Курсовая работа Междисциплинарный курс
 Скачать 130.42 Kb. Скачать 130.42 Kb.
|
|
Департамент образования и науки Курганской области Государственное бюджетное профессиональное образовательное учреждение «Курганский педагогический колледж» Разработка социальной сети «Читалочка» Курсовая работа
Курган 2019 СодержаниеВведение 3 Основы web-технологий 4 Разработка социальной сети 6 Анализ существующих сайтов 9 Разработка структуры сайтов 11 Разработка дизайн сайта 13 Создание web-сайта 13 Предоставление информации на сайте 15 Дополнительные элементы для сайта 15 Заключение 17 Дельнейшее развития сайта предполагается. В будущем возможна разработка, формы обратной связи, улучшение чата и личного кабинета, работа с js. Было выявлено, что актуальность проблемы есть и решать её нужно. Пока есть тяга к чтению, нужно успевать давать людям такую возможность. 17 ВведениеПервая книга появилась задолго до наших дней, а точнее более 5 тысяч лет назад, но даже с тех пор интерес к книгам не пропал и люди с каждым годом всё больше и больше интересуются ими. В век цифровых технологий, когда есть возможность почитать книгу из библиотеки люди всё больше предпочитают скачивать их в сети Интернет. Электронные книги бывают в печатной и аудио версии, а так же, как платными, так и бесплатными. Самыми известными платными сайтами, предоставляющими электронные текстовые и аудио книги являются: litres.ru, Ozon.ru, labirint.ru, chitai-gorod.ru. Бесплатно книги тоже можно найти на разрешенных источниках – онлайн-библиотеках. Иногда людям приходится содержать в закладках несколько интернет библиотек, что является, крайне неудобным. Путаешься, забываешь, по неосторожности можешь закрыть не ту вкладку, а потом её уже не отыскать. Иногда так же хочется оценить книгу, но на данном сайте может не быть возможности, а там, где она есть, нет такой книги. И задумываешься, а вот что бы было, имея мы такой сайт со всеми возможностями для работы с книгой? Цель курсовой работы – разработать социальную сеть «Читалочка». Задачи:
Методы, которые использовались во время написания курсовой работы:
Сроки: январь 2019 г. – июнь 2019 г. Основы web-технологийПроект World Wide Web (WWW) – всемирная паутина или Интернет возник в начале 1989 года. В Европейской лаборатории физики элементарных частиц (CERN). Основная цель и идея интернета – это возможность получать и передавать информацию из любой точки земного шара, практически, мгновенно. Сегодня интернет – это источник информации, общения, развлечений, а также место для заработка. В настоящее время в современных сайтах применяются и переплетаются различные технологии и языки программирования. Для просмотров различных сайтов, поиска информации, для совершения покупок, обзора социальных сетей используется программа – браузер, от английского слова browse – обозревать. Эта программа понимает язык гипертекстовой разметки HTML. Наиболее популярными браузерами на 2019 год являются:
/Компьютерная графика и веб-дизайн/ Браузер — это прикладная программа, способная обеспечивать возможность просмотра и взаимодействия со всей информацией в сети интернет HTML (HyperText Markup Language) — язык разметки (маркировки) гипертекста, используется при разработке сайтов. JavaScript — язык сценариев, или скриптов. Скрипт представляет собой программный код — набор инструкций, который не требует предварительной обработки (например, компиляции) перед запуском. Код JavaScript интерпретируется движком браузера во время загрузки веб-страницы. Интерпретатор браузера выполняет построчный анализ, обработку и выполнение исходной программы или запроса. Изменять каждый файл при редактировании вручную было долго и неудобно, появлялась куча ошибок. В связи, с чем и было придумано использовать автоматизацию процесса редактирования с помощью каскадных таблиц стилей (Cascading Style Sheet - CSS). Каскадные таблицы стилей (CSS) позволяет разделить логическую и визуальную составляющие каждой web-страницы. Они являются инструментом по оптимизации сайта. Когда стили документов вынесены в отдельный файл, загрузка страниц происходит гораздо быстрее, поскольку браузеру нет необходимости подгружать каждый раз документы с большим объёмом кода, который описывает в себе дизайн страницы. Стиль – это набор атрибутов, определяющих визуальное представление некоторого объекта, или тега. Каскадные таблицы стилей – это набор правил, указаний, атрибутов и их значений, необходимых для составления внешнего представления web-страницы. Для данного курсового проекта была выбрана база данных MySQL. База данных – это структурированная коллекция записей или данных, хранящихся в компьютерной системе и организованных так, что можно осуществлять быстрый поиск и извлечение нужной информации. В название MySQL составляющая SQL означает Structured Query Language – язык структурированных запросов. Для написания данного сайта, был выбран язык программирования - Python. Так же был выбран его фреймворк – Django. Выбор пал именно на этот язык, так как, на данный момент он имеет, достаточно, большое влияние и прост в изучение. Python — высокоуровневый язык программирования, ориентированный на повышение производительности разработчика и читаемость кода. Django — это популярный и мощный фреймворк на языке Python. Он имеет множество "батареек", и позволяет сразу начать разработку. Разработка социальной сетиСоциальная сеть Социальная сеть — платформа, онлайн-сервис или веб-сайт, предназначенные для построения, отражения и организации социальных взаимоотношений в Интернете. Зарождение социальных сетей началось практически с рождения самого интернета в 1969 году. Первая социальная сеть появилась в 1995 году и называлась она «Classmates.com». Аналогом в России являются «Одноклассники.ru». Но, официальным началом социальных сетей принято считать период с 2003 года по 2004 год. Были запущены LinkedIn, MySpace и Facebook. Развитие социальных сетей разделяют на три части:
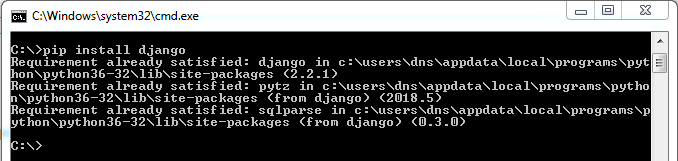
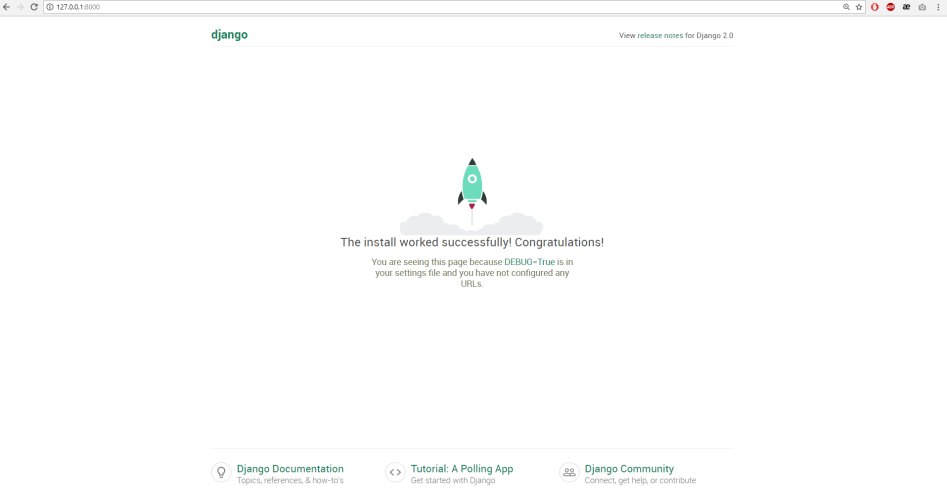
Полноценной первой социальной сетью можно назвать не «Classmates», а проект «SixDegrees.com», запущенный в 1997 году Эндрю Вейнрейхом. Целью социальной сети была попытка доказать «теорию шести рукопожатий» («Six degrees separation» в английской терминологии). Данная теория является одной из основных в изучении социальных связей, ее суть заключается в том, что любых 2 человека на Земле друг с другом связаны цепочкой знакомств максимум из 6 человек. В то время многие веб-сервисы предлагали такие функции, как создание личной страницы или списка друзей, но по отдельности. «SixDegrees.com» - стал первым социально-сетевым сервисом, который объединил эти функции, а со временем (в 1998 г.) добавил новую, такую как поиск по страницам друзей. Однако в 2001-м году данная социальная сеть перестала существовать. Сейчас социальные сети преобразовываются наиболее серьезным образом, они движутся к новой категории и влияние всей их индустрии на современную жизнь растёт с каждым днём. Профиль участника — это то, с чего начинается сетевая жизнь после регистрации. Он обычно содержит указание о поле пользователя, его возрасте, семейном положении, об образовании, местах работы и интересах. С точки зрения информационных технологий, профиль — это запись в базе данных. По специально выставленным параметрам аккаунт пользователя смогут найти другие люди. Различают два вида социальных сетей: открытые и закрытые. Наиболее типичные черты социальных сетей — система «друзей» и «групп по интересам». В Россию мода на такие сайты пришла двумя годами позже — в 2006-м году, с появлением «Одноклассников» и «ВКонтакте». Соцсети стали своего рода пристанищем, где каждый может найти техническую и социальную базу для создания своего виртуального «Я». При этом каждый пользователь получил возможность не просто общаться и творить, но и делиться плодами своего творчества с многомиллионной аудиторией той или иной социальной сети. Следующими после «Classmates» и проекта «SixDegrees.com» были разработаны «Asian Avenue», «MiGente», «BlackPlanet» они появились в период между 1997 и 1999 годами. По функциональности они сильно не отличались от своих предшественников. 18 марта 1999 года американским студентом-программистом Брэдом Фицпатриком был создан первый «живой журнал» «Livejournal». Данный сервис впоследствии стал массовым хостингом блогов и имеет очень большую популярность в странах СНГ. Первым web-ресурсом, ориентированным на поиск и поддержание деловых контактов стал «Ryze». Он был создан в 2001 году. В 2002 году Джонатаном Абрамсомом был разработан сайт для знакомств «Friendster». На данный момент на нём зарегистрировано более 115 млн. человек по всему миру. В том же году, в декабре, была создана социальная сеть «LinkedIn». Запущена она была в мае 2003 года Ридом Хоффманом. Целью был поиск и установление деловых контактов. На данный момент в «LinkedIn» зарегистрировано более 200 млн. пользователей. В 2003 году была создана новая социальная сеть «MySpace». В ней предоставлена возможность создания персональных профилей, возможность самим настраивать их внешний вид, создавать сообщества по интересам, размещать фотографии, видео и ауди известных исполнителей. В 2004 году компанией «Ludicorp» был запущен проект «Flickr». Создатели этой идеи Стюарт Баттерфилд и Катерина Фейк. Целью было создать возможность игрокам «Game Neverending» сохранять в ходе игры свои изображения, чтобы в дальнейшем выкладывать их в интернете. В 2004 году Марком Цукербергом была основана социальная сеть «The Facebook». В 2005 году сеть стала называться «Facebook». Изначальная цель была предоставить возможность студентам Гарвардского университета общаться между собой, размещать фотографии, видеозаписи, изменять статусы в режиме online. «Facebook» сегодня является вторым по популярности сайтом в мире, уступая первую позицию поисковой системе «Google». В 2006 году Джек Дорси запустил «Twitter», который сразу стал быстро растущим новым социально-сетевым проектом. Уникальность «Twitter» состоит в возможности пользователей отправлять короткие текстовые сообщения (до 140 символов). На данный момент «Twitter» входит в 10-ку самых посещаемых сайтов мира. На территории стран СНГ социальные сети начали появляться с 2006 года. Первыми крупными социальными сетями были «Одноклассники» и «ВКонтакте». «Одноклассники» стали аналогом «Classmates». Проект был запущен 4 марта 2006 года Альбертом Попковым. Главной задачей социальной сети было поиск одноклассников, однокурсников, бывших выпускников, друзей, знакомых, а также родственников, с которыми была потеряна связь. «ВКонтакте» можно назвать точной копией «Facebook», хотя ее создатель Павел Дуров это отрицает. Эта самая известная и популярная социальная сеть в СНГ была запущена 10 октября 2006 года и позиционировала себя как социальная сеть для выпускников ВУЗов. На сегодняшний день ежедневная посещаемость сайта более 42 млн. пользователей и является самым популярным и самым посещаемым ресурсом в СНГ. В 2012 году «ВКонтакте» перешел на новый домен «VK.com». На сегодняшний день «ВКонтакте» самый большой видео и аудио-хостинг в Рунете. К 2016 году в сети было зарегистрировано свыше 380 млн. пользователей. В последние года создается много новых социальных сетей, при этом не всегда они создаются для общего пользования. Есть узконаправленные сети, цель которых собрать людей с общими интересами. Количество пользователей, конечно, в таких соцсетях на порядок ниже, чем в тех, которые делают акцент на охват всех пользователей, но тут есть и свои преимущества. Таким образом, можно прийти к выводу, что социальная сеть — это средство коммуникации, которое предоставляет несколько неоспоримых преимуществ для популяризации компании и продукции или услуг по сравнению с другими каналами. Анализ существующих сайтовВо время написания курсового исследования, был проведен опрос среди студентов и преподавателей Курганского педагогического колледжа. В опросе приняло участие 47 человек. Среди них 13 студентов и 34 преподавателя. При анализе результатов опроса было выявлено, что среди всех опрошенных, 3 предпочитают читать в электронном формате, а все остальные по старинке, бумажный вариант. 26 участников опроса предпочтут пользоваться разработанной в ходе курсового исследования социальной сетью. Так же 20 опрошенных выберут скачать книгу онлайн с разрешенного источника, а 23 оставят своё предпочтение читать книгу онлайн, сохраняя в закладки. 26 человек не покупают книги, а берут их у друзей/знакомых/родственников почитать и возвращают обратно, 9 опрошенных зайдут в сеть интернет и найдут книгу на разрешённом источники и начнут читать онлайн, либо скачают её, 12 человек больше любят покупать книги в магазинах, держать её в руках и погружаться в неё полностью во время чтения. Большая доля читающих среди опрошенных приходиться на преподавалей. //всё про опрос// При анализе сайтов на тему социальных сетей с книгами, было выявлено, что большинство из них не содержат достаточное количество информации. К примеру, нам нужно найти информацию по выходу новой трилогии книг «Дом Странных Детей», пройдясь по 3 самым популярным сайтам, такой информации не было найдено. Из этого можно сделать вывод, что имеющиеся сайты не владеют полной информацией. Возьмём известный сайт https://bookmix.ru, это клуб любителей книг. На первый взгляд хороший сайт, по отзыв всё прекрасно, но заходя на него на главной странице, мы видим хаос, всё, довольно таки, мелко и расположено слишком близко друг к другу. Если пройтись по визуальному наполнению, то тут все лаконично, просто и понятно, так как нет ярких цветов бросающихся в глаза. Со своей задачей сайт полностью справляется: имеются блоги, можно оставлять отзывы на прочитанные книги, как и заверял создатель сайта. Но, не смотря на то, что написано выше, данный ресурс не является удобным, потому что плохо продуманна навигация. Рассмотрим другой сайт с подобной тематикой https://www.livelib.ru. Здесь всё очень лаконично, удобный интерфейс и приятный общий визуал. Наполнение сайта тоже очень хорошее, что оправдывает его статус одной из самых удобных, популярных и крупных социальных сетей для книголюбов. Именно на этот сайт и был направлен ориентир при разработке проекта «Читалочка». Разработка структуры сайтовHeader (шапка сайта) - верхняя область на сайте, предназначена для облегчения навигации по странице, первый элемент, который привлекает внимание пользователя. С помощью header посетитель сайта понимает, где находится, как перейти в следующий раздел и найти нужную информацию. Контент (от англ. содержание) – область в центре любого сайта, абсолютно любое информационно значимое либо содержательное наполнение информационного ресурса или веб-сайта. Footer (подвал сайта) - нижняя область на сайте, предназначена для логического завершения страницы, облегчения навигации и размещения дополнительных страниц. На сайте расположены следующие разделы:
Является «домашней» страницей сайта «Читалочка». Состоит из меню навигации, история о первой книге и чат для пользователей (появляется после процесса входа на сайт).
В данном разделе содержится список известных и малоизвестных авторов с их биографией и интересными фактами из жизни. Так же есть доступ к меню навигации по сайту.
Страница содержит меню навигации по сайту и основную часть: список категорий книг по жанрам и возрастам.
Как и на любой странице сайта «Читалочка» есть меню навигации по сайту. Содержание страницы состоит из списка книг, которые появились совсем недавно и, возможно, уже успели покорить сердца книголюбов.
Каждый месяц будет публиковаться новый список самых топовых фактов из мира («Топ – 5 фактов о книгах Джорджа Мартина»). Так же на странице располагается меню навигации по сайту.
Каждый месяц будет публиковаться новый список самых топовых книг в различных жанрах и категориях («Топ – 5 бестселлеров 2019», «Топ - 10 самых популярных книг в мае 2019»). Так же на странице располагается меню навигации по сайту.
Каждый три месяца будет публиковаться новый список самых топовых авторов книг различных жанров («Топ – 10 фантастов весны 2019», «Топ – 5 лучших классиков, по мнению молодёжи 2к19»). Так же на странице располагается меню навигации по сайту.
Находится ещё в разработке. Предполагается, что будет содержать возможность регистрации и дальнейшей авторизации пользователя на сайте (возможность создать свой личный кабинет, через почту или социальные сети). Изначально были созданы footer и header (меню) с помощью стилей (боковое расположение слева, так как при анализе подобных сайтов выявилось, что меню сбоку намного лучше функционирует). Footer содержит в себе инициалы компании в которой разрабатывался сайт (КПК) и год его разработки (2018-2019). Разработка дизайн сайтаПри разработке сайта «Книжный червь» используется функционал с официального источника по разработке программного кода «W3Schools» (https://www.w3schools.com/). После анализа самых популярных сайтов по предоставлению электронных книг (litres.ru, Ozon.ru, labirint.ru, chitai-gorod.ru) были сделаны следующие выводы. Большинство сайтов для своего дизайна используют однотипные цветовые гаммы (белый, голубой, персиковый), простые шрифты и одинаковый функционал. Для сайта «Книжный червь» решено было использовать фоновое изображение и шрифты в типичном Викторианском стиле. Фотография для фона была подобранна в тёмных коричнево-золотых оттенках с изображением старых книг и предметов для черчения (соответствует тематике сайта). Шрифт для заголовков и всего остального текста на страницах и вкладках выбран шрифт «Times New Roman». Он отлично вписываются под тематику и общий дизайн в Викторианском стиле, благодаря засечкам в начертание букв. Начертание шрифта сделано курсивом. Цвет для текста выбраны чёрный и белый. Цвет вкладок и footera –бежевый, так как приятен глазу и хорошо вписывается в общий визуал сайта. Создание web-сайтаВ результате исследований различных языков программирования было решено использовать «Python», так как он максимально понятен и гибок с огромным количеством библиотек и фреймворков. В данном проекте для «Python» используется фреймворк «Django». После выбора языка программирования был составлен полный план по структуре и дизайну сайта. После установки Python 3.6 через командную строку нужно установить его фреймворк Django с помощью менеджера пакетов Python — pip (Рис 1.)  Рисунок 1. – Установка Django с помощью pip В консоли переходим в созданную ранее папку для будущего проекта и создаём django проект book (Рис 2.) Рисунок 2. – Создание нового Запускаем стандартный проект django с обращением к файлу manage.py. Запуск сервера должен происходить в папке с этим файлом: файлом manage.py (Рис.3) Рис 3 – файл manage.py Открываем страницу в браузере по адресу http://127.0.0.1:8000/ (Рис. 4)  Рисунок 4. – Старт проекта. С помощью командной строки создаём папку mainapp, она является корнем проекта. В ней располагается папка templates c html-файлами, в которых прописан код для всех страниц сайта. В проекте используются CSS-стили и встраиваемый язык программирования JavaScript для чата. С помощью командной строки создаём папку authorization, в ней хранится всё, что связано с регистрацией и авторизацией пользователя. В ней располагается папка templates c html-файлами, в которых прописан код всех форм регистрации и авторизации. С помощью командной строки создаём папку chatapp, в ней хранится всё, что связано с чатом. В ней располагается папка templates c html-файлами, в которых прописан код всех форм осуществления чата. Предоставление информации на сайтеПредоставление информации на сайте осуществляется с помощью Django admin. Для этого через командную строку создаём главного пользователя сайта «superuser». Полная информация находится в техническом описание /Приложение / Дополнительные элементы для сайтаДля удобства используется аватарка (фото пользователя сайта), это сделано для удобства своей узнаваемости и поиска нужного человека. Для этого было сделано следующее, в папке /templase/mainapp/ в файле base.html, после кода с меню, прописываем следующий код (лист. 1). {% if user.avatar %} <img src="{{ user.avatar.url }}" id="user_avatar"> {% endif %} Листинг 1 – Создание аватара Для того что бы наша аватарка выглядела привлекательно, мы прописываем стили css (лист.2). .topnav img { vertical-align: middle; width: 50px; height: 50px; border-radius: 50%; width=140; height=124; align=right; } Листинг 2 – Css-style аватарки Вот так аватар пользователя будет выглядеть на сайте после всех манипуляции (рис.6).  Рис. 6 – отображение на сайте Все файлы, которые пользователь будет загружать на свой профиль, будут храниться в папке media/users. Так как, «Читалочка» является социальной сетью, должно быть общение между пользователями. Для этого разработан, пока что простой и, достаточно, примитивный чат, но в будущем он будет развиваться до полноценного сайта с возможностью загружать и прикреплять различные виды файлов (документы, аудио, фото и видео). Для работы чата было сделано следующее, создалась ещё одна важная папка chatapp в которой будут храниться все данные о чате, после создания формы, переходим к создаю js, без которого никак не обойтись. /Приложение/, дальше накатываем новые миграции, проверяем, что наши миграции появились и проверяем наш сайт. ЗаключениеВ результате выполнения курсовой работы было получено больше знаний по разработке web – сайта и работы на языке программирования Python и его фреймворке Django. Можно сказать, что произошло соединение знаний и навыков, которые были получены мной при написании курсовой работы со своим творческим потенциалом. Для того, чтобы создать социальную сеть, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста. В ходе работы над проектом было проделано много действий по анализу подобных сайтов, изучено множество документации по Python, Django, CSS и Java Script. Целью всего курсового исследования было создание социальной сети «Читалочка». Работу можно считать полностью выполненной. Задачи, поставленные в начале курсового исследования, полностью решены и имеют отражение в конечном результате. Дельнейшее развития сайта предполагается. В будущем возможна разработка, формы обратной связи, улучшение чата и личного кабинета, работа с js. Было выявлено, что актуальность проблемы есть и решать её нужно. Пока есть тяга к чтению, нужно успевать давать людям такую возможность. |
