Курсовая. 1 описание предметной области
 Скачать 3.92 Mb. Скачать 3.92 Mb.
|
|
Основные достоинства Notepad++ Notepad ++ является простым, не требовательным к ресурсам инструментом. Есть портативная версия. Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому. Интерфейс программы также легко настраивается. Поддерживается работа с большим количеством вкладок одновременно. Notepad ++ является на 100% бесплатной программой. Недостатки Notepad++ Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей. Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++. Notepad++ - это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины. Sublime Text Плюсы Sublime Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux. Sublime является легковесным инструментом, не загружающим систему. Есть портативная версия. Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом. Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно. Недостатки Sublime Не весь функционал доступен пользователю бесплатно. Рядом пользователей отмечается неудобство работы с менеджером плагинов. Ряд плагинов сторонних разработчиков может работать некорректно. Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами - вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора. Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже. WebStorm Плюсы WebStorm Удобное автодополнение как кода на HTML, CSS, так и на JavaScript. Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок. Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial. Гибкость настроек. Достаточно большое количество плагинов. Недостатки WebStorm Свойственная всем IDE медлительность в работе и требовательность к ресурсам. Относительно сложные настройки. Платная IDE, распространяемая по подписке. Весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ. Vim Плюсы использования Vim Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2. Глубокая настройка работы редактора под себя. Очень низкие требования к кресурсам. И, соответственно - высокая скорость работы. Возможность редактирования или просмотра файла на удаленном сервере через терминал Более 14000 доступных пакетов расширений. Недостатки Vim Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд. Vim (сокращение от - Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim. Visual Studio Code Плюсы Visual Studio Code Имеет значительную часть функционала IDE. Встроенный мощный механизм автозаполнения – IntelliSense. Значительное количество расширений и дополнений. Интегрирован с Git «из коробки». Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js Открытый исходный код приложения. Visual Studio Code распространяется бесплатно. Минусы Visual Studio Code Из минусов разработчики отмечают достаточно большое время запуска приложения. Поиск по проектам осуществляется относительно медленно. Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) - интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7. VS Code позволяет разрабатывать как консольные приложения, так и приложения с графическим интерфейсом, в том числе с поддержкой технологии Windows Forms, а также веб-сайты, веб-приложения, веб-службы как в родном, так и в управляемом кодах для всех платформ. Продукт поддерживает разработку для платформ ASP.NET и Node.js, и считается легковесным решение, которое позволяет обойтись без полной интегрированной среды разработки. Большим плюсом редактора является поддержка большого количества языков, таких как C++, C#, Python, PHP, JavaScript и других. Что касается цен, то сервис бесплатный и подходит практически на любой компьютер. Описание возможностей Visual Studio Code На основании выполненного анализа было принято решение использовать для разработки сайта редактор кода Visual Studio Code. Пользователи пишут в этом редакторе: сайты компаний; лендинги продуктов или услуг; интернет-магазины; промостраницы мероприятий; личные сайты и портфолио работ; программы на различных языках; Внешний вид и эстетика: Инновационные цветовые решения; Библиотека расширений и плагинов; гибкие настройки для индивидуального дизайна редактора; шаблоны тем; Помощь при написании: Встроенные функции в редактор; Всплывающие подсказки; Считывание рабочей области; Помощь в написании кода; Автоматическая проверка синтаксиса; Помощь в поиске ошибок(выделение красным); Коллекция расширений: Коллекция расширений очень велика, но здесь указаны те, которыми я пользуюсь сам. CSS Peek; eCSStractor for VSCode; Gist; HTML to CSS autocompletion; IntelliSense for CSS class names in HTML; Live Server; PHP Debug; Russian Language Pack for Visual Studio Code; Редактор для программистов: профессиональный редактор; написание кодов любой сложности; настройка рабочей области. Шрифты: подключение собственных шрифтов; шрифты из бесплатной библиотеки Google Fonts; подключение шрифтов из библиотеки Typekit. Подключение шрифтов из остальных библиотек; Настройки: Настройка рабочей зоны; Настройка шрифта; Настройка отступов; Настройка безопасности; Настройка функций; 4 Описание сайта 4.1 Общие сведения Создание интернет-ресурса предназначен для публикации информации о наличии продуктов в торговых точках сети «Большой Сад» в городе Белоярский, с возможностью заказа товара. Для разработки сайта использована платформа Tilda Publishing. 4.2 Описание сайта Сайт состоит из 10 страниц. На главной (Landing Page) расположено 4 блока: основной, магазин, о нас, контакты. На каждой станице есть шапка и подвал. Шапкой является строка меню с логотипом слева. Подвалом является корзина. С помощью них можно быстро перемещаться по разделам сайта.
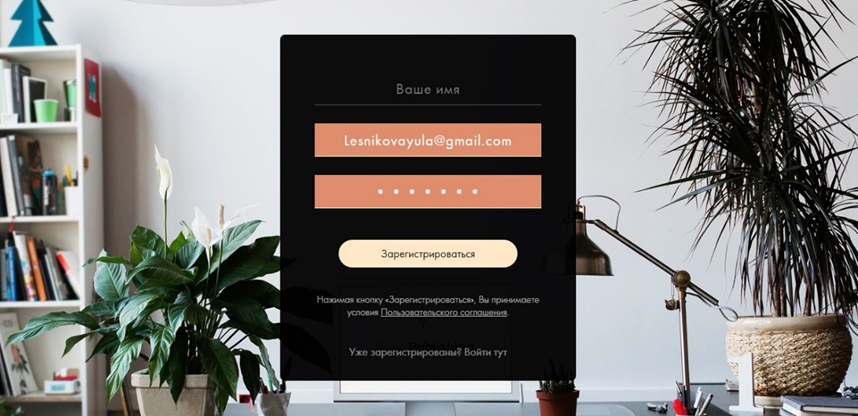
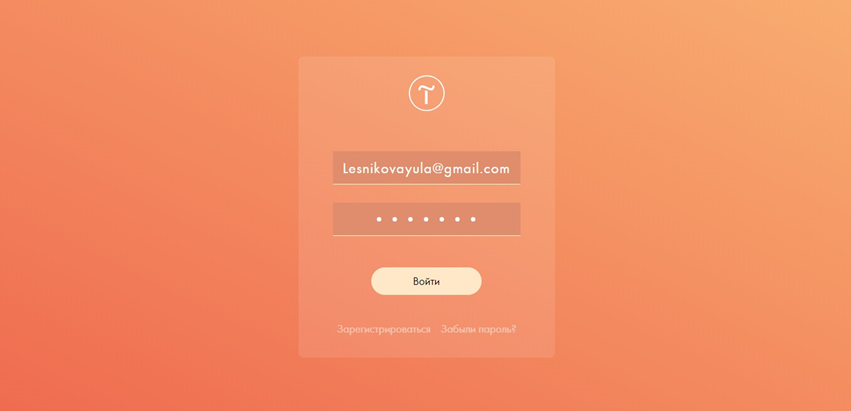
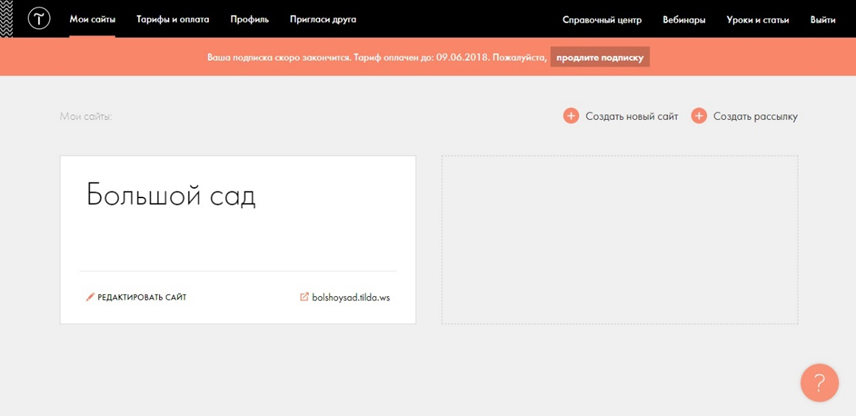
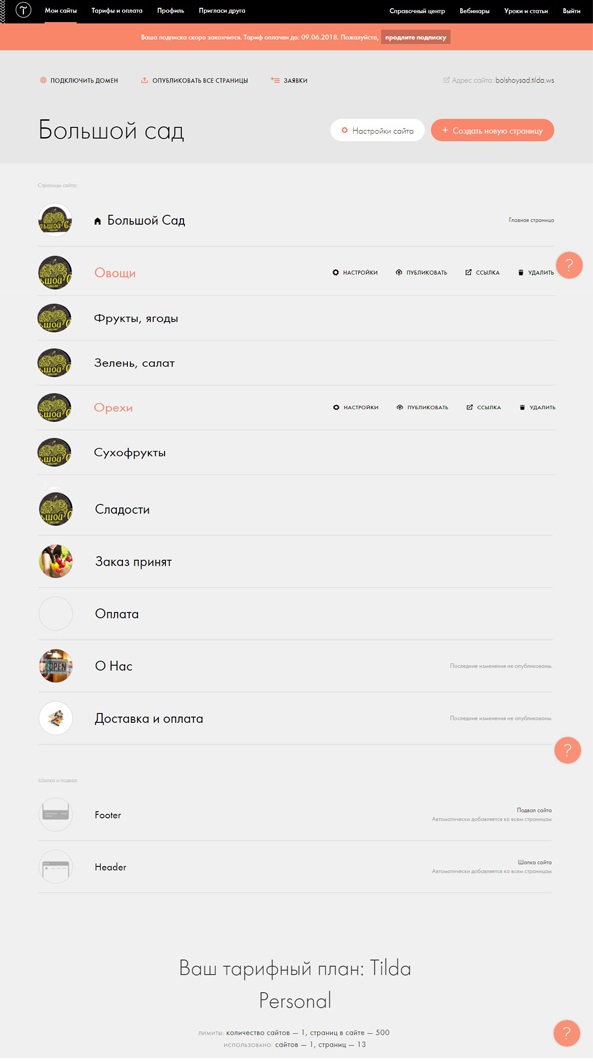
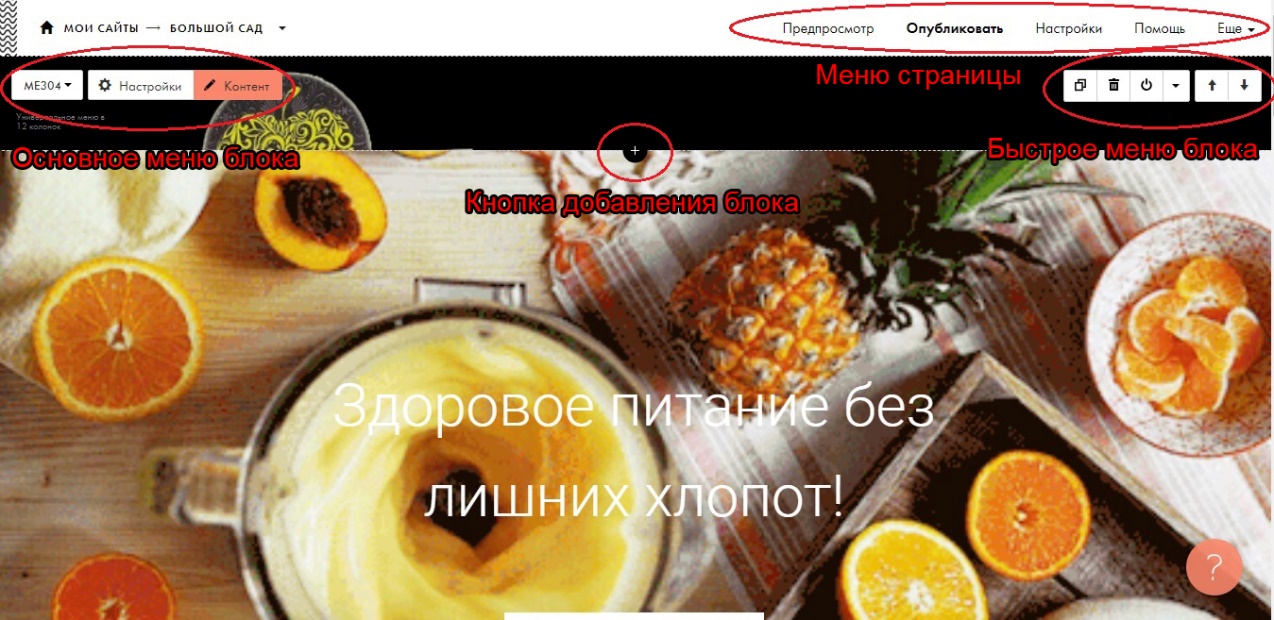
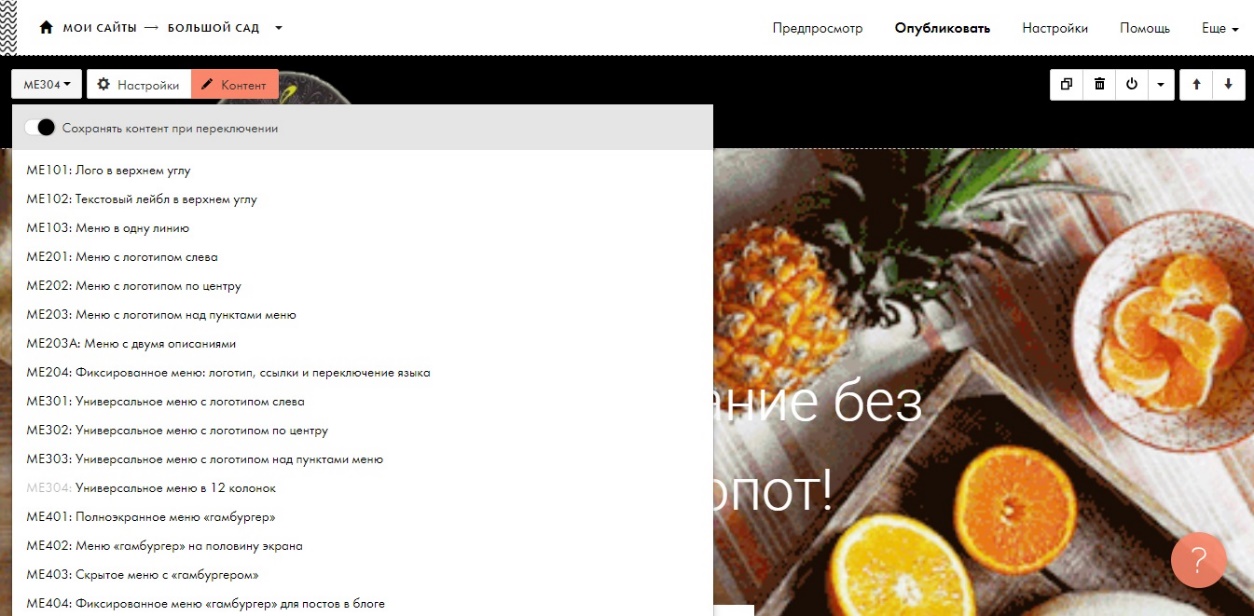
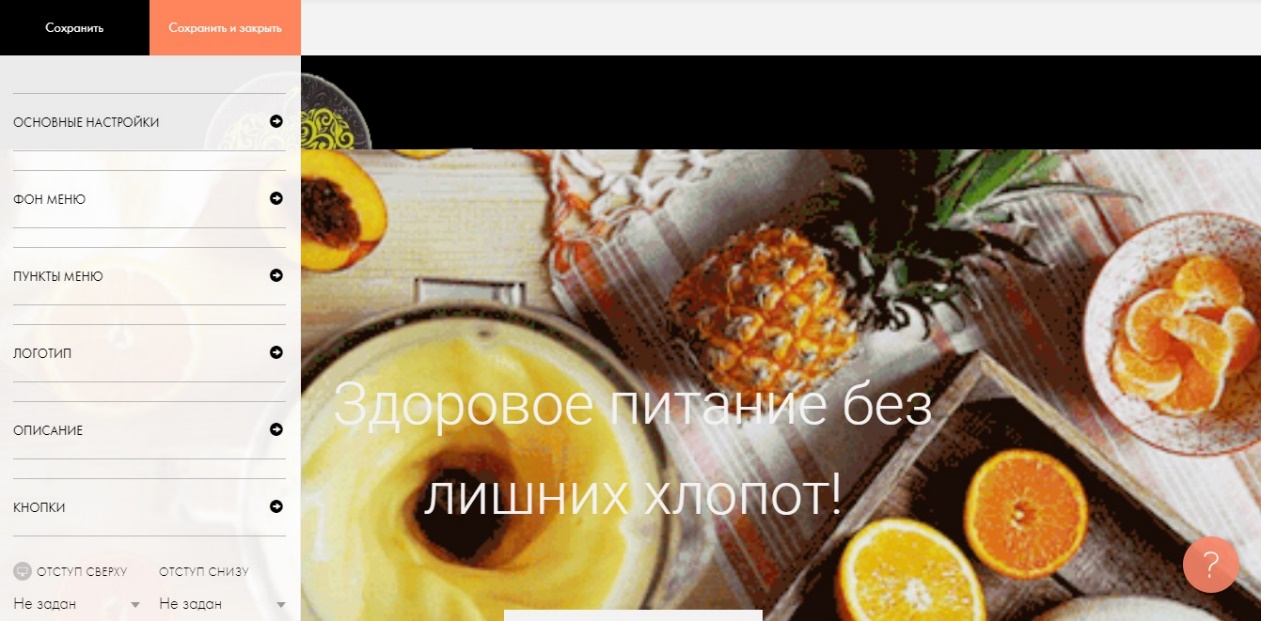
Подробнее с картой сайта можно ознакомиться в схеме [ПРИЛОЖЕНИЕ А]. 4.3 Дизайн-концепция сайта (креативный дизайн) Дизайн сайта разработан на основании утверждённого заказчиком мудборда и макета сайта, представленного в [ПРИЛОЖЕНИЕ А]. Стиль шрифта (применим ко всему сайту): Roboto. 1. Главная. 1) 1 блок: фон-рисунок в формате GIF, 1680х900 px; логотип-рисунок в формате JPEG, 269x156 px; меню-прозрачность заливки 100%, цвет текста #ffffff (белый), размер 18 px; слоган-прозрачность заливки 100%, цвет текста #ffffff (белый), размер 62 px; кнопка-цвет заливки #ffffff (белый), цвет текста #000000 (черный), размер 18 px. 2) 2 блок: фон-цвет #ffffff (белый); количество форм в ряду-3, всего-6; название блока-цвет заливки #ffffff (белый), цвет текста #000000 (черный), размер 42 px; названия разделов-прозрачность заливки 100%, цвет текста #ffffff (белый), размер 28 px; превью разделов-рисунки в формате JPEG, 260x100 px. 3) 3 блок: фон-цвет #ebebeb (серый); название блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 42 px; описание-прозрачность заливки 100%, цвет текста #000000 (черный), размер 20 px; кнопка-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 18 px; специальное предложение блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 42 px; описание специального предложения-прозрачность заливки 100%, цвет текста #000000 (черный), размер 20 px; поле ввода-цвет текста #ebebeb (серый); кнопка-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 18 px. 4) 4 блок: фон-цвет #1d2e3e (синий); картографические данные Google Maps; кнопка-цвет заливки #ffffff (белый), цвет текста #000000 (черный), размер 18 px; ссылка на социальную сеть «Вконтакте» (иконка)-цвет #ffffff (белый); текст-прозрачность заливки 100%, цвет текста #ffffff (белый), размер 62 px. 2. О Нас. 1) 1 блок: шапка: логотип-рисунок в формате JPEG, 134x78 px; меню-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 18 px; рисунок-в формате JPEG, 1680х900px. 2) 2 блок: фон-цвет #ffffff (белый); название блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 30 px; описание-прозрачность заливки 100%, нумерованный список, цвет текста #000000 (черный), размер 20 px. 3) 3 блок: фон-цвет #ebebeb (серый); название блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 30 px; описание-прозрачность заливки 100%, цвет текста #000000 (черный), размер 20 px; изображения-в формате JPEG, 269x156 px; название изображений-прозрачность заливки 100%, цвет текста #000000 (черный), размер 30 px; описание изображений-прозрачность заливки 100%, цвет текста #000000 (черный), размер 18 px; 4) 4 блок: фон-цвет #ffffff (белый); изображения-рисунок в формате JPEG, 200x200 px (форматируются автоматически в круглую форму); название изображений-прозрачность заливки 100%, цвет текста #000000 (черный), размер 22 px. 5) 5 блок: фон-цвет #ebebeb (серый); название блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 30 px; текст комментариев-цвет заливки #ffffff (белый), цвет текста #000000 (черный), размер 22 px; изображения-в формате JPEG, 100x100 px (форматируются автоматически в круглую форму); наименование изображения-прозрачность заливки 100%, цвет текста #000000 (черный), размер 16 px. 6) 6 блок: блок краткой информации для связи с руководством сайта. фон-цвет #4f4d4d (тёмно-серый); текст-прозрачность заливки 100%, цвет текста #ffffff (белый), размер 20 px. 3. Магазин. шапка: логотип-рисунок в формате JPEG, 134x78 px; меню-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 18 px; подвал: см. Корзина (наличие значка корзины с правой стороны сайта). фон-цвет #ffffff (белый); изображения-в формате JPEG, 200x100 px; название изображений-прозрачность заливки 100%, цвет текста #000000 (черный), размер 20 px; описание изображений-прозрачность заливки 100%, цвет текста #000000 (черный), размер 16 px; кнопка «Информация»-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 14 px; кнопка «В корзину»-цвет заливки #ffffff (белый), цвет текста #000000 (черный), размер 14 px; информация о продукте: ион-цвет #ffffff (белый); ссылка со стрелкой «Вернуться к разделу»-прозрачность заливки 100%, цвет текста #000000 (черный), размер 14 px; название блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 30 px; описание блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 14 px; кнопка «В корзину»-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 14 px. 4. Доставка и оплата. шапка: логотип-рисунок в формате JPEG, 134x78 px; меню-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 18 px; фон-цвет #ffffff (белый); фоновое изображение-рисунок в формате JPEG, 1680х900 px; изображения галереи-рисунок в формате JPEG, 420х680 px; кнопки перехода со стрелками-цвет #ebebeb (серый), цвет стрелок #000000 (черный). 5. Корзина. фон -цвет #ffffff (белый); название блока-прозрачность заливки 100%, цвет текста #000000 (черный), размер 28 px; наименование, кол-во, стоимость товаров-прозрачность заливки 100%, цвет текста #000000 (черный), размер 20 px; информация-прозрачность заливки 100%, цвет текста #000000 (черный), размер 16 px, 20 px; названия полей ввода-прозрачность заливки 100%, цвет текста #000000 (черный), размер 18 px; блок итоговой суммы-прозрачность заливки 100%, цвет текста #000000 (черный), размер 30 px; кнопка-цвет заливки #000000 (черный), цвет текста #ffffff (белый), размер 18 px. 5 АДМИНИСТРИРОВАНИЕ САЙТА Администрирование сайта (поддержка сайта)-это один из главных факторов эффективного развития бизнеса и обеспечения ведущих позиций как среди клиентов и партнеров, так и в поисковых системах. Постоянное информирование клиентов актуальной информацией в правильно поданном виде и есть поддержка сайта. Только при четко отлаженным действиям и своевременного обновления веб-сайта можно проводить “общение” с клиентами в правильной форме. Администрирование сайта должен выполнять человек, специализирующийся в данном направлении, т.к. любитель или специалист низкого уровня сможет быстро и бесповоротно испортить взаимоотношения с клиентами и партнерами или ввести их в заблуждение публикуя неверную информацию или верную, но не вовремя. 5.1 Поддержка сайта и ее необходимость Поддержка сайта необходима в двух случаях: при технической поддержке сайта и информационной поддержке сайта. Техническая поддержка сайта: ежедневный мониторинг работоспособности сайта; создание резервных копий сайта и баз данных с дальнейшим хранением; регистрация и продление доменного имени; хостинг сайта; создание и поддержка почтовых ящиков. Информационная поддержка сайта: добавление новой актуальной информации на сайт; адаптация контента на сайте; обновление контента сайта (описания товаров, новостей и т. д.); создание нового текстового наполнения (написание новостей, статей и т. д.); предварительная обработка и последующее размещение на сайте графических объектов; корректировка дизайна сайта; разработка дополнительных модулей для веб-ресурса. Кроме того, платформа Tilda Publishing ведет интернет-отчет по созданному сайту, а также внешнюю оптимизацию сайта-поисковую оптимизацию сайта и рекламу в интернете. 5.2 Должностные функции администратора Непрерывная работа с контентом-создание, обновление и удаление страниц, категорий и разделов, размещение текстовой информации, изображений, баннеров. Техническое сопровождение сайта, создание резервных копий файлов и баз данных, создание и обновление функциональных модулей, сервисов и скриптов, своевременное решение технических проблем и неисправностей сайта. Регулярные проверки работоспособности сайта. Что входит в услугу администрирования сайта: создание резервной копии сайта, 2 раза в месяц; восстановление сайта после сбоев; ежедневная проверка работоспособности сайта; проверка на наличие технических ошибок; отслеживание сроков регистрации домена и хостинга, предоставление платежных документов для оплаты, устранение технических проблем, связанных с услугами хостинга; размещение информации на сайте, текст (предоставляется в формате Word), графика (форматы JPG, GIF); изменение навигации и структуры сайта, добавление новых разделов; создание и настройка почтовых ящиков домена, консультации по их работе; доработка программного обеспечения, добавление модулей, скриптов (добавление формы связи, полей в формы, изменение ссылок, параметров страниц); добавление на сайт текстов, страниц, новостных блоков, графики, баннеров и периодическое обновление этой информации; написание статей, копирайт и рерайт текстов; работа над web-дизайном сайта, разработка баннеров, рекламы, мобильных карт; изменение навигации сайта, управление модулями; доработка и изменение программного кода; возобновление работоспособности сайта, антивирусная защита, разработка резервных копий; аудит сайта, его оптимизация для поискового продвижения; выделенное время работы специалиста 5 часов в день (10-15 страниц текста с форматированием и картинками). 5.3 Реализация администрирования интернет-ресурса В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами. В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц. В меню блоков «Магазин» есть модули, с помощью которых страницы магазина может сделать будущий администратор. В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания e-commerce-сайтов «Эквид». Чтобы сайт в целом и его отдельные страницы были эффективными, администратору понадобится хороший вкус и несколько примеров тестовых ресурсов. Будущий администратор должен понимать сценарии взаимодействия посетителя с сайтом. Это поможет реализовать запланированную функциональность и эффективно расположить блоки на страницах. Чтобы начать работу с сайтом, необходимо ввести в адресной строке: https://tilda.cc/ru/ или найти ссылку в любой поисковой системе.  Рисунок 5.1-Главная страница Tilda Publishing При регистрации открывается окно, в котором необходимо ввести лишь e-mail адрес и придумать пароль.  Рисунок 5.2-Окно регистрации После чего, служба поддержки Tilda Publishing на почту пришлёт письмо с ссылкой для подтверждения регистрации. Если регистрация уже пройдена, то следует нажать кнопку «Войти». Откроется окно с полями для ввода логина и пароля, если они не сохранились автоматически.  Рисунок 5.3-Окно входа Если данные сохранились автоматически, то при нажатии кнопки «Войти» откроется окно администрирования «Мои сайты».  Рисунок 5.4- Окно администрирования «Мои сайты» Перейдя по ссылке откроется окно редактирования сайта.  Рисунок 5.5- Окно администрирования сайта «Большой Сад» Здесь можно выбрать необходимую страницу для редактирования, и она откроется.  Рисунок 5.6- Окно администрирования главной страницы сайта «Большой Сад» В левом верхнем углу располагается основное меню блока, с помощью которого можно выбрать формат блока, настроить его и заполнить контентом. Подробности представлены ниже, в рисунках 5.7, 5.8, 5.9. По центру находится кнопка добавления нового блока. Справа размещено быстрое меню. Оно предоставляет возможность копирования, вставки, выделения, скрытия, удаления и перемещения блока. В правом верхнем углу располагается меню страницы, с помощью которого можно просмотреть страницу в тестовом режиме, опубликовать, настроить сайт и страницу. А также перейти в раздел «Мои сайты», в свой профиль, ознакомиться с тарифами и оплатой, открыть карту блоков, обратиться в техническую поддержку сайта Tilda Publishing.  Рисунок 5.7-Формат блока  Рисунок 5.8-Настройки блока  Рисунок 5.9-Контент блока В настройках сайта администратор может: изменить название сайта; внести изменения в описание сайта; корректировать cубдомен на тильде; менять стиль, размер и цвет шрифта; назначать главную страницу; подключить свой домен; посмотреть статистику; подключить Google Analytics и Яндекс.Метрику; назначить Google tag manager ID; оптимизировать сайт для поисковых систем (SEO); экспортировать сайт; подключить сервисы приёма данных из форм, системы управления клиентами (CRM), сервисы рассылок; изменить общие настройки форм; подключить платежные сервисы; изменить общие настройки для платежных систем; назначить шапку (header); назначить подвал (footer); ограничить доступ к опубликованным страницам; разрешить просмотр сайта только c определенных IP адресов; запретить поисковикам индексировать сайт; вставить html-код для вставки внутрь head; добавлять и редактировать CSS код для всех страниц сайта; назначить ключи от API карт; подтвердить права для Google и Яндекс; передать сайт; удалить сайт. 6 РАСЧЕТ ЭФФЕКТИВНОСТИ СОЗДАНИЯ САЙТА При оценке эффективности создаваемого сайта следует исходить из того, что в зависимости от характера достигаемого эффекта могут быть определены следующие виды эффективности сайта: экономическая эффективность; функциональная эффективность; социальная эффективность. 6.1 Экономическая эффективность С учетом объема капитальных затрат может быть вычислен показатель срока окупаемости дополнительных капитальных затрат и расчетный коэффициент эффективности, указывающий на долю окупаемости капитальных затрат за год. Капитальные затраты (К) на создание сайта складываются из нескольких параметров:
6.1.1 Затраты на разработку сайта Затраты на разработку сайта (Зр) складываются из стоимости следующих видов работ по созданию сайта: разработка дизайна сайта: разработка макетов дизайна для главной и внутренней страниц сайта; разработка фирменного стиля, логотипа; реализация на сайте меню: обычного «выпадающего», «раздвигающегося» многоуровневого; подготовка страниц-шаблонов; наполнение сайта информацией: наполнение и форматирование web-страниц; обработка рисунков для публикации на web-страницах, верстка (перевод в HTML-формат) web-страниц; программная разработка сайта: создание программного кода сайта, программирование динамических элементов (анимационных элементов, флеш-заставок); реализация поисковых возможностей сайта: настройка модуля поиска по сайту; создание карты сайта; настройка вывода пути по сайту; настройка модулей: модуля новостей, модуля документов (создание листинга документов), модуля каталога товаров, модулей интернет-магазина (каталог, корзина, заказ), модуля листа рассылки, модуля конструктора форм, модуля e-mail форм, модуля вопросов и ответов, модуля опросов и голосований, модуля web-форума, модуля управления рекламными кампаниями, модуля статей, модуля фотогалереи, модуля многопользовательского доступа к системе и т.п. Состав видов работ по созданию сайта может быть уточнен с учетом типа создаваемого сайта и реализуемых им функциональных возможностей. Для определения времени на разработку сайта воспользуемся рекомендациями на сайте www.cmsmagazine.ru. Примерные затраты времени на создание сайта представлены в таблице 6.1.
Время на разработку сайта зависит от двух параметров: схема предоставления информации, ее объем, категория решаемых задач: персональная страничка, сайт визитка, промо-сайт, информационный сайт, сайт-галерея, корпоративные сайты, интернет-магазины, информационные интернет издания (СМИ), крупные информационные порталы, сайты сервисы, социальные сети, блоги; техника создания сайта: простые HTML-сайты, уникальные PHP+MySQL сайты, сайты на CMS (онлайн-конструкторы), сайт созданный с помощью приложения - конструктора сайтов. Время рассчитывается в человеко-часах, причем Тпо берется по фактически отработанному времени, а время остальных этапов определяется расчётно по условному числу команд Q. Условное число команд Q определяется по формуле 6.2:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

