Поурочный план информатика 10 класс Таблицы HTML. 10 класс. html. Тэги, форматирование текста
 Скачать 403 Kb. Скачать 403 Kb.
|
|
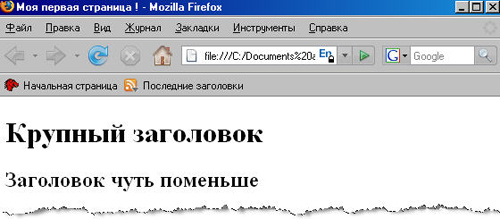
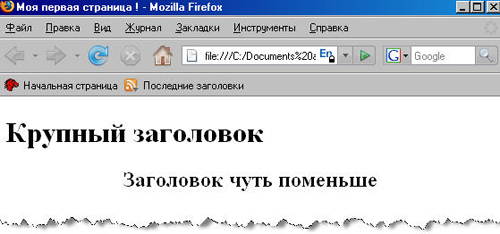
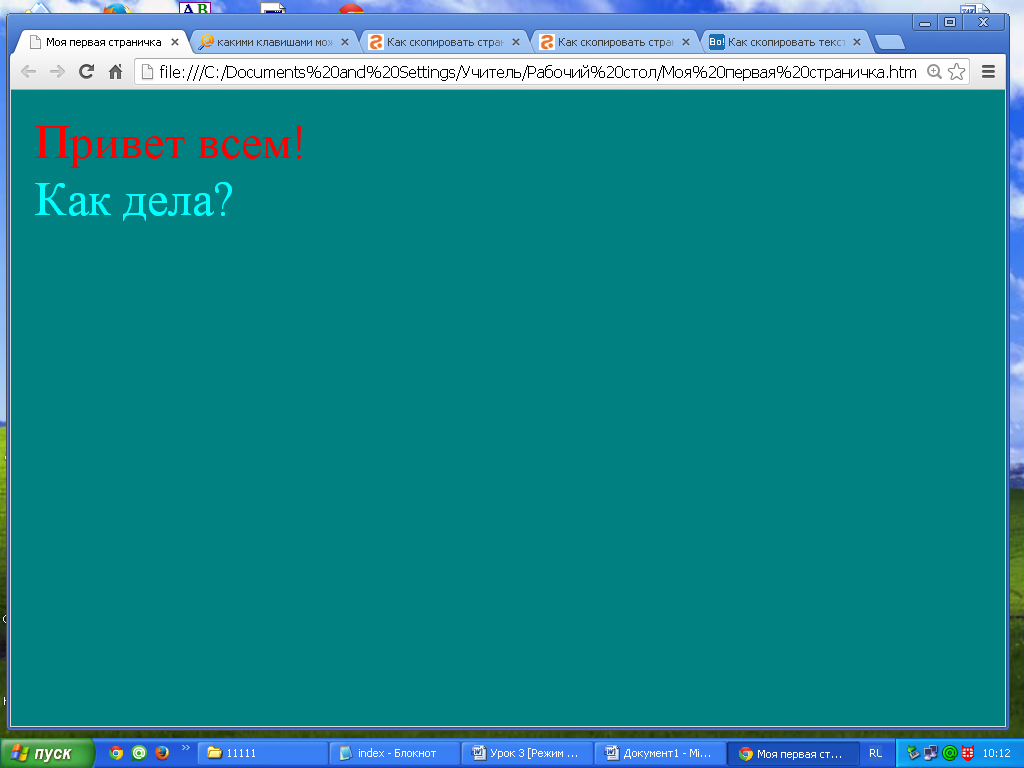
урок по информатике 10 класс Тема:«HTML. Тэги, форматирование текста» Цели: Применение знаний основных принципов построения web-сайта и основ HTML. Задачи: Развивающие: способствовать развитию познавательного интереса, творческой активности обучающихся. Образовательные: научить использовать коды при создании веб- страниц. Воспитательные: воспитать уважение к сопернику, умения работать в команде. Оборудование: презентация, мультимедийный проектор, раздаточный материал. Форма проведения: Игра - соревнование двух команд. Структура урока: Организационная часть. Актуализация знаний. Новая тема. Закрепление материала. Итог урока. Дом.задание. Ход урока: Орг.момент (приветствие, проверка отсутствующих и готовность к уроку, объявление темы и цели урока). Сегодня у нас две команды: "Компьютерные гении и Процессоры". Актуализация знаний. Ребята, давайте ответим на несколько вопросов: Переведите на английский язык слово «вычислять» (КОМПЬЮТЕР) «Мозг» компьютера (ПРОЦЕССОР) Какая связь между городом в Англии, ружьем калибра 30х30 и одним из элементов компьютера? (все они связаны словом «Винчестер») Взломщик компьютерных программ (ХАКЕР) Всемирная глобальная сеть (ИНТЕРНЕТ) Word – это текстовый редактор или текстовый процессор (ТЕКСТОВЫЙ ПРОЦЕССОР) Какие текстовые редакторы вы знаете?(блокнот,word pad-это стандартные редакторы,) и нам этого будет достаточно для построения своей веб- странички. На прошлом уроке мы создавали страницы, но на бумаге, т.е каждый из вас создавал свою личную веб-страницу. На этом уроке познакомимся с кодами и несколькими тегами для построения страниц. Для этого нам понадобится браузер и блокнот- вот всё, что вам необходимо для работы .Раз вы просматриваете эту страничку – значит браузер у вас уже есть , ну а блокнот я думаю найти не составит труда ( Пуск – Программы - Стандартные - Блокнот). Объяснение темы: Презентация. Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML , которая обычно выглядит примерно так: "http://www.w3.org/TR/html4/loose.dtd"> В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 4.01. Не пытайтесь запомнить эту строчку наизусть, главное - вы должны знать, что она необходима. Ведь именно она помогает сделать сайт, который будет одинаково смотреться во всех браузерах(обычно это три основных Internet Explorer,Opera, Firefox) . Далее обозначается начало и конец документа тегами и соответственно. Внутри этих тегов должны находиться теги головы () и тела документа( . И еще, у документа одна голова и одно тело, и не стоит пытаться создавать их большее количество. Пример: "http://www.w3.org/TR/html4/loose.dtd"> <html> . . . Привет всем! ,, и так далее. Все тэги имеют одинаковый формат: они начинаются знаком "<" и заканчиваются знаком ">".Обычно имеются два тэга – открывающий и закрывающий. Различие в том, что в закрывающем имеется слэш "/". Желательно вводить все теги в нижнем регистре(маленькими буквами), хотя не обязательно. Приведу пример : Атрибут –это своего рода дополнительная информация. Атрибуты всегда записываются внутри тега, затем следует знак равенства и детали атрибута, заключённые в двойные кавычки. Приведу пример: Крупный заголовок Заголовок чуть поменьше В браузере это будет выглядеть следующим образом:  Теперь прейдем к форматированию текста. FONT - Позволяет изменять цвет, размер и тип шрифта текста, находящегося между открывающим и закрывающим тегами. Атрибуты: SIZE - Определяет размер шрифта. Возможные значение - 1 , 2 , 3 , 4 , 5 , 6 , 7. COLOR - Определяет цвет текста. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов. FACE - определяет используемый шрифт. Используйте Times New Roman, Arial, Tahoma, Courier, Courier New. Они установлены почти у всех. Иначе гарантий нет! Закрепление материала: Привет всем! Как дела? Вот что мы получим в результате:  Учитель проверяет учеников на правильность выполнения заданий. Пока учащиеся выполняют практическое задание, учитель проводит конкурс среди зрителей «Дешифратор» Нужно перевести их в общепринятую форму. Отвечает команда, которая первой поднимет руку. по желанию За верный ответ – 1 балл.можно отдать за командам.
Задание «В одной связке» Даны две колонки – части словосочетаний, относящихся к информатике, или к устройству и работе компьютера. Необходимо в течение 1 минуты найти эти словосочетания. За каждый верный ответ – 1 балл.
Ответы: Администратор сети, База данных, Глобальная сеть, Жесткий диск, Виртуальная память, Графический редактор, Загрузочная дискета, Информационные технологии, Звуковая колонка, Искусственный интеллект, Кодирование информации, Линейный алгоритм, Корневой каталог, Лицензионная программа, Матричный принтер. Задание «Прочти слова» Найдите слова означающие названия периферийных устройств из оставшихся букв, составьте название еще одного периферийного устройства. Команда, выполнившая задание первой, получает 1 балла.
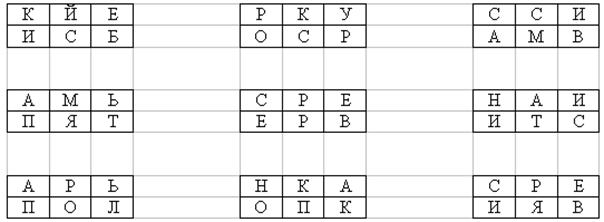
Ответы: Принтер, Трекбол, Плоттер, Джойстик, Монитор, Клавиатура, Мышь, Камера. Слово из оставшихся букв: Наушники Задание «Змейка» В табличках приведены слова, связанные с информатикой и компьютерами, причем буквы слов записаны «змейкой» в любом направлении по горизонтали и по вертикали, но не по диагонали. Команда, выполнившая задание первой, получает 2 балла.  Ответы: Память, Сервер, Истина, Пароль, Кнопка, Версия Подведение итогов: Итак, ребята целью и задачей сегоднешнего урока было научиться использовать коды при создании веб- страниц. На уроке участвовали две команды. Выполнили практические работы за компьютером. Награждение победителей.(грамоты для команды Процессоров и Компьютерных гений). Домашнее задание: Повторить конспект, на примере данного урока создать веб-страницу и придать цвет. Спасибо, урок окончен! Учитель информатики Калиева А.Ж. |
