ваама. Курсовая работа по дисциплине прикладное программирование на тему проектирование и разработка
 Скачать 0.49 Mb. Скачать 0.49 Mb.
|
|
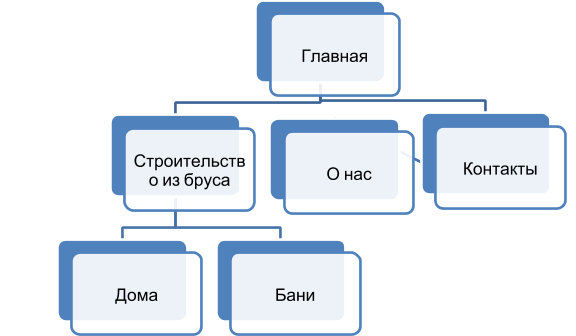
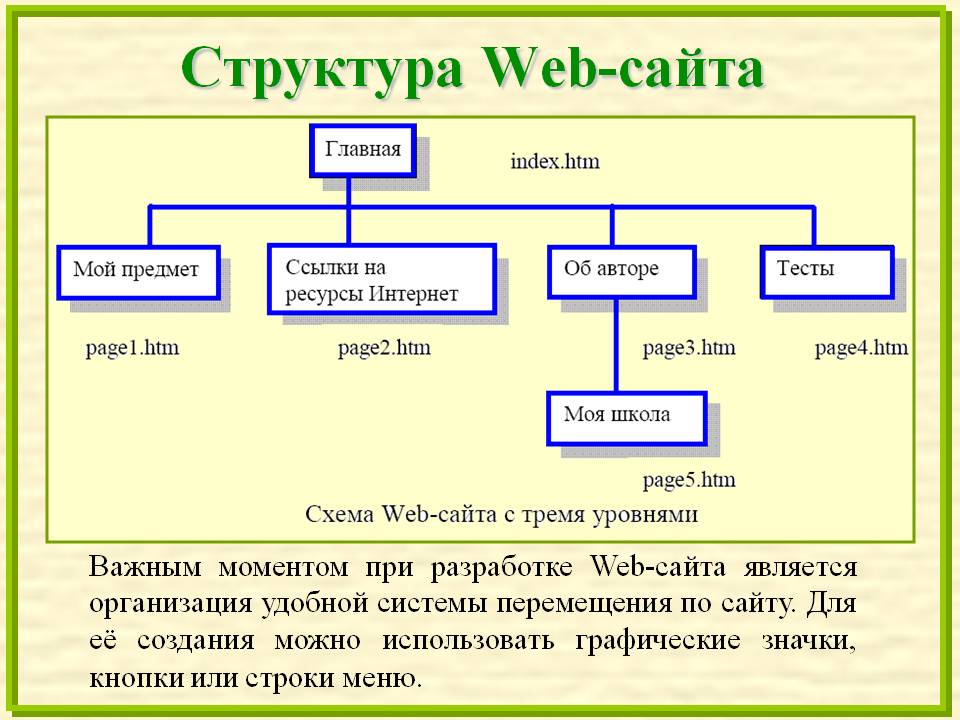
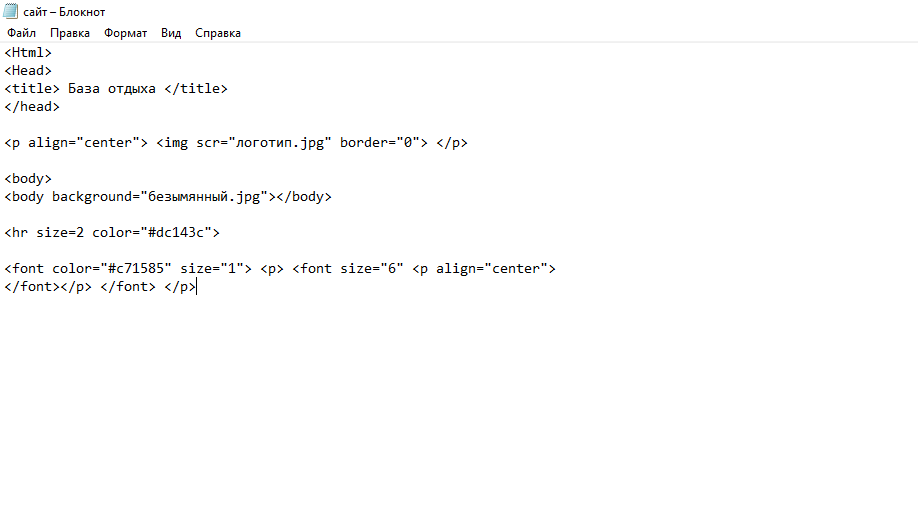
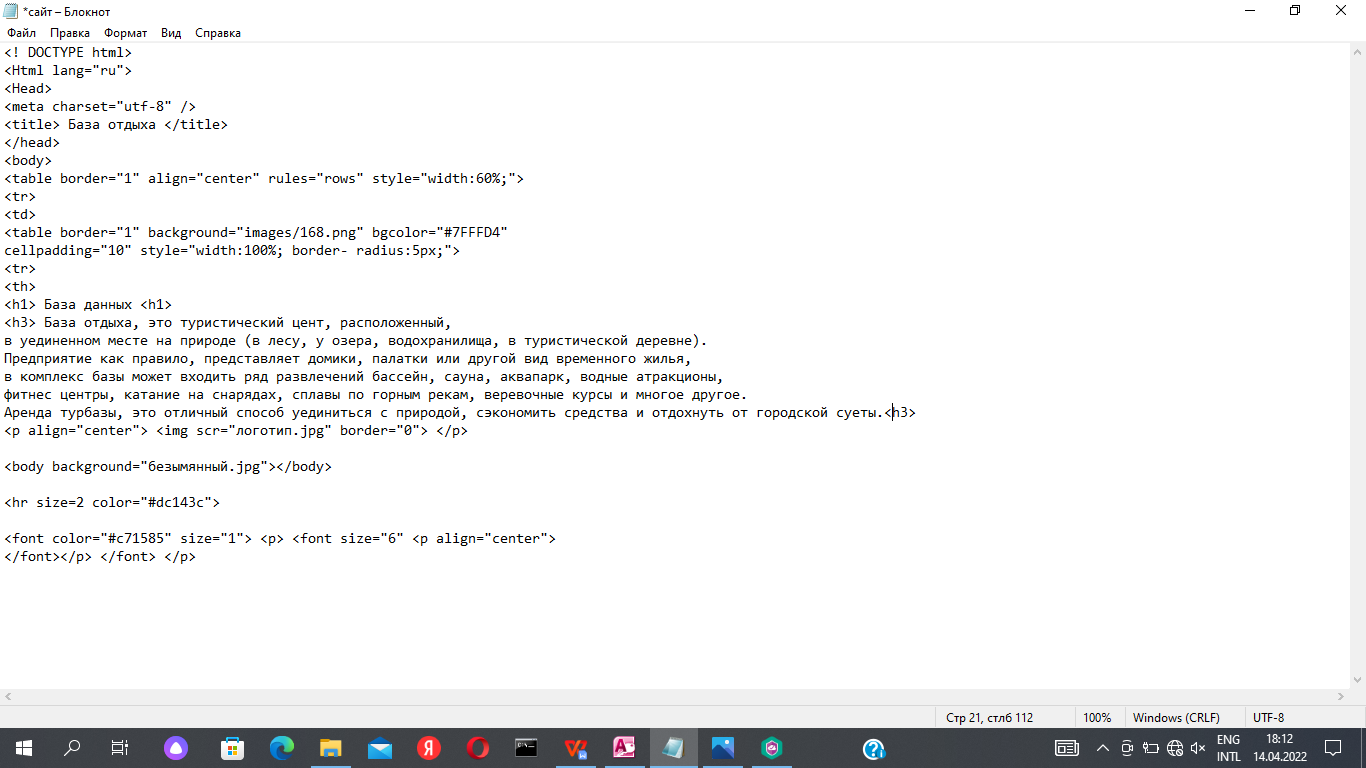
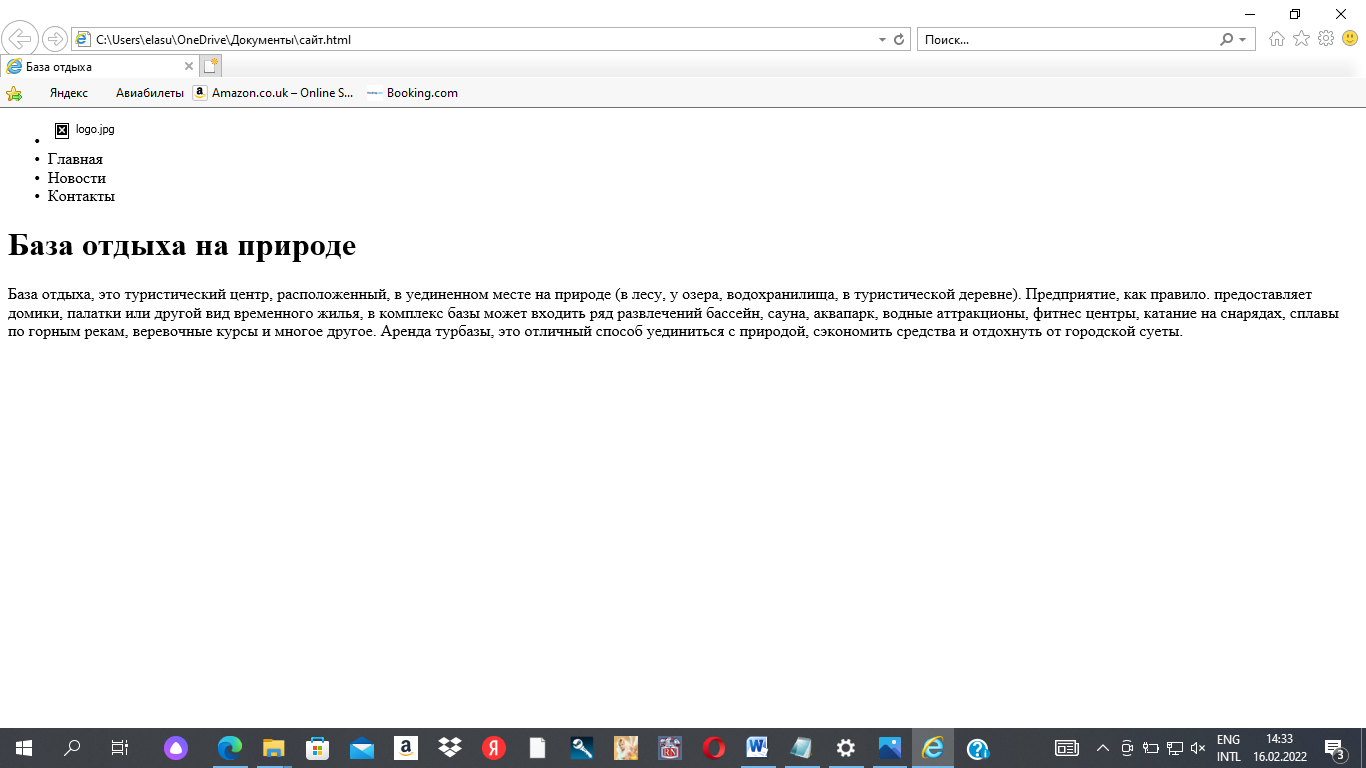
П0У «Вятский колледж управления и новых технологий» Оценка__________ КУРСОВАЯ РАБОТА ПО ДИСЦИПЛИНЕ: ПРИКЛАДНОЕ ПРОГРАММИРОВАНИЕ НА ТЕМУ: ПРОЕКТИРОВАНИЕ И РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ «БАЗА ОТДЫХА» Выполнила: Суровцева Э.А. Студентки: 4 курса Группа: ПКО-9181 Специальность: 09.02.03 Программирование В компьютерных системах Проверила: Князева Е.П. Киров 2021 ОглавлениеВведение 3 1.Анализ программного обеспечения по разработке Web-приложения 6 1.1Обзор существующих языков создания Web-приложения 6 1.2 Возможности гипертекстовой разметки HTML 7 2.1 Разработка структуры сайта 9 Что такое структура сайта и зачем она нужна. 9 2.2Описание процесса создания сайта 12 Руководство пользователя 15 Заключение 17 Список используемых источников: 18 ВведениеРазработка Web-приложения (Web-разработка) – это комплекс мер и действий по планированию и созданию сайта в сети Internet в зависимости от поставленных целей и задач. Современный Internet может решать как маркетинговые задачи – продвигать на рынке товары и услуги предприятия, конкурентные преимущества компании, увеличивать спрос на продукцию и пр. – так и представлять собой информационный ресурс, задачи которого ограничиваются информированием целевой аудитории. Непосредственно созданию сайта предшествует подробный комплексный анализ, определяющий критерии, которым должен соответствовать будущий Web-проект. Процесс создания Web-приложения, в общем случае, включает шесть основных этапов: Определение целей и задач проекта; Разработка структуры сайта; Разработка дизайн-макетов; Html-вёрстка; Программирование и контроль качества; Запуск и сопровождение, SEO-оптимизация. Каждый из перечисленных этапов в достаточной степени независим, что позволяет выбирать схему работы и исполнителя для каждого из них. Цель работы: создание Web-сайта для «базы отдыха» Благодаря повсеместному развитию Интернета, предприятиям и организациям предоставляется удобная возможность информировать потенциальных клиентов о своих товарах и услугах высокоскоростным и экономичным способом, организовав собственный web-сайт. Но так как возможности Интернет-технологии постоянно растут, то в настоящий момент необходимо строить гибкий, управляемый данными и мгновенно реагирующий на изменяющиеся нужды посетителей web-сайта. Рынок программ для создания web-приложений постоянно растет, и часто при создания сайта разработчик приходит в затруднение, выбирая из этого набора необходимое ему средство. Первые средства разработки динамических сайтов, такие как Microsoft Active Server Pages (ASP), PHP и Perl, удовлетворяли всем необходимым по тем временам требованиям. Но со временем разработчики web-приложений стали обнаруживать, что многие элементы их web-проекта невозможно реализовать существующими средствами без расширения их функциональных возможностей другими языками программирования путем подключения пользовательских библиотек на C++, Visual Basic и т.д. В результате этого разработчику приходится изучать как минимум два-три языка программирования для реализаций своих идей. Чтобы этого избежать, многие разработчики создают собственные средства разработки web-приложений, специализированные для конкретного web-проекта. В результате этого появились средства разработки web-приложений нового поколения, такие как Cold Fusion фирмы Allaire Corporation, Jagg фирмы BulletProof, и прочее. Они являются более гибкими и обладают широкими возможностями в построении web-сайтов. Раннее разработанным локальным приложениям предоставляется возможность функционировать в Интернете, учитывая соглашение, связанное с правилом обмена параметрами. Так как сравнимые средства позволяют создавать различные виды web-приложений, то для определенных задач некоторые из ранее выбранных характеристик количественной оценки функциональных возможностей играют важную роль, а для других задач они менее важны или в них вообще нет необходимости. Поэтому следует выделить группу задач, решением которых чаще всего приходится заниматься разработчикам, и в зависимости от типа задачи про нормировать функциональные характеристики по степени важности. Карьера в области веб-разработки является прибыльной, захватывающей и требующей готовности к постоянным изменениям. В последние годы, когда сеть продолжает развиваться, появилось несколько различных потоков веб-разработки: Backend (или веб-разработка на стороне сервера). Frontend (также известная как веб-разработка на стороне клиента). Есть Fullstack разработчики, которые могут сделать все вышеперечисленное. Независимо от того, какой путь вы выбрали, вы всеравно должны понимать каждую сторону, чтобы правильно выполнять свою работу. 1.Анализ программного обеспечения по разработке Web-приложения1.1Обзор существующих языков создания Web-приложенияИтак, вот 5 из 10 лучших языков программирования для веб-разработки, как на стороне клиента, так и на стороне сервера. CSS/HTML Рука об руку с JavaScript идут CSS и HTML - вместе они составляют святую троицу разработки веб-интерфейса.HTML – это язык веб-браузеров-с помощью которых сделаны сайты.CSS (каскадные таблицы стилей) заставляет их выглядеть стильно и со вкусом – гораздо лучше, чем те ужасные сайты, действующие с первых дней работы в интернете. Для разработчиков веб-интерфейсов очень важно знать эти инструменты от и до. PHP PHP - это скриптовый язык, используемый для быстрого создания динамических веб-страниц.PHP позволяет быстро и легко расширять веб-приложения и запускать веб-сайты с повторяющимися серверными задачами. Он имеет открытый исходный код и очень популярен в среде начинающих компаний, медиа-агенств и электронной коммерции – таких людей, которые часто нанимают новых веб-разработчиков. SQL SQL- это вишня на торте вашего разрабатываемого инструментария. SQL является важной частью веб-разработки, что позволяет получать конкретные данные из больших, сложных баз данных. JavaScript Язык интерфейса, используемый для создания и разработки веб-сайтов, настольных приложений и игр.JavaScript работает во всех браузерах и может работать с программами, которые не размещены в интернете. Компоненты, структуры данных и алгоритмы JavaScript применяются практически к любому другому языку. 1.2 Возможности гипертекстовой разметки HTMLСвою историю HTML начинает с 1986 года, когда Международной организацией по стандартизации (ISO) был принят стандарт озаглавленный “Standard Generalized Markup Language” – SGML. Этот стандарт был посвящен описанию обобщенного мета языка, который позволял строить системы логической структурной разметки любых разновидностей текстов. 1991 году, британским ученым Тимом Бернесом Ли, сотрудником Европейского института физики частиц (CERN) в Швейцарии, была разработана система передачи гипертекстовой информации через интернет. А за основу нового языка был взят SGML. 2.Этапы проектирования и создания Web-приложения (базы отдыха) Основные этапы разработки веб-проекта: Индивидуальность с опорой на шаблон. Посоветуйся с заказчиком: определение задач. Как подать материал пользователю. Этап чистого творчества. Пора работать! Программирование – и сайты «оживают». Управление контентом. Работа с версиями. Время начала. Поисковая оптимизация. 2.1 Разработка структуры сайтаЧто такое структура сайта и зачем она нужна.Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц. Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками. Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь. Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:  Структура сайта У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.  Схема коммерческого сайта Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.  Структура сайта 2.2Описание процесса создания сайта База отдыха на природе Дальше я добавила текстовое поле, макет с текстом и картинкой. Потом добавила карусель изображений, с 4 изображениями включила автозапуск, скорость переключения средняя . В текстовом поле написала приветствие и краткое описание сайта. Далее нажимаю на вкладку Темы в конструкторе в правом верхнем углу и меняю тему на такую которая по моему мнению больше подходит для сайта базы отдыха. Когда все отредактировала нажимаю на вкладку страницы в конструкторе и добавляю страницы, когда все сделано можно нажать на кнопку опубликовать он будет размещен по адресу https://sites.google.com/view/ (окончание можно выбрать самому), нажимаем в правом нижнем углу опубликовать и все можно зайти на этот сайт. Данный web - сайт предоставляет информацию потенциальному клиенту о базе отдыха в виде текстовой или графической. Для обеспечения надежности данного web-сайта для «Базы отдыха»: - разработан удобный пользовательский интерфейс, чтобы даже человек, не работавший с компьютером достаточно, быстро мог разобраться в этом сайте; - диалоговые окна содержат соответствующий заголовок и необходимые пояснения в виде сообщений о тех действиях, которые необходимо произвести в том или ином окне, для выполнения тех или иных операций; - дизайн выполнен не в ущерб удобству навигации по сайту, т.е. оказывает большую нагрузку на ресурсы ПК и каналов связи, что позволяет увеличить скорость работы Web-ресурса. - программа отображает информацию о деятельности Базы отдыха - web - сайт включает в себя ссылки для того, чтобы пользователь мог удобно и быстро перейти на любую страницу узла, в том числе и на первоначальную. Создание сайта  Начало создания сайта  Добавление текста и заголовок  Редактирование кода  Вид в браузере Руководство пользователяДля запуская сайта необходимо ввести в адресной строке любого интернет браузера , и у вас покажется главная страница сайта. Данный сайт представляет информацию клиенту о базе отдыха в виде текстовой и графической информации и позволяет забронировать себе место. Чтобы получить информацию о компании, нужно выбрать пункт меню «о нас». Для получение информации о местоположении базы надо выбрать пункт меню «адреса».Что бы забронировать место, надо выбрать пункт меню «бронирование мест».Можно также будет посмотреть отзывы выбрав пункт «отзывы».Если что то будет не работать можно написать в службу поддержки . ЗаключениеЦелью данной курсовой работы было создание сайта для базы отдыха. Чтобы посетителям(клиентам) сайта было все понятно, а так же была доступна вся информация о базе отдыха и о предпринимателе который и создал эту базу отдыха. Для этого была изучена и применена при выборе средств разработки сайтов соответствующая литература. А также были рассмотрены вопросы и предложения по созданию сайта. После изучения теоретической составляющей была проведён подготовительная работа, в которую входила разработка структуры и дизайна сайта и его информационного наполнения. После подготовки была реализована основная практическая часть курсовой работы — разработка сайта. Создание данного сайта было реализовано с помощью блокнота. Я смогла разобраться как он создаётся, и также я могу менять цвет текста или фон страницы. Так же менять шрифт, размер и стиль текста. Ещё можно добавить на страницу картинки и таблицы. В результате курсовой работы были использованы различные источники информации, справочники и т.д. Список используемых источников:Статья топ-10 самых популярных языков программирования.(Дата публикации 29.09.2021 . Автор: Ярослав Павленко.) Язык гипертекстовой разметки HTML - основы, функции, и правила.(дата публикации 2.06.2020. Информация взята с сайта nauka.club) webformyself - публикация тематических материалов по веб-разработке.(Информация взята с сайта webformyself.com) |
