Магистрская работа Сетевые каталоги. Сетевые каталоги. Допущено до захисту
 Скачать 2.19 Mb. Скачать 2.19 Mb.
|
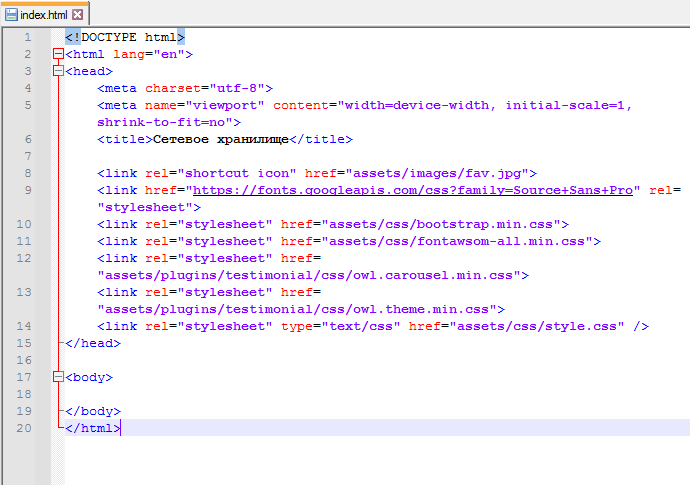
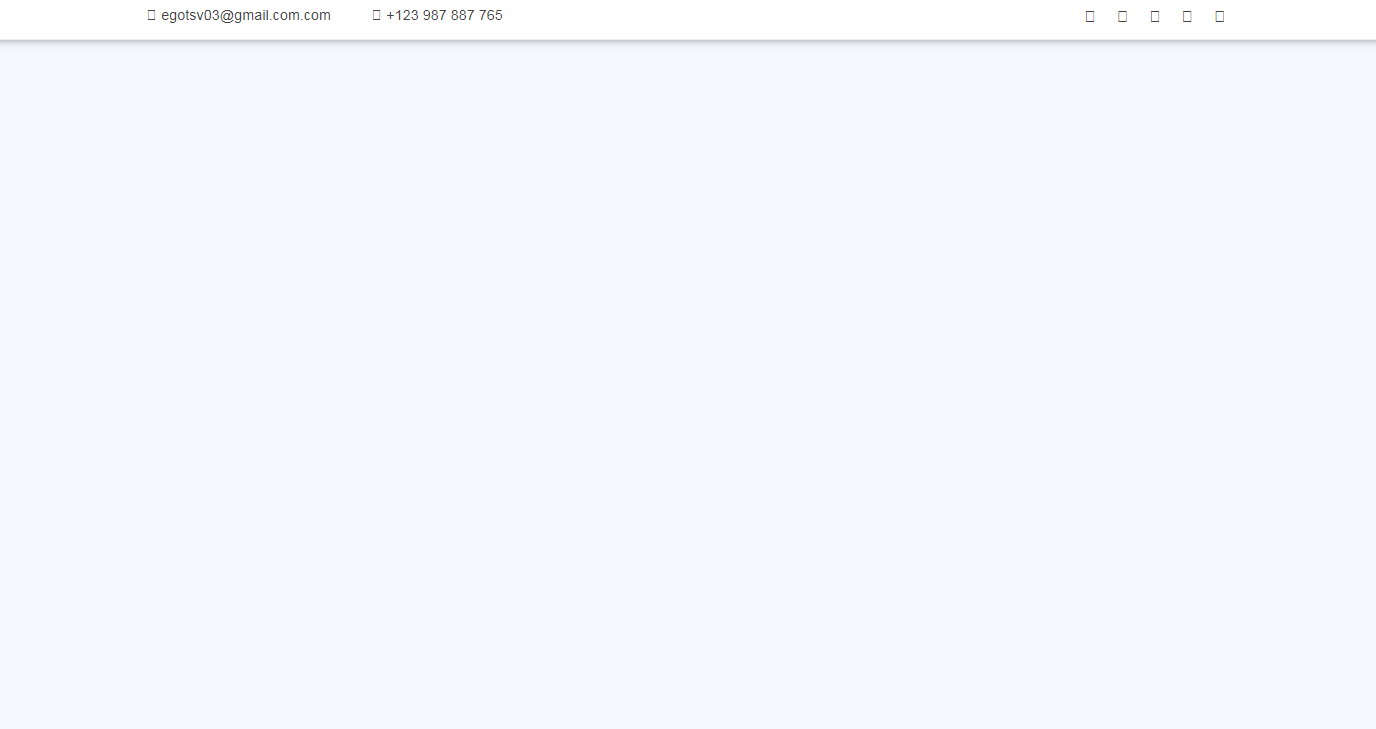
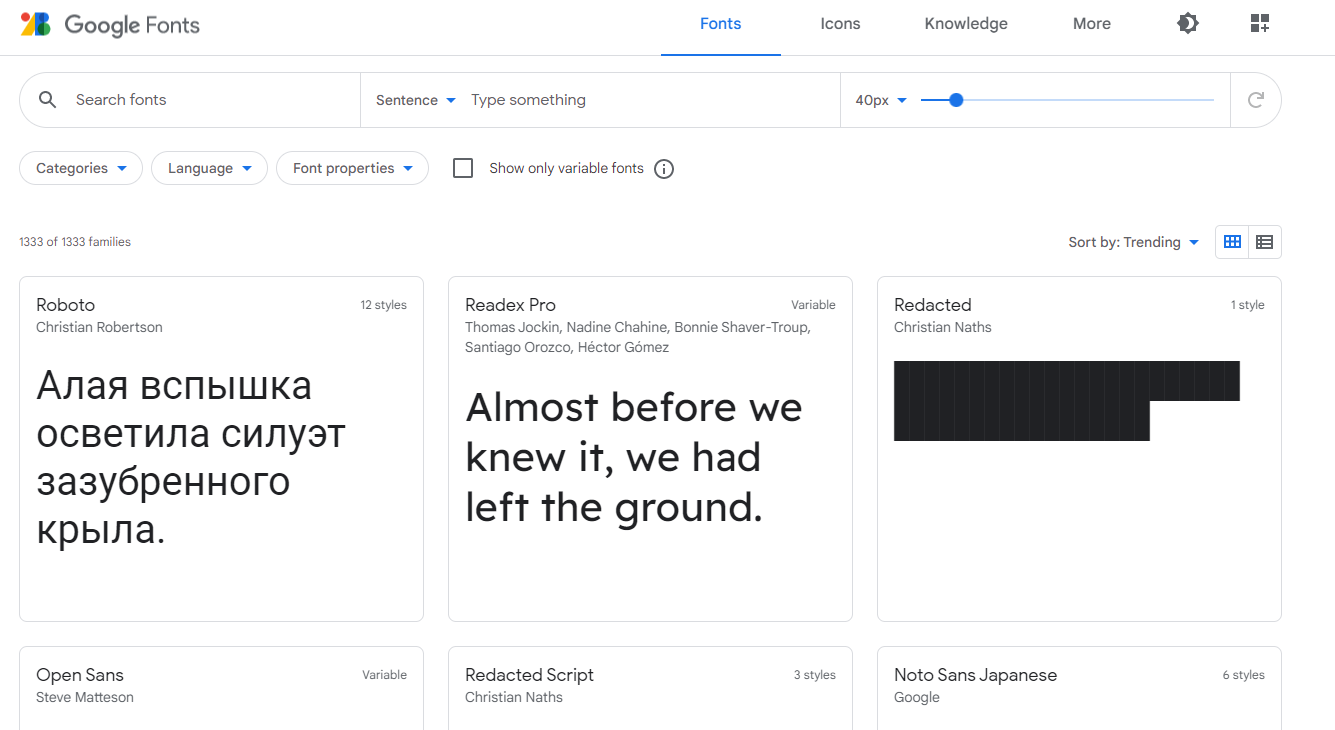
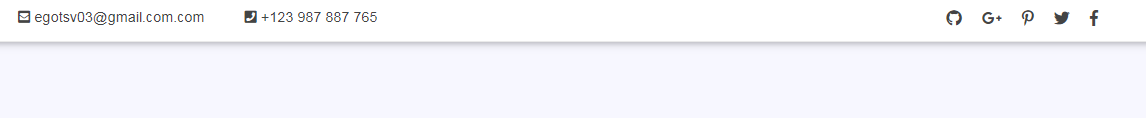
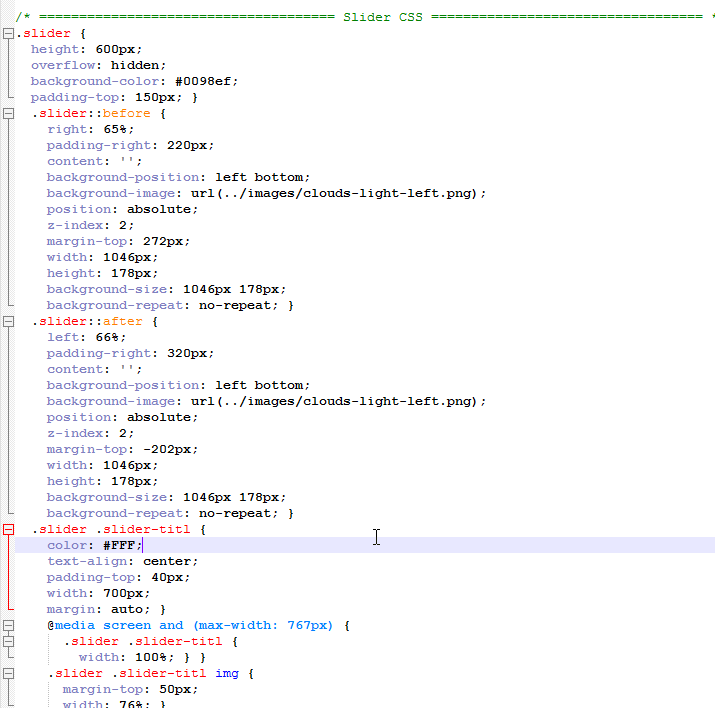
Висновки до розділу 2Хоча URL-адреси, які ми зазвичай вводимо в наші веб-браузери, – це легко запам’ятовувані імена, ви можете замість цього використовувати IP-адресу, на яку вказує ім’я хосту, наприклад https://151.101.1.121), щоб отримати доступ до того самого веб-сайту. Це пов’язано з тим, що ви все одно отримуєте доступ до того самого сервера в будь-якому випадку – один метод (з використанням імені) просто легше запам’ятати. Зверніть увагу, що якщо у вас коли-небудь виникає проблема з контактом вашого пристрою з DNS-сервером, ви завжди можете обійти це, ввівши IP-адресу в адресний рядок замість імені хосту. Більшість людей не зберігають локальний список IP-адрес, які відповідають іменам хостів, оскільки, врешті-решт, у цьому полягає вся мета використання DNS-сервера. Це працює не з кожним веб-сайтом та IP-адресою, оскільки деякі веб-сервери налаштували спільний хостинг, а це означає, що доступ до IP-адреси сервера через веб-браузер не описує, яку саме сторінку слід відкрити. Пошук “телефонної книги”, який визначає IP-адресу на основі імені хосту, називається a прямий пошук DNS. Навпаки, a зворотний пошук DNS, це щось інше, що можна зробити за допомогою DNS-серверів. Це коли ім’я хосту ідентифікується за його IP-адресою. Цей тип пошуку спирається на ідею, що IP-адреса, пов’язана з цим конкретним іменем хосту, є статичною IP-адресою. Бази даних DNS зберігають багато речей, крім IP-адрес та імен хостів. РОЗДIЛ 3 СТВОРЕННЯ WEB-ІНТЕРФЕЙСУ ДЛЯ МЕРЕЖЕВОГО КАТАЛОГУ3.1 Розмітка сторінки, cssДля створення повноцінної сторінки будемо використовувати три компоненти: 1. HTML – розмітка сторінки. 2. CSS - формальна мова опису зовнішнього вигляду документа, написаного з використанням мови розмітки. 3. JavaScript – мова програмування, яка дає можливість реалізовувати складну поведінку веб-сторінки [22]. Плагін під назвою Emmet для Notepad++ дозволяє прискорити процес введення гіпертекстових рядків через поєднання клавіш. Завантажуємо і встановлюємо цей пагін (рис. 3.1).  Рис. 3.1. Сторінка завантаження плагіну Emmet На першому етапі створюємо гіпертекстову розмітку майбутньої сторінки. Вводимо «html:5» і отримуємо стандартну розмітку Даємо заголовок майбутній сторінці Зберігаємо в папці, вказавши розширення файлу (Рис. 3.2).  Рис. 3.2. Директорія розміщення сторінки У цій папці створюємо каталог assets, де будуть зберігатися допоміжні файли – зображення, текстові документи. А також файли для CSS і JavaScript. У папці assets створюємо каталог images та поміщаємо туди графічний файл під назвою fav з розширенням .jpg – це буде іконка сайту. Для її відображення прописуємо рядок після тега title: (Рис.3.3.)  Рис. 3.3. Сторінка з приєднаним графічним файлом-іконкою Підключення зовнішніх файлів відбувається через "link rel", після чого потрібно вказати відносний або абсолютний шлях до файлу. Далі прописуємо рядок, який приєднає до сторінки шрифти. У папці assets створюємо каталог CSS і в ньому розміщуємо файл під назвою bootstrap.min та розширенням .css Підключаємо файл до сторінки. Аналогічно чинимо з fontawsom-all.min.css. Шрифт Awesome — це колекція векторних іконок, що масштабуються. Іконки можна форматувати за допомогою css-властивостей, встановлювати для них колір, розмір, тінь та багато іншого [25]. До сторінки потрібно підключити ще два файли, які необхідно завантажити: owl.carousel.min.css і owl.theme.min.css. Owl.js це jQuery плагін, який дозволяє створювати ефект каруселі [26]. Їх ми вкладаємо в окремий каталог, який має таку структуру: assets/plugins/testimonial/css/ На цьому етапі нам ще необхідно створити файл під назвою style з розширенням .css. Його ми вкладаємо в папку assets/css Перший елемент сторінки виглядає таким чином (Рис. 3.4):  Рис. 3.4. Розмітка сторінки в текстовому редакторі Notepad++ На наступному етапі створюємо універсальний контейнер для потокового контенту ( ) і називаємо його header-top. Це буде контейнер, який відповідає за верхню частину сторінки Прописуємо Уфайлі style.css прописуємо властивості контейнера header та відповідних підкласів. Тут ми вказали властивості контейнера: його позицію, ширину, положення елемента та нижче розташованих елементів по осі z та колір тла. CSS-властивість box-shadow дозволяє додавати елементу одну або кілька тіней, вказуючи їх параметри через кому. Властивість тіні є описані зміщення по x і y від елемента, радіус розмиття і його радіус, а також колір, border-bottom-color встановлює колір кордону, значення може бути у будь-якому допустимому для CSS форматі. У нашому випадку – 1 піксель. Solid означає «суцільний». Прописуємо ще один підклас Властивість float CSS вказує, що елемент повинен бути взятий з нормального потоку і поміщений вздовж лівої або правої сторони контейнера (у нашому випадку–з лівої). Властивість padding встановлює внутрішні відступи/поля з усіх боків елемента. Font-size визначає розмір шрифту елемента. Поміщаємо сюди список І вказуємо електронну адресу гіпотетичної компанії, яка надає послуги серверного сховища еgotsv03@gmail.com Сюди ж поміщаємо гіпотетичний телефон. Сторінка на даному етапі виглядає так (Рис. 3.5)  Рис. 3.5. Вигляд сторінки після проведенння першої розмітки Створюємо каталог webfonts у папці assets. Тут будуть розміщені майбутні файли іконок та шрифти, що відповідають за верхнє меню сторінки. Їх можна створити через онлайновий інструмент webfonts-generator, або скачати готові графічні об’єкти. Спростимо процедуру і завантажимо шрифти, вони розміщуються у вільному доступі (Рис. 3.6)  Рис. 3.6. Сторінка завантаження шрифтів Google Fonts У рядку вказуємо назву графічного об’єкта, який нам підходить. Безкоштовна бібліотека таких об’єктів розміщена в Інтернеті (Рис. 3.7. [27]):  Рис. 3.7. Верхній блок сторінки після приєднання i Робимо заміну тега «а» у списку на «a href=""» та вписуємо посилання на ресурс: (Рис. 3.8.)  Рис. 3.8. Активна іконка-посилання Іконка стала активною. Аналогічно чинимо з іншими іконками Створюємо логотип сторінки сховища мережі. Як зображення можна взяти готове фото або створити його самостійно. Скористаємося графічним редактором (Рис. 3.9.).  Рис. 3.9. Створення логотипу сторінки в програмі AAA Logo Експортуємо зображення до каталогу images. Створюємо новий контейнер та даємо йому ідентифікатор nav-head, клас header-nav. Вкладаємо в нього ще два контейнери container та row. Прописуємо характеристики цих контейнерів у файлі style.css (Рис. 3.10.)  Рис. 3.10. Вигляд сторінки з логотипом Прописуємо пункти меню. Створюємо ідентифікатор .menu та прописуємо його характеристики. У теці, що розкривається, a href –прописуємо посилання кожного пункту меню на відповідні сторінки. На даному етапі логічно створити ці сторінки, але залишити їх порожніми, окрім сторінки «сховища», де розміщуватимуться тестові файли для завантаження (Рис. 3.11.).  Рис. 3.11. Вигляд сторінки з прописаними пунктами меню Створюємо центральний слоган сторінки. Для цього створюємо контейнер slider. Прописуємо характеристики контейнера slider (Рис. 3.12.)  Рис. 3.12. Прописані CSS-властивості контейнера slider текстовому редакторі Notepad++ Пишемо заголовок і вказуємо його розмір |
