Практикум Delphi. Практическая работа Элементы интерфейса Delphi
 Скачать 137.48 Kb. Скачать 137.48 Kb.
|
|
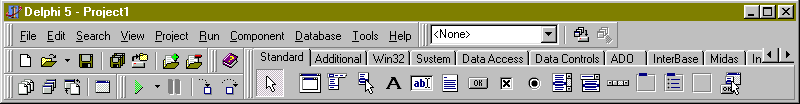
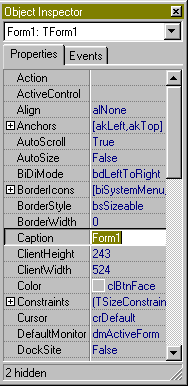
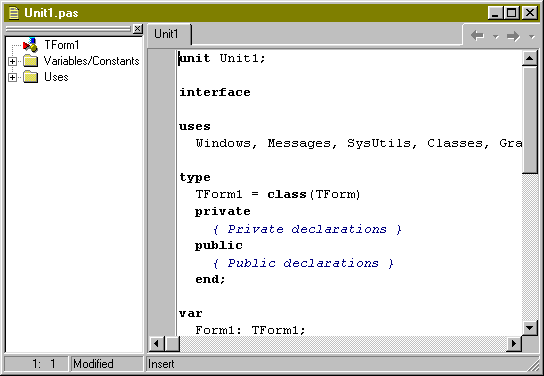
Практическая работа 1. Элементы интерфейса Delphi. Общие положения Delphi- интегрированная среда разработки. Delphi дает возможность создавать программы в стиле визуального конструирования формы, разместив на ней какие-либо визуальные элементы. В Delphi имеются 10 окон, но после загрузки появляются четыре окна (рис.1): главное окно Delphi* - имя проекта; окно формы для проектирования приложения Form 1 окно инспектора объектов Object Inspector; окно редактора кода Unit1.pas.     В главном окне реализуются основные функции управления проектом создаваемой программы. Это окно содержит: строку заголовка; строку меню; панель инструментов; палитру компонентов. Строка заголовка главного окна отображает имя открытого в данный момент проекта. По заголовку главного окна можно определить, в каком режиме открыт проект:
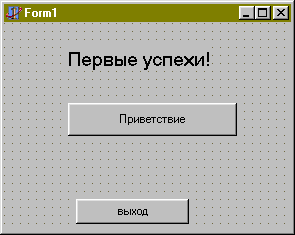
Строка меню содержит команды, необходимые для разработки и тестирования приложений, и используется так же, как любое стандартное окно меню Windows. Панель инструментов предназначена для выполнения некоторых команд, реализуемых главным меню. На этой панели есть, в частности, кнопка сохранения проекта на диске, кнопка открытия проекта, кнопка запуска программы на выполнение. Палитра компонентов устроена в виде наборов пиктограмм. Совокупность наборов составляет библиотеку визуальных компонентов (Visual Component Library -VCL). Имеется несколько категорий компонентов, каждая из которых расположена на своей вкладке. С помощью палитры компонентов мы будем создавать объекты на форме. Окно проектировщика формы - главное место, где происходит сборка программы из компонентов, содержащихся в палитре компонентов. Сама форма - это уже готовая к выполнению программа. В указанное место формы будет вставляться объект - экземпляр компонента выбранного типа. Окно инспектора объектов отображает свойства активизированного щелчком мышью какого-либо компонента или самой формы. Имя активизированного компонента находится под заголовком окна. Это окно имеет две вкладки - Properties (Свойства) и Events (События). Свойство определяет атрибут компонента, например размер кнопки или шрифт метки. Событие означает, например, такие действия, как щелчок мышью на кнопке или закрытие окна. По ходу работы система формирует в окне редактора кода текст программы на языке Паскаль, связанной с формой. После загрузки Delphi это окно спрятано за окном формы, иего можно увидеть, щелкнув на кнопке Toggle Form/Unit на панели инструментов. Пользователь может дополнять текст программы самостоятельно или по предложению системы в момент размещения объектов на форме. Создание и сохранение проекта и файла модуля Каждый пункт меню содержит набор команд. Рассмотрим некоторые команды меню File. Команда New открывает окно New Items, при помощи которого можно создать новую форму, шаблон проекта или формы, которые затем могут быть использованы. Команда New Form открывает окно новой формы и соответствующего ей модуля и добавляет их к активному проекту. Команда New Application создает новый проект, состоящий из файла проекта project1.dpr, файла модуля unit1.pas и файла формы unit1.dfm. При этом IDE отображает окно проектировщика формы и редактора кода. Окно проектировщика формы является активным. После этого рекомендуется сохранить новый проект, присвоив ему имя. Команда Save Project As позволяет сохранить проект под другим именем и в случае необходимости в другом каталоге. После выбора этой команды появляется диалоговое окно для сохранения файла кода программы. По умолчанию файлу дается расширение pas, указанное в окне Тип файла. Далее следует ввести имя файла и щелкнуть на кнопке Ok. Появится следующее диалоговое окно для сохранения файла проекта (расширение dpr - Delphi Project). Надо ввести имя проекта и щелкнуть на кнопке Ok. Примечание. Для сохранения ранее созданного проекта достаточно выполнить команду Save. Задание. Создайте новый проект. Для этого выполните команду File, New Application. Выполните "пустую" программу - щелкните мышью на кпопке Run. На экране исчезнут все вспомогательные окна, у формы пропадет координатная сетка. Для возвращения в среду Delphi нажмите Alt+F4. Сохраните прект. Для этого выполните команду File, Save Project As, предварительно создав паку, в которую вы будете записывать свои проекты. Примечание. Особое внимание обратите на п.4: самая распространенная ошибка - выполнение команды File, Save вместо File, Save Project As. Закройте Delphi. Загрузите Delphi. Загрузите свой проект, выполнив команду File, Open Project и указав правильно имя (см.п.4). Повторите п.2 и п.3. Практическая работа 2. Разработка первого проекта. Постановка задачи Создать программу, выполняющую следующие действия. П  осле запуска программы по щелчку мышью на кнопке "Приветствие" появляется сообщение "Первые успехи!". Для выхода из программы необходимо щелкнуть мышью на кнопке "Выход". осле запуска программы по щелчку мышью на кнопке "Приветствие" появляется сообщение "Первые успехи!". Для выхода из программы необходимо щелкнуть мышью на кнопке "Выход".Пояснение. Новым в этой работе является использование компонентов Label и Button палитры компонентов Standard и обработка события OnClick - нажатия кнопки. План разработки программы Открыть новый проект. Разместить на форме экземпляры компонентов: метку Label и две кнопки Button. Выделить кнопку Button2, перейти в Object Inspertor на вкладку Properties, найти Caption (заголовок) и изменить заголовок Button2 на заголовок "Выход". Перейти на вкладку Events окна Object Inspector, найти событие OnClick, справа от него дважды щелкнуть мышью. Ввести лишь одну команду: Close; (Обязательно поставить точку с запятой в конце команды). Сохранить код программы и проект под именами pr1.pas и pr2.dpr. Запустить программу, затем закрыть окно проекта, щелкнув на кнопке "Выход". Выделить форму, в свойстве Caption окна Object Inspertor заменить имя формы Form1 на "Проект -1". Это будет заголовком основного окна программы. Выделить кнопку Button1 в свойстве Caption окна Object Inspertor заменить имя кнопки Button1 на "Приветствие". При необходимости увеличить длина кнопки. Перейти на вкладку Events окна Object Inspertor и найти событие OnClick, справа от него дважды щелкнуть мышью. Ввести следующий код: Label1.Caption:='Первые успехи!'; Сохранить проект, запустить и протестировать его. Краткое описание плана разработки программы В этом разделе показано, как можно кратко описать план разработки программы. Для краткости в следующих проектах будем использовать этот способ записи. Открыть новый проект. Разместить на форме экземпляры компонентов: метку Label и две кнопки Button. Выполнить следующие действия:
Сохранить код программы и проект под именем pr1.pas и pr2.dpr. Запустить программу, затем закрыть окно проекта, щелкнув на кнопке "Выход". Выполнить следующие действия:
Сохранить проект, запустить и протестировать его. Задание для самостоятельного выполнения Сделать шрифт выводимой реплики "Первые успехи" отличным от стандартного по виду, цвету и размеру. (Подсказка. В Object Inspertor дважды щелкнуть справа от названия свойства Font) Заменить вид кнопки выход на более привлекательный. (Подсказка. Для замены кнопки надо удалить существующую, а другую найти в палитре компонентов на вкладке Additional. Она называется BitBtn. Затем изменить ее вид с помощью свойства Kind.) Сделать так, чтобы после нажатия кнопки "Приветствие" на экране появлялось сообщение "Первые и не последние!". (Подсказка. Изменить значение свойства Caption метки Label1 при реакции кнопки Button1 на событие OnClick. Сделать файл pr1.exe. (Подсказка. В меню опция Project/ Compile Project1) Выйти из среды Delphi и запустить исполняемый файл в Windows. Практическая работа. Разработка проекта "Диалог" Программа предлагает решить задачи Постановка задачи Составить программу, выполняющую следующие действия. После запуска программы пользователь вводит свое имя, например Иван, в Edit (прямоугольник с мигающим курсором) и нажимает клавишу Enter. Появляется вопрос: "Иван, ты любишь решать задачки?". Если пользователь щелкает на кнопке "Да", то появляется реплика "Молодец", если "Нет" - реплика: "Почему же? Это интересно. Давай, порешаем!". Для продолжения диалога необходимо щелкнуть на кнопке «Давай!!!» Пояснение. Новым в этой работе является использование строки ввода Edit (вкладка палитры компонентов Standard) и обработки события OnKeyPress - нажатия клавиши.  План разработки программы Открыть новый проект. Дать форме название "Диалог". Разместить на форме экземпляры компонентов в соответствии с рис.3 Добавить Form2: File -> New Form Выполнить следующие действия:
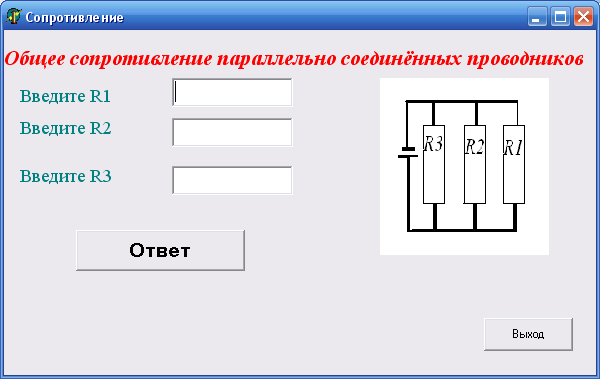
Сохранить код программы и проект под именем pr-2.pas и pr-2.dpr. Запустить программу, затем открыть окно второй формы, щелкнув на кнопке "Давай!!!". Система предложит включить в список подключаемых модулей новый модуль Unit2. Yes. Сохранить проект, запустить и протестировать его. Дополнительное задание Сделать кнопки "Да" и "Нет" доступными только после ввода имени и нажатия клавиши Enter. Подсказка. Значение свойства Enabled кнопок "Да" и "Нет" установить равным False, а в процедуру Edit1KeyPress включить код Button1.Enabled:=true; Button2.Enabled:=true; Удалить имена объектов Edit1, Label2, Label3 для обеспечения возможности повторить диалог. Подсказка. Разместить на форме еще одну кнопку BitBtn. Установить значение bkRetry свойства Kind и значение "Повторить" свойства Caption. Ввести программно по нажатию кнопки "Повторить" пустые строки вместо надписей и имен кнопок: Label2.Caption:=' '; Label3.Caption:=' '; Edit1.Text:=' '; Сделать так, чтобы при повторении диалога строка ввода была снова активной. Подсказка. Ввести команду Form1.ActiveControl:=Edit1 На второй форме написать заголовок, задачу, предложение внести данные (Label), Edit для ввода данных, Button «Ответ» и дополнительный объект Label для вывода ответа.  На щелчок по объекту Button «Ответ» запрограммировать решение задачи. Например, procedure TForm2.Button1Click(Sender: TObject); begin r1:=strtoFloat(edit1.text); r2:=strtoFloat(edit2.text); r3:=strtoFloat(edit1.text); r:=1/r1+1/r2+1/r3; r:=1/r; Label5.Caption:=FloatToStr(r)+' Ом'; end; Помни! Все переменные нужно описать в разделе описания Var. Практическая работа №4 Расчет оптимального веса человека П  остановка задачи. Пусть оптимальный вес человека определяется как рост минус 100 см. Если фактический вес человека меньше оптимального, то будем считать его худым, если больше, то полным. остановка задачи. Пусть оптимальный вес человека определяется как рост минус 100 см. Если фактический вес человека меньше оптимального, то будем считать его худым, если больше, то полным.Создать программу, выполняющую следующие действия. Введя свой рост и фактический вес и нажав кнопку «Расчет», учащийся может определить, худой он или полный и на сколько надо поправиться или похудеть (рис. 12). Пояснение. Новым в этой работе является: использование типов переменных — целочисленного и действительного (integer и real); преобразование строковых данных в числовые и числовых в строковые: с помощью функцийStrToInt; StrToFloat; IntToStrFloatToStr ; Format(); обработка исключительных ситуаций с помощью оператора Try - except - end; использование процедуры ShowMessage для вывода сообщения в отдельном окне. План разработки программы Открыть новый проект. Разместить на форме экземпляры компонентов в соответствии с рис. 13. В поле Editl будем вводить вес в килограммах, а в Edit2 - рост в сантиметрах. Сохранить код программы и проект под именами, например, unit5.pas и pr5.dpr. Ввести в раздел VAR переменные для сохранения значений: фактического веса (faktW), оптимального веса (optW), роста (Rost), разницы между оптимальным весом и фактическим (Delta). Вначале будем считать, что все данные у нас целые числа: var factW, optW, Rost, Delta : integer; Создать процедуру, реагирующую на щелчок на кнопке Buttonl, и заполнить ее следующим кодом:
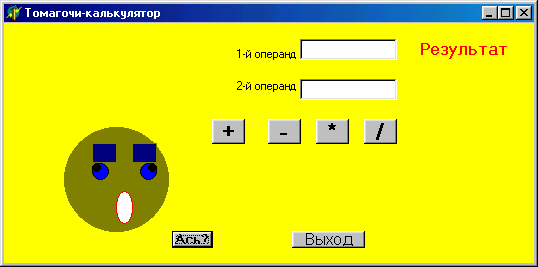
Пояснение. Функция StrToIntпреобразует строку в целое число, функция IntToStrвыполняет обратное действие — целое число преобразует в строку, Сохранить код программы и проект под именами, например, pr-5.pas и pr-5.dpr. Усовершенствовать программу так, чтобы можно было вводить любые десятичные величины. Для этого необходимо использовать вещественный тип переменных Real: varfactW, optW, Rost, Delta : real; Преобразование действительных чисел в строки и строк в действительные числа выполняется с помощью функций FloatToStrи StrToFloat. Внести соответствующие изменения в обработку события OnClick компонента Buttonl. 8. Сохранить проект, запустить и протестировать его. Практическая работа №5. Веселый калькулятор Постановка задачи. Сделать простейший калькулятор по образцу, рис.1. В левой части формы находится графический объект Томагочи. Необходимо сделать так, чтобы Томагочи моргал при нажатии на кнопку «Ась?»  рис. 1 План разработки программы Открыть новый проект. Разместить на форме экземпляры компонентов в соответствии с рис. 2. Выполнить следующие действия.
Для создания графического объекта используйте Shape на панели компонентов Additional. В окне Object Inspector выберите свойство Shape и установите нужную фигуру в раскрывающемся списке. Цвет фигуры установите с помощью свойства Color. Для создания анимации нужен таймер времени. Таймер можно установить, выбрав на панели компонентов на вкладке System объект Timer. Выполнить следующие действия.
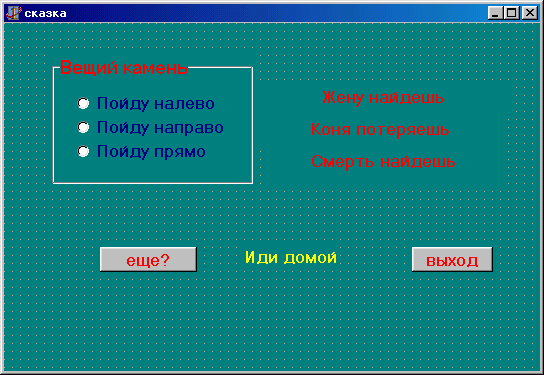
Дополнительное задание. Сделать калькулятор для вещественных чисел. Практическая работа №6 Сказка про Ивана царевича Постановка задачи. Составить программу выбора пути. Используйте образец.  Выполнить следующие действия.
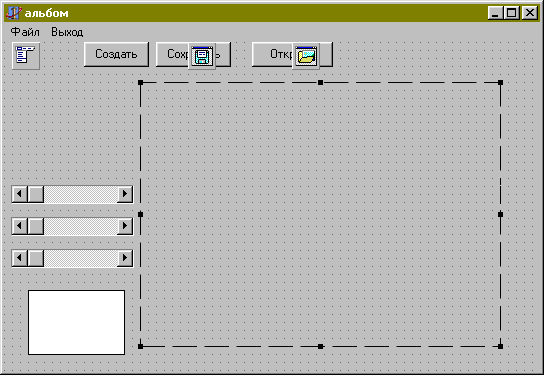
Аналогично настраиваются кнопки RadioButton3 и RadioButton4. Добавьте в форму кнопку «Еще?», предусматривающую дополнительный вариант пути. Практическое занятие «Создание графического редактора в среде Delphi». Постановка задачи. Создать собственный графический редактор. Редактор должен иметь строку меню (Standard/ MainMenu) и сохранять рисунки. Пользователь рисует с помощью мыши в рабочей области. Алгоритм действия Запустить Delphi. С  оздайте рабочую область. Разместите в форме компонент Image1 (вкладка Additional панели компонентов). Events для Image1: 1) OnMouseDown (предварительно, в разделе описания программы: Var r:Boolean; T:Tcolor; Procedure Tform1.Image1MouseDown; Begin Image1.Cavas.MoveTo(x,y); R:=True; End; 2) OnMouseMove Begin If r then Image1.Canvas.LineTo(x,y); 3) OnMouseUp Begin R:=True; Настроим палитру с помощью компонента ScrollBar (полоса прокрутки на вкладке Standard) и стандартной функции RGB, позволяющей синтезировать код цвета по кодам базовых цветов: красного, зеленого и синего). Установите событие для компонента ScrollBar1: procedure TForm1.ScrollBar1Change(Sender: TObject); begin Image1.Canvas.Pen.Color:=t; Shape1.Brush.Color:=t; t:=RGB(ScrollBar1.Position, ScrollBar2.Position, ScrollBar3.Position); end; Аналогично установите события для компонентов ScrollBar2 и ScrollBar3. Для отображения палитры используйте компонент Shape: procedure TForm1.Shape1ContextPopup(Sender: TObject; MousePos: TPoint; var Handled: Boolean); begin Shape1.Brush.Color; end; Для очистки изображения используйте процедуру procedure TForm1.Button3Click(Sender: TObject); begin Image1.Canvas.FillRect(ClientRect); end; Чтобы сохранить рисунок воспользуйтесь двумя компонентами Button1 и SaveDialog1(на вкладке Dialog) procedure TForm1.Button1Click(Sender: TObject); begin if SaveDialog1.Execute then Image1.Picture.SaveToFile(SaveDialog1.FileName); end; Отредактируйте программу и сохраните в папке Графика. Практическая работа 7. Создание текстового редактора в среде Delphi. Постановка задачи. Создать собственный текстовый редактор. Редактор должен иметь строку меню, панель инструментов, сохранять текстовые документы. Пояснение. Новым в этой работе является использование Алгоритм действия 1. Открыть Delphi. На строке меню Project/ Add New Project... На вкладке Project окна New Item «кликните» на Application Wizard. Откроется мастер приложений. Первое окно предложит указать, какие меню нам нужны. Пометьте галочкой File menu и Edit menu, затем кликните Next. Следующее окно предложит выбрать расширения файлов, с которами будет работать Ваша программа. Кликните на Add.В поле Desction введите «Текстовый документ», а в поле Extension «txt» и на Ok, а потом Next. В следующем окне у Вас поинтересуются, какие стандартные кнопки Вы хотите добавить на панель инструментов будущего приложения. Разберитесь в интерфейсе этого окна самостоятельно. Добавьте на панель инструментов все доступные кнопки из меню File и Edit. Перед тем как добавлять кнопки из меню Edit один раз нажмите кнопку Space. Так Вы поставите между группами кнопок File и Edit разделительную черту. В следующем окне введите на английском языке название программы. С помощью кнопки Browse определите для своего проекта место на жестком диске и пометьте галочками пункты Creat a status line и Enable hints. Нажмите на Finish и Delphi создаст новый проект. 2. Переведите весь каркас на русский язык: заголовок окна программы, все пункты меню, подсказки к кнопкам (сами кнопки уже готовы). Сперва по очереди выделяйте каждую кнопку на панели инструментов Вашего редактора, и в ОИ на первой вкладке найдите свойство Hint. Это свойство как раз олтвечает за всплывающую подсказку к кнопке. Переведите на русский язык значение этого свойства. Например, первую кнопку переведем так: «Новый документ/Нажмите эту кнопку для создания нового документа». 3. После того как Вы русифицировали кнопки, пора приниматься за пункты меню. На прямую работать с ними не получится. Дважды щелкните по кнопке Main menu, которая находится между панелью инструментов и статусной линией заготовки. На самом деле это вовсе не кнопка, а невизуальный компонент. Она символизирует меню программы. После запуска программы эта «кнопка» просто не будет видна. Откроется редактор меню. Вот тут уже можно выделять разные пункты меню, как отдельные объекты и изменять их свойства. Здесь надо перевести не только подсказки, но и сами названия пунктов меню. За названия любых объектов отвечает свойства Caption. Добавлять новые или удалять старые пункты можно через контексное меню. Обратите внимание, что перед некоторыми буквами в названиях пунктов меню стоит знак &. Это значит, что во время работы программы следующая за ним буква будет подчёркнута, а активировать этот пункт меню можно будет нажатием соответствующей кнопке на клавиатуре. Для полной русификации не хватает только одного – русского названия программы. Дайте название своему редактору. 4. Основой текстового редактора является поле, куда пользователь введет текст. На палитре Delphi есть компонент, который отвечает за подобное поле ввода, -RichEdit. Найдите этот компонент (размещается он на вкладке Win32), кликните на него, а потом кликните на свободном месте на форме. Невзрачная кнопочка развернется в целое поле ввода. Отформатируем поле. Выделите RichEdit и в ОИ установите свойство Align в alClient. Поле ввода заняло всю свободную площадь на форме. Откройте свойство Line и удалите все содержимое поля. Запустите программу. 5. Опишем функцию сохранения и загрузки текстовых файлов. Внимательно посмотрите на свою форму. Видите невизуальные компоненты OpenDialog и SaveDialog они отвечают за стандартные окна сохранения и загрузки файлов Windows. Благодаря этому нет необходимости создавать соответствующие диалоги. Опишем процедуры для кнопок и пунктов меню, которые будут процедуры сохранения и загрузки файлов. Дважды щелкните по кнопке сохранения документа Вашей заготовки. Откроется новый обработчик события Begin RichEdit1.Lines.SaveToFile(SaveDialog.FileName); End; Процедура для кнопки «Открыть»: Begin RichEdit1.Lines.LoadFromFile(OpenDialog.FileName); End; Кнопка «Новый документ»: Begin RichEdit1.Clear; End; Кнопка «настройка печати» Begin RichEdit1.Print(‘текстового редактора «Супер»’);//Отправит на печать все содержимое End; Кнопка «Отмена»: Begin With RichEdit1 do if HandleAllocated then SendMessage(Handle, EM_UNDO,0,0); End; Кнопка «Вырезать»: Begin RichEdit1.CutTOClipboard; End; Кнопка «Копировать »: Begin RichEdit1.CopyTOClipboard; End; Кнопка «Вставить»: Begin RichEdit1.PasteFromСlipboard; End; Поздравляю! Вы создали собственный текстовый редактор. |
