Add ListBox1ItemsAdd("Roman") Примердля ListBox'а. Для вставки строки в определенное место служит метод Insert
 Скачать 0.59 Mb. Скачать 0.59 Mb.
|
Выравнивание компонентовДля выравнивания компонентов на форме можно использовать следующие комбинации клавиш:
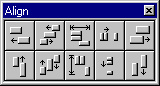
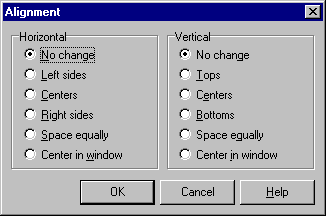
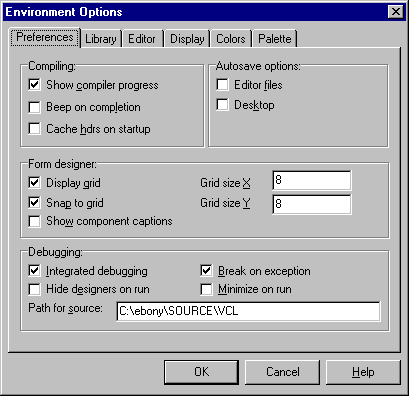
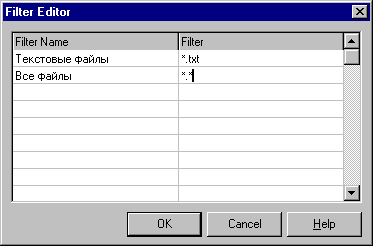
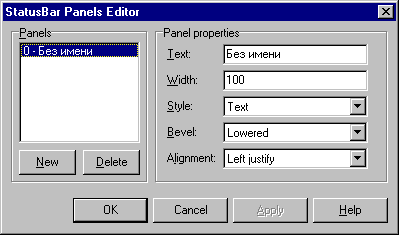
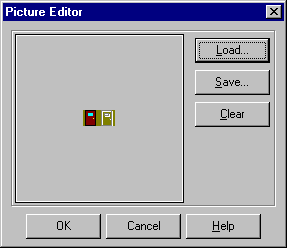
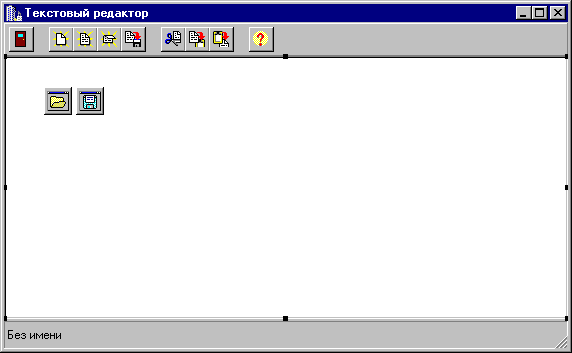
Можно также выровнять компоненты, используя пункт меню View/Alignment Palette. Для этого нужно: Выбрать компоненты для выравнивания. Выбрать пункт меню View/Alignment Palette. Выбрать нужную кнопку (см. рис. 5).  Рис.5 Выравнивание компонентов с помощью View/Alignment Palette Можно выровнять компоненты, используя пункт меню Edit/Align. Для этого нужно: Выбрать компоненты для выравнивания. Выбрать пункт меню Edit/Align. Появится диалоговое окно Alignment. Выбрать нужную опцию и нажать на кнопку OK (рис 6).  Рис.6. Выравнивание компонентов с помощью меню Edit/Align Можно изменить условия выравнивания компонент, используя пункт меню Options/Environment. Для этого нужно: Выбрать пункт меню Options/Environment. Диалоговое окно Environment появится открытым на странице Preferences. В группе Form designer можно выбрать следующие опции: Display grid - сделать сетку из точек на форме видимой для выравниваемых компонентов Snap to grid - заставить левые и верхние стороны компонентов расположиться а линиях сетки. Для того, чтобы изменить расстояние между узлами сетки, нужно ввести новые значения вместо имеющихся. Значение по умолчанию -- 8 пикселей по оси X (по горизонтали) и по оси Y (по вертикали). Нажать OK.  Рис. 7. Выравнивание компонентов с помощью страницы Preferences диалоговой панели Environment Пример: Создание текстового редактораПроектирование формы приложенияПопробуем использовать полученные знания для создания текстового редактора, с помощью которого можно было бы создавать новые файлы, открывать имеющиеся, ре актировать и сохранять их, а также использовать буфер обмена для работы с фрагментами текста. Для этого создадим новый проект, основанный на пустой форме, и сохраним ее под именем Edit1.cpp. Сам проект сохраним под именем Edit.mak. На пустой форме разместим компонент TPanel - будущую инструментальную панель нашего редактора. Свойству Align полученного компонента Panel1 присвоим значение alTop, а свойству Caption - пустую строку. Далее разместим на форме компонент TMemo и присвоим его свойству Align значение alClient, свойству ScrollBars - значение ssVertical, а свойству Lines - пустой массив строк (редактор свойств, являющихся строковыми массивами, как п авило, представляет собой обычный текстовый редактор). Вспомним о том, что наш будущий текстовый редактор должен открывать и сохра ять файлы. Для этой цели воспользуемся стандартными диалогами Windows 95, содержащимися в библиотеке comdlg32.dll. Для этого поместим на форму два диалога со страницы Dialogs: TOpenDialog и TSaveDialog. Изменим свойство Filter созданного только что компонента OpenDialog1, внеся две строки в диалоговую панель Filter Editor и нажав кнопку OK (рис. 8).  Рис. 8. Установка свойства Filter компонента OpenDialog1. Теперь можно взять в буфер обмена строку, образовавшуюся в колонке значений апротив свойства Filter, выбрать компонент SaveDialog1 и вставить содержимое буфера обмена в строку напротив свойства Filter. Этим самым мы установим такое же значение свойства Filter для второго диалога. При желании можно изменить заголовки диалоговых панелей (свойство Caption) и другие параметры (свойство Options). Обратите внимание на то, что языковая версия библиотеки может быть в общем случае как русской, так и английской, так как это ресурс Windows, а не вашего приложения. Поэтому, если вашим пользователям нужно, чтобы стандартные диалоги Windows были русскоязычными, рекомендуйте им установить русскую версию Windows 95 или Windows NT Workstation, либо попробуйте заменить на компьютерах пользователей имеющуюся версию comdlg32.dll на русскоязычную. Впрочем, на странице System имеется достаточное количество компонент для создания "самодельных" диалогов для работы с файлами... И, наконец, разместим на форме компонент StatusBar со страницы Win95. Отредактируем его свойство Panels (это свойство представляет собой набор компонентов-панелей, на которых выводится необходимая пользователю информация). Редактор этого свойства представляет собой диалог (рис.9). Создадим панель, на которой будет появляться имя редактируемого файла. Для этого нажмем кнопку New и изменим параметр Width созданной панели, сделав его равным 100. В поле Text введем значение "Без имени". Затем нажмем кнопку ОК.  Рис. 9. Установка свойства Panels компонента StatusBar1. Далее выберем с помощью мыши компонент Panel1 и разместим на нем девять компонентов типа TSpeedButton. Сделать это проще всего, нажав клавишу Shift и выбрав SpeedButton со страницы Additional палитры компонентов. Оснастим наши кнопки рисунками. Для этого присвоим значения свойствам Glyph этих кнопок. С этой целью можно воспользоваться обширным набором картинок, вхо ящих в состав С++ Builder (каталог CBuilder\images\Buttons). Для нашего примера из этого каталога были выбраны файлы Doorshut.bmp,Filenew.bmp, Fileopen.bmp, Fileclose.bmp, Filesave.bmp, Cut.bmp, Copy.bmp, Paste.bmp, Help.bmp (рис.10).  Рис. 10. Установка свойства Glyph компонентов SpeedButton1,...,SpeedButton9. Далее, используя описанные выше приемы манипуляции компонентами, разместим кнопки группами, как показано на рис.11. Присвоим свойству ShowHint этих кнопок значение True, а свойству Hint - значения "Выход", "Создать", "Открыть", "Сохранить", "Сохранить как...", "Вырезать", "Копировать", "Вставить", "О п ограмме". Это приведет к появлению желтых ярлычков с комментариями под кнопками, когда на кнопке находится курсор мыши.  Рис. 11. Вид главной формы приложения. |
