Магистрская работа Сетевые каталоги. Сетевые каталоги. Допущено до захисту
 Скачать 2.19 Mb. Скачать 2.19 Mb.
|
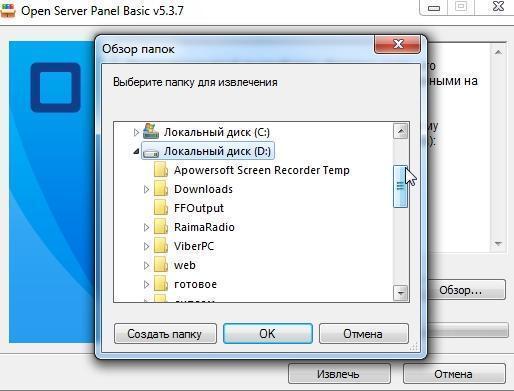
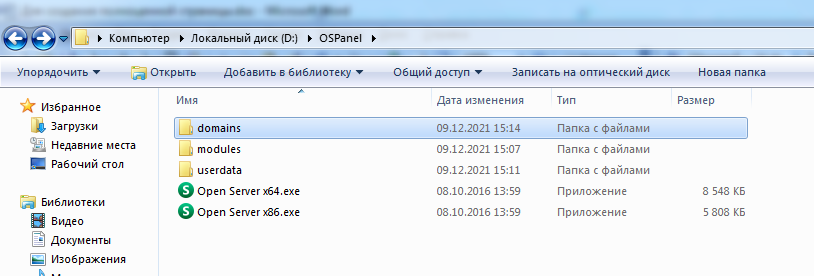
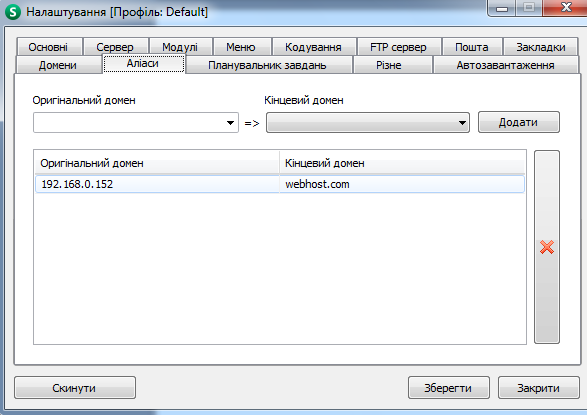
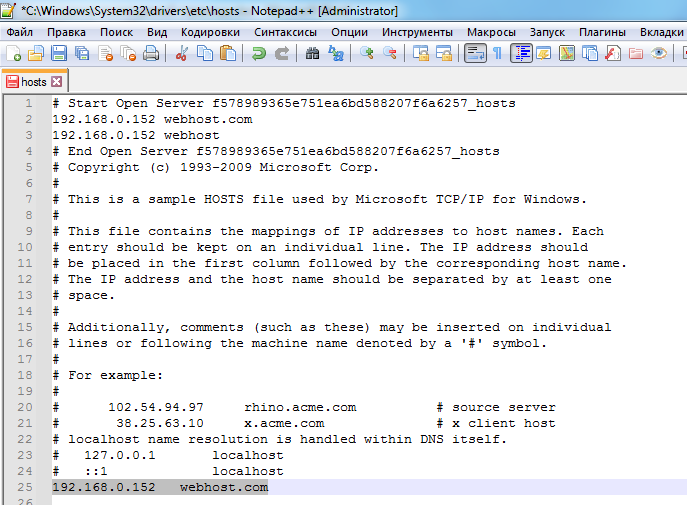
3.3 Створення локального серверуКорпоративний сайт може бути або в загальному доступі до мережі Інтернет, або перебувати всередині замкнутої мережі однієї організації. У першому випадку необхідно скористатися послугами хостингової компанії, провайдера тощо: замовити покупку доменного імені, виділене місце на серверному сховищі. Автор сайту отримує адміністративні права, логін, пароль. Щороку всі ці послуги потрібно сплачувати. Другий варіант передбачає створення сервера на машині, яка знаходиться в межах корпоративної мережі. Доступ до сайту буде надано лише членам мережі. У рамках цієї роботи розглядатиметься саме цей варіант. Однак є й проміжний варіант, коли до локального сервера можна отримати доступ з Інтернету. У такому випадку необхідно придбати у провайдера статичну IP-адресу (відомо, що більшість провайдерів виділяють своїм клієнтам динамічні IP-адреси) і проводити налаштування сервера. Налаштувувати сервер будемо на базі OpenServer. Завантажити можна безкоштовно з офіційного сайту команди-розробників [31]. Перед вибором версії OpenServer важливо визначитися із розрядністю своєї операційної системи. Для цього в меню Пуск достатньо клікнути правою кнопкою миші на "Мій комп’ютер", викликавши пункт "Властивості". У вікні буде вказано розрядність системи. Після завантаження та початку встановлення програми важливо вибрати директорію для встановлення (Рис. 3.29.)  Рис. 3.29. Вибір директорії для інсталяції локального серверу Рекомендується проводити встановлення не на системний диск, щоб не допустити втрату даних у разі збою операційної системи. Після закінчення установки буде запропоновано вибрати мову інтерфейсу. Переходимо в каталог із встановленою програмою та знаходимо папку domains, де буде розміщуватися сайт. Копіюємо туди каталог із раніше створеними файлами сторінками корпоративного сайту. Даємо ім’я цієї директорії (webhost.com). У цій папці вже знаходиться каталог localhost. Перейменовуємо його. Localhost-це "ім’я", яке вказує на IP-адресу 127.0.0.1, яка повинна існувати на будь-якому комп’ютері і відноситься до самої машини. (Будь-яка IP-адреса, починаючи з 127.x.x.x відноситься до локальної машини). В ідеалі не рекомендується використовувати "localhost" як ім’я хоста, так як це викликатиме проблеми з деякими програмами, у тому числі і OpenServer. Додаємо до імені цього каталогу одиницю. Запускаємо версію OpenServer відповідно до розрядності системи (Рис. 3.30.)  Рис. 3.30. Директорія локального серверу після інсталяції На панелі інструментів з’являється значок з прапором. Зараз вона неактивна. Правою кнопкою миші клікаємо по цій іконці та викликаємо пункт «Налаштування». Потрапляємо до загального меню програми. Переходимо в пункт «Сервер» (Рис. 3.31.))  Рис. 3.31. Головне меню OpenServer Якщо ми настроюємо локальний сервер, нам необхідно вказати IP-адресу машини, на якій розташовується директорія з сайтом. Щоб дізнатися свою IP-адресу в мережі, необхідно викликати командний рядок (клавіші win+R та введення CMD або через пуск/всі програми/стандартний/командний рядок). У командному рядку вводимо ipconfig та отримуємо інформацію про свій IP (Рис. 3.32.)  Рис. 3.32. Інформація про локальну IP-адресу в командному рядку. IPv4-адреса. У нашому випадку – 192.168.0.152 DNS сервер має бути надійним. Наприклад, від компанії Google (Рис. 3.33.)  Рис. 3.33. Зміна локальної адреси в ручному режимі Повертаємось у налаштування програми OpenServer. Коренева папка доменів повинна співпадати за назвою з відповідною директорією. Переходимо до розділу «Аліаси» та вказуємо оригінальний домен. Це буде IP-адреса машини, на якій розміщується сайт. Кінцевий домен збігається на ім’я з директорією, в якій знаходяться файли сайту. Зберігаємо та закриваємо налаштування (Рис. 3.34.)  Рис. 3.34. Пункт «Аліаси» в головному меню OpenServer Запускаємо OpenServer. У вкладці "Мої сайти" перевіряємо наявність сайту. Тепер при переході в мережі з іншої машини на адресу 192.168.0.152 ми відкриваємо наш сайт (Рис. 3.35.)  Рис. 3.35. Сторінка сайту при переході з мобільного пристрою Для зручності можна встановити перехід не за мережевою адресою, а за доменним іменем (webhost.com). Для цього переходимо в каталог, який має таку кореневу структуру: C:\Windows\System32\drivers\etc (за умови, що диск С є системним). Знаходимо файл hosts, робимо його копію (на випадок, якщо доведеться робити відкат до попередніх налаштувань). Відкриваємо за допомогою блокнота та додаємо такий рядок після localhost: 192.168.0.152 webhost.com (Рис. 3.36.)  Рис. 3.36. Редагування файлу etc. Аналогічну процедуру повторюємо на іншому комп’ютері у мережі. Тепер під час введення у рядок пошуку запиту webhost.com відкривається сторінка з корпоративним сайтом (Рис. 3.37.; Рис. 3.38.)  Рис. 3.37. Вигляд сайту при відкритті з головної машини  Рис. 3.38. Вигляд сайту при відкритті з допоміжної машини. Висновки до розділу 3Так як дана робота є демонстраційною, автор вважає, що достатньо буде показати налаштування сервера, який працюватиме в межах корпоративної мережі. Для організації такої роботи нам знадобиться спеціальне програмне забезпечення під назвою OpenServer: портативне програмне середовище, створене спеціально для веб-розробників. Це програмне середовище має ряд функцій, серед яких ми будемо використовувати створення локального сервера. Цей програмний комплекс є безкоштовним і в порівнянні з аналогічними комплексами (Denwer, WampServer, XAMPP) має головну перевагу – регулярне оновлення. Цю процедуру можна повторити і на пристроях, що працюють на OS Android, проте редагування файлу hosts вимагає наявності root-прав, що дещо виходить за рамки даної роботи. При великій кількості корпоративних машин у мережі, має сенс зробити переадресацію на вказану IP-адресу в налаштуваннях роутера. Цією процедурою займається системний адміністратор. ВИСНОВКИМетою кваліфікаційної роботи була розробка сайту для локальної комп’ютерної мережі. Для досягнення поставленої мети було вирішено наступні завдання: обрано мережеву архітектуру для комп’ютерної мережі, метод доступу, топологію, тип кабельної системи; вибрано спосіб керування мережею; підібрані конфігурації мережевого обладнання; розроблено рекомендації з управління мережевими ресурсами та користувачами мережі; вивчено питання безпеки мережі; спроектовано та реалізовано сайт для внутрішнього користування; встановлено та налаштовано локальний сервер. Було розроблено раціональну, гнучку структурну схему мережі організації, передбачено режими швидкого оновлення оперативної інформації на сервері. На сьогоднішній день розробка та впровадження локальних інформаційних мереж є одним із найцікавіших та найважливіших завдань у галузі інформаційних технологій. Виникає потреба у використанні нових технологій передачі. Інтенсивне використання інформаційних технологій вже зараз є найсильнішим аргументом у конкурентній боротьбі, що розгорнулася на світовому ринку. Реалізовано технологію Fast Ethernet 100 Base TX (як середовище передачі використовується неекранована кручена пара категорії 5). Для зручності прокладання кабелю та його структуризації використовується структурована кабельна система. Є можливість розширення мережі, в комутаторі залишаються не задіяні порти. За потреби можна передбачити додаткові місця підключення робочих станцій (додаткові розетки), так що підключення робочих станцій до мережі визначатиметься часом налаштування мережевого програмного забезпечення. СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ ТА ПОСИЛАНЬВласов К.А. Файловая система: термины и понятия // Total Commander: эффективная работа с файлами и архивами. — БХВ-Петербург, 2012. — 752 с. Когаловский М. Р. Энциклопедия технологий баз данных. — М.: Финансы и статистика, 2002. — 800 с. "Everything is a File". Behavior Genetics Association. Archived from the original on March 10, 2012. Retrieved April 30, 2021. "Close-To-Open Cache Consistency in the Linux NFS Client". Citi.umich.edu. Retrieved 19 November 2014. Network Working Group RFC 4511". IETF.org. 2006-06-01. Retrieved 2014-04-04 Arkills, B (2003). LDAP Directories Explained: An Introduction and Analysis. Addison-Wesley Professional. "DNSSEC on all root servers". The H. 2010-05-06 Carter, G (2003). LDAP System Administration. O’Reilly Media Carter, Gerald (2003). LDAP System Administration. O’Reilly Media https://support.microfocus.com/kb/doc.php?id=7007292# Дейт К. Дж. Введение в системы баз данных = Introduction to Database Systems. — 8-е изд. — М.:Вильямс, 2005. — 1328 с Коннолли Т., Бегг К. Базы данных. Проектирование, реализация и сопровождение. Теория и практика = DatabaseSystems: A Practical Approach to Design, Implementation, and Management. — 3-е изд. — М.:Вильямс, 2003. — 1436 с. "Everything is a File". Behavior Genetics Association. Archived from the original on March 10, 2012. Retrieved April 30, 202 Close-To-Open Cache Consistency in the Linux NFS Client". Citi.umich.edu. Retrieved 19 November 2014 Surfing the High Tech Wave: A story of Novell’s early years, 1980–1990 – Roger Bourke White Jr.’s self-published history Rhoton, J (1999). Programmer’s Guide to Internet Mail: SMTP, POP, IMAP, and LDAP. Elsevier Exchange Server build numbers and release dates". Microsoft. Retrieved February 19, 2018 J. Dilley, B. Maggs, J. Parikh, H. Prokop, R. Sitaraman, and B. Weihl. "Globally Distributed Content Delivery, IEEE Internet Computing, September/October 2002, pp. 50-58" Elizabeth Feinler, IEEE Annals, 3B2-9 man2011030074.3d 29/7/011 11:54 Page 74 Geoff Huston (October 2015). "Happy Eyeballs for the DNS, (see slide 37)" Lindsay, David (2007). International Domain Name Law: ICANN and the UDRP. Bloomsbury Publishing. p. 8. Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. http://www.ibm.com/developerworks/ru/library/wa-bootstrap/ https://trends.builtwith.com/cdn/BootstrapCDN https://fontawesome.com https://owlcarousel2.github.io/OwlCarousel2/ https://fonts.google.com https://coderoad.ru/52824839/Почему-popper-js-не-работает-в-laravel Dirksen, Jos (2013). Learning Three.js: The JavaScript 3D Library for WebGL. UK: Packt Publishing. "Right-click "protection"? Forget about it". June 17, 2008 https://ru.wikipedia.org/wiki/Xinuos_OpenServer Кузнецов С. Д. Основы баз данных. — 2-е изд. — М.: Интернет-университет информационных технологий; БИНОМ. Лаборатория знаний, 2007. — 484 с. |
