Тройнер ПЗ Под аннотацию (2). 1. 2 Особенности мультимедиа курсов по видам учебной деятельности
 Скачать 5.03 Mb. Скачать 5.03 Mb.
|
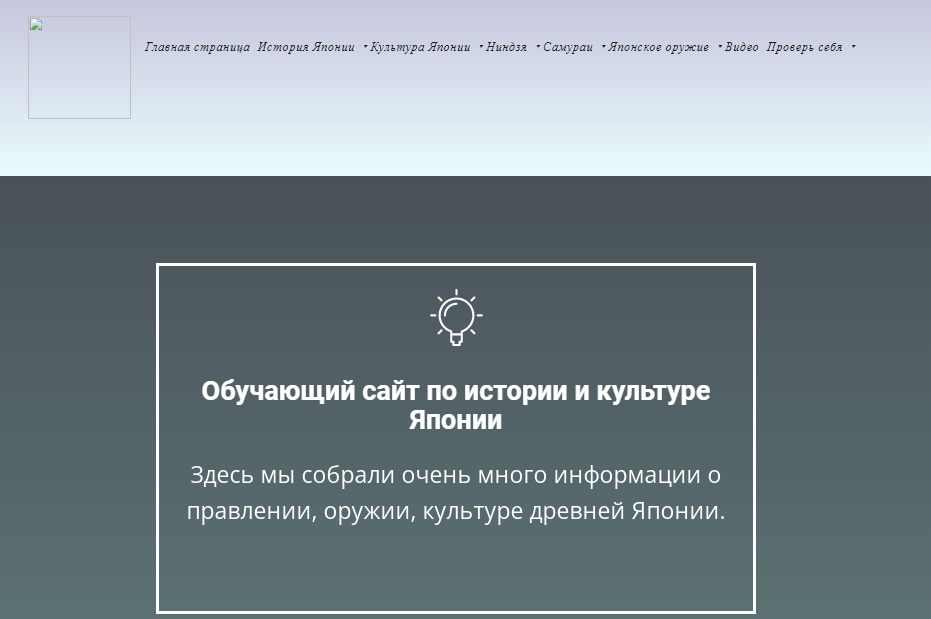
3.2 Тестирование сайтаТестирование – это проверка сайта различными способами на правильную работу. Тестирование проводится для того, чтобы найти ошибки в программе и тем самым повысить ее надежность, а, следовательно, ценность. Тестирование, как завершающий этап разработки web-сайта, играет жизненно важную роль в процессе создания качественного программного обеспечения. Чем сложнее сайт, тем больше времени требуется на его проверку и отладку. Существуют такие виды тестирования, как: функциональное тестирование, конфигурационное тестирование, тестирование безопасности, нагрузочное тестирование, тестирование usability и автоматизированное тестирование. Порядок тестирования сайта: проверка гиперссылок, поиск нерабочих ссылок; тестирование верстки (изменение масштаба отображения); тестирование верстки сайта в режиме отключенной графики; тестирование верстки в режиме изменения размера шрифта; тестирование кроссбраузерности. Результаты тестирования. При просмотре сайта в браузере Google Chrome (версия 45.0.2421.0) все выглядит корректно. Это показано на рисунке 15.  Рисунок 15 – Просмотр сайта в браузере Google Chrome При просмотре сайта в браузере Mozilla Firefox (версия 34.0.5) все выглядит корректно, как показано на рисунке 16.  Рисунок 16 – Просмотр сайта в браузере Mozilla Firefox При просмотре сайта в браузере Opera (версия 12.17) все выглядит корректно, как показано на рисунке 17.  Рисунок 17 – Просмотр сайта в браузере Opera Отключение графики При отключении графики сайт в браузере Google Chrome выглядит корректно, как показано на рисунке 18.  Рисунок 18 – Отключение графики в браузере Google Chrome Изменение масштаба экрана При уменьшении масштаба (50%) сайт выглядит корректно, как показано на рисунке 19.  Рисунок 19 - Изменение масштаба сайта При увеличении масштаба (110%) сайт выглядит корректно, как показано на рисунке 20.  Рисунок 20 - Изменение масштаба сайта Разрешение экрана При разрешении экрана 1920 х 1080 сайт выглядит корректно, как показано на рисунке 21.  Рисунок 21 - Изменение разрешения экрана При разрешении экрана 1280 x 720 сайт выглядит корректно, как показано на рисунке 22.  Рисунок 22 - Изменение разрешения экрана По результатам тестирования, работа web-учебника была одинакова во всех браузерах. Изменений в работе сайта не обнаружилось. Все ссылки валидны. Сайт удачно прошёл тестирование. Все изображения отображаются корректно. Неисправностей во время тестирования сайта не обнаружено, сайт готов к эксплуатации. |
