понятие массивов. Практикум. JavaScript ifelse
 Скачать 63.08 Kb. Скачать 63.08 Kb.
|
|
Оператор JavaScript if-else используется для выполнения кода независимо от того, является ли условие истинным или ложным. В JavaScript существует три формы оператора if. Оператор If Оператор If else if else оператор if Оператор JavaScript If Он оценивает содержимое только в том случае, если выражение имеет значение true. Подпись оператора JavaScript if приведена ниже. Оператор JavaScript If...else Он оценивает содержимое, является ли условие истинным или ложным. Синтаксис оператора JavaScript if-else приведен ниже. Пример: Оператор JavaScript If...else if Он оценивает содержимое, только если выражение истинно из нескольких выражений. Функции Функции являются основными “строительными блоками” программы. Они позволяют вызывать код много раз без повторения. Объявление функцииДля создания функции мы можем использовать объявление функции. Это выглядит так: function showMessage() { alert( 'Привет всем!' ); } Сначала functionидет ключевое слово, затем идет имя функции, затем список параметров в круглых скобках (разделенных запятыми, пустых в приведенном выше примере, мы увидим примеры позже) и, наконец, код функции, также называемый “тело функции”, между фигурными скобками. function name(parameter1, parameter2, ... parameterN) { // body } Нашу новую функцию можно вызвать по ее имени: showMessage(). Например: function showMessage() { alert( 'Hello everyone!' ); } showMessage(); showMessage(); Вызов showMessage()выполняет код функции. Здесь мы увидим сообщение два раза. Этот пример наглядно демонстрирует одно из основных назначений функций: избегать дублирования кода. Если нам когда-нибудь понадобится изменить сообщение или способ его отображения, достаточно изменить код в одном месте: в функции, которая его выводит. Локальные переменныеПеременная, объявленная внутри функции, видна только внутри этой функции. Например: function showMessage() { let message = "привет// локальная переменная alert( message ); } showMessage(); // привет alert( message ); // <-- Ошибка! Переменная является локальной для функции Внешние переменныеФункция также может обращаться к внешней переменной, например: let userName = 'настя'; function showMessage() { let message = 'Привет, ' + userName; alert(message); } showMessage(); // Hello, Настя Функция имеет полный доступ к внешней переменной. Он также может изменить его. Например: let userName = 'Настя'; function showMessage() { userName = "Анна"; // (1) изменили внешнюю переменную let message = 'Привет, ' + userName; alert(message); } alert( userName ); showMessage(); alert( userName ); Внешняя переменная используется только в том случае, если нет локальной переменной. Если внутри функции объявлена переменная с тем же именем, то она затеняет внешнюю переменную. Например, в приведенном ниже коде функция использует local userName. Внешний игнорируется: let userName = 'Настя'; function showMessage() { let userName = "Анна"; // объявить локальную переменную let message = 'Привет, ' + userName; alert(message); } showMessage(); alert( userName ); Циклы Циклы - это способ многократного повторения одного и того же кода. Цикл “while” While Цикл имеет следующий синтаксис: Например, приведенный ниже iцикл выводит whilei < 3: let i = 0; while (i < 3) { // shows 0, then 1, then 2 alert( i ); i++; } Однократное выполнение тела цикла называется итерацией. Цикл в приведенном выше примере выполняет три итерации. Если i++бы это отсутствовало в приведенном выше примере, цикл повторялся бы (теоретически) вечно. На практике браузер предоставляет способы остановить такие циклы, а в серверном JavaScript мы можем остановить процесс. Условием цикла может быть любое выражение или переменная, а не только сравнения: условие вычисляется и преобразуется в логическое значение с помощью while. Например, более короткий способ записиwhile (i != 0)while (i): let i = 3; while (i) { // когда i становится 0, условие становится ложным, и цикл останавливается alert( i ); i--; } Если тело цикла содержит один оператор, мы можем опустить фигурные скобки{…}: let i = 3; while (i) alert(i--); Цикл “do...while”Проверка состояния может быть перемещена ниже тела цикла, используя do..whileсинтаксис: do { // loop body } while (condition); Цикл сначала выполнит тело, затем проверит условие и, пока оно соответствует действительности, будет выполнять его снова и снова. Например: let i = 0; do { alert( i ); i++; } while (i < 3); Эта форма синтаксиса должна использоваться только тогда, когда вы хотите, чтобы тело цикла выполнялось хотя бы один раз, независимо от того, является ли условие истинным. Обычно предпочтительна другая форма: while(…) {…}. Цикл “для”forЦикл более сложный, но он также является наиболее часто используемым циклом. Это выглядит так: for (begin; condition; step) { // ... loop body ... } Давайте узнаем значение этих частей на примере. Приведенный ниже цикл выполняется alert(i)для iот 0до (но не включая)3: for (let i = 0; i < 3; i++) { // shows 0, then 1, then 2 alert(i); } Давайте рассмотрим for инструкцию по частям:
MathMath это встроенный объект, который имеет свойства и методы для математических констант и функций. Это не функциональный объект. В отличие от многих других глобальных объектов, Mathне является конструктором. Все свойства и методы Mathявляются статическими. Вы ссылаетесь на константу pi как Math.PIи вызываете функцию sine как Math.sin(x), где xявляется аргументом метода. Константы определяются с полной точностью вещественных чисел в JavaScript. Использование математического объекта Математический объект JavaScript предоставляет ряд полезных свойств и методов для выполнения математических задач, таких как генерация случайных чисел, округление чисел, получение таких значений, как число ПИ и выполнение вычислений, и так далее. Оно также включает методы для выполнения математических задач, которые обычно невозможны или слишком сложны для выполнения с использованием стандартных математических операторов (+, -,*, и /), таких как вычисление значений синуса или косинуса. Математика.Свойство PI Math.PIСвойство представляет собой отношение длины окружности к ее диаметру. PI (π) - математическая константа, равная приблизительно 3,14159: Math.PI = π ≈ 3.14159 Вот пример, который вычисляет площадь окружности с помощью математики.Свойство PI. Пример // Printing PI value document.write(Math.PI); function calculateCircleArea(radius){ var area = (Math.PI) * radius * radius; return area; } document.write(calculateCircleArea(5)); document.write(calculateCircleArea(10)); Объект Math является встроенным объектом JavaScript, поэтому к его свойствам и методам можно получить прямой доступ. Вам никогда не нужно будет создавать математический объект, потому что он автоматически создается интерпретатором JavaScript. Получение абсолютного значенияMath.abs()Метод используется для вычисления абсолютного (положительного) значения числа. Следовательно, -1 возвращается как 1, -5 как 5 и так далее. Вот пример: Пример document.write(Math.abs(-1)); // Печать: 1 document.write(Math.abs(1)); // Печать: 1 document.write(Math.abs(-5)); // Печать: 5 document.write(Math.abs(-10.5)); // Печать: 10.5 Генерация случайного числаЭтот Math.random()метод используется для генерации случайного числа с плавающей запятой в диапазоне от 0включительно до, но не включая 1. Однако, если вам нужно случайное целое число между нулем и целым числом больше единицы, вы можете использовать следующее решение: Пример document.write(Math.random()); // Ожидаемый результат: число от 0 до 1 // Функция для создания случайного целого числа function getRandomInt(max) { return Math.floor(Math.random() * max); } document.write(getRandomInt(3)); // Ожидаемый результат: 0, 1 или 2 document.write(getRandomInt(1)); // Ожидаемый результат: 0 Вычисление квадратного корня из числаMath.sqrt()Метод используется для вычисления квадратного корня из числа: Math.sqrt(x) = x Если число отрицательное, NaNвозвращается. Вот пример: Пример document.write(Math.sqrt(4)); // Вывод: 2 document.write(Math.sqrt(16)); // Вывод: 4 document.write(Math.sqrt(0.25)); // Вывод: 0.5 document.write(Math.sqrt(-9)); // Вывод: NaN function calculateHypotenuse(a, b) { return Math.sqrt((a * a) + (b * b)); } document.write(calculateHypotenuse(3, 4)); // Печать: 5 document.write(calculateHypotenuse(5, 12)); // Печать: 13 Округление чиселМатематический объект JavaScript предоставляет несколько методов для округления чисел, каждый из которых имеет свое собственное назначение. В следующем разделе будут описаны эти методы в деталях. Метод ceil()Этот Math.ceil()метод округляет число до следующего по старшинству целого числа. Итак, 3.5 становится 4, -5.7 становится -5 (потому что -5 больше, чем -6). Вот один из примеров: document.write(Math.ceil(3.5)); // Вывод: 4 document.write(Math.ceil(-5.7)); // Вывод: -5 document.write(Math.ceil(9.99)); // Вывод: 10 document.write(Math.ceil(-9.99)); // Вывод: -9 document.write(Math.ceil(0)); // Вывод: 0 Метод floor()Этот Math.floor()метод округляет число в меньшую сторону до следующего наименьшего целого числа. Итак, 3.5 становится 3, -5.7 становится -6 (потому что -6 меньше, чем -5). Вот один из примеров: Пример document.write(Math.floor(3.5)); // Вывод: 3 document.write(Math.floor(-5.7)); // Вывод: -6 document.write(Math.floor(9.99)); // Вывод: 9 document.write(Math.floor(-9.99)); // Вывод: -10 document.write(Math.floor(0)); // Вывод: 0 Методround()Math.round()Метод округляет число до ближайшего целого числа таким образом, что если десятичная часть равна .5или больше, число округляется в большую сторону, в противном случае округляется в меньшую. Итак, 3.5 становится 4, -5.7 становится -6, 4.49 становится 4 и так далее. Вот пример: document.write(Math.round(3.5)); // Prints: 4 document.write(Math.round(-5.7)); // Prints: -6 document.write(Math.round(7.25)); // Prints: 7 document.write(Math.round(4.49)); // Prints: 4 document.write(Math.round(0)); // Prints: 0 Нахождение наибольшего и наименьшего чиселМетоды Math.max()и Math.min()используются для определения, какое число является наибольшим или наименьшим в группе чисел соответственно. Вот пример: document.write(Math.max(1, 3, 2)); // Prints: 3 document.write(Math.max(-1, -3, -2)); // Prints: -1 document.write(Math.min(1, 3, 2)); // Prints: 1 document.write(Math.min(-1, -3, -2)); // Prints: -3 Вы также можете найти максимальное или минимальное значение в массиве или массивоподобном объекте, используя apply()метод, как показано в следующем примере: var numbers = [1, 3, 2]; document.write(Math.max.apply(null, numbers)); // Prints: 3 document.write(Math.min.apply(null, numbers)); // Prints: 1 Есть еще более простой способ сделать это. В ECMAScript 6 вы можете выполнить то же самое, используя новый оператор распространения (...), как показано в примере ниже: var numbers = [1, 3, 2]; document.write(Math.max(...numbers)); // Prints: 3 document.write(Math.min(...numbers)); // Prints: 1 Возведение чисел в степеньMath.pow()Метод используется для возведения числа в указанную степень. ВыражениеMath.pow(x, y), эквивалентное математическиxy, показывает, во сколько раз основание x умножается на показатель y степени. Вот пример: document.write(Math.pow(3, 2)); // Prints: 9 document.write(Math.pow(0, 1)); // Prints: 0 document.write(Math.pow(5, -2)); // Prints: 0.04 document.write(Math.pow(16, 0.5)); // Prints: 4 document.write(Math.pow(8, 1/3)); // Prints: 2 Положительный показатель указывает на умножение (5,2 = 5 х 5 = 25), отрицательный показатель указывает на деление (5-2 = 1/5 2 = 0,04), тогда как дробный показатель указывает на корень из основания. Выполнение тригонометрических операцийМатематический объект JavaScript также предоставляет несколько тригонометрических методов, таких как sin(), cos(), tan()для выполнения тригонометрических операций. Эти методы работают в радианах, поэтому π/180перед их использованием необходимо умножить все измерения в градусах на. Поскольку радианы числа пи равны 180 градусам: π rad = 180°. Следовательно, π/2 радиана равно 90 градусам, π/3 радиана равно 60 градусам и так далее. Вот пример: document.write(Math.sin(0 * Math.PI / 180)); // Prints: 0 document.write(Math.sin(90 * Math.PI / 180)); // Prints: 1 document.write(Math.cos(0 * Math.PI / 180)); // Prints: 1 document.write(Math.cos(180 * Math.PI / 180)); // Prints: -1 document.write(Math.tan(0 * Math.PI / 180)); // Prints: 0 Метод slice() возвращает подстроку той строки, из которой вызывается метод (сама строка не изменяется). Два аргумента метода определяют начало и конец возвращаемого фрагмента строки. Возвращаемая подстрока содержит символ, номер которого указан в качестве первого аргумента, плюс все последующие символы, вплоть до (но не включая) символа, номер которого указан во втором аргументе. Если указан только один аргумент, возвращаемая подстрока содержит все символы от начальной позиции до конца строки. Синтаксис string.slice(start, end) start Индекс, с которого начинать извлечение подстроки (нумерация начинается с нуля). end Необязательный параметр. Индекс, которым заканчивать извлечение подстроки. Если второй параметр указан, то возвращается подстрока исходной строки начиная с позиции start и до позиции end, исключая последний символ. Если второй параметр отрицателен, то отсчет конечного индекса производится от конца строки. Если end опущен, slice() извлечёт всё до конца строки. Возвращаемое значение Новая строка, которая содержит все символы строки, начиная с символа в позиции start (и включая его) и заканчивая символом в позиции end (но не включая его). Примеры Символы в строке идут слева направо. Индекс первого символа равен 0, а последнего символа в строке str равен str.length - 1. Объект содержит информацию о браузере пользователя. Свойства
Методы
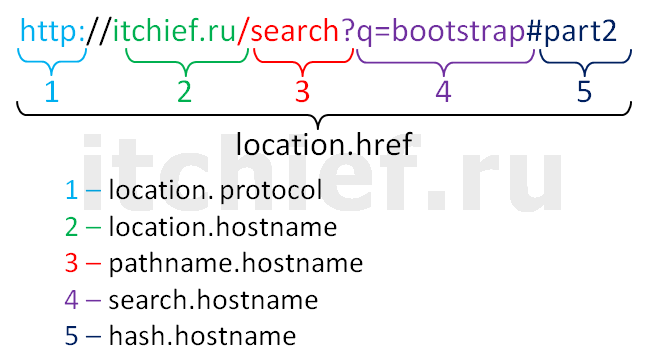
window.location Объект location содержит свойства и методы, с помощью которых Вы можете не только получить текущий адрес страницы (URL или его части: имя хоста, номер порта, протокол и т.д.), но и изменить его. Свойства объекта locationСвойства объекта location: hash - устанавливает или возвращает якорную часть (#) URL; host - устанавливает или возвращает имя хоста и номер порта URL; hostname - устанавливает или возвращает имя хоста URL; href - устанавливает или возвращает содержимое URL; origin - возвращает протокол, имя хоста и номер порта URL; pathname - устанавливает или возвращает часть URL, содержащей путь; port - устанавливает или возвращает номер порта URL; protocol - устанавливает или возвращает протокол URL; search - устанавливает или возвращает часть URL, содержащей строку с параметрами (?параметр1=значение1&параметр2=значение2&...); В качестве примера рассмотрим следующую адресную строку (URL):  Примечание: Изменение URL или какой либо её части с помощью свойств объекта location приводит к немедленному переходу к этому URL в текущем окне, или в том окне или вкладке браузера, для которого этот объект был вызван. Например, изменить href на http://itchief.ru для текущего окна: window.location.href = "http://itchief.ru"; //для текущего окна "window." можно опустить location.href = "http://itchief.ru"; //кроме этого свойство href тоже можно опустить, т.к. location == location.href location = "http://itchief.ru"; Например, изменить href для окна с именем myWindow: //откроем новое окно с помощью метода JavaScript open() var myWindow = window.open("","","height=300,width=400"); //изменим location окна, идентификатор которого хранится в myWindow myWindow.location.href = "http://itchief.ru"; |
