Магистрская работа Сетевые каталоги. Сетевые каталоги. Допущено до захисту
 Скачать 2.19 Mb. Скачать 2.19 Mb.
|
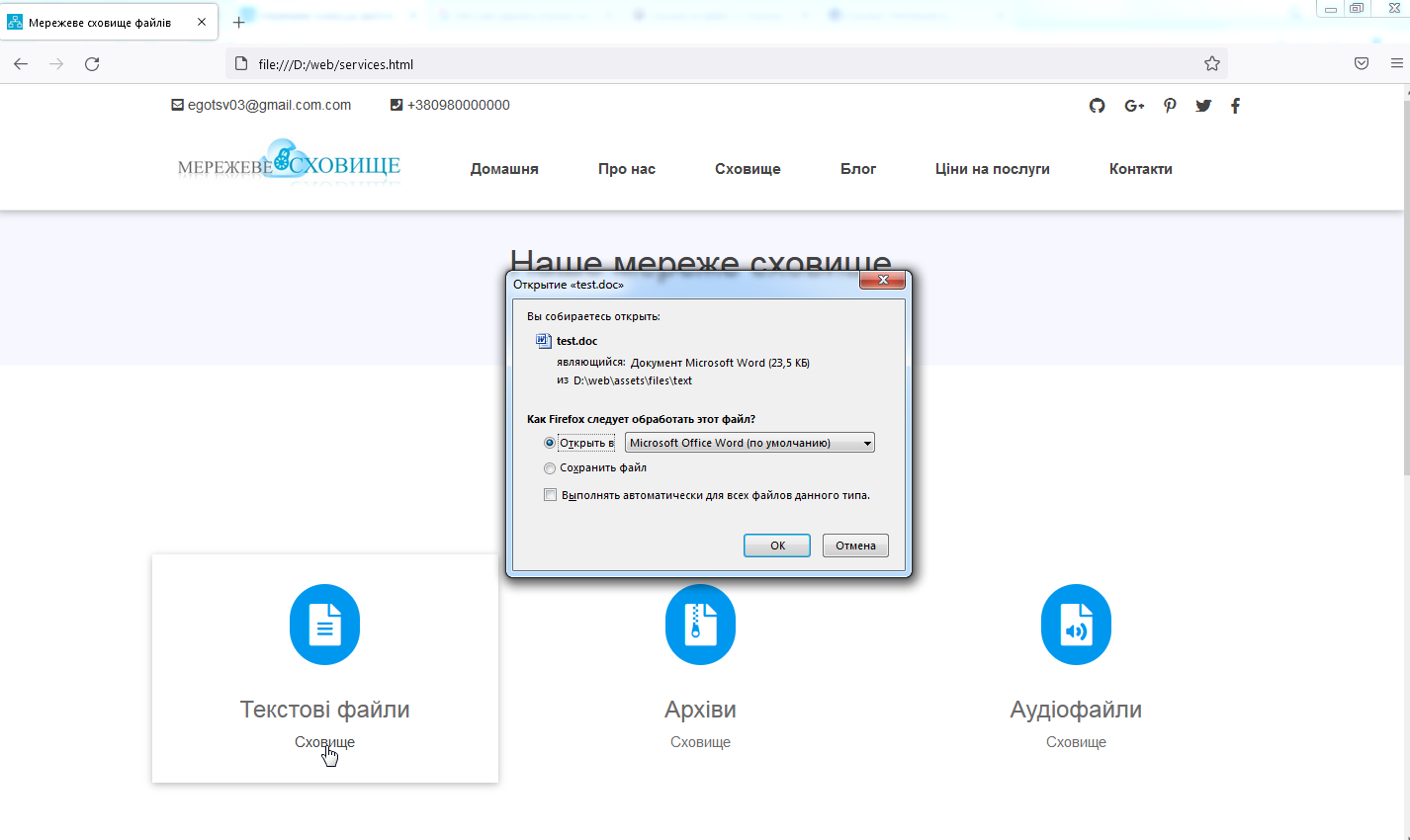
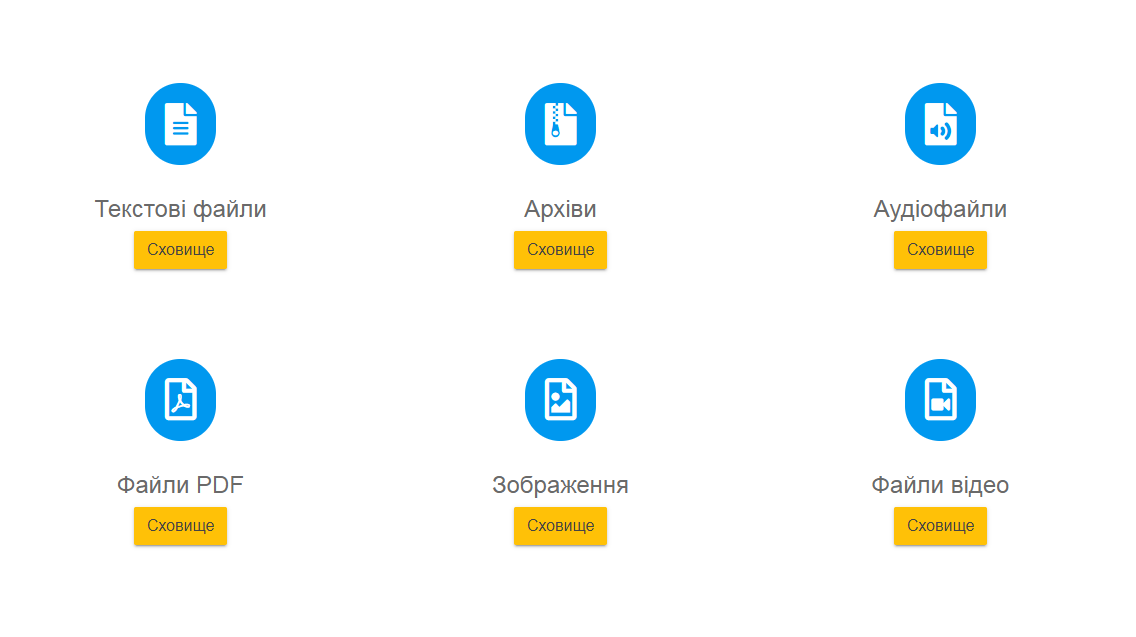
3.2 Сторінка services з вихідними тестовими файламиСтворюємо ще один файл із розширенням .html і називаємо його services, поміщаємо в кореневу папку поруч із початковим файлом index.html. Це буде друга сторінка, де будуть розміщені посилання на тестові файли. Реалізована вона буде в тому ж стилі, що й основна сторінка. Створюємо блок із заголовком з посиланням на домашню сторінку. Називаємо його «Наше мережеве сховище». Змінюємо рядок і додаємо до нього посилання на домашню сторінку (index.html)  Рис. 3.23. Верхній блок сторінки «Наше мережеве сховище» Створюємо контейнер key-features, його характеристики вже прописані в CSS. Тут будуть розміщені посилання на тестові файли. Пишемо заголовок та підзаголовок Створюємо блок row (аналогічно до стартової сторінки), де будуть розміщені посилання на тестові файли. У рядкувказуємо назву графічного об’єкта, який нам підходить. Безкоштовна бібліотека таких об’єктів розміщена в Інтернеті. Прописуємо заголовок та підзаголовок (Рис. 3.24.)  Рис. 3.24. Пункт «Сховище» Аналогічно - з іншими вкладеними блоками (Рис. 3.25)  Рис. 3.25. Блок «Бібліотека файлів» Реалізуємо завантаження тестового файлу при натисканні посилання. Створюємо таку структуру каталогів: assets/files/text/ та вкладаємо в папку text документ test з розширенням .doc У рядку Сховище , що відноситься до пункту Текстові файлиперед словом «сховище» пропишемо тег, що відкривається, a href="" і вкажемо шлях до файлу. Сюди ж додаєм оатрибут download.Сховище Слово "сховище" стало посиланням, при натисканні на неї відбувається процес завантаження текстового файлу (Рис. 3.26.)  Рис. 3.26. Завантаження тестового файлу Залежно від браузера, буде можливість або зберегти тестовий файл, або відразу його відкрити. Додамо можливість завантаження файлу за кнопкою, яка є посиланням. Використовуємо div class btn btn-warning, який ми використовували під час роботи з попередньою сторінкою. Його властивості вже прописані у CSS. Сховище (Рис. 3.27.)  Рис. 3.27. Реалізована кнопка завантаження файлу Робимо аналогічним чином з іншими блоками даного контейнера. Створюємо структури каталогів у папці assets відповідно до завантажуваного типу файлів (Рис. 3.28.)  Рис. 3.28. Блок «Завантаження файлів» в готовому вигляді. Копіюємо всі елементи з блоків footer та col-md-4 col-sm-12 map-imgr із файлу index.html. Також підключаємо JavaScript. |
