проект По графике. Кодирование графической информации в области познавательной деятельности
 Скачать 365.29 Kb. Скачать 365.29 Kb.
|
|
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЛМЫКИЯ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ РЕСПУБЛИКИ КАЛМЫКИЯ «ЭЛИСТИНСКИЙ ПЕДАГОГИЧЕСКИЙ КОЛЛЕДЖ ИМЕНИ Х. Б. КАНУКОВА» Специальность 44.02.01 Дошкольное образование ИНДИВИДУАЛЬНЫЙ ПРОЕКТ по учебному предмету: общеобразовательная учебная дисциплина «Информатика» по теме: КОДИРОВАНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ в области познавательной деятельности Выполнила: студентка 1 курса дошкольного отделения Маралдаева Булгун Алексеевна Руководитель проекта, преподаватель информатики: Катмашова Людмила Александровна Рекомендовано к защите _________________________ Дата: «____» _____________2022 г. Элиста, 2022 Содержание
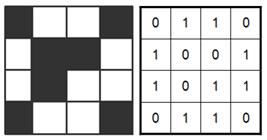
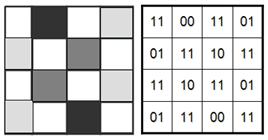
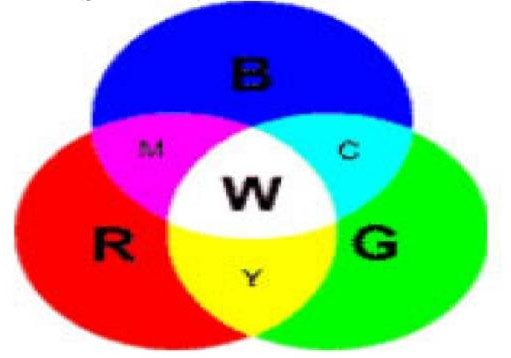
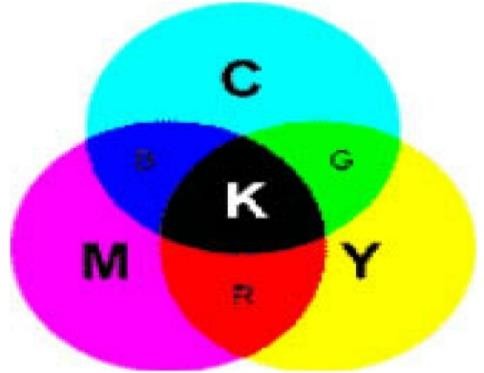
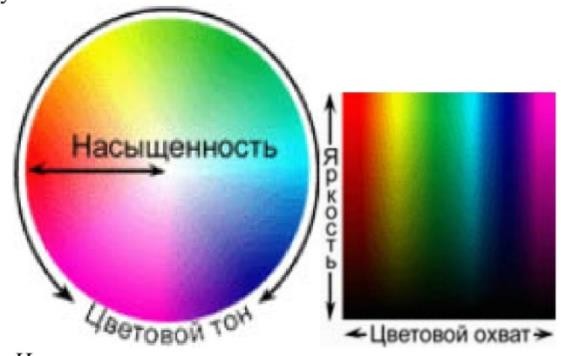
ВведениеНа сегодняшний день тяжело представить себе мир без компьютерной графики. Ведь в любой области жизни общества компьютерная графика находит свое применение. Архитекторы используют графику при проектировании зданий, мультипликаторы - при создании новых мультфильмов. Графика применяется в печатных изданиях: книгах, журналах или газетах. Что бы привлечь внимание читателей создаются красочные обложки книг и журналов, а так же иллюстрации, которые помогают читателю наиболее полно представить себе содержание прочитанной информации. Так же графика используется для оформления документов. Это всевозможные логотипы фирм, предприятий и организаций. Очень широко компьютерная графика используется для создания рекламы, без которой уже трудно представить нашу жизнь. Это реклама на телевидении, создаваемая в виде анимации, реклама в газете. И чем ярче реклама, тем больше шансов привлечь к себе внимание. Объект проекта: графическая информация. Предмет проекта: кодирование графической информации. Цель исследования: изучить способы кодирования графической информации Для реализации этих целей были поставлены следующие задачи: Изучить понятие графической информации. Рассмотреть виды графической информации. Изучение способов кодирования графической информации Методы исследования: Анализ учебной – методической информации, интернет – ресурсов: Структура исследования: работа состоит из: введения, двух глав, заключения, списков использованных источников. Теоретические основы графической информацииПонятие и виды графической информацииГрафическая информация является разновидностью визуальной (зрительной) информации. К ней относятся: рисунки, гравюры, плакаты, схемы, географические карты, развертки, эскизы и т.д. Она состоит из точек, штрихов, линий, которые выполнены карандашом, тушью, мелом, фломастером на бумаге, картоне, классной доске и т.д. Стоит сказать, что графическая информация сопровождает человека с момента его появления и развивается с ним одновременно. К самой ранней графической информации относятся изображения, нарисованные углем, сажей, или же процарапанные на стенах пещер и камнях. В современном мире для создания графической информации человеку на помощь пришла цифровая техника. В настоящее время на экране монитора стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов. Такого рода графическая информация называется цифровой (цифровая графика). Кроме того, рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Сегодня существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии [5] Основными задачами компьютерной графики являются синтез изображений реальных или абстрактных объектов, а также анализ и обработка образов, восстановление двумерных или трехмерных объектов по их изображениям. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную. Растровая графика формируется в процессе преобразования графической информации из аналоговой формы в цифровую. Растровое изображение хранится с помощью точек различных цветов – пикселей, которые образуют строки и столбцы. Качество растрового изображения зависит от размера изображения и количества цветов, которое можно задать для каждого пикселя. Растровое изображение чувствительно к масштабированию. При увеличении появляется ступенчатый эффект. Векторное графическое изображение является оптимальным средством хранения высокоточных графических объектов. Оно формируется из объектов – точка, линия, окружность, прямоугольник и т. д., которые хранятся в памяти компьютера в виде графических объектов и описывающих их математических формул. Файлы векторной графики имеют сравнительно небольшой объем. Графическая информация бывает двух видов: аналоговая и дискретная. Аналоговый – это любой непрерывный сигнал, для которого изменяющаяся во времени характеристика (переменная) является представлением некоторой другой изменяющейся во времени величины. Иначе говоря, это информация, которая непрерывно изменяется во времени. В аналоговом звуковом сигнале мгновенное напряжение непрерывно поменяется в зависимости от давления звуковых волн.[7] Дискретная - это характерное свойство объекта изучения, что способно принимать в определённые моменты исключительно конкретные числовые или знаковые значения, а не иметь плавно изменяющиеся, поэтому бесчисленные однородные показатели. Такие целые числа можно пронумеровать Графическая информация аналоговая дискретная форматы изображения. Есть несколько основных форматов изображений — векторный, фрактальный и растровый. Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений. Особенности цветового охвата в компьютерной графике определяют такие понятия, как черно-белая цветная графика. На специализацию в отдельных её областях указывают названия таких разделов, как инженерная графика, научная графика, Web-графика, компьютерная полиграфия и т.д. стремительно сравнительно новая область графики — компьютерная анимация. Цветовые модели Модель RGB берет свое название из первых букв трех первичных цветов - Red -красный, Green - зеленый и Blue - синий. Путем смешивания первичных цветов в различных пропорциях можно получить большинство цветов видимого спектра. При смешивании первичных цветов образуются вторичные цвета: голубой (cyan), пурпурный (magenta) и желтый (yelow). Первичные цвета так же называются аддитивными, поскольку в результате их объединения (сложения) получается белый цвет - это значит, что свет полностью отражается и попадает в глаз человека. Аддитивные цвета используются в системах освещения, в видеосистемах, в устройствах записи на фотопленку и в мониторах .[1]  Модель CMYK основывается на способности печатных красок к поглощению света (абсорбции). При прохождении белого света через светопроницаемую краску часть спектра поглощается. Непоглощенный свет отражается и попадает обратно в глаз человека. Теоретически комбинация чистых голубого (C), пурпурного (M) и желтого. (Y) цветов (они так же называются субтрактивными) должна поглощать весь спектр, образуя в результате черный цвет. Однако из-за того, что ни одна печатная краска не является абсолютно чистой и обязательно содержит те или иные примеси, на практике комбинация всех вторичных цветов дает грязно-коричневый цвет. Чтобы получить настоящий черный цвет, приходится к этим трем краскам добавлять четвертую – черную (K). Первичные и вторичные цвета являются взаимодополняющими (комплементарными). Любая пара субтрактивных цветов при смешивании образует первичный цвет. Компоненты этой модели могут принимать значения от 0 до 100.  Модель HSB(HSV). Название модели складывается из первых букв трех компонентов, на основе которых эта модель основана: Hue – цветовой тон; Saturation – насыщенность; Brightness – яркость. Модель основана на особенности восприятия цвета человеческим глазом. Цветовой тон – это длина световой волны, отраженной или прошедшей через объект. Обычно для описания цветового тона используется название цвета, например: красный, оранжевый, зеленый и т.д. Каждый цветовой тон занимает определенное место на стандартном цветовом круге и характеризуется величиной угла в диапазоне от 0 до 360 градусов. Насыщенность, иногда называемая хроматичностью, – это степень чистоты цвета. Насыщенность определяет соотношение серого цвета и текущего цветового тона; она выражается в процентах от 0% (серый) до 100% (полностью насыщенный). На цветовом круге насыщенность увеличивается от центра к его границе яркость. исходя из всего вышеизложенного, компоненты модели могут принимать[10] Глава II. Кодирование графической информации2.1 Обзор программ для работы с графической информацииBoxySVG - Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.[3] Vectr - предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми. Krita - Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой. Paint.NET - является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор. Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента. Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ. Hexagon - бесплатный инструмент для 3D‑моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу. Daz Studio - можно кастомизировать, перемещать в пространстве и анимировать различные 3D‑объекты вроде людей, животных, предметов Pxlr - предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи. Power Paint - Созданная корпорацией Microsoft, программа Power Paint подходит для обработки изображений, создания презентаций, обработки текста. Содержит в своем наборе достаточно простые плагины, которые сможет использовать и человек, ранее не занимавшийся редактированием изображений 3D Studio Max - Самая специфическая программа из всех, рассчитана как на опытных дизайнеров, так и для новичков работы с изображениями. Она предназначена для работы с объемной 3D-графикой. В силу своей универсальности (позволяет делать и просто 3D-изображения, и трехмерную анимацию), используется во многих сферах деятельности от виртуальных до мультипликационных студий. Включает в себя большой пакет различных плагинов, пакет которых постоянно пополняется вновь выходящими дополнениями, которые можно обновить и по Интернету, и купив дистрибутив с ними у официального дилера. Так же, помимо своих собственных плагинов, 3D Max позволяет подключать пакеты сторонних фирм. Adobe Photoshop CS - Новая версия графического редактора, ставшего уже стандартом целой индустрии обработки цифрового изображения. В ней "улучшен контроль над цветом, параметрами изображения, оттенками; новый File Browser упрощает работу с документами, а палитра Гистограмма (Histogram Palette) постоянно отслеживает все изменения в изображении".[9] 2.2. Двоичное кодирование информацииВажным этапом кодирования графического изображения является разбиение его на дискретные элементы (дискретизация). Основными способами представления графики для ее хранения и обработки с помощью компьютера являются растровые и векторные изображения. Векторное изображение представляет собой графический объект, состоящий из элементарных геометрических фигур (чаще всего отрезков и дуг). Положение этих элементарных отрезков определяется координатами точек и величиной радиуса. Для каждой линии указывается двоичные коды типа линии (сплошная, пунктирная, штрихпунктирная), толщины и цвета. Растровое изображение представляет собой совокупность точек (пикселей), полученных в результате дискретизации изображения в соответствии с матричным принципом.[2] Матричный принцип кодирования графических изображений заключается в том, что изображение разбивается на заданное количество строк и столбцов. Затем каждый элемент полученной сетки кодируется по выбранному правилу. Pixel (picture element - элемент рисунка) - минимальная единица изображения, цвет и яркость которой можно задать независимо от остального изображения. В соответствии с матричным принципом строятся изображения, выводимые на принтер, отображаемые на экране дисплея, получаемые с помощью сканера. Качество изображения будет тем выше, чем "плотнее" расположены пиксели, то есть чем больше разрешающая способность устройства, и чем точнее закодирован цвет каждого из них. Для черно-белого изображения код цвета каждого пикселя задается одним битом. Если рисунок цветной, то для каждой точки задается двоичный код ее цвета. Поскольку и цвета кодируются в двоичном коде, то если, например, вы хотите использовать 16-цветный рисунок, то для кодирования каждого пикселя вам потребуется 4 бита (16=24), а если есть возможность использовать 16 бит (2 байта) для кодирования цвета одного пикселя, то вы можете передать тогда 216 = 65536 различных цветов. Использование трех байтов (24 битов) для кодирования цвета одной точки позволяет отразить 16777216 (или около 17 миллионов) различных оттенков цвета - так называемый режим “истинного цвета” (True Color). Заметим, что это используемые в настоящее время, но далеко не предельные возможности современных компьютеров. [4] Графическая информация, как и информация любого другого типа, хранятся в памяти компьютера в виде двоичных кодов. Изображение, состоящее из отдельных точек, каждая из которых имеет свой цвет, называется растровым изображением. Минимальный элемент такого изображения в полиграфии называется растр, а при отображении графики на мониторе минимальный элемент изображения называют пиксель.  Рис. Минимальная единица изображения: пиксель и растр. Если пиксель изображения может быть раскрашен только в один из 2х цветов, допустим, либо в черный (0), либо в белый (1), то для хранения информации о цвете пикселя достаточно 1 бита памяти (log2(2)=1 бит). Соответственно, объем, занимаемый в памяти компьютера всем изображением, будет равен числу пикселей в этом изображении. Если под хранение информации о цвете пикселя выделить 2 бита, то число цветов, допустимых для раскраски каждого пикселя, увеличится до 4х (N=22=4), а объем файла изображения в битах будет вдвое больше, чем количество составляющих его пикселей.[6]
При печати на не цветном принтере обычно допускает 256 градаций серого цвета (от черного (0) до белого (255)) для раскраски каждой точки изображения. Под хранение информации о цвете точки в этом случае отводится 1 байт, т.е. 8 бит (log2(256)=8 бит). Если кодировать цвет одной точки изображения тремя битами, каждый из которых будет являться признаком присутствия (1) или отсутствия (0) соответствующей компоненты системы RGB, то мы получим все восемь различных цветов описанных выше моделей. Таблица. Кодировка цветов  На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 23*8=224=16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.[8] Заключение.Мы знаем, насколько огромные возможности компьютеров, и широк спектр их применения сегодня и можем только догадываться, какие задачи смогут решать они в ближайшем будущем. Поэтому особенно остро встает вопрос о знании и понимании способов представления кодирование информации в компьютере, что мы и разобрали. Нужно, чтобы люди (не только программисты - профессионалы, но и простые пользователи) имели понятие о кодировании информации и о возможных способах кодирования разных видов информации. Цели и задачи, поставленные в работе, выполнены. В частности изучены теоретические аспекты применения систем кодирования графической информации. Рассмотрены и изучены все способы кодирования графической информации. Данная работа позволяет сделать вывод, что компьютер может обрабатывать только информацию, представленную в числовой форме. Вся другая информация (например, звуки, изображения, показания приборов и т. д.) для обработки на компьютере должна быть преобразована в числовую форму. СПИСОК ЛИТЕРАТУРЫ: 1. Информатика и информационные технологии. Под ред. Ю.Д. Романовой, издание, М.: ЭКСМО, 2010 2. Костров Б. В. Основы цифровой передачи и кодирования информации. – Тех Бук, 2007 г., 192 стр. 3. Макарова Н. В. «Информатика»: Учебник. – М.: Финансы и статистика, 2015 г. – 768 с. 4. Степаненко О. С. Персональный компьютер. Самоучитель Диалектика, 2015 – 528 с. 5. Кодирование графической информации URL:https://www.sites.google.com/site/ivanovsinform/kodirovanie-graficeskoj-informacii 6. Кодирование графической информации URL: https://pandia.ru/text/78/299/2952.php 8. Боумен, У. Графическое представление информации / У. Боумен. - М.: ЁЁ Медиа, 2020. - 541 c. 9. Кельберт, М.Я. Вероятность и статистика в примерах и задачах. Том 3. Теория информации и кодирования / М.Я. Кельберт. - М.: Московский центр непрерывного математического образования (МЦНМО), 2014. - 432 c. 10. Кузнецова, Е. Ю. Информатика. Информация. Кодирование и измерение. Е.Ю. Кузнецова, Н.Н. Самылкина. - М.: Бином. Лаборатория знаний, 2013. - 104 c. |