Программирование. Диплом (Филатов)-1. Проектирование и создание сайта
 Скачать 1.21 Mb. Скачать 1.21 Mb.
|
|
Министерство образования Тульской области Государственное профессиональное образовательное учреждение Тульской области «Донской колледж информационных технологий» ПРОЕКТИРОВАНИЕ И СОЗДАНИЕ САЙТА «ИЗБИРАТЕЛЬНАЯ КОМИССИЯ УЗЛОВСКОГО РАЙОНА» Дипломная работа
Донской 2015 Содержание
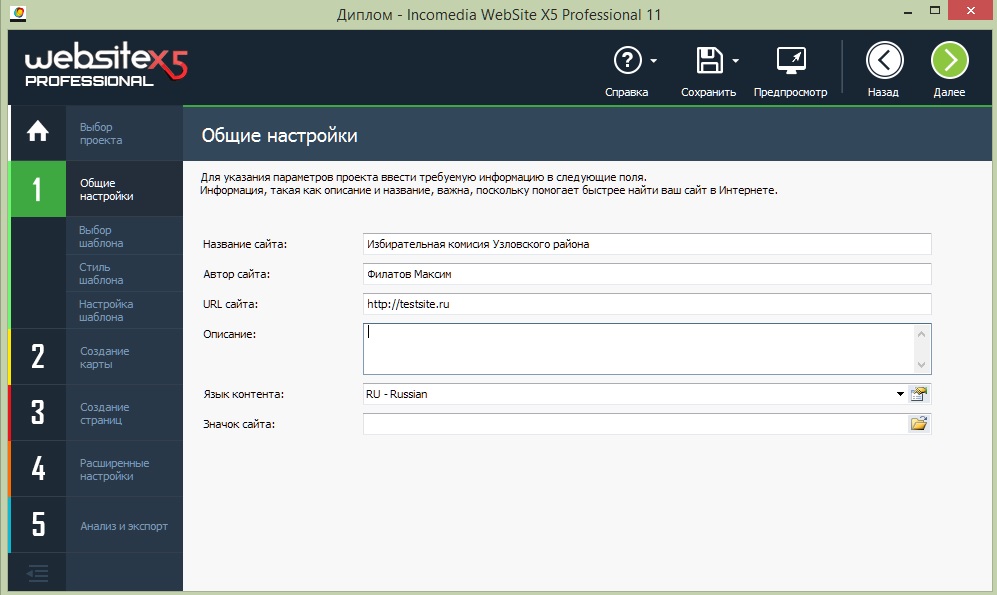
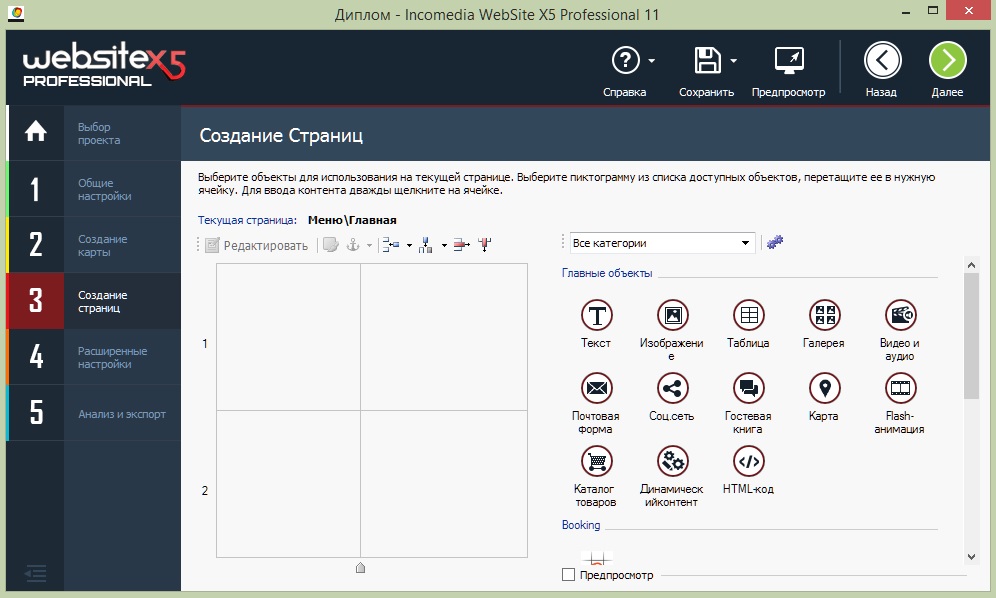
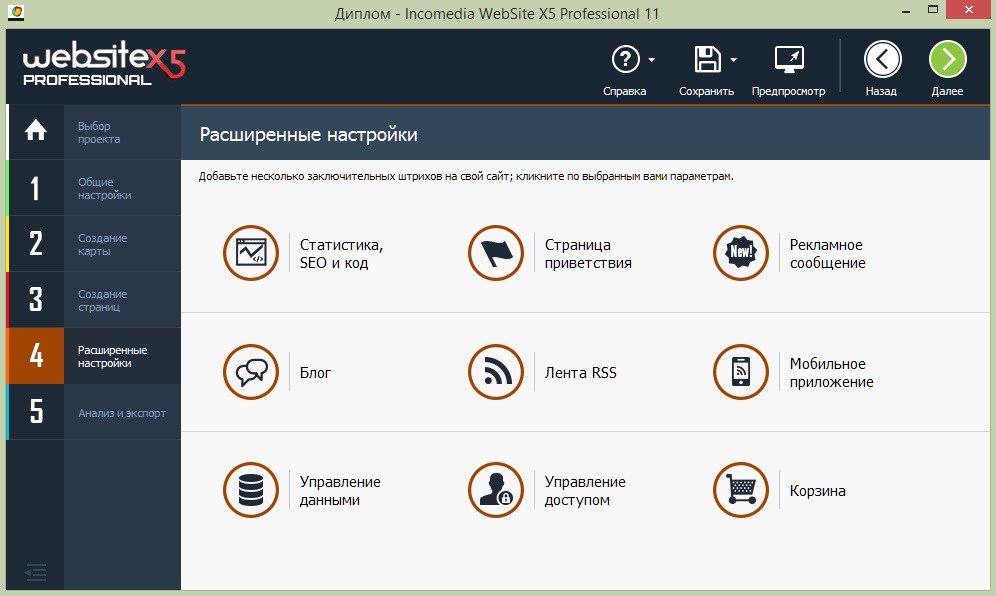
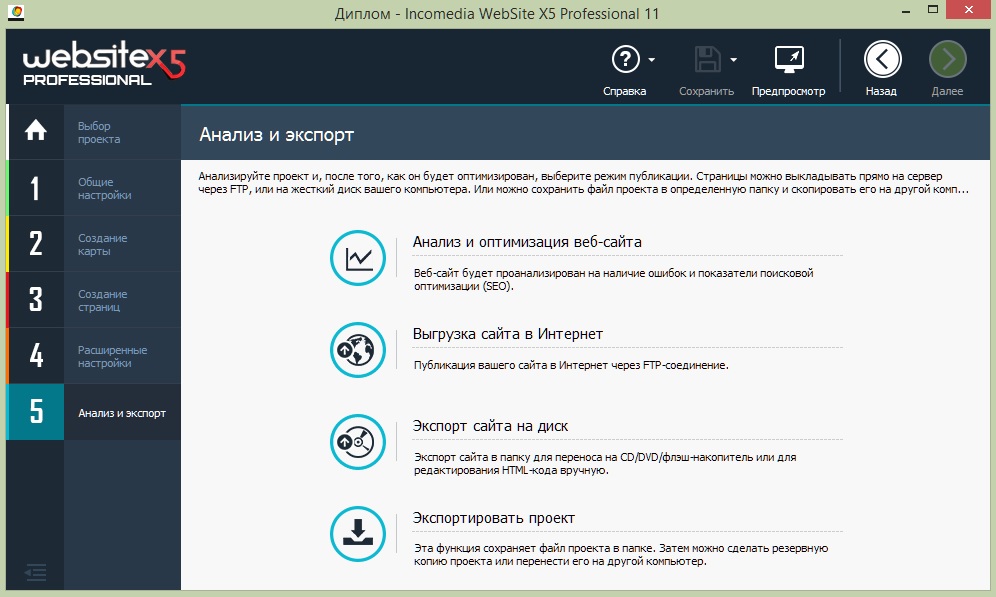
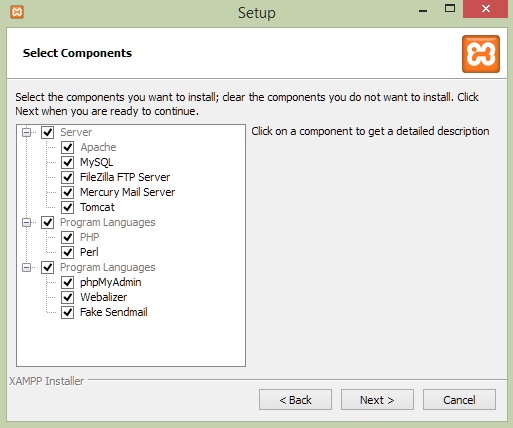
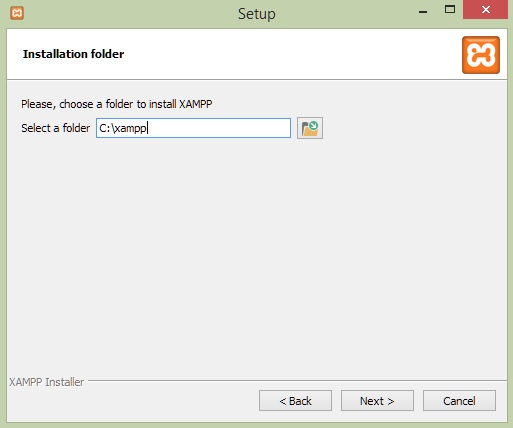
1.1Теоретические основы разработки веб-сайтов 1.2 Понятие, виды и структура веб-сайтов 1.3 Классификация веб-сайтов 1.4 Современные технологии разработки веб-сайтов 2 Практическая часть 2.1 Создание сайта. Методы разработки сайтов 2.1.1 Определение целей и задач разработки сайта 2.1.2 Выбор программного обеспечения 2.1.3 Разработка структуры сайта 2.2 Реализация сайта на компьютере 2.5 Тестирование и устранение ошибок Заключение Библиографический список Приложения А Приложение Б Введение На данном этапе развития информатизации человечества, компьютеры и всевозможные гаджеты являются не предметом роскоши, а неотъемлемой частью жизни. Люди используют их как средство общения, источника информации, инструмент в бизнесе. Набирают все большую популярность онлайн конференции, сайты всевозможных организаций, форумы и другие интернет ресурсы. Интернет больше не является анонимным, каждый пользователь вносит свой вклад в сеть. Всевозможные голосования, опросы, возможность выразить свое мнение по отношению к полученной информации и оценить мнение других людей, интернет журналы, форумы, блоги, все это новая эра эволюции человечества, без которой успех в сфере информационных технологий стремится к нулю. Технологии устремлены только вперед. Новые методы разработки применяются и в вебе. Появляются и новые направления для создания программных комплексов, используемых в глобальной сети. Сегодня есть все основания рассматривать современные технологии, как незаменимый компонент управленческой деятельности. Создание новой составляющей культурной деятельности, основываются на новых интернет системах, оснащенных компьютерными центрами. Сейчас любой специалист не может выполнять в полной мере свою работу без компьютера. Далее рассмотрим новые технологии, вошедшие в инфокоммуникационную сферу, благодаря всемирной паутине. •Операционная коммуникация (новостные разделы, почтовые рассылки); •Типизированные данные и обеспечения доступа (базы данных, интернет-портал, терминалы); •Коммуникация и устройства сотрудничества (видеоконференции); •Средства разработки (инструменты поиска резервов и партнеров, программное обеспечение); Целью дипломной работы является разработка сайта Избирательной комиссии Узловского района. Для достижения поставленной цели необходимо решить следующие задачи: - провести сбор материалов относящихся к исследуемому объекту; - сделать анализ полученной информации; - выбрать технологии и программные средства реализации. Объектом исследования данной дипломной работы является избирательная комиссия муниципального образования г. Узловая Тульской области. Предметом исследования: общественные отношения, возникающие при осуществлении и защите прав граждан избирать и быть избранными в органы государственной власти и органы местного самоуправления. Данный сайт позволит подробно преподнести его пользователям сферы деятельности и проделанной работы избирательной комиссии Узловского района. Развитие глобальной сети Интернет Интернет - это система связи и одновременно информационная система, среда общения. История интернета начинается примерно в 60-годы XX века. В 1969 агентство ARPA (Агентство передовых исследовательских проектов) занялось исследованиями с целью создать экспериментальную сеть "с коммутацией пакетов". Эта сеть была создана и получила очень простое и аскетичное наименование ARPANET, т.е. сеть агентства... Сеть была построена для изучения технологий независимой передачи потока данных в системе связи. Именно успешным развитием исследовательского проекта, мы обязаны тому, что многие организации, которые принимали участие в ее создании, начали применять ее в своих повседневных целях, и в 1975 году экспериментальную сеть объявили рабочей, причем ответственность за нее была возложена на DCA (Агентство Оборонной связи США). Одновременно, специалисты занялись разработкой основ TCP/IP (Transmission Control Protocol / Internet Protocol - Протоколы управления процессом передачи / Интернет-протокол). TCP/IP были приняты, в качестве Военных Стандартов (MIL STD) в 1983 году, после чего от всех хостов (компьютеров), подключенных к APRANET стали требовать работать только с данными протоколами. Одновременно стал распространяться термин "Internet", в то время, как APRANET была разделена на две отдельных сети: MILNET (Военная Сеть) - несекретная часть Оборонной Сети Передачи данных (DDN) и новую (уменьшенных размеров) APRANET. Термин Internet употребляли тогда, когда имели в виду сразу обе сети. В 1985 году, Фонд Национальной Науки (NSF) принял участие в создании собственной сети NSFNet, которая вскоре была подключена к интернет. Первоначально в состав NSF входили 5 супер-компьютерных центров, впрочем, меньше, чем в APRANET, а скорость передачи данных в каналах связи не превышала 56 кбит/с. В то же время, создание NSFNet стало заметным вкладом в развитие интернет, поскольку позволило по-новому взглянуть на то, как можно использовать интернет. Фонд поставил задачу, чтобы каждый ученый, каждый инженер в США оказались "поключены" к единой сети, а потому приступили к созданию сети с более быстрыми каналами, которая бы объединила многочисленные региональные и локальные сети. Не так давно, в 1990 году APRANET формально завершила свое существование, а еще через 5 лет, NSFNet прекратила играть первую скрипку в оркестре интернет. Интернет вырос далеко за пределы того, каким его видели и проектировали, он перерос те агентства и организации, которые его создавали, они более не могли играть в его росте доминирующую роль. Сегодня это мощная всемирная сеть связи, основанная на распределенных коммутационных элементах - хабах и каналах связи. С 1983 года интернет растет по экспоненте, и едва ли ни одна деталь сохранилась с тех времен, - интернет все еще работает на основе набора протоколов TCP/IP. Если термин "интернет" первоначально использовался для описания сети, построенной на базе интернет-протокола IP, то сейчас это слово приобрело глобальный смысл и лишь иногда применяется в качестве названия набора объединеных сетей. Строго говоря - интернет, это любой набор отдельных в физическом смысле сетей, которые соединены между собой единым протоколом IP, что позволяет говорить о них, как об одной логической сети. Бурный рост интернет, вызвал повышенный интерес к протоколам TCP/IP, а в итоге появились специалисты и компании, которые разобравшись в протоколе, нашли для него и ряд других приложений, прежде всего, использовав этот же протокол для построения локальных вычислительных сетей (LAN - Local Area Network) даже тогда, когда не предусматривалось их подключение к Интернет. Кроме того, TCP/IP стал применяться при создании корпоративных сетей, которые взяли на вооружение интернет-технологии, в том числе WWW (World Wide Web) - мировую паутину, чтобы наладить эффективный обмен внутрикорпоративной информацией. Эти корпоративные сети получили название "интранет" и могут подключаться, либо не быть подключены к интернет. С 1990 года интернет до некоторой степени саморазвивающимся объектом, как говорят инженеры, в нем действует положительная обратная связь, т.е. по мере того, как больше ресурсов (информационных и физических) становятся доступными, так большее число людей и компаний стремятся получить доступ к этим ресурсам. 1.1 Теоретические основы разработки web-сайтов Понятие web-сайтов Сайт - это пакет гипертекстовой информации, связанной логически и представленной отдельными страницами, доступных в интернет пространстве. Это определение сайта было правильным на заре становления интернета, тогда сама сеть и сайты использовались для развлекательных целей. В конце девяностых годов сайты во всем своем роде были статическими страницами, само создание сайта требовало знание языка гипертекстовой разметки HTML. Страница, предоставлявшая программные сведения располагалась исключительно на веб-сервера самого сайта. В то время программисты даже не задумывались о красоте и удобстве своих сайтов. В настоящее время развитие языков программирования не остановилось, идет дальнейшая эволюция способов передачи информации. Интернет это часть глобальной экосистемы, а сайты являются законными представителя разных структур в интернете. По своей природе сайт - сбор мультимедийных, информационных и программных технологий, прочно связанных между собой своими составляющими. Сайт - это показатель успешности работы администрации города Узловая. Любой адрес сайта состоит из трех элементов: - первый элемент - приставка "http://", она есть в адресе всех сайтов, а также его страниц, при этом выполняет только технические обязательства. Вводить ее нет особой необходимости; - второй элемент - непосредственно сам адрес сайта, которому принадлежит входящая в его состав страница. Например - это "vk.com"; - третий элемент - это адрес страницы принадлежащей сайту. Примером является ""vk.com/friends". Если таковой нет, это значит вы находитесь на главной странице сайта. В интернете огромное количество ресурсов, связанных с сайтами, которые называют термины с приставкой "веб". Примером служит область дизайна, выполняющая роль улучшения внешнего вида и повышения удобства, называется "веб-дизайн", а сама страница сайта называются "веб-страница", порой и сами сайты называют "веб-сайтами". Для посетителя сайт избирательной комиссии является интернет представителем - местом, собрана информация для быстрого, а главное простого поиска информации об избирательной комиссии в интернете, поиска потенциальных спонсоров. Сегодня ни одна государственная структура не может обойтись без своего сайта. Функционал сайта зависит от поставленной перед ним задачи, это может быть как обеспечение информацией, предоставление возможности общения пользователей или обмена сообщениями, а также оценка разной информации. Функциональность каждого сайта определяется отдельно. 1.2 Классификация сайтов Классифицировать сайты начали сами разработчики, а позже к ним подключились и опытные посетители сайта. Сейчас трудно отнести сайт к какому-то либо типу, так как ресурс может быть одновременно информационным, с малой социальной сетью или одновременно сочетать в себе несколько других типов. Сайт-визитка – обычно состоит из нескольких страниц, имеет уникальный, простой и функциональный дизайн. Идеально подходит для компании которая хочет разместить информацию о себе и своих услугах. Основные разделы сайта: «О компании», «Продукция или услуги», «Прайс-листы», «контактная информация» Сайт-визитка используется предприятиями, организациями и частными лицами. Корпоративный информационный web-сайт – необходим для автоматизации внутреннего документооборота, учёта показателей компании, управления персоналом, может быть оснащён функциями обмена информацией между удалёнными филиалами. Корпоративный сайт позитивно влияет на репутацию и имидж компании. Дизайн должен соответствовать фирменному стилю компании, чаще всего, включает «администраторскую часть» для создания и изменения контента, позволяющую менеджеру или секретарю компании добавлять или менять новости, информационные статьи, справочную и прочую информацию на сайте, используется минимум графики, основной упор идет на текст. Корпоративный имиджевый web сайт – идеально подходит для обеспечения имиджевого присутствия в Сети. Сайт служит для предоставления подробной информации о компании, истории торговой марки, сведений об оказываемых услугах или поставляемых товарах. Корпоративный сайт обычно содержит ленту новостей компании, средства публикации информации о рекламных и торговых акциях, информацию для прессы и другие сведения. Нередко корпоративные сайты сочетают информацию о компании с каталогом продукции. Используется эксклюзивный оригинальный дизайн, выгодно представляющий компанию. Интернет-магазин, он же Сетевой магазин, Электронный магазин, Internet shop, E-shop – интерактивный веб-сайт рекламирующий товар или услугу, принимающий заказы на покупку, предлагающий пользователю выбор варианта расчета, выписывающий счет на оплату, служащий одновременно подтверждением заказа. При этом администратор магазина обязан: -организовать доставку товара -проконтролировать расчеты с покупателем за поставку Информационный сайт – достаточно большой виртуальный массив информации, включающий в себя множество различных тематических разделов меньшего размера, либо некоторое количество самостоятельных проектов. Является для клиента основным источником информации, напоминает энциклопедию или специализированный журнал. Игровой портал – сложный развлекательный интерактивный проект, предусматривающий большую посещаемость и ресурсоемкость. Персональный проект – личный проект, содержит все, что угодно и оформляется в любом стиле, который наиболее полно сможет раскрыть и отобразить тематику сайта. Контент-проект – это сайт, как некоммерческой направленности, который представляет собой собрание текстов, статей и прочих материалов, основная задача которого – привлечение посетителей по определенной тематике. В дальнейшем, этот трафик обычно перенаправляется на коммерческие сайты и, по сути, контент-проект используется, как рекламная площадка. Может быть выполнен в виде интернет-библиотеки, энциклопедии или справочника. Каждая отдельная страничка сайта контент-проекта дает, как правило, незначительный трафик, однако общий трафик такого сайта может быть очень внушительным. Контент-проект, при условии размещения на нем подходящей по тематике рекламы, дает самый качественный и тематический трафик на коммерческие сайты партнеров (а значит и конвертацию посетителей в покупателей), т.к. эта тема, с очень высокой долей вероятности, будет интересна большинству посетителей, пришедших с сайта контент-проекта. Промо-сайт – это сайт, созданный специально для продвижения какого-либо товара либо услуги или основного сайта компании. Промо-сайт – это почти всегда неосновной сайт компании, исключением здесь может быть только промо-сайт, созданный фирмой специально для продвижения одного конкретного продукта или товарной группы. Причина этого лежит в оптимизации сайта с целью получения более высоких мест в рейтингах поисковых машин, которые дают сайту большее количество посетителей, а значит больший доход. Промо-сайт обычно хорошо оптимизируют под поисковые машины, для которых он, в основном, и предназначен. Дело в том, что с точки зрения оптимизации, гораздо выгоднее создать несколько сайтов с более узкой и нацеленной тематикой и оптимизировать их каждый по своей специфике. Сайт-форум может быть самостоятельным сайтом, а может быть разделом сайта. Чаще всего сайт-форум делается на под домене основного сайта и предназначен для организации общения посетителей сайта между собой и с администратором сайта. Сайт-форум может быть удобным способом набора контента для основного сайта. Новые темы, открытые на форуме могут быть использованы в качестве анонса новых статей для ленты новостей основного сайта или анонса статей, выдержки из которых можно использовать для почтовой рассылки. Используя сайт-форум совместно с почтовой рассылкой, можно быстро увеличить посещаемость основного сайта. Блог – это сайт, представляющий собой интернет-дневник, или журнал, который ведется наподобие новостной ленты, при этом на каждую тему блога посетители могут оставлять свои комментарии-сообщения, доступные с главной страницы соответствующей темы. Блог обычно очень часто обновляется, по этой причине он может намного чаще индексироваться поисковыми машинами, чем обычные сайты. 1.3 Современные технологии разработки web-сайтов В настоящее время веб-сайты подразделяются на статические и динамические. Статический сайт — сайт, состоящий из статичных html страниц составляющих единое целое. Содержит в себе текст, изображения, мультимедиа содержимое и HTML-теги. Теги бывают как служебные, предназначенные для обозревателя, так и предназначенные для размещения, формирования внешнего вида и отображения информации. Все изменения на сайт вносятся в исходный код страниц сайта, для чего необходимо иметь доступ к файлам на веб сервере. Динамический сайт — сайт, состоящий из динамичных страниц — шаблонов, контента, скриптов и прочего, в виде отдельных файлов. Страница сайта, показываемая в итоге браузеру пользователя, формируется на стороне сервера динамически, по запросу, из страницы-шаблона и отдельно хранимого содержимого. Как правило для отображения любого количества однотипных страниц используется одна страница-шаблон, в которую подгружается соответствующее содержимое, это позволяет единовременно корректировать внешний вид сайта (множество всех его страниц), редактируя всего лишь один шаблон. Редактирование собственно содержимого может производиться как средствами самого сайта, так и с применением стороннего ПО. Возможность править все страницы предоставляется только определенной категории пользователей. В некоторых случаях к правке определённого веб-контента допускаются анонимные пользователи, что бывает реже. Примером сайта с анонимным изменением может служить Википедия. Для создания сайта избирательной комиссии был выбран динамический стиль. Веб-приложение - это распределенная программа, в которой клиентом выступает браузер, а сервером - веб-сервер. Логика программы ориентирована на сервер, а функция браузера преимущественно состоит в представлении информации, загруженной через сеть с сервера, и загрузки в обратном направлении данных. Одним из преимуществ такого подхода является независимость клиентов от операционной системы компьютера пользователя, поэтому веб-программы являются платформа-независимыми сервисами. Архитектура веб-программ имеет свои особенности. Веб-приложение получает запрос от клиента и выполняет вычисления, после этого формирует веб-страницу и отправляет ее клиенту сетью с использованием протокола HTTP. Именно веб-приложение может быть клиентом других служб, например, базы данных или постороннего веб-приложения, которое находится на другом сервере. Примером веб-программы является система управления контентом статей Википедии: множество ее участников могут участвовать в создании сетевой энциклопедии, используя для этого браузер установленный в своей операционной системе без загрузки дополнительных модулей для работы с базой данных статей. Для большей интерактивности и производительности была разработана технология разработки веб-приложений, которая названа AJAX и сегодня является образцовой. При использовании AJAX веб-страницы веб-приложений способны генерировать веб-запросы к серверу в скрытом режиме, и не перезагружаются целиком, а лишь догружают необходимые данные с сервера, что значительно ускоряет работу и делает ее более удобной. Для создания веб-приложений используются различные серверные технологии и языки программирования, например: ASP.Net, PHP, Java. Относительно клиентской части, то она может использовать: JavaScript, Adobe Flash, Silverlight и другие технологии. Каждая из приведенных технологий и языков программирования имеет свои преимущества, недостатки и особенности, которые необходимо учитывать при создании веб-программ на базе соответствующей технологии. ASP.NET - технология создания web-приложений и web-сервисов от компании Microsoft. Она является составной частью платформы Microsoft.NET и следующим шагом технологии Microsoft ASP. ASP.NET основывается на Common Language Runtime (CLR), которая является основой всех программ Microsoft.NET . Для разработки программ на базе данной технологии используются любые языки программирования, входящих в комплект NET Framework. ASP.NET имеет преимущество в скорости по сравнению со скриптовыми технологиями, так как при первом обращении код компилируется и помещается в специальный кэш, и впоследствии только исполняется, не требуя затрат времени на парсинг, оптимизацию, и т. д. PHP - скриптовый язык программирования, который был разработан для генерации HTML - страниц на стороне веб-сервера. PHP является одним из самых распространенных языков, используемых в области веб-разработок. Он поддерживается подавляющим большинством хостинг - провайдеров. PHP интерпретируется веб-сервером в HTML - код, который передается на сторону клиента. В отличие от скриптового языка JavaScript, пользователь не видит PHP - кода, так как браузер получает готовый HTML - код. Это преимущество с точки зрения безопасности, но при этом ухудшается интерактивность страниц. Но можно использовать РНР для генерирования и JavaScript - кодов выполняемых уже на стороне клиента. Среди особенностей данного языка программирования можно выделить наличие интерфейсов ко многим базам данных, традиционное сходство на другие языки программирования, наличие исходного кода и бесплатность. К недостаткам можно отнести неудобство дизайна языка, непредсказуемость новых версий PHP, отсутствие единого драйвера для баз данных. Java - объектно-ориентированный язык программирования. Синтаксис языка во многом происходит от C и C++. В официальной реализации, Java программы компилируются в байт - код, который при выполнении интерпретируется виртуальной машиной для конкретной платформы. Особенностью данного языка программирования является то, что программы на Java транслируются виртуальной машиной Java (JVM) - программой, которая обрабатывает байт - код и передает инструкции как интерпретатор. Преимуществом данного способа выполнения программ в полной независимости байт - кода от операционной системы и аппаратной части, что позволяет выполнять Java-приложения на любых аппаратных платформах, для которых существует соответствующая виртуальная машина. Еще одной особенностью технологии Java является гибкая система безопасности, благодаря полному контролю выполнения программы виртуальной машиной. К недостаткам можно отнести то, что выполнение байт - кода виртуальной машиной может снижать производительность программ и алгоритмов, реализованных на языке программирования Java. JavaScript - название реализации стандарта языка программирования ECMAScript компании Netscape. JavaScript базируется на принципах прототипного программирования. Самое распространенное и известное применение языка JavaScript – написание сценариев для web-страниц и для подключения сценариев управления объектами, встроенными в другие программы. JavaScript имеет набор свойств объектно-ориентированного языка программирования, но благодаря концепции прототипов поддержка объектов в нем отличается от обычных языков объектно-ориентированного программирования. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам: функции как объекты первого уровня, объекты как списки, карринг, анонимные функции, замыкания - что придает языку дополнительную гибкость. Flash - разработка компании «Macromedia» - позволяет создавать интерактивные мультимедийные приложения: игры, web-сайты, презентации, баннеры и просто мультфильмы. При создании разработок можно использовать медиа, звуковые и графические файлы, можно создавать интерактивные интерфейсы и полноценные web-программы с использованием PHP и XML. В основе Flash лежит векторный морфинг, то есть плавное «перетекание» одного ключевого кадра в другой. Второй основой Flash является полная программируемость. Flash использует язык программирования ActionScript, который по синтаксису походит с JavaScript. Главный недостаток Flash - приложений - чрезмерная требовательность к ресурсам процессора. Другой важный недостаток заключается в том, что не всегда есть возможность запустить Flash - приложение, так, как это связано с определенными трудностями (например, необходимо установить плагин или провести его обновление до последней версии). Сегодня в основном Flash используют в сфере развлечений и дизайна. Для мощных web-приложений, где взаимодействие с пользователем должно быть без потерь дизайна используют JavaScript, или вообще не используются никакие технологии, кроме технологий, которые будут гарантированно выполняться при любых условиях, например, HTML , CGI. Недостатком использования Flash является то, что размещение текстовой информации в Flash - роликах препятствует ее индексированию поисковыми системами. Однако существует много способов решить эту проблему. Одним из способов решения данной проблемы является использование текста в формате HTML в футере страницы. Microsoft Silverlight - программная платформа, которая включает в себя плагин для браузера, который позволяет запускать приложения, содержащие анимацию, векторную графику и аудио - видео ролики. Эта платформа была разработана для работы с XAML и языками NET. XAML используется для разметки страниц, использующих векторную графику и анимацию. Текст, содержащийся в программах Silverlight, доступен для поисковых систем, так как он не компилируется, а доступен в виде XAML. Silverlight позволяет динамически загружать XML и использовать DOM для взаимодействия с ним так, как это осуществляется в AJAX. Программы Silverlight могут быть написаны на любом языке программирования NET. Как таковые, все инструменты разработки, которые могут быть использованы для разработки на NET, также могут работать с Silverlight. Следовательно, есть большое количество web-технологий, которые можно использовать для разработки web-приложений и web-сайтов. Выбор определенной технологии, прежде всего, зависит от области применения web-приложения, от задач, стоящих перед программой и особенностей самой технологии разработки, поскольку каждая технология характеризуется определенными особенностями и недостатками, которые существуют в одной технологии и отсутствуют в другой. 2 Практическая часть 2.1 Создание сайта. Методы разработки сайтов Как и в любом деле, создание сайтов происходит при помощи различных методов. И заказчику обязательно следует знать, как же происходят работы. Нет, конечно, не стоит вдаваться в мелочи и досконально изучать вопрос, но в общих чертах, все-таки, следует понимать процесс создания. А нужно это для того, что бы понять, чего же заказчик на самом деле желает получить и смочь объяснить это команде исполнителей, которой будут доверены работы над интернет-проектом. Кроме того, это поможет избежать затрат на недобросовестных исполнителей, которые пообещают выполнить все работы за две недели и как итог - или не уложатся в срок, или же выдадут сайт, созданный на базе шаблона, за собственную разработку. Итак, под методами создания интернет-сайтов понимается совокупность приемов и инструментов разработки. Самыми распространенными методами можно назвать: 1. Шаблоны. Шаблон представляет собой написанный один раз "движок" - программную часть сайта, отвечающую за его функциональность, и растиражированный дизайн - то есть внешнюю, видимую часть сайта. Из несомненных достоинств данного метода можно отметить простоту создания: ресурс может создать школьник, который уложиться в рекордно короткий срок - час, не более. Главный же недостаток - растиражированность. 2. Конструктор сайта. Почти то же самое, что и шаблон. Главное отличие - возможность подключения определенных модулей (допустим, можно добавить поиск по сайту и, в то же время, избавиться от каталога). Конструктор позволяет выбрать и элементы дизайна, и даже переработать их. Но ключевые элементы, по-прежнему, будут занимать свои места. Минусы и плюсы конструктора аналогичны положительным и отрицательным чертам шаблонов. 3. WYSIWYG-редакторы - (What You See Is What You Get - дословно - "что ты видишь, то и получаешь", англ.) специальные программные среды разработки сайтов, такие как Dream Weaver или Front Page. Сочетание среды разработки сайта, графических редакторов (Adobe Photoshop, Corel Photopaint и пр.) позволяет создавать сайт и сразу видеть конечный результат, который сразу же можно протестировать. Из плюсов отмечается скорость разработки и возможность написания ресурса всего лишь одним человеком, так как подобный метод не предполагает необходимость познаний в языках программирования (Java, PHP и пр.), поскольку ядро пишется автоматически средой разработки. К недостаткам стоит отнести низкий уровень защиты от вирусных атак, от проникновения злоумышлеников (так как методы обхода защиты программной части такого сайта известны многим хакерам и вирусописателям). Также стоит добавить, что полученные скрипты не всегда работают так, как задумывалось, и функциональность оказывается чуть "ущербной". Кроме того, такой сайт "тяжел" для загрузки при медленном подключении к сети интернет, его код не оптимизирован, что вызывает "подвисания" браузера. 4. Сочетание WYSIWYG-редактора и программирования. В данном случае создание сайта происходит в той же среде разработки, но впоследствии над программным кодом работает программист, переписывая или корректируя созданные скрипты. Специалист усиливает защиту сайта, которая будет противостоять вирусным и хакерским атакам, отлаживает "движок", выстраивает функциональность. Качественный сайт можно получить только применив подобный метод. Единственным его недостатком считается высокая цена разработки. 2.1.1 Определение целей и задач разработки сайта Разработка сайта, как сложный процесс требующих высокого профессионализма от выполняющих работу специалистов, можно разбить на несколько этапов, каждый из которых является важным звеном цепочки, приводящей к успешному результату – популярности веб-ресурса и предоставляемых услуг, или просто постоянному посещению с целью удовлетворения любопытства. Основными этапами определения целей будущего сайта, который готовится к разработке, будут нижеприведенные моменты. -Необходимо определить, что же планируется в результате успешной разработки сайта. Необходимо знать стратегически важные ориентиры, которые нужно достигать в кратчайшие сроки. -Важно определить, кто будет пользоваться услугами сайта. Этот момент является бюджетообразующим всего проекта разработки, то есть, определив неправильно возрастной или иной состав участников и посетителей проекта можно потерять практически всю ценность вкладываемых сбережений. И наоборот правильная стратегия выявления аудитории, поможет получить отдачу в максимально короткие сроки. -Внимательно изучить ситуацию на рынке. Предложения конкурентов не должны быть выгодны в абсолюте. Если есть какие-то преимущества, то должны быть, по крайней мере, названы достоинства, перекрывающие смежные свойства и вызывающие у посетителя побуждение к возвращению на наш веб-сайт. -Определение способов, которыми будут достигаться поставленные цели, то есть определение задач разрабатываемого сайта. -Определение набора действий, которые необходимо предоставить посетителю, для того чтобы он стал спонсором. И соответственно будущие спонсоры тоже должны получить заинтересованность оставаться приверженцами выбранного веб-сайта, в идеале, постоянно увеличивать спрос на веб-ресурс. Дальнейшие этапы начинаются только после определения всех целей, иначе разработка сайта будет неэффективной. В качестве сравнения можно привести аналогию с бизнес планом любой деятельности. Если данный этап пропущен, то последующие действия практически всегда проходят с «нулевым выхлопом». И чем тщательнее разработка концепций, целей и задач, тем более значительная отдача доступна от проекта. Во всех случаях процессу непосредственного создания любого сайта предшествует выработка четкой мотивации, осознание необходимости существования интернет–ресурса, в данном случае создание сайта избирательной комиссии Узловского района. Процесс разработки сайта происходит в несколько этапов, прежде всего, определяется цель, для достижения которой собственно и делается сайт. Далее на основе анализа конкурирующих сайтов подобного направления, разрабатывается стратегия уникальности сайта и наделение его характеристиками, которые дадут разработанному сайту преимущества по сравнению с сайтами конкурентов. На основе полученного материала составляется техническое задание. Далее начинаются работы по созданию дизайна будущего сайта. Это довольно ответственное занятие, ведь именно дизайн оказывает первое впечатление на посетителей, и их последующее отношение, как к сайту, так и к компании в целом. Важно добиться схожести дизайна с фирменным стилем компании, представлять которую будет данный сайт. То есть, посетив такой сайт, пользователь должен запомнить марку, которая там представлена. Современные методы разработки дизайна основываются на психологических аспектах человека, его восприятии. Поэтому тщательно подбираются цветовые решения, стилистика, ведь сайт не должен вызывать негативных эмоций при его посещении. После выбора и разработки дизайна, начинается работа над созданием и адаптацией программных функций. Разработчики работают над достижением максимально лучшего взаимодействия сайта с различными браузерами и поисковыми сервисами. Так же в оболочку сайта внедряются необходимые для его работы программные модули, такие как: информер курсов валют, лента новостей, форум и другие полезные функции. По окончании работ над всеми компонентами будущего сайта, начинается заключительный этап его создания – верстка. Это процесс объединения всех компонентов в единое целое, то есть формирование сайта. По разработанному ранее дизайну составляются страницы, которые затем наполняются контентом. Далее формируется система управления сайтом, с помощью которого его будущий владелец сможет добавлять на сайт необходимую информацию или убирать ненужную. Такие системы управления делаются с таким умыслом, что бы процесс редактирования не требовал каких либо особых навыков и знаний, то есть максимально доступным и легким в обращении. При этом, по желанию заказчика, администрированием сайта могут заниматься сами разработчики, то есть, после заключения необходимого договора, вся работа по редактированию сайта выполняется специалистами. 2.1.2 Выбор программного обеспечения WebSite X5 – это программа для создания стильных и полнофункциональных сайтов, блогов и интернет-магазинов профессионального уровня. Для создания сайта, не нужно быть высококвалифицированным специалистом в области веб-программирования. Программа WebSite X5 отличается гибкостью, простотой использования и обладает широкими возможностями по настройке пользователем выбранных параметров. В отличие от многих других CMS и конструкторов сайтов, WebSite X5 позволяет создавать неограниченное количество сайтов на одной лицензии. Визуальные веб-редакторы считаются гораздо более простыми в освоении, чем обычные средства для работы с HTML-кодом, однако, впервые оказавшись один на один с рабочей областью и набором инструментов такой программы, новичок в веб-программировании не сможет учесть все особенности создания сайта. Работа с программой организована в форме пошагового мастера, который не даст забыть о важных составляющих веб-сайта. На первом этапе мастер предлагает указать адрес сайта, его название, определиться с положением меню, выбрать стиль шаблона и изменить его графические элементы.  Рисунок 1 – Общие настройки После этого реализуется структура сайта — количество и названия страниц, а также зависимости между ними.  Рисунок 2 – Создание карты Третий этап — это создание веб-страниц, которые нужно наполнить основным содержанием. На страницы можно вставлять такие элементы, как текст, изображения, галереи картинок, таблицы, флеш-анимация, видео и звук, слайд-шоу, формы для отправки сообщения по почте, списки товаров и произвольный HTML-код. По умолчанию на каждой странице отводится место для четырех элементов, но их число может быть увеличено. Добавив элемент, можно сразу определиться с его настройками — указать путь к изображениям, которые будут представлены в галерее. Элементы можно копировать и вставлять на другие страницы.  Рисунок 3 – Создание страниц На четвертом этапе предлагается доработать оформление сайта, а также снабдить его некоторыми дополнительными функциями. Так, здесь можно настроить внешний вид главного и всплывающего меню, задать параметры форматирования текста, включить отображение страницы приветствия и проработать ее дизайн, добавить область, в которой будет размещаться рекламный блок, создать ленту RSS-новостей. Есть и специальные возможности для создания такого востребованного типа веб-ресурсов, как информационный портал. Для него можно выбрать графическую тему оформления, указать, смогут ли пользователи оставлять комментарии к записям, и если да, то необходимо ли одобрение администратора перед их публикацией.  Рисунок 4 – Расширенные настройки На последнем этапе происходит сохранение готового проекта. WebSite X5 Evolution предлагает экспортировать все его файлы в указанную папку на жестком диске или съемном накопителе, а также собрать все данные, которые имеют отношение к проекту, в одной папке, и оптимизировать их, чтобы в дальнейшем можно было перенести сайт на другой компьютер и там завершить работу над проектом. Третья возможность — загрузка сайта на FTP-сервер. Стоит отметить, что при редактировании проекта, который ранее уже был загружен на сервер при помощи WebSite X5 Professional, становится доступной возможность экспорта только тех файлов, которые были изменены после последнего обращения к FTP.  Рисунок 5 – Анализ и экспорт На любом этапе работы у пользователя есть возможность просмотреть, как будет выглядеть сайт в браузере, а также сохранить его в виде файла проекта программы, чтобы продолжить работу над ним позже. 2.1.3 Разработка структуры сайта Рассмотрит в целом структуру web – сайтов. Практически любой сайт является совокупностью страниц, содержащих тексты, картинки, мультимедийные и другие объекты. Для комфортного пребывания посетителя на сайте и для облегчения поиска нужной информации, сайт должен иметь четкую и продуманную структуру. Структура сайта - это внутреннее устройство сайта, его «скелет», расположение страниц, разделов, подразделов, дополнительных материалов. И первоочередной задачей дизайнера является создание стройного порядка из хаотического скопления информации. С позиции разработчика, структуру сайта условно можно разделить на два уровня - логический и физический. на логическом уровне структура сайта является совокупностью страниц, объединенных между собой единым дизайном, стилем и ссылками. на физическом уровне структура сайта является упорядоченным набором файлов разного типа (HTML - страницы, изображения, программы, мультимедийные файлы). Продуманная и удобная файловая структура помогает разработчику оптимизировать свою работу, а также будет понятной для других специалистов, работающих над проектом. Сайты с неудачной логикой структуры не только усложняют работу посетителей, они лишают всякого желания на них находиться. Когда посетители не в состоянии найти нужную информацию, они склонны предполагать, что на этом сайте ее вообще нет. Разочарованные посетители вряд ли запомнят этот ресурс, а тем более захотят еще раз его посетить. Удачный дизайн в первую очередь должен ориентироваться на пользователя, который без особого труда может найти и использовать любую информацию, содержащуюся в сайте. При этом должны быть абсолютно ясными логическая схема сайта и логическая взаимосвязь между отдельными страницами. Хорошая навигация сайта означает, что пользователи точно знают, где находятся, где расположены элементы сайта и как использовать эти элементы. Правильная структура информации позволяет пользователям без опаски продолжать странствование сайтом, и быть уверенными в том, что они всегда смогут без труда вернуться к ранее просмотренным страницам. На удачно организованных сайтах посетители могут свободно перемещаться в поисках нужной информации, не беспокоясь о структуре сайта. Забота о структуре сайта является задачей разработчика, а не посетителей. Логическое проектирование предусматривает организацию информации на сайте, построение его структуры и навигации по разделам. При проектировании информационного наполнения сайта и средств навигации следует соблюдать четыре базовых принципов, которые основаны на восприятии информации человеком. Использование обозначений. Необходимо применять слова и термины, которые являются постоянными и понятными для большинства посетителей сайта. В этом смысле не очень удачным является применение пиктограмм. Иногда, посетители могут неверно истолковать такие изображения. По этой причине следует размещать содержательные элементы, ссылки и элементы навигации с их обозначениями, а также избегать неопределенных терминов на странице; Целесообразность. Разделы сайта содержат информацию и элементы, которые соответствуют данному разделу или фрагменту страницы, несоответствующие элементы необходимо перенести в другое место или вообще убрать из сайта; Однообразие. Использование единой навигации по сайту с одинаковым оформлением. Одинаковые элементы на страницах должны иметь один и тот же размер и находиться в одном и том же месте. Если страницы, по определенным причинам имеют различия, посетитель должен четко понимать, чем они обусловлены; Разделение на части. Человек не в состоянии хранить одновременно большой объем информации. Как правило, люди способны воспринимать информацию, содержащую от четырех до шести различных элементов. Поэтому, посетители сайта лучше ориентируются и быстрее находят необходимые для них материалы, когда они визуально разделены на группы. Выделяют три типа структур сайтов - линейную, древоподобную и произвольную. Пользуясь сайтом с линейной структурой, с главной страницы происходит переход на вторую страницу, а с нее на третью и т.д. На сайте с древовидной структурой с главной страницы можно попасть на одну из страниц второго уровня, а оттуда - на одну из страниц третьего уровня и т.д. Сайт с произвольной структурой кажется совсем неорганизованным, но именно в этом и заключается принцип его создания. Путешествуя таким сайтом, можно переходить с одной его страницы на другие различными способами, и путь назад не обязательно должен быть таким же. Выбор структуры определяется особенностями задач, решаемых с помощью web-сайта. Создание сайта должно начинаться с детальной проработки его структуры. Сайт обязательно должен удовлетворять потребность пользователей быстро отыскивать нужную информацию. Структура сайта – это организация данных, иерархия материалов, необходимая для последующего представления их целевой аудитории. Именно поэтому, структура сайта должна быть логичной, практичной и удобной. Какой бы ни был впечатляющий дизайн, как бы дорого ни выглядел сайт, посетители будут с него уходить, если его структура будет для них не удобной, не понятной и не комфортной. Процесс создания структуры происходит в два этапа: Структуризация информации, содержащейся на сайте Визуальное представление самой структуры Первый этап заключается в анализе и группировке информации, которую планируется размещать на сайте, объединение её в различные категории и рубрики, а также определение названий для этих категорий. Следующим очень важным шагом является разработка иерархии страниц сайта. Необходимо выделить категории первого и второго уровня, при необходимости третьего. Конечная иерархия разделов будет представлять собой карту сайта. При разработке структуры очень важно думать как потенциальный посетитель сайта, исходить из логики целевой аудитории. Визуальное представление структуры сайта позволяет расположить элементы структуры относительно друг друга таким образом, что пользователь сможет с первого взгляда «просканировать» страницу, сориентироваться на ней, интуитивно понять структуру и ответить на главный вопрос: куда нужно кликнуть мышкой, чтобы найти то, что нужно. Структура сайта – это его скелет. Если структура тщательно продумана, логична и соответствует стандартам юзабилити, то сайт будет жизнеспособным. Пользователи будут приходить и возвращаться снова и снова. В благодарность за то, что создатели сайта уважили их время и нервы.  Рисунок 6 – Структура сайта На рисунке представлена структурная схема сайта, которая учитывает всю специфику разрабатываемого веб-ресурса. На главной странице отображается основная информация. Вкладка «ТИК» содержит две дополнительные страницы- «Члены» и «Постановление». В первой отображаются сведения о членах территориальной избирательной комиссии Узловского района Тульской области с правом решающего голоса, а в последующей содержаться постановления ТИК. Вкладка «УИК» содержит две страницы – «Руководители» и «Состав». Страницу «Руководители» содержит информацию о руководстве, страница «Cостав» – о полном составе УИК. Вкладка «Работа» содержит две страницы: «Молодежь», «Инвалиды», в которых отображена информация о работе с молодежью и инвалидами. Вкладка «Обучение» содержит три страница: «План», «Расписание», «Рекомендации». Страница «План» содержит План работы избирательной комиссии, «Расписание» пока ничего не содержит и страница «Рекомендации» Вкладка «Документы» содержит две страницы: «Явка избирателей» и «Прочее». Вкладка «Библиотека» содержит книги, методички, которые можно читать на сайте. Вкладка «Регистрация» содержит форму регистрации на сайте. 2.2 Реализация сайта на компьютере Для тестирования работоспособности веб-сайта необходим локальный сервер. Локальный сервер - это набор программ, которые позволяют разрабатывать сайт на локальном компьютере без подключения к Интернету. Он аналогичен серверам, которые расположены у хостеров. Если вы создаете сайт используя только html-страницы с дизайном CSS, то никакой локальный сервер вам не нужен. Но если сайт динамичный, т.е. создан с использованием Php, Perl, MySQL, скриптов и т.д., то для его отладки и тестирования понадобится локальный сервер. Для реализации работоспособности сайта на своем компьютере, автор использовал кроссплатформенную сборку веб-сервера XAMPP, так как отдельно устанавливать Apache, MySQL и PHP считал нецелесообразным. XAMPP — кроссплатформенная сборка веб-сервера, содержащая Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных библиотек, позволяющих запустить полноценный веб-сервер. XAMPP — это аббревиатура: X – любая операционная система. Apache – свободный веб-сервер. MySQL – реляционная система управления баз данных. PHP – инструмент создания веб-страниц. Perl – высокоуровневый язык программирования. Для установки XAMPP необходимо скачать один файл формата zip, или exe. Компоненты программы не требуют настройки. Программа регулярно обновляется для включения в состав новейших версий Apache/MySQL/PHP и Perl. Также в составе XAMPP присутствуют другие модули, включая OpenSSL и phpMyAdmin. Установка XAMPP занимает меньше времени, чем установка каждого компонента в отдельности. Данный web-сервер распространяется в полной, стандартной и уменьшенной (известной как XAMPP Lite) версиях. Все дополнительные модули также доступны для скачивания. Из дополнительных возможностей можно отметить, что сама компания выпускает пакет обновлений, которые позволяют обновить все компоненты с одной версии сборки xampp на более новую. Установка XAMPP Загрузить последнюю версию XAMPP для Windows можно с Apache Friends. Ссылки для загрузки расположены внизу веб-страницы. Далее следует выбрать рекомендуемый установщик. Начать процесс установки дважды щелкнув по названию файл.  Рисунок 7 – Начало установки Установщик предложит на выбор несколько параметров, на этом этапе оставьте все, что указано по умолчанию.  Рисунок 8 – Выбор компонентов По завершении установки, будет предложено запустить панель управления XAMPP Control Panel. Нажмите кнопку No. Выбрать место расположения XAMPP. Идеально использовать указанный каталог по умолчанию c:/xampp, также имеется возможность выбрать свою директорию, при этом необходимо избегать стандартного каталога C:\Program Files, так как Windows ограничивает права доступа к файлам.  Рисунок 9 – Расположение сервера После завершения установки необходимо перезагрузить компьютер. Завершив установку и перезагрузив систему производится запус панели управления XAMPP. Для этого открывается меню Пуск и выполняются команды Все программы»Apache Friends»XAMPP» XAMPP Control Panel. В системном лотке Windows появится значок XAMPP через несколько секунд откроется приложение XAMPP Control Panel (рис) Нажмите кнопку Start напротив пунктов Apache и MySQL в списке модулей чтобы запустить соответствующие веб-серверы. Рядом с каждым из них должен появиться зеленый индикатор состояния с надписью Running. После выполненных действий сервер загружен и готов к работе. 2.3 Тестирование и устранение ошибок Тестирование – это процесс, который заключается в проверке соответствия программного продукта или сайта заявленным характеристикам и требованиям, требованиям эксплуатации в различных окружениях, с различными нагрузками, требованиям по безопасности, требованиям по эргономике и удобству использования. В зависимости от направленности тестирования, проверяется та или иная особенность приложения или веб-сайта. Как правило, процесс тестирования документируется в виде тестового плана и тест-кейсов. Тестовый план описывает стратегию тестирования, методы и средства тестирования, порядок тестирования и другие его особенности. Тест-кейсы описывают последовательные пошаговые операции проверки функционала программы или веб-сайта. Это минимальные элементарные операции сверки для каждой функции или элемента приложения. Тестирование решает несколько основных задач: Дает уверенность в качестве конечного продукта, подтверждает что все заявленные функциональные требования реализованы, приложение им соответствует и не имеет ошибок в программном коде; Подтверждает, что приложение способно выполняться во всех заявленных режимах и на всех поддерживаемых ОС или Web-браузерах корректно; Гарантирует, что хранимые и обрабатываемые данные надежно защищены от постороннего доступа и "взлома"; Определяет, какая максимальная нагрузка на сервер, локальную сеть, БД может быть корректно обработана приложением; Позволяет убедиться в том, что пользователь может "интуитивно" использовать ваш продукт или услугу, не путаясь в сложных переплетениях интерфейсов. Различают следующие виды тестирования: Функциональное тестирование. Этот вид тестирования проверяет соответствие реализованных функций требованиям, ТЗ, спецификациям, различным другим проектным документам и просто ожиданиям пользователя. Проверяется каждая из функций приложения и все они в комплексе. Исследуются все сценарии использования. Проверяется адекватность хранимых и выходных данных, методы их обработки, обработка вводимых данных, методы хранения данных, методы импорта и экспорта данных и т.д. в зависимости от специфики приложения. Конфигурационное тестирование. Этот вид тестирования позволяет проверить, как приложение ведет себя при различных разрешениях экрана, в различных браузерах, на различных ОС, с разным программным и аппаратным обеспечением. Тестирование безопасности. Такой вид тестирования позволяет убедиться, что данные хранятся надежно, доступ к ним блокирован для посторонних лиц. Данные в процессе хранения, обработки и иной работы с ними не могут быть получены методами несанкционированного доступа. Проверяется защищенность БД, каналов связи, интерфейсов ввода и транспорта данных. Нагрузочное тестирование. Этот вид тестирования позволяет выявить уровень критических нагрузок при работе с БД, интернет серверами, сетями и другими ресурсами. При помощи автоматизированных тестов можно воспроизвести типичные сценарии действий пользователя и многократно умножить их количество, смоделировав, таким образом, как поведет себя система при 100 или 10000 активных пользователях. Тестирование usability. Проверяется удобство пользования продуктом. Исследуется на примере группы испытуемых, как пользователь воспринимает продукт, как он представляет себе пути его использования, сколько времени затрачивает на то или иное действие, какие проблемы у него возникают, и в состоянии ли он их решить. Автоматизированное тестирование. Тестирование в автоматическом режиме при помощи программных скриптов позволяет автоматизировать процесс. Это удобно, когда продукт часто меняется, но при этом обладает большой функциональностью. Автоматизированное тестирование позволяет отслеживать, что все функции продукта стабильны после внесения в него изменений. Автоматизированное тестирование можно встраивать в цикл разработки приложений, выполняя его после каждой новой сборки или при создании новой версии. При этом присутствие человека не требуется, скрипт может работать ночью, когда вы спите. Тестирование сайта бывает необходимо и после того, как сайт запущен и уже работает достаточно долгое время. На этом этапе бывает иногда даже необходимо посмотреть, как быстро пользователь получает доступ к сайту. Ибо если у пользователя каждая страница открывается по несколько десятков секунд (даже не минут!), вам вряд ли удастся достичь высокой посещаемости сайта. Для тестирования скорости открытия страниц сайта существует сервис host-tracker.com. Он позволяет протестировать скорость загрузки ваших страниц с 98 различных точек по всему миру. Тестирование "вручную" бесплатно, также бесплатно можно зарегистрироваться и получить возможность регулярного мониторинга двух URL. После регистрации и настройки параметров мониторинга система начнет опрашивать указанный вами ресурс с необходимой периодичностью. при возникновении проблем с доступом ваш сайт будет проверен всем точками мониторинга, и если получить доступ к вашему ресурсу не удастся, то вам немедленно будет выслано email или SMS сообщение. Интервал проверок - 30 минут и вы будете получать сообщения о всех проблемах с сайтом, а также еженедельные отчеты по электронной почте. За плату можно получить большую частоту проверок и более подробные отчеты. Иногда бывает, что вы сами замечаете замедление работы сайта (ведь вы, как вебмастер, регулярно посещаете свой сайт и первым заметите проблемы в загрузке страниц). Но тут нужно иметь в виду, что проблемы могут возникать не только на стороне сервера, но и на вашей стороне. Я имею в виду медленную скорость Интернет-соединения вашего компьютера. Так что необходимо бывает проверить "себя". На этот случай тоже существет масса сервисов в сети. Заключение Обеспечение свободных, равных справедливых и подлинно демократических политических выборов - одна из важнейших проблем для государства и общества. Выборы в условиях демократии призваны гарантировать верховенство народной воли, ее воплощение в деятельности государственной и муниципальной власти, высокую степень ответственности государства перед гражданским обществом. Орган, осуществляющий контроль за проходящими выборами является избирательная комиссия. В представленной дипломной работе мною была рассмотрена тема «Проектирование и создание сайта «Избирательная комиссия Узловского района»». Целью данной работы являлась разработка и создание удобной и гибкой информационной системы для избирательной комиссии Узловского района. В начале работы были проанализированы существующие информационные порталы по данной тематике. Также был выполнен обзор различных видов данных и различные способы работы с ними. В ходе теоретического анализа мною было установлено, что наиболее удобно для создания сайта пользоваться html-конструктором Incomedia Website X5 , так как он имеет следующие возможности: легко создать современный сайт; удобный, интуитивный интерфейс; поддержка больших проектов; генерирует очень чистый HTML-код; обладает встроенными HTML, CSS, JavaScript, PHP, «визуальным» редакторами кода; вставка и обработка различных объектов; маленький размер сгенерированных файлов и, соответственно, более быстрая загрузка из сети. SEO оптимизация сайта; Мною была рассмотрена стратегия разработки современного Web-сайта и основные требования к разработке Web-дизайна. В ходе выполнения выпускной квалификационной работы был создан сайт избирательной комиссии Узловского района, удовлетворяющий всем требованиям, которые предъявил заказчик. Библиографический список Стейнмец, У. PHP. 75 готовых решений для вашего web-сайта [Текст]/ У. Стейнмец, Брайан Вард. – СПб. : Наука и Техника, 2010. - 243 с. Вин Ч. Как спроектировать современный сайт: профессиональный веб-дизайн на основе сетки [Текст]/ Ч. Вин. – М.: Питер, 2011. - 192 с. Никсон, Р. Создаем динамические веб-сайты с помощью PHP, MySQL и JavaScript / Р. Никсон. – М.: Питер, 2013. - 496 с. Халворсон, К. Контентная стратегия управления сайтом [Текст]/ К. Халворсон М. Рэч. – М.: Питер, 2013. - 224 с. Андерсон, С. Приманка для пользователей: создаем привлекательный сайт [Текст]/ С. Андерсон. – М.: Питер, 2013. - 234 с. Фрэйн Б. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств / Б. Фрэйн ; [перевод с английского В. Черник]. - Санкт-Петербург [и др.] : Питер, 2014. - 298 с. Рязанцева Л. Что нам стоит сайт построить / Л. Рязанцева // Библиополе. - 2008. - № 6. - С. 27-29. Рязанцева Л. Что нам стоит сайт построить : как писать для веб-сайта / Л. Рязанцева // Библиополе. - 2008. - № 7. - С. 27-29. Вукс Т. Наполнение сайта и авторское право / Т. Вукс // Интеллектуальная собственность. Авторское право и смежные права. - 2009. - № 6. - С. 49-56. Титоров Д. Ю. Технология создания интерактивных сайтов / Д. Ю. Титоров // Информатика : [газ. Изд. дома "Первое сентября"]. - 2010. - № 3 (февр.). - С. 13-18. Хворостьянова С. В. Веб-сайт: требования к информационной структуре и наполнению / С. В. Хворостьянова // Современная библиотека. - 2011. - № 1. - С. 68-73. Суслова О. А. Как создать качественный сайт учреждения культуры / О. А. Суслова // Справочник руководителя учреждения культуры. - 2011. - № 9. - С. 67-74. Как сделать идеальный сайт // Фотомастерская. - 2012. - № 12. - С. 58-60. Приложения А. Листинг главной страницы Избирательная комисия Узловского районаПерейти к контенту Главное меню:
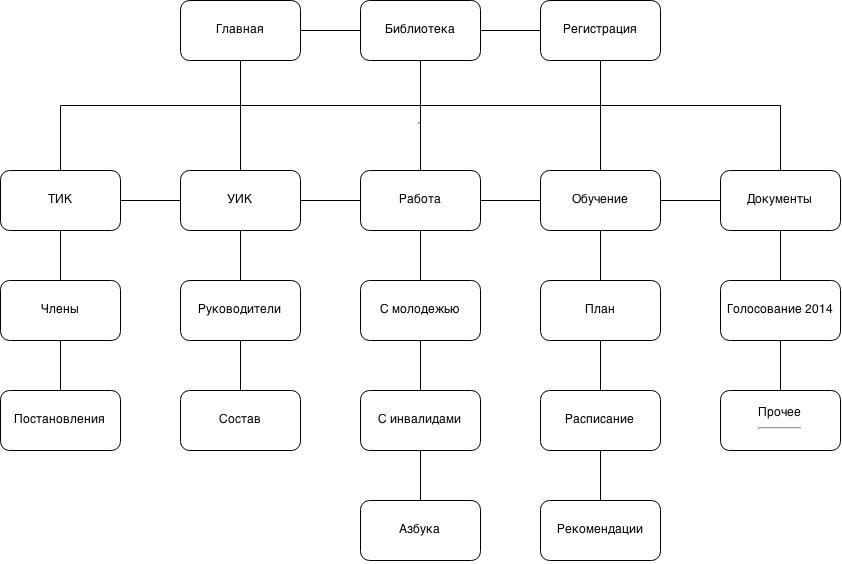
Уважаемые друзья! Главная | ТИК | УИК | Работа | Обучение | Документы | Библиотека | Регистрация | Главная Карта Сайта |
