лекция. 1. Интерфейс Dreamweaver Рабочий экран
 Скачать 1.08 Mb. Скачать 1.08 Mb.
|
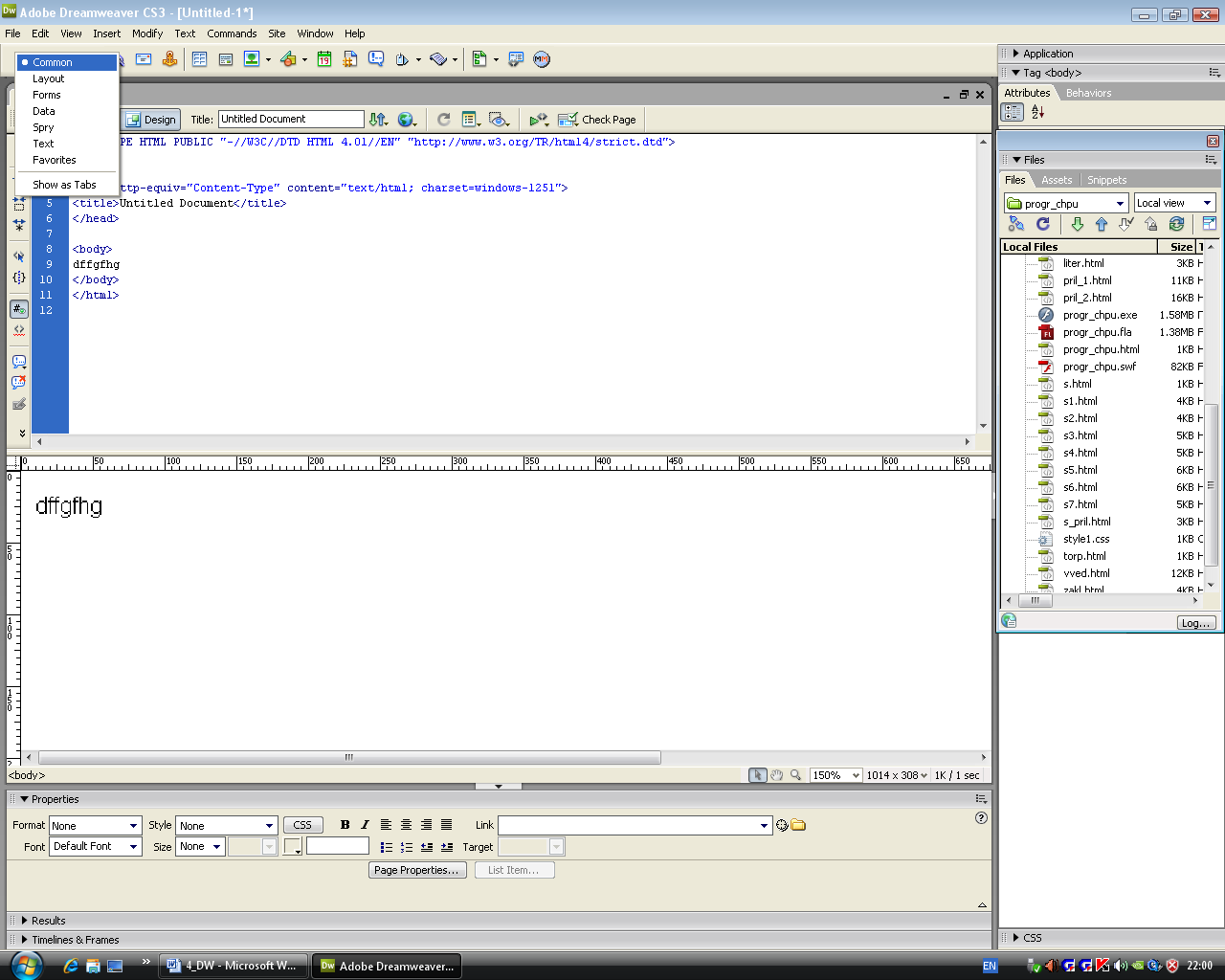
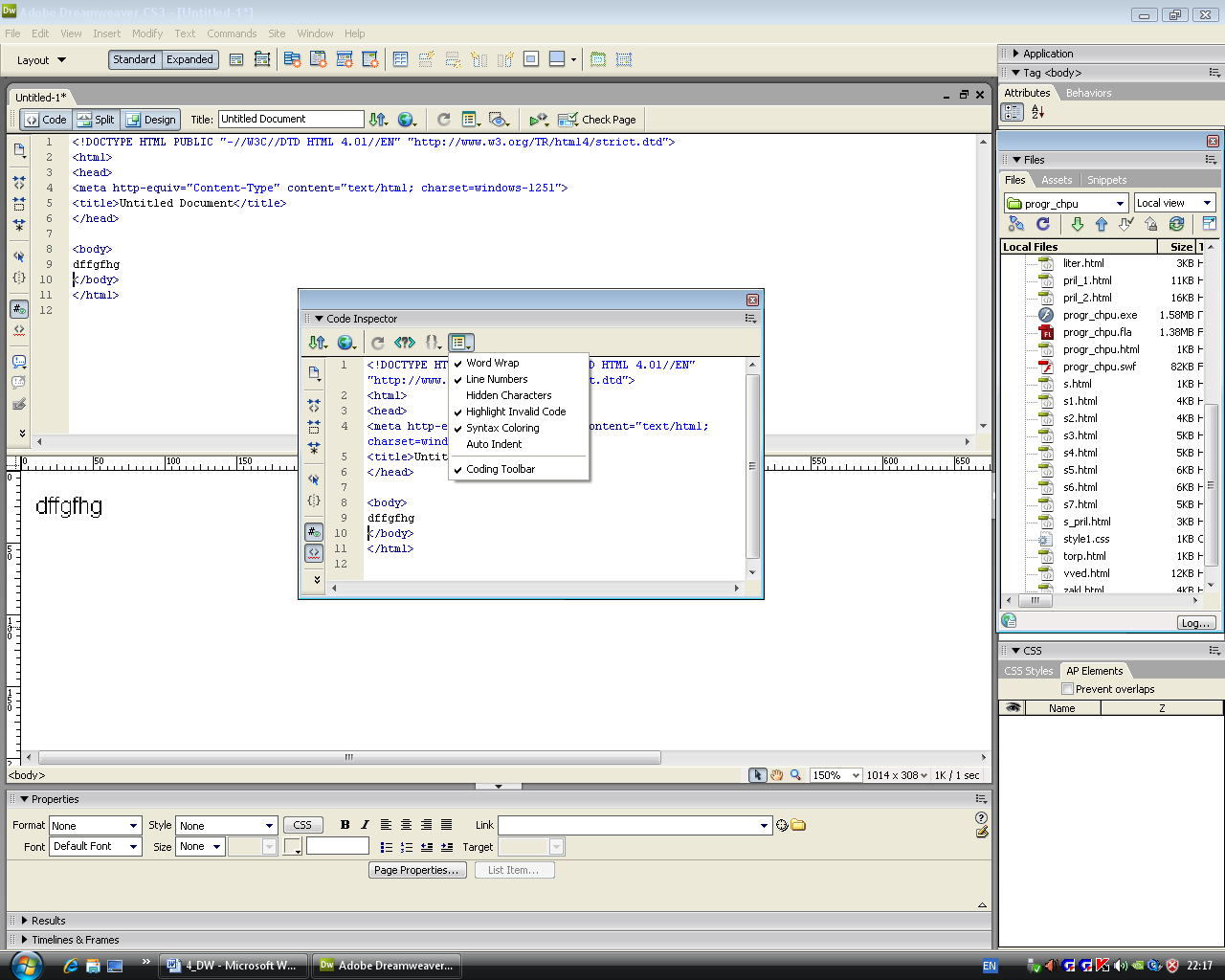
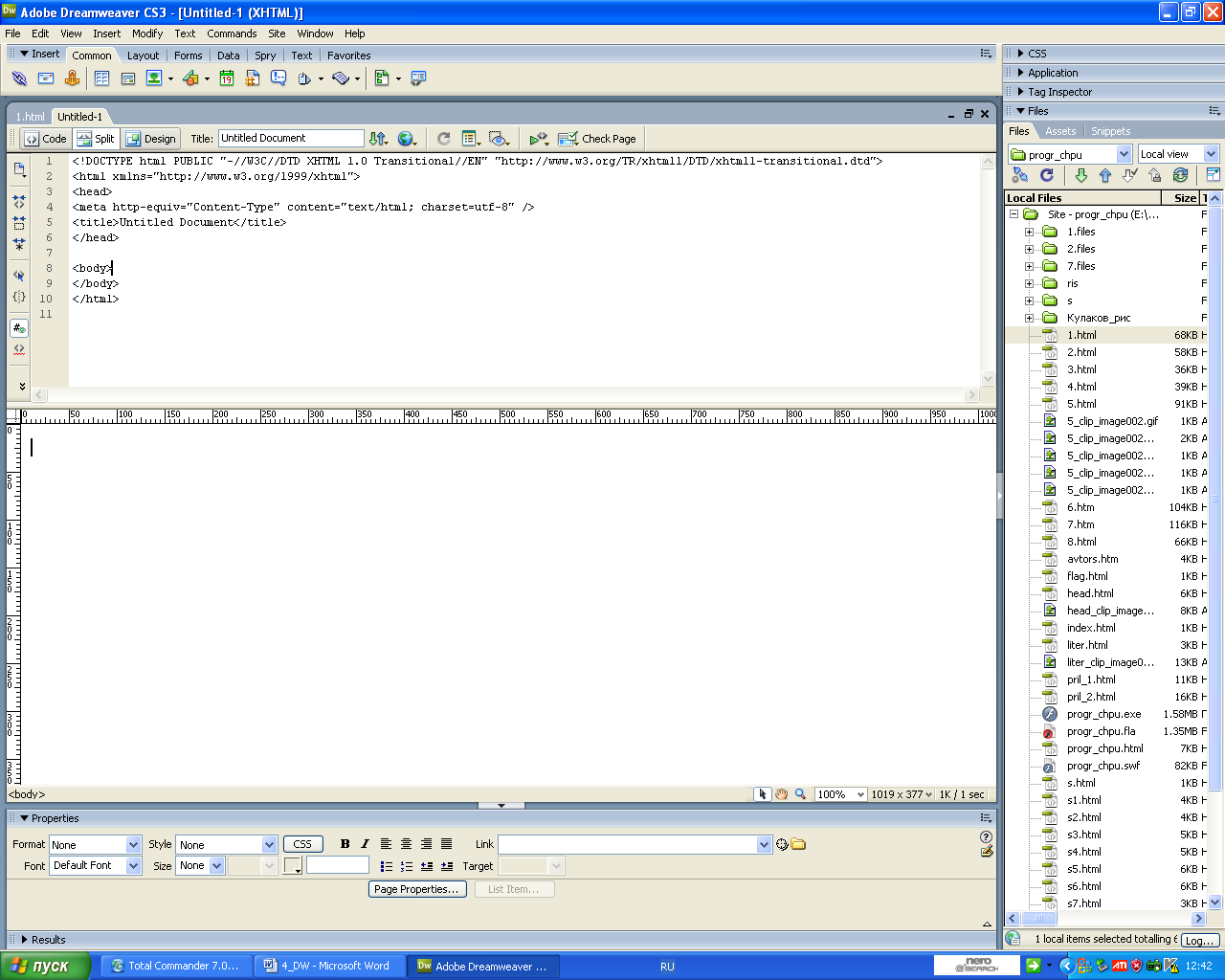
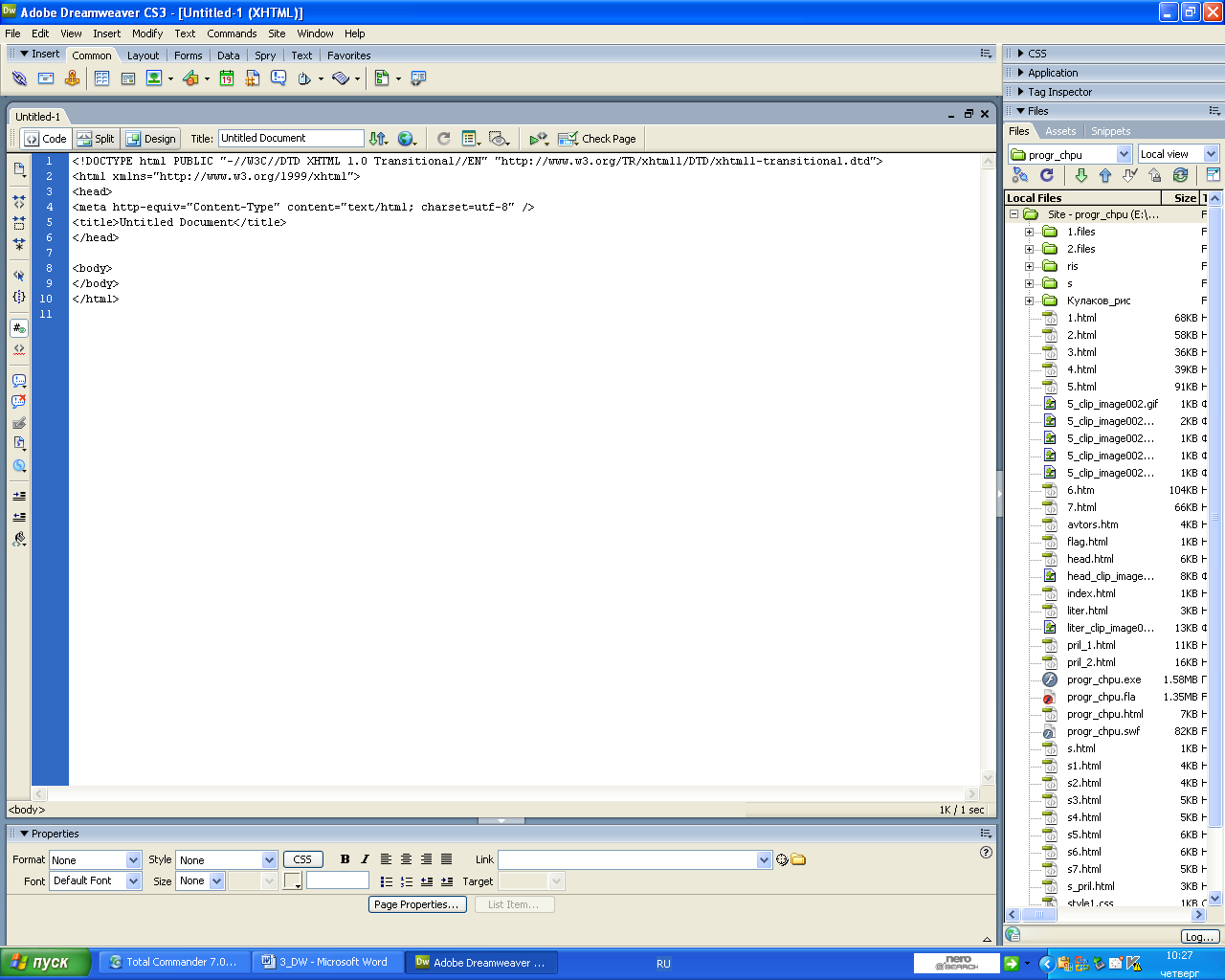
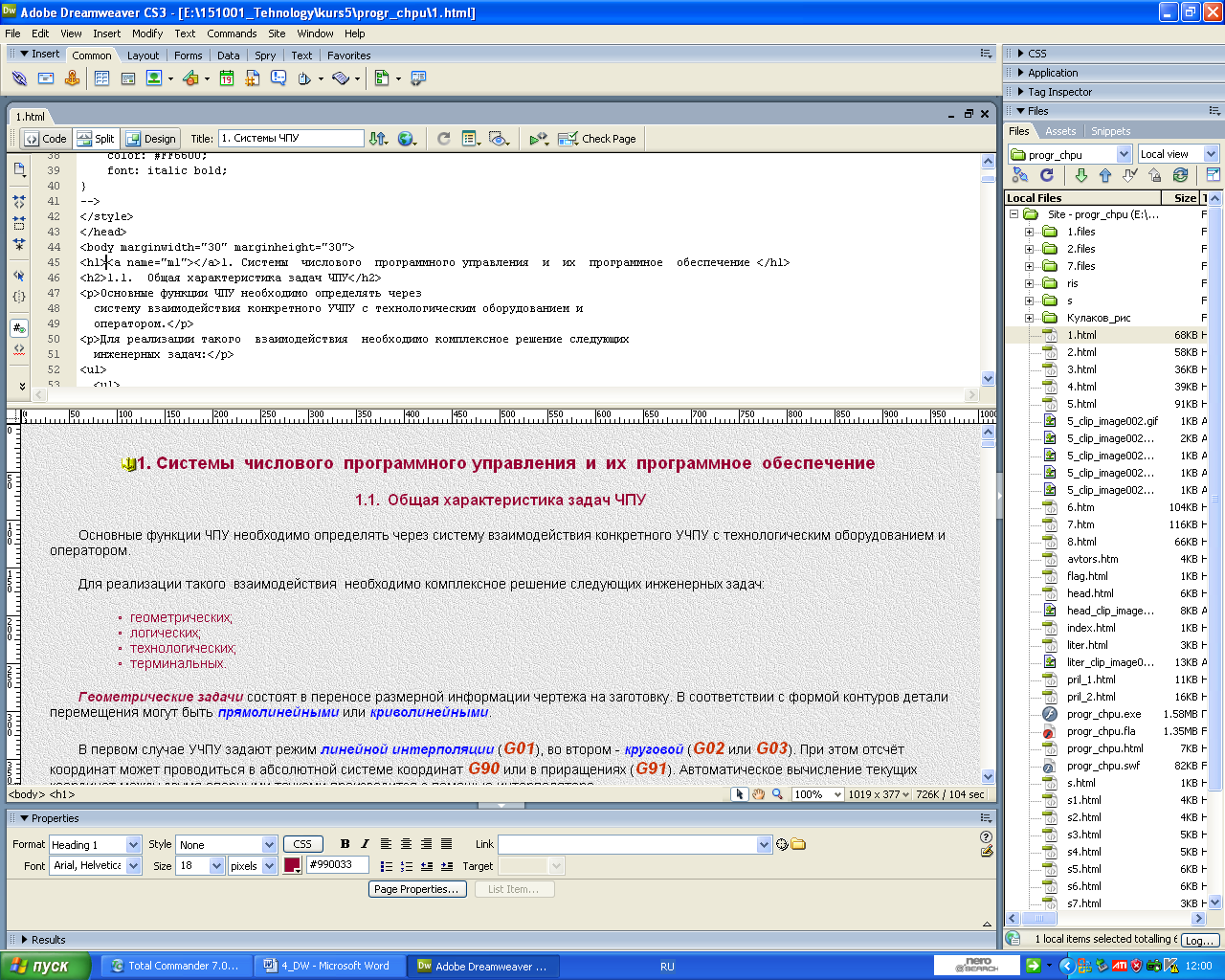
1. Интерфейс Dreamweaver1.1. Рабочий экранКак и любая программа Dreamweaver имеет главное окно (рис.1.1), снабженное заголовком, главным и системным меню, а также кнопками закрытия, минимизации и сворачивания. Главному окну можно придавать произвольный размер и положение на экране монитора. О  сновной пульт управления программой – это главное меню, находящееся непосредственно под строкой заголовка. сновной пульт управления программой – это главное меню, находящееся непосредственно под строкой заголовка.  6 7 Рис. 1.1. Интерфейс Dreamweaver 1 – главное меню программы; 2 – панель Insert; 3 – панель Doсument; 4 – окно документа в режиме Split; 5 – панель свойств; 6 – разделительная полоса; 7 – сгруппированные инструментальные панели 1.3. Режимы работыСоздание гипертекстового документа практически не отличается от работы с обычным текстовым редактором. Базовые операции ввода и форматирования текста, вставки объектов, техника навигации и выбора реализованы в стиле визуальных сред программирования. Dreamweaver автоматически создает исходный текст, в котором информационное наполнение документа и его оформление записываются в кодах языка разметки HTML. При этом остается возможность ручного кодирования, для чего в пакете предусмотрен инспектор кодов (Code Inspector). Предусмотрена возможность задания режимов работы окна документов. Окно может находиться в одном из трех режимов: Design (Режим планирования) это обычный режим визуального редактирования текстовой страницы; Code (Режим разметки). В этом режиме отображается полный исходный код гипертекстовой страницы со всеми дескрипторами, метатегами, сценариями и комментариями. Это кодовый режим. На рис.1.2 показана пустая страница в режиме отображения кодов. Каждая новая страница получает автоматически базовую гипертекстовую разметку; Split (Режим разметки и планирования). Это комбинированный режим, в котором страница расщепляется на две секции: в одной отображаются коды, а в другой планировка со всеми объектами и атрибутами форматирования (рис.1.3).   Рис.1.2. окно в режиме Code  Рис.1.3. Режим Split (Расщепленное окно) 1.4. Строка менюСтрока меню (главное меню) открывает доступ к командам, диалоговым окнам, кнопкам, с помощью которых осуществляется вся работа с программой, ее настройка, управление процессом создания документа. Строка включает команды: меню File (Файл) объединяет файловые команды, средства работы с шаблонами, команды экспорта, импорта и просмотра документа во внешних браузерах; меню Edit (Правка) включает команды управляющие буфером обмена, средства поиска, выбора объектов, настройки программы, управления кодами гипертекстовой разметки; меню View (Вид) объединяет средства визуализации вспомогательных элементов интерфейса и объектов гипертекстового документа; меню Insert (Вставка) содержит команды импорта различных объектов: изображений, таблиц, сценариев, слоев, специальных символов, метадескрипторов и т.п.; меню Modify (Изменить) объединяет средства и команды для изменения атрибутов объектов документа; меню Text (Текст) включает ресурсы, связанные с созданием текстовых фрагментов и их форматированием; меню Commands (Команды) объединяет командные средства автоматической обработки гипертекстовых документов: сценариев, утилит, верификаторов кодов и пр.; меню Site (Сайт) включает средства работы с сайтами и связанными системами гипертекстовых документов; меню Window (Окно) содержит команды визуализации палитр, панелей и диалоговых окон программы. 1.5. Панель инструментовПанель инструментов объединяет кнопки вызова наиболее часто используемых команд и ресурсов редактора. На это панели расположены следующие элементы управления (рис. 1.4):  Параметры отображения Управление файлами Рис. 1.4. Панель инструментов Title (Заголовок) – поле для ввода заголовка документа; File Management (Управление файлами) – кнопка открывает меню, содержащее файловые команды сетевого обмена и контроля обращения; Preview/Debug in Browser (Просмотр/Отладка в браузере) – кнопка открывает меню с командами просмотра документа в браузере; Refresh Design View ( Обновить страницу) – команда переноса всех изменений в исходном документе в режим Design; Reference (Справка) – кнопка вызова справки; Code Navigation (Навигация по кодам) – кнопка открывает доступ к меню с командами, управляющими отладкой встроенных программ, написанных на языке Java Script; View Options (Параметры отображения) – кнопка открывает меню с командами управления визуализацией вспомогательных элементов окна документа. 1.6. Селектор разметкиВ левой части строки состояния (рис.1.1) расположен селектор разметки, представляющий собой индикатор, показывающий дескрипторы разметки HTML, окружающие текущую позицию курсора. Программа постоянно отслеживает положение курсора и обновляет состояние селектора разметки. Щелчок на имени дескриптора в строке состояния выбирает всю его область действия в окне документа. Выбранный дескриптор в селекторе разметки выделяется полужирным шрифтом. 1.7. Размер страницыВ средней части строки состояния (рис.1.1) расположено поле в котором выводятся текущие размеры окна документа в пикселах (рис. 1.5). Первое число дает значение ширины, а второе – высоты. Если щелкнуть мышкой на любой точке этого поля, то выводится диалоговое окно выбора размера окна.   Рис. 1.5. Панель задания размеров окна1.8. Инспектор свойствПалитра Property inspector (Инспектор свойств) – это основной инструмент программы по созданию гипертекстовых документов. Ее содержание изменяется в зависимости от выполняемой операции, положения курсора и типа выбранных объектов. Для вывода палитры на экран выполнить команду Window/ Properties Окно/Свойства или воспользоваться комбинацией Ctrl+F3.  |


 ывод палитры на экран осуществляется командой Window/Object (Окно/Объекты) или комбинацией клавиш Ctrl+F2. Повторное выполнение команды убирает палитру с экрана.
ывод палитры на экран осуществляется командой Window/Object (Окно/Объекты) или комбинацией клавиш Ctrl+F2. Повторное выполнение команды убирает палитру с экрана.