Магистрская работа Сетевые каталоги. Сетевые каталоги. Допущено до захисту
 Скачать 2.19 Mb. Скачать 2.19 Mb.
|
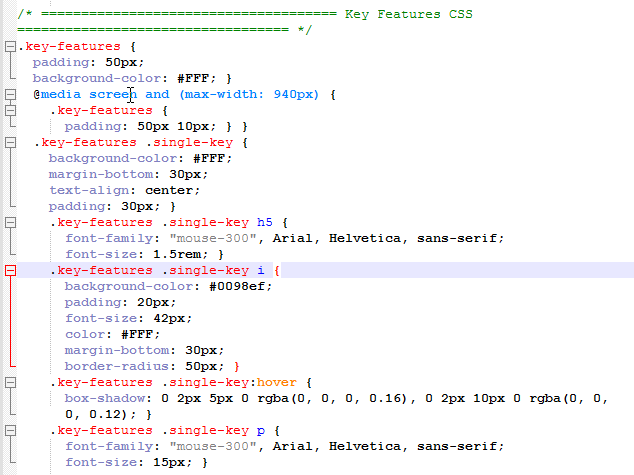
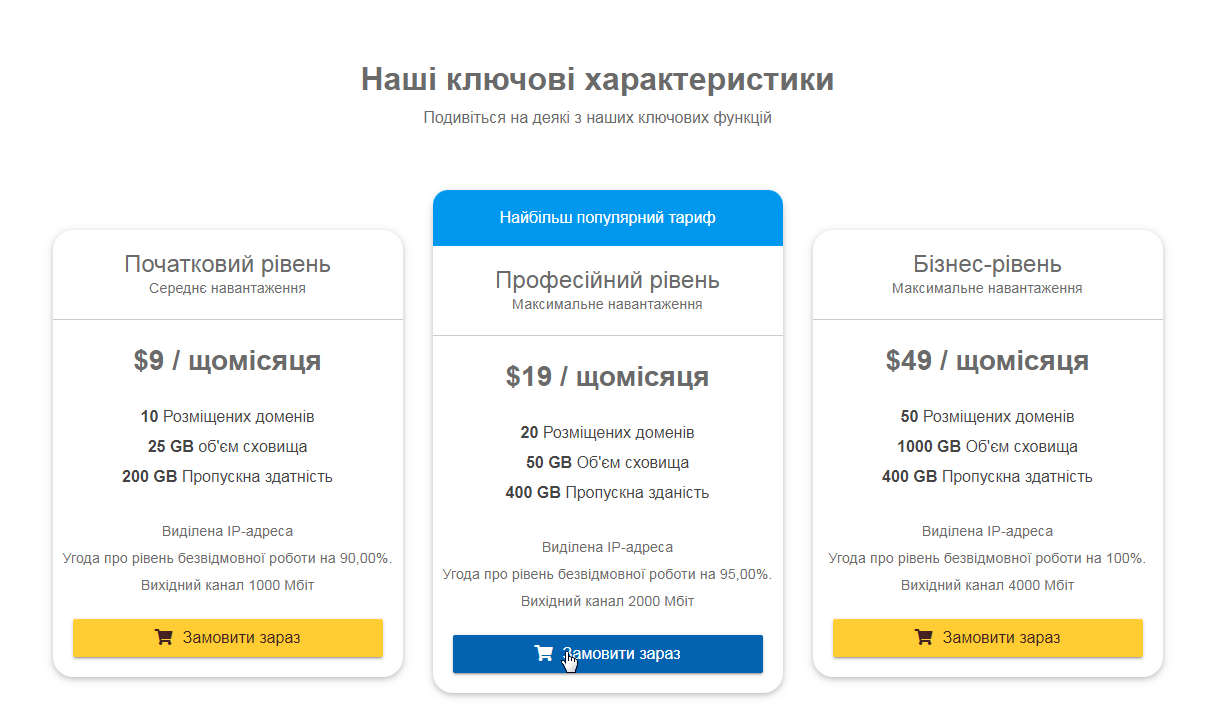
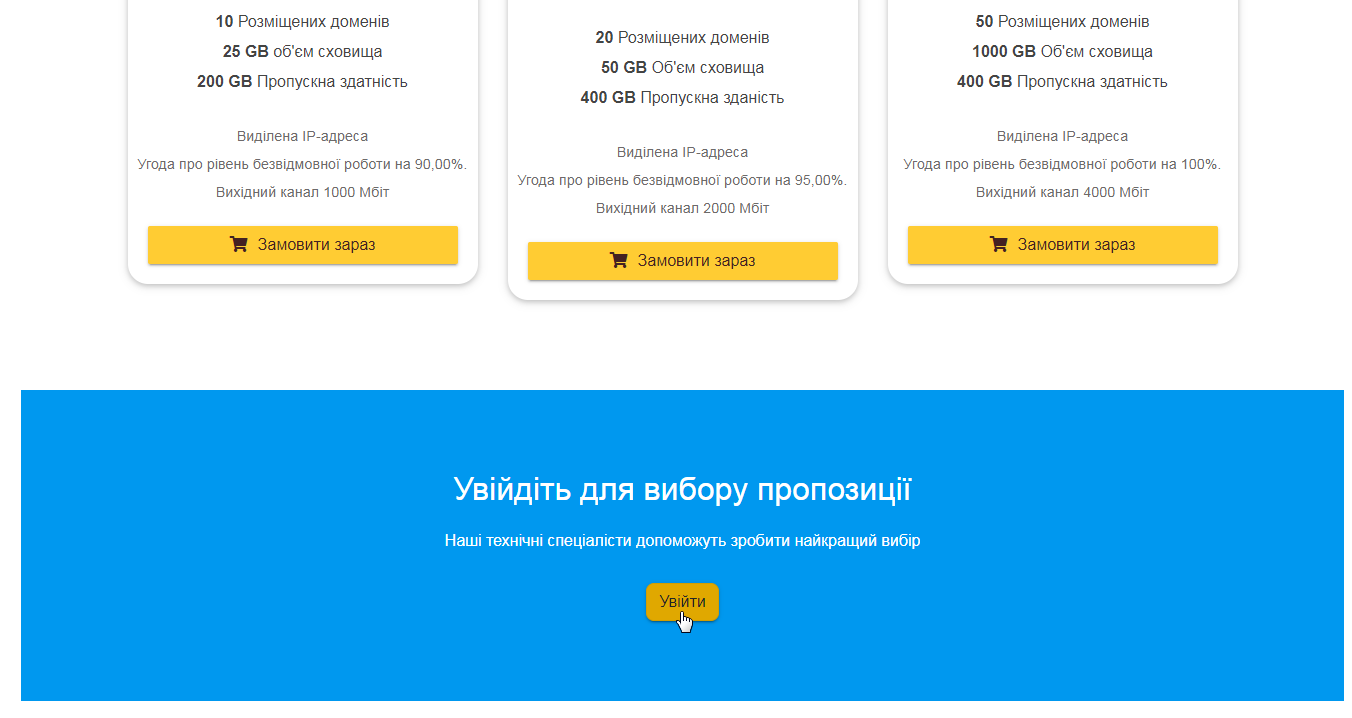
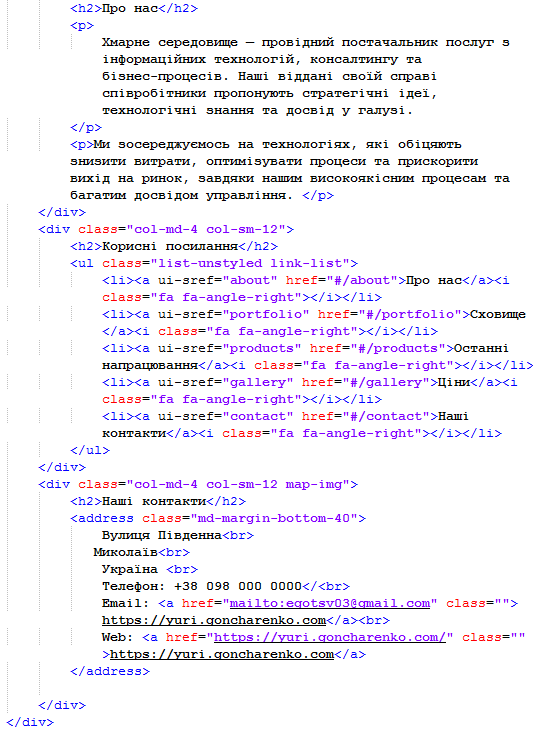
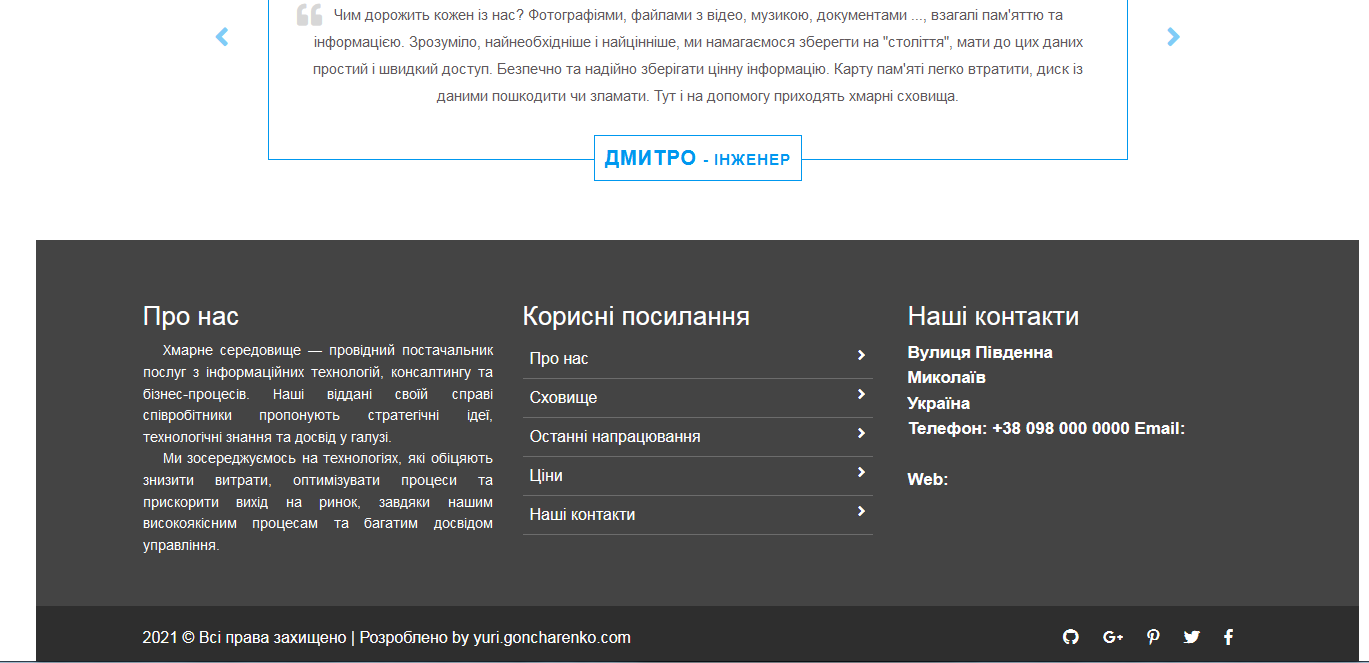
Найдешевші пропозиції веб-хостингу SSDПишемо підзаголовок: Розгорніть свою інфраструктуру послуг на нашій повністю резервованій, високопродуктивній хмарній платформі та скористайтеся перевагами її високої надійності, безпеки та набору корпоративних функцій. (Рис. 3.13.)  Рис. 3.13. Центральний вигляд сторінки Створюємо ще один контейнер для текстової інформації key-features та прописуємо характеристики (Рис. 3.14.)  Рис. 3.14. Прописані CSS-властивості контейнера key-features текстовому редакторі Notepad++ Створюємо контейнери для опису ключових можливостей. Заповнюємо їх текстом (Рис. 3.15)  Рис. 3.15. Вигляд блоку «ключові характеристики» Якщо йдеться про комерційну організацію, логічно вставити блок із цінами на послуги хостингу. Для корпоративного веб-сайту цей етап можна пропустити. Створюємо ще один контейнер і називаємо його packages. (Рис. 3.16.)  Рис. 3.16. Прописані CSS-властивості контейнера packages текстовому редакторі Notepad++ Заповнюємо секції текстом. Отримуємо три варіанти для замовлення (Рис. 3.17.)  Рис. 3.17. Блок «Наші ключові характеристики» У властивості CSS вказуємо, що при наведенні на курсор пункт меню змінює свій колір. Створюємо контейнер для точки входу/реєстрації. Прописуємо властивості CSS. Заповнюємо текстом (Рис. 3.18.)  Рис. 3.18. Блок входу/реєстрації При наведенні на кнопку «Увійти» вона змінює свій колір. Ці властивості прописані у CSS. Створюємо контейнер для відгуків. Прописуємо заголовок та підзаголовок. ВідгукиПодивіться, що люди говорять про нас Розділ із відгуками буде реалізований за допомогою слайдера: зміна відгуку при натисканні на бічну стрілку. Тут буде реалізована зміна слайдера при наведенні на стрілку з певною затримкою в кілька секунд (Рис. 3.19.)  Рис. 3.19. Розмітка блоку «Відгуки» На цьому етапі візуально блок із відгуками поки що не реалізований. Тут потрібно буде підключати Javascript. Створимо в папці assets створюємо каталог js. Тут розташовуватимуться файли з розширенням .js і кодом JavaScript. Завантажуємо з Інтернету файл bootstrap.min.js (в архіві) та поміщаємо його вміст у цей каталог. Завантажуємо з Інтернету готову бібліотеку jQuery - набір функцій JavaScript, що фокусується на взаємодії JavaScript та HTML, поміщаємо його в той же каталог. Імпортуємо popper.js – невеликий плагін підказок для сайту. Для економії часу імпортуємо більш ранню версію (1.х), тому що в наступній версії просте підключення до HTML відсутнє [28]. Поміщаємо цей файл у вищезгаданий каталог. Створюємо текстовий файл, перейменовуємо його в script.js – тут буде розміщено основний код JavaScript для нашої сторінки [30]. Приєднуємо файли JavaScript досторінки Додаємо фото до «автора» відгуку. Створимо каталог testimonial (обговорення) і поміщаємо його в папку images (Рис. 3.20.)  Рис. 3.20. Блок «Відгуки» в готовому вигляді Створюємо блок footer – розділ, розташований під основним текстом. У ньому будуть прописані основні дані про власника. Прописуємо текст (Рис. 3.21.)  Рис. 3.21. Розмітка блоку «Footer» Створюємо ще один контейнер, де буде вказано автора сайту сторінки та продубльовані посилання на гіпотетичні соціальні мережі (Рис. 3.22.)  Рис. 3.22. Блок «Footer» в готовому вигляді |
