Сайт жасау бойынша дипломдық жұмыс. 1. webсайт зірлеу 4 1 азіргі оамдаы Интернет 4
 Скачать 3.92 Mb. Скачать 3.92 Mb.
|
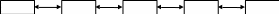
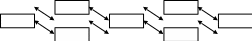
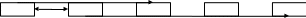
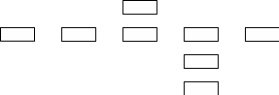
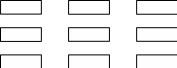
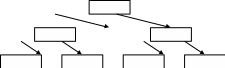
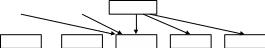
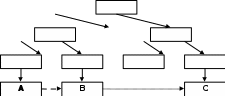
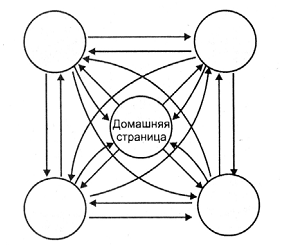
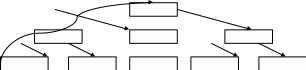
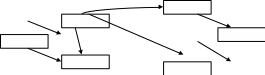
Web-сайттарды құрылымдық ұйымдастырудың түрлеріСайттың түрін және басқа ақпаратты біле отырып, сіз оған құрылым салуға кірісе аласыз. Әр Веб-сайттың екі құрылымдық жағы бар: логикалық және физикалық құрылым. Логикалық құрылым басқа құжаттармен байланысты құжаттарды сипаттайды. Ол олардың арасындағы байланысты анықтайды. Алайда, сайт ішіндегі құжаттардың логикалық орналасуы оларды нақты физикалық орналастырумен байланысты болмауы мүмкін. Физикалық құрылым құжаттың қай жерде екенін сипаттайды, мысалы, веб-сервердегі құжат каталогына апаратын жолды немесе оның дерекқордағы орнын көрсетеді. Веб-сайттар қолданатын төрт негізгі логикалық ұйымдастырушылық формалар бар: сызықтық, тор, иерархия және веб. Кейбір схемалар тақырыбындағы вариациялар да кең таралған, сонымен қатар үлкен сайттардың негізіндегі олардың комбинациясы. Сайттың дұрыс логикалық ұйымдастырылуын таңдау ыңғайлы сайтты құрудың маңызды қадамы болып табылады. Мысалы, online-сатуға бағытталған сайт үшін 2 слайд 1 слайдтан кейін болатын сызықтық форма практикалық болады. Пайдаланушы қандай да бір мағынада сайттың мазмұнын дизайнер қалаған ретпен қарауға мәжбүр болады. Егер Материалды ұсыну ағаш сияқты басқа жолмен ұйымдастырылған болса, онда бұл пайдаланушыларды слайдтарға рет-ретсіз кіруге итермелеуі мүмкін және сайтқа кірушілерді сатып алуға итермелейтін әсерді азайтуы мүмкін. Сонымен қатар, дәйекті қол жетімділік, мысалы, техникалық қолдау мәселелері сияқты басқа ақпаратты ұсыну үшін өте қолайлы емес, сондықтан пайдаланушыны пайдасыз ақпараты бар беттер арқылы өтуге мәжбүрлеу оның қатты тітіркенуін тудыруы мүмкін. Ұйымдастыру формасының мазмұны үшін ең қолайлы таңдау мақсаты-күрделі мазмұнды неғұрлым түсінікті ету. Желілік ұйым Сызықтық форма-бұл сайттың қарапайым құрылымы. Веб-беттер бірінен соң бірі жүреді және пайдаланушы оларды слайд-шоу ретінде көруі керек. Бұл дәстүрлі баспа ақпараттық құралдары ұйымның осы стилін ұстанатындығына байланысты барлық сайт құрылымдарының ішіндегі ең танымалы. Ақпаратты сызықтық түрде ұсыну көбінесе қадамдық процестерді талқылау кезінде ыңғайлы, бірақ қосымша ақпарат қажет болуы мүмкін жағдайлар бар. Үлкен икемділікті қамтамасыз ету үшін сызықтық пішіндерді өзгертуге болады, бірақ егер олар тым үлкен болса, олар торға, иерархияға немесе торға айналады. Қатаң сызықтық ұйым ақпараттың негізгі бөлігінде жүйелі түрде алға жылжуға ықпал етеді.  1.1-сурет. Қатаң сызықтық ұйым Web-те бұл форма "слайд-шоуды" еске түсіретін және жаңа келушілерге компания ұсынатын өнімдер мен компанияның өзін шолумен танысуға мүмкіндік беретін презентацияға жақсы сәйкес келуі мүмкін. Сызықтық пішінге ұқсас бақыланатын дәйекті ұйымды қолдана отырып, дизайнер пайдаланушының ақпаратты белгіленген тәртіппен алатынына сенімді бола алады. Баламалары бар сызықтық форма Баламалары бар сызықтық ұйым интерактивтілікке еліктейді, бұл парақтан екі немесе одан да көп өту нұсқаларын ұсынады, нәтижесінде пайдаланушы басқа параққа кезекпен оралуды көрсетеді.  1.2-сурет. Баламалары бар сызықтық форма Ұйымның бұл формасы үшін көптеген қосымшалар бар. Мысалы, әр бетте қолданушыға "Иә" немесе "жоқ" жауабын талап ететін сұрақ қоятын және пайдаланушыны осы жауап негізінде келесі бетке жылжытатын сұрақ-жауап сайты. Пайдаланушы үшін бұл кейбір ішкі механизмнің жұмысы сияқты көрінуі мүмкін, бірақ іс жүзінде алдын-ала анықталған екі жол бар және пайдаланушы тек интерактивтілік елесін жасайды. Таңдаудың болуына қарамастан, баламалары бар сызықтық құрылым құжаттар жиынтығы арқылы жалпы сызықтық бағытты сақтайды. Өкінішке орай, бірнеше жолдың болуы сайттың осы формасы үшін беттерді алдын-ала жүктеуді қиындатады. Таңдау еркіндігі бар сызықтық құрылым жалпы бағытты сақтау қажет болған кезде жақсы жұмыс істейді, бірақ белгілі бір беттерді өткізіп жіберу сияқты жеңіл вариацияларды қосу керек. Гипермәтіндік ұйымның бұл түрі Интернеттегі шолулар үшін пайдалы болуы мүмкін, онда кейбір пайдаланушылар белгілі бір маңызды емес сұрақтарды өткізіп жібере алады. Мұндай құрылым негізінен тек алға секіруге мүмкіндік беретіндігін ескере отырып, оны көбінесе алға жылжуы бар сызықтық құрылым деп атайды.  1.3-сурет. Таңдау еркіндігімен сызықтық нысаны Бүйір тармақтары бар желілік ұйым Бүйірлік бұтақтары бар сызықтық ұйым негізгі бағыттан ауытқуларды бақылауға мүмкіндік береді. Сонымен қатар, пайдаланушы аздап ауытқуға мүмкіндік алады, бірақ құрылым оны бастапқы қозғалыс бағытын сақтай отырып, негізгі жолға оралуға мәжбүр етеді.  1.4 – сурет. Бүйір тармақтары бар сызықтық пішін Бүйірлік тармақ тұйықталумен немесе негізгі бағытқа оралумен аяқталуы мүмкін. Сызықтық тізбектегі бүйірлік тармақ журнал мақаласындағы бүйірлік фреймге ұқсас. Бұл пайдаланушыны негізгі тақырыптан алыстатпауға мүмкіндік береді, сонымен бірге қосымша ұсынылған ақпараттың аз мөлшері көкжиекті кеңейтеді. Тор Тор-бұл екі бағытты сызықтық құрылым, онда элементтер арасында көлденең және тік байланыстар болады. Тордың кеңістіктік ұйымы болғандықтан, ол байланысты элементтердің жиынтығына жақсы сәйкес келеді, бірақ қатаң тордың құрылымы Web үшін сирек кездеседі. Дұрыс жасалған торда көлденең және тік бағдарлар бар, сондықтан пайдаланушы сайт ішінде жоғалғандай сезінбейді. Мысалы, киім каталогындағы заттар көйлек, шалбар және курткалар сияқты санаттарға жиналуы мүмкін. Ақпаратты ұйымдастырудың тағы бір тәсілі баға санаттары бойынша бөлу болуы мүмкін. Тор стиліндегі құрылым қолданушыға бағаны да, белгілі бір киім желісін де оңай көруге мүмкіндік береді.  1.5-сурет. Тор Торлы құрылым өте тұрақты және пайдаланушы оңай жүре алады, бірақ мұндай ұйым үшін жеткілікті бейімделген біртекті ақпараттың көптеген түрлері жоқ. Жалғыз маңызды ерекшелік - бұл өнімдер каталогы. Иерархия Web-те жиі кездесетін гипермәтіндік құрылым-бұл ағаштың немесе иерархияның формасы. Иерархия торға тән кеңістіктік құрылымды немесе сызықтық құрылымның болжамдылығы мен басқарылуын қамтамасыз етпеуі мүмкін, бірақ бұл өте маңызды, өйткені оны қажет ақпаратты жасыру немесе көрсету үшін өзгертуге болады. Иерархиялар көбінесе сайттың немесе бөлімнің басты беті болып табылатын түбірлік беттен басталады. Ол көбінесе сайттың басқа беттерінен өте ерекшеленеді. Басты беттен өту үшін әртүрлі таңдау нұсқалары ұсынылған. Пайдаланушы сайтқа терең енген сайын, таңдау нұсқалары зерттелетін сайттың ағашындағы тағайындалған жерге немесе соңғы бетке жеткенше ерекше бола бастайды. Осы себепті ағаштарды тереңдігі мен ені тұрғысынан сипаттау үрдісі бар. Тар ағаш бірнеше таңдауды ұсынады, бірақ соңғы межелі жерге жету үшін тінтуірдің көптеген батырмаларын қажет етуі мүмкін.  1.6-сурет.Тар иерархия Кең ағаш немесе кең иерархия таңдаудың көптеген нұсқаларына негізделген. Оның басты кемшілігі-бұл олардан шығатын көптеген сілтемелері бар беттер түрінде тым көп нұсқаларды ұсына алады.  1.7-сурет. Кең иерархия Пайдаланушы қажетті мазмұнға жету үшін тінтуірді бір-екі рет нұқу керек болса да, барлық бастапқы таңдауды зерттеуге кететін уақыт шамадан тыс болуы мүмкін. Стандартты ағаштың құрылымы өте сирек қолданылады. Стандартты ағашта кросс-сілтемелер жоқ және ағаштың басқа бөліктеріне жету үшін көбінесе артқа қайту қажет. Қайтару үшін Web-те сіз шолғыштың "артқа" батырмасын қолдана аласыз, бірақ параққа негізгі жол арқылы кірмеген пайдаланушылар сайт арқылы шарлай алатындай беттерге сілтемелер жиі қосылады. Көптеген жағдайларда беттер пайдаланушыларға Сайт құрылымын жылдам шарлауға көмектесетін навигация жолағын немесе нақты сілтемелерді қолдана отырып, кросс-сілтемелермен байланысады.  1.8-сурет. Оралған ағаштар Жалпы әдіс-сайттың негізгі бөлімдерін, мысалы, "үй", "компания туралы", "өнімдер", "жаңалықтар" және "байланыс"бөлімдерін қамтитын навигация жолағын құру. Мұндай навигациялық жолақтың көмегімен артқа ауысуды қажет етпестен бөлімнен бөлімге өту оңайырақ. Толық байлау Әр беті осы Веб-сайттың әр басқа бетіне сілтеме жасайтын веб-сайт деп аталатын құрылым ретінде қарастырылуы мүмкін толық байланыстыру.  1.9-сурет. Толық байлау Толық байланысқан кезде сілтемелер саны минус бір парақ санына көбейтілген беттер санына тең болады. Бұл бес беттен тұратын сайт үшін сілтемелер саны 20 болады дегенді білдіреді. 20 беттен тұратын сайт үшін сілтемелер саны 90 болады. 100 беттен тұратын сайт үшін-сілтемелер саны 9900 (100x99) болады және 1000 беттен тұратын сайт үшін олардың саны миллионға жетеді! Шындығында, практикалық тұрғыдан алғанда, толық байланыстыру жақсы таңдау емес. Егер тоғыз саны беттегі сілтемелердің максималды рұқсат етілген саны ретінде қабылданса, онда толық байланыстыру стиліндегі сайт он беттен тұруы мүмкін. Шындығында, көптеген сайттар тек ең маңызды беттерге кросс-сілтемелермен ішінара байланыстыруды қолданады. Аралас формалар Кейбір жағдайларда таңдау опцияларына ағаштың жоғарғы жағын көрсетуге мүмкіндік беру үшін иерархияны кеңейту қажет. Мұндай құрылым аралас форма немесе аралас иерархия деп аталады, ал ағаш құрылымның басым формасы болып табылады. Аралас форма, мүмкін, веб-сайтты ұйымдастырудың ең көп таралған түрі. Аралас пішіннің ішінде сызықтық бөлімдер, Бос орындар және тіпті торлар болуы мүмкін. Аралас құрылымның жиі кездесетін түрі-сайтқа кіру үшін сызықтық құрылымды және нақты басты бетке жеткен сәттен бастап ағашты пайдалану. Ол үшін пайдаланушы сайтты көре бастайтын орталық бетке апаратын сайт туралы ақпараты бар беттер қолданылады.  1.10-сурет. Аралас иерархия Веб стилі Құжаттар жиынтығының құрылымына тым көп кросс-сілтемелер, алға жылжу және басқа толықтырулар енгізілген кезде, пайдаланушы үшін бұл түсініксіз болады. Егер құжаттар жиынтығы айқын құрылымы жоқ сияқты көрінсе, онда ол веб деп аталады.  1.11-сурет. Веб Интернетті пайдалану қиын болуы мүмкін, өйткені ол нақты кеңістіктік бағдардан айырылған. Дұрыс таңдау жағдайында ақпаратқа жылдам қол жеткізуге болатынына қарамастан, мұндай айқын емес құрылымы бар сайтта шарлау қиын. Егер сайт құрылымы пайдаланушыға түсініксіз немесе түсініксіз болса, ол басты бетті пайдалануға негізделген навигацияға жүгіне алады және жаңа тапсырманы шешкен кезде әрқашан құрылымның жоғарғы деңгейіне оралады. |
