Add ListBox1ItemsAdd("Roman") Примердля ListBox'а. Для вставки строки в определенное место служит метод Insert
 Скачать 0.59 Mb. Скачать 0.59 Mb.
|
ИллюстрацииНаиболее просто вывести иллюстрацию, которая находится в файле с расширением .bmp, .jpg или .ico, можно при помощи компонента image, значок которого находится на вкладке Additional палитры компонентов (рис. 3.9). Основные свойства компонента приведены в табл. 3.5.  Рис. 3.9. Значок компонента Image Таблица 3.5. Свойства компонента image.
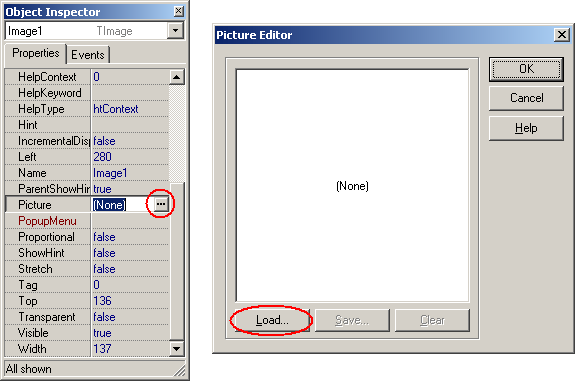
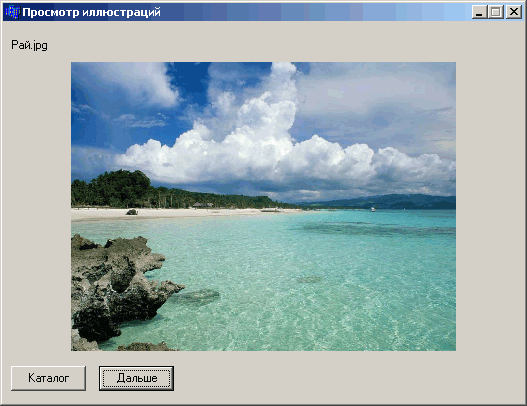
Иллюстрацию, которая будет выведена в поле компонента image, можно задать как во время разработки формы приложения, так и во время работы программы. Во время разработки формы иллюстрация задается установкой значения свойства Picture путем выбора файла иллюстрации в стандартном диалоговом окне, которое становится доступным в результате щелчка на командной кнопке Load окна Picture Editor, которое, в свою очередь, появляется в результате щелчка на кнопке с тремя точками в строке свойства picture (рис. 3.10).  Рис. 3.10. Чтобы выбрать иллюстрацию, щелкните в строке Picture на кнопке стремя точками, затем в окне Picture Editor – на кнопке Load ИллюстрацииЕсли размер иллюстрации больше размера компонента, то свойству Proportional нужно присвоить значение true. Тогда будет выполнено масштабирование иллюстрации в соответствии с реальными размерами компонента. Чтобы вывести иллюстрацию в поле компонента image во время работы программы, нужно применить метод LoadFromFile к свойству Picture, указав в качестве параметра метода файл иллюстрации. Например, инструкция: Imagel › Picture › LoadFromFile("e:\\temp\\bart.bmp") Загружает иллюстрацию из файла bart.bmp и выводит ее в поле компонента вывода иллюстрации (Image 1). По умолчанию компонент image можно использовать для отображения иллюстраций форматов BMP, ICO и WMF. Чтобы использовать компонент для отображения иллюстраций в формате JPEG (файлы с расширением jpg), надо подключить соответствующую библиотеку (поместить в текст программы директиву #include Следующая программа (вид ее окна приведен на рис. 3.11, а текст – в листинге 3.2) использует компонент image для отображения JPG-иллюстраций.  Рис. 3.11. Диалоговое окно программы Просмотр иллюстраций Кнопка Каталог, в результате щелчка на которой появляется стандартное диалоговое окно Выбор папки, позволяет пользователю выбрать каталог, в котором находятся иллюстрации. Кнопка Дальше обеспечивает отображение следующей иллюстрации. ИллюстрацииЛистинг 3.2. Просмотр иллюстраций. #include linclude AnsiString aPath; // каталог, в котором находится иллюстрация TSearchRec aSearchRec; // результат поиска файла void __fastcall TForml::FormCreate(TObject *Sender) { aPath = ""; // текущий каталог – каталог, из которого // запущена программа Imagel › AutoSize = false; Imagel › Proportional = true; Button2 › Enabled = false; FirstPicture(); // показать картинку, которая // есть в каталоге программы } // щелчок на кнопке Каталог void __fastcall TForml::ButtonlClick(TObject *Sender) { if (SelectDirectory( "Выберите каталог, в котором находятся иллюстрации", "",aPath)!= 0) { // пользователь выбрал каталог и щелкнул на кнопке ОК aPath = aPath + "\\"; FirstPicture(}; // вывести иллюстрацию } } // найти и вывести первую картинку void TForml::FirstPicture() { Imagel › Visible = false; // скрыть компонент Imagel Button2 › Enabled = false; // кнопка Дальше недоступна Labell › Caption = ""; if (FindFirst(aPath+ "*.jpg", faAnyFile, aSearchRec) == 0) { Imagel › Picture › LoadFromFile(aPath+aSearchRec.Name); Imagel › Visible = true; Labell › Caption = aSearchRec.Name; if (FindNext(aSearchRec) == 0) // найти след, иллюстрацию { // иллюстрация есть Button2 › Enabled = true; // теперь кнопка Дальше доступна } } } // щелчок на кнопке Дальше void __fastcall TForml::Button2Click(TObject *Sender) { Imagel › Picture › LoadFromFile(aPath+aSearchRec.Name); Labell › Caption = aSearchRec.Name; if (FindNext(aSearchRec)!= 0) // найти след, иллюстрацию { // иллюстраций больше нет Button2 › Enabled = false; // теперь кнопка Дальше недоступна } } Загрузку и вывод первой и остальных иллюстраций выполняют соответственно функции FirstPicture и NextPicture. функция FirstPicture вызывает функцию FindFirst для того, чтобы получить имя файла первой иллюстрации. В качестве параметров функции FindFirst передаются: имя каталога, в котором должны находиться иллюстрации; структура aSearchRec, поле Name которой, в случае успеха, будет содержать имя файла, удовлетворяющего критерию поиска; маска файла иллюстрации. Если в указанном при вызове функции FindFirst каталоге есть хотя бы один файл с указанным расширением, то значение функции будет равно нулю. В этом случае метод LoadFromFiie загружает файл иллюстрации. После загрузки первой иллюстрации функция FirstPicture вызывает функцию FindNext для поиска следующего файла иллюстрации. Если файл будет найден, то кнопка Дальше будет сделана доступной. Функция обработки события Onclick на кнопке Дальше загружает следующую иллюстрацию, имя файла которой было найдено функцией FindNext в процессе обработки предыдущего щелчка на кнопке Дальше, и снова вызывает функцию FindNext для поиска следующей иллюстрации. Если файл иллюстрации не будет найден, то кнопка Дальше станет недоступной. Необходимо обратить внимание на следующее. Для того чтобы иллюстрации отображались без искажения, свойству Autosize компонента image 1 надо присвоить значение false, а свойству Proportional – значение true. Сделать это можно во время создания формы в среде разработки (установить значения свойств в окне Object Inspector) или возложить задачу настройки компонента на саму программу. В последнем случае в функцию обработки события OnCreate для формы (TForm1::FormCreate) надо добавить следующие инструкции: Image1 › AutoSize = false; Image1 › Proportional = true; Кроме того, во время создания формы свойству Enabled кнопки Дальше (Button2) надо присвоить значение false. Это обеспечит корректную работу программы в том случае, если в каталоге, из которого запускается программа, нет иллюстраций. Настройку кнопки Buttona можно возложить на функцию TForml::FormCreate. Для этого в функцию надо добавить оператор: Button2 › Enabled = false |
