Сайт ДК. Диплом Сайт ДК. В соответствии с целю вкр были поставлены следующие задачи
 Скачать 2.43 Mb. Скачать 2.43 Mb.
|
|
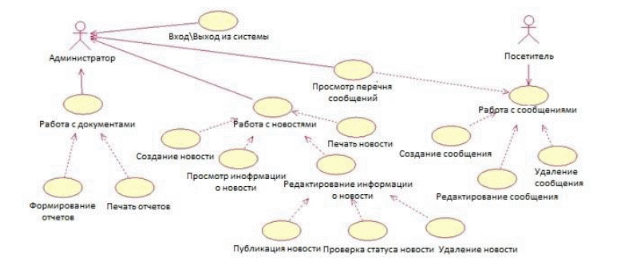
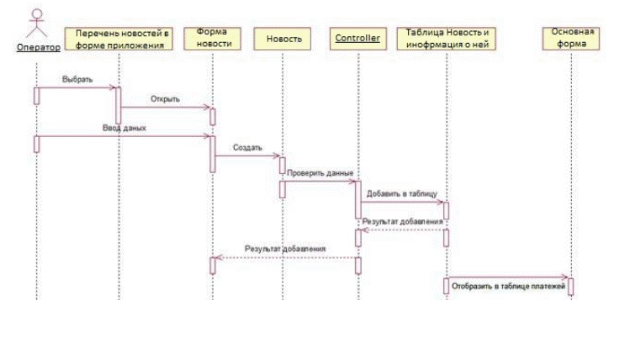
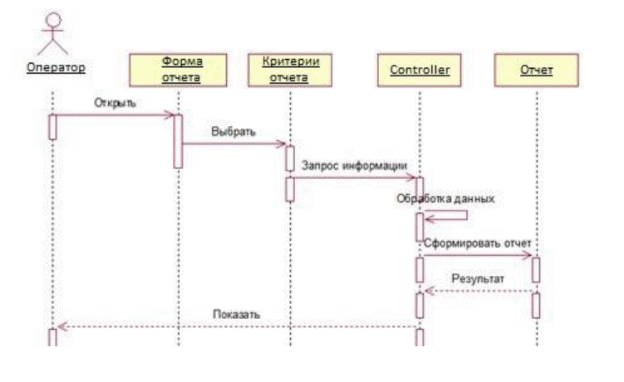
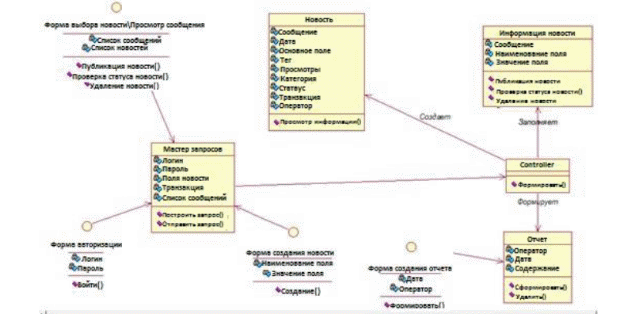
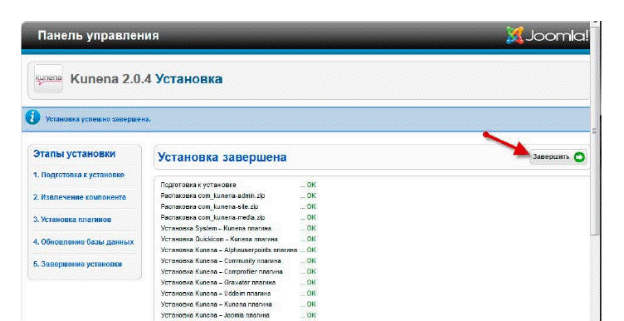
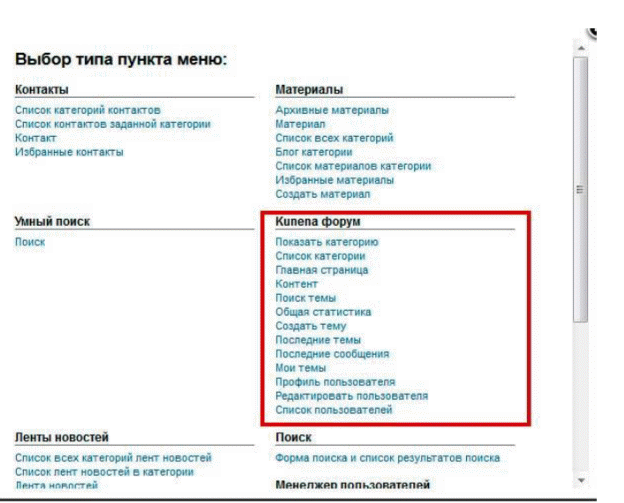
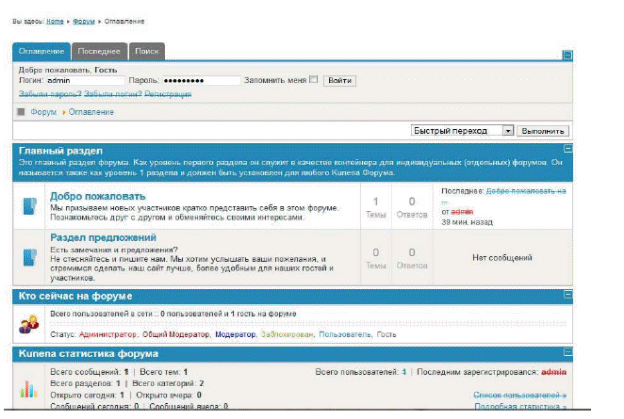
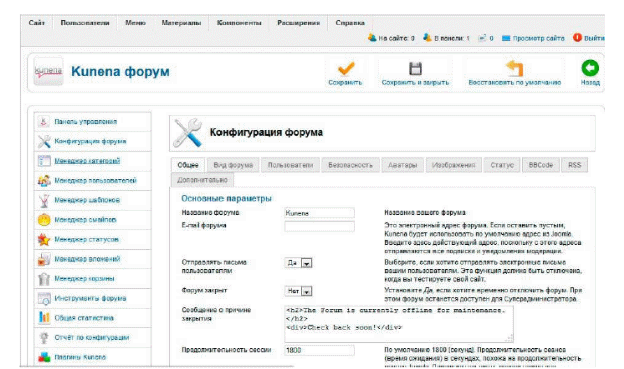
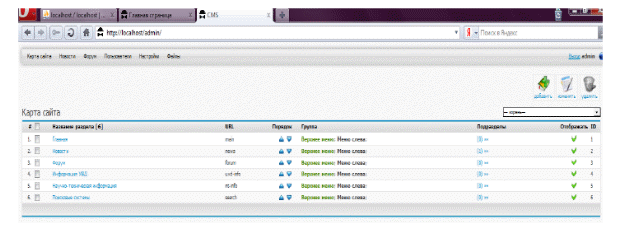
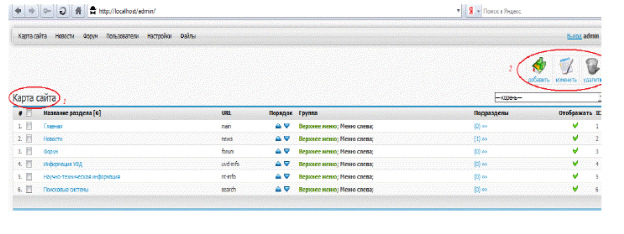
СОДЕРЖАНИЕ ВВЕДЕНИЕ В настоящее время интернет – технологии прочно вошли в нашу жизнь. С момента появления и до сегодняшних дней количество интернет – пользователей постоянно растет. В каждой сфере деятельности в той, или иной степени применяются интернет – технологии. Когда мы хотим, что-то узнать, приобрести какой – либо товар или воспользоваться услугой, с которой раньше не встречали и не пользовались, первым делом мы пользуемся социальными сетями, чтобы найти отзывы или ищем информацию в глобальной сети Интернет. Узнав достаточное количество информации, интересующей нас, мы ищем фирму, компанию, которая сможет нам предоставить услугу, товар или знания. И снова начинаем анализировать, искать лучших в своём деле при помощи Интернета. Так мы просматриваем множество сайтов различных фирм, компаний, образовательных учреждений, редакций и конкретных людей. Из этого можно сделать вывод, что если у организации есть свой сайт, то она заботится об удобстве своих потребителей и о продвижении своего товара. А пользователи в свою очередь, будут рекомендовать сайт и организацию. Поэтому, в связи с развитием интернет – технологий в наше время появилось огромное количество сайтов с совершено разной тематикой: от сайтов крупных компаний, лидирующих на мировом рынке, до маленьких одностраничек, которые приглашают посетить фирму или рассказывают полезную информацию. Целю данной ВКР является создание сайта, который будет удобен и прост в обслуживании (администрировании). В дальнейшем он будет перенесен на хостинг и использоваться в качестве основного источника, который освещает деятельность районного Дома культуры города Палласовка Волгоградской области. В соответствии с целю ВКР были поставлены следующие задачи: разработать лаконичный дизайн; создать версию для просмотра с мобильного устройства; разработать интуитивно понятный интерфейс; интегрировать с CMS; добиться одинакового отображения во всех браузерах. 1 ТЕОРЕТИЧЕСКАЯ ЧАСТЬ 1.1Обзор средств разработки В настоящее время практически каждая компания имеет свой собственный информационный сайт. В контексте использования современных информационных технологий - это необходимость существования, что позволяет увеличить области рекламы и тем самым привлечь новых клиентов. Классификация Web-сайтов В настоящее время существует множество классификаций Web-сайтов. Далее мы приводим классификацию сайтов по нескольким критериям. По доступности сервисов Открытые - все сервисы полностью доступны для всех посетителей и пользователей. Полуoткpытые - для доступа к сервису требует авторизации (как правило, бесплатно). Закрытые - полностью закрытые Веб-сайты службных организаций (в том числе корпоративных веб-сайтов), персональных веб-сайтов физических лиц. Такие веб-сайты доступны для узкого круга пользователей. Доступ обычно предоставляется новым пользователям через приглашения. По физическoмy расположению Публичная сеть Интернет Web-сайты. Локальные веб-сайты - доступны только в пределах локальной сети. Это может быть как корпоративные веб-сайты организаций и веб-сайты частных лиц в локальной сети провайдера. По схеме представления информации, ее объем и категории задач являются следующие типы веб-ресурсов 1. Интернет-портал 2.Тематический Web-сайт 3.Тематический портал Порталы похожие на тематические веб-сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) - это среди пользователей существования. Сайт-визитка - содержит самые общие сведения о владельце веб-сайта (организация или индивидуальный предприниматель). Корпоративные веб-сайты - содержат полную информацию о компании-владельце, услугах / продукции, событиях в жизни компании. Она отличается от сайта небольшого и представительного веб-сайта полнотой предоставленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Интернет-магазин - веб-сайт с каталогом продукции, с помощью которого клиент может заказать товар который ему нужен. 1.2 Проектирование и способы создания Web-cайта Проектирование и разработка веб-сайтов включает в себя: - Утверждение первичной технической задачи разработки сайта. - Определить структурную схему расположения Web-сайта- разделов, содержание и навигация. - Веб-дизайн - создание графических элементов макет с веб-сайта, стили и элементы навигации. - Разработка программного обеспечения модулей кода, базы данных и другие элементы веб-сайта, необходимых в проекте. - Тестирование и размещение веб-сайта в Интернете. 1.3 Выбор средств создания web-сайтов Бесплатный хостинг с констрyктoрoм веб-сайтов На данный момент в Интернете есть много бесплатных хостинг с разработчиками веб-сайтов. Наиболее популярными являются: Ucoz.Ru - это хостинг, который предоставляет широкий спектр дизайнов на сайт с возможностью привязать собственный домен, и использовать услуги регистрации доменных имен в различных областях. Этот веб-сайт строитель позволяет исправить HTML-шаблоны, чтобы создать не только полноценные новостные сайты, но и добавить к ним множество модулей, таких как форумы. Narod.Ru- функциональность его уступает Ucoz, является более простым для изучения. С его помощью можно создавать веб-сайты, которые содержат большое количество страниц без необходимости редактирования HTML-кода. Для более продвинутых пользователей веб-хостинга имеют возможность создать свой собственный веб-сайт, основанный на знании HTML, CSS и JavaScript. Php и MySQL не поддерживает хостинг, что является существенным недостатком. Написание кода Web-сайта вручную Этот метод самый сложный и требует больших навыков в программировании. Требует капитальных знаний HTML, CSS, JavaScript, PHP, Java и других языков программирования. Написание кода вручную не ограничивает наше воображение, и мы можем нести на собственном веб-сайте почти все что захотим. Все, что нужно для работы - это текстовый редактор. Одной из современных тенденций в области программирования для Интернета - создание веб-приложений с богатым пользовательскиминтерфейсом пользователя (РИА - Rich Internet Application). Такие приложения позволяют взаимодействовать с пользователями в более эффективной, динамичной и полезной. JQuery - одина из лучших библиотек, посвященных разработке RIA-приложений. Поддерживает все современные браузеры, малый размер, удобство использования, автоматизации повседневных задач веб-программист, набор встроенных спецэффектов и управления - все отличительные черты Jquery. JQuery - библиотека JavaScript, что написано в коде JavaScript, готовая к размещению. Возможно, одним из самых важных превосходства библиотеки Jquery является поддержка высокого качества для приложений, использующих технологию AJAX, которая позволяет получить доступ к веб- серверу из браузера, не приводя, чтобы перезагрузить страницу, то есть, когда открытая страница в данных веб-браузера загружается с использованием технологии AJAX, мерцание и мигание экрана полностью отсутствуют; вы просто загрузите данные, которые затем могут быть отображены на веб-странице с использованием возможностей технологии Dynamic HTML (динамический HTML). Без проблем, мы имеем приложение, которое больше напоминает настольное, нежели на Web-приложение.. HTML- редакторы HTML-редакторы могут быстро и легко создавать, редактировать и изменять HTML-документы. Из огромного количества визуальных HTML-редакторов наиболее часто используемых: Microsoft Front Page - относительно рациональный визуальный HTMLредактор, изучить его в течение нескольких часов не сложно. Главная страница инстинктивно понятное меню аналогичных меню других программ Microsoft Office. Инструменты HTML- редактор позволяет создавать сайты любой сложности и размещать их в сети. Как уже было сказано, HTML (HyperText Markup Language) – язык гипертекстовой разметки. Из определения становится очевидным и его назначение, язык указывает Web– браузеру где и как должна отображается информация на экране монитора. То есть, документы, которые написаны с помощью языка разметки, содержать не только текст, но и команды – дескрипторы (теги), которые несут дополнительную информацию о месте нахождения участка документа на экране. Этот язык был разработан британским ученым Тимом Бернерсом–Ли приблизительно в 90-е года. Язык был задуман как средство для структурирования документов, что бы разное оборудование могло без затруднений воспроизвести текст. Уже значительно позднее были добавлены мультимедийные возможности и язык разметки стал выполнять задачи далёкие от изначальной. [2] Документы, которые содержать дескрипторы традиционно имеют расширение .html (.htm). У них есть специально обозначенное начало и конец. Ниже приводится пример простого HTML документа.  Рисунок 2 - Пример документа HTML Тег является контейнером, в котором заключается всё содержание Webстраницы. Этот тег использовать не обязательно, но правило хорошего тона написания настаивает на его использовании. Открывающий тег пишется вторым после определения типа документа (), а закрывающей тег в самом конце. Этот дескриптор поддерживается всеми браузерами с первой версии. Элемент задает название сайта и содержит техническую документацию. После открывающего тега содержится атрибуты задания кодировки документа, заголовка Web–сайта (вкладки) и устанавливается связь с внешними файлами стилизации или шрифтами, затем обязательно следует закрывающий тег. Элемент предназначен для хранения содержания Web-страницы, которая будет отображаться в браузере, то есть текст, медиа-файлы, сценарии обработки и др. Его использование также не обязательно, но его применение считается хорошим тоном. Закрывающий тег находится в конце файла, перед закрывающим тегом Внутри тела файла используется непосредственно теги разметки текста. Эти теги делятся на блочные (h1…6, div, p, ul, li и другие) и строчные (img, a, span, sup, sub и другие). Их основное различие заключается в расположении. Блочные элементы располагаются в потоке один под другим и занимают всю ширину строки, а строчные - один за другим и переносятся на новую строку если не хватает места или если следуют за блочным элементом. Также различием этих элементом являются атрибуты их стилизации. Каждому тегу, не зависимо от его задачи можно задать атрибут класс или идентификатор, используя служебные слова class и id. Они представлены на рисунке 3, соответственно в 8 и 9 строке. Это необходимо при стилизации файла.  Рисунок 3 - Класс и идентификатор В 2007 году на смену Front Page пришли к Microsoft Office SharePoint Designer. В 2009 году продукт стал абсолютно свободным, чем завоевал любовь большего числа разработчиков веб-сайтов. Adobe Dreamweaver - мощный HTML-редактор, создавать его очень быстро и эффективно при создаии веб-сайт, дизайн поддерживает все существующие стандарты Интернет (Flash, ASP.NET и PHP и ColdFusion MX), для упрощения разработки Adobe Dreamweaver включает в свой содержимое развитую систему подсказок и интерактивные уроков, шаблоны и примеры веб-страниц. Без преувеличения - сегодня Dreamweaver лучший визуальный HTML-редактор для создания веб-сайтов любого рода. Единственным препятствием для веб-разработчиков является дорогостоящая стоимость продукта, который не может не приниматься во внимание. 1.4 Использование систем управления контентом(CMS) Современные технологии непрерывно развиваются, и доказательство тому CMS - система управления контентом. Эта система позволяет легко за пару недель создать мощный и функциональный сайт, полностью соответствующий современным требованиям. Общедоступности подлежат такие CMS, как Joomla, WordPress, Drupal, которые не уступают своим коммерческим аналогам. Отличие от предыдущих способов создания веб-сайта, использование CMS позволяет создавать множество различных модулей, таких как блог, чат, магазин, форум и многое другое. То есть не нужно искать скриптов, вводить их в рисованный веб-сайт. Все модули доступны изначально. Вторая важная особенность - влияние моды на дизайн веб-сайта. Использование CMS позволяет получить доступ к наиболее актуальным схемам и шаблонам. Кроме того, система управления контентом значительно упрощает и ускоряет работу веб-дизайнеров. Система управления контентом «Joomla» Большинство опытных разработчиков веб-сайтов сходится на том, что для простых и средних проектов сложности, наиболее подходящим является использование CMS Joomla . Использование CMS «Joomla», может позволить создать и сайт-визитку, а также отраслевой портал, и интернет-магазин. В настоящее время для этой системы разработано большое количество модулей, компонентов и плагинов, что делает «Joomla» наиболее функциональной CMS. Достижение CMS «Joomla», как инструмент для создания и продвижения Web-сайтов: разработка на основе CMS Joomla Веб-сайт позволяет клиенту ни от кого не зависеть в любое время передать разработку проекта другогму специалисту. Огромный область распространения CMS «Joomla» положительно сказывается на количество опытных специалистов, свободно владеющих секретами CMS. Распространенность CMS «Joomla» помогла многим хостинг- провайдерам предоставляють возможность использовать эту систему по умолчанию. Клиенту не нужно искать подходящий релиз CMS «Joomla» и установливать его на собственный сайт - достаточно отметить соответствующий пункт в договоре на услуги хостинга; CMS «Joomla» имеет простой и удобный в использовании веб- интерфейс. В связи с развитием и поддержание веб-сайтов можно реализовать с помощью каких-либо навыков программирования от эксперта; Вспомогательные модули доступны абсолютно бесплатно; раскручивание веб-сайта, сделанного на основе CMS «Joomla», понятно даже новичку, так как эта система управления контентом имеет встроенные функции, направленные на эффективное продвижение веб-сайтов. Подключение дополнительных специализированных модулей, позволяющих за несколько минут оптимизировать веб-сайт и посмотреть позиции в поисковых системах. Таким образом, применение CMS «Joomla» является более удобным. В этой CMS много положительных моментов, которые не требуют больших усилий, чтобы выполнить наш проект, то есть веб-сайт для детского сада №96. Для того, чтобы работать над созданием в CMS «Joomla» веб-сайта на компьютере требует программного обеспечения оболочки Денвер. 1.5 Программная оболочка Denver Денвер - это специально разработанная программа для создания ПК на локальном сервере, который, в свою очередь, позволяет создавать веб-сайты без необходимости выхода в Интернет. Эта программа необходима для разработки Web-сайтов динамических (с использованием в своей работе PHP или Perl), то есть скрипты. Тестирование обычных HTML и CSS сайтов можно обойтись без локального сервера. Денвер Базовый пакет включает в себя: Инсталлятор (поддерживается также установки на флэш-диске). Apache, SSL, SSI, mod_rewrite, mod_php. PHP5 с поддержкой GD, MySQL, SQLite. MySQL5 с поддержкой транзакций. Система управления виртуальными хостами, основанная на шаблонах. Чтобы создать новый хост, вам нужно лишь добавить директорию в каталог /home, править конфигурационные файлы не требуется. По умолчанию уже поддерживаются схемы именования директорий многих популярных хостеров; новые можно без труда добавить. Система управления запуском и завершением всех компонентов Denver. PhpMyAdmin - система управления MySQL через веб-интерфейс. Эмулятор Sendmail и SMTP-сервер (отладка "шапка" на локальном хосте: 25, сложить буквы, приходящие в / TMP в формате .eml); поддерживается работа совместно с PHP, Perl, Parser и т.д. 1.6 Проектирование диаграмм на языке UML Проектирование состоит в разработке набора моделей (диаграмм) на языке UML. Для описания функциональных требований к разрабатываемому ПО создаются диаграмм вариантов использования (use cases). 1.6.1 Диаграмма вариантов использования В разрабатываемой системе имеется 1 роль пользователя: администратор. Он выполняет конкретные функции и взаимодействует с системой. Была исследована и изучена предметная область, и на основании требований заказчика были построены диаграммы вариантов использования. Выявлены функции и свойства разрабатываемой системы.  Рисунок 1 - Диаграмма вариантов использования 1.6.2 Диаграммы последовательности Диаграмма последовательности — предназначена для описания взаимодействий объектов, упорядоченные по времени их проявления[11]. Основными элементами диаграммы последовательности являются обозначения объектов вертикальные линии, отображающие течение времени при деятельности объекта, и стрелки, показывающие выполнение действий объектами. На данной диаграмме объекты располагаются слева направо. Ее недостатком является то, что она занимает много места. Ниже отображены несколько диаграмм последовательности для процессов в ИС администратора: Диаграмма последовательности для варианта использования - «Создание новости» приведена на рисунке 2.  Рисунок 2 - Диаграмма последовательности «Создание новости» 2) Диаграмма последовательности для варианта использования - «Формирование отчета» приведена на рисунке 3.  Рисунок 3 - Диаграмма последовательности «формирование отчета» 1.6.3 Статическая модель систем - диаграмма классов  Рисунок 4 - Диаграмма классов Эта модель отражает физическую реализации системы и описывает создаваемый продукт на уровне классов и компонентов. 2 РАЗРАБОТКА WEB-САЙТА ДЛЯ ДОМА КУЛЬТУРЫ ГОРОДА ПАЛЛАСОВКА 2.1 Характеристика объекта исследования РДК был построен по типовому проекту зданий РДК и открыт в 1957 году. РДК является структурным подразделением МКУ ПМРКЦ (муниципальное казенное учреждение Палласовский межпоселенческий районный культурный Центр – директор Умбеткалиева А.К.), не является юридическим лицом и обслуживается централизованной бухгалтерией МКУ ПМРКЦ. Заведующая РДК – Жук Елена Алексеевна 24.02.1963 г.р., работает в сфере культуры с 1983 года, после окончания ВКПУ (Волгоградского культурно-просветительного училища, специальность - «режиссер культурно-массовых мероприятий»). Персонал РДК – 31 чел., из них специальное образование в сфере культуры имеют 7 человек (5 средне-профессиональное и 2 – высшее) и 2 человека получают высшее образование во ВГИИК в настоящее время. Районный Дом культуры - ведущее культурно-досуговое учреждение на территории Палласовского муниципального района. РДК имеет зрительный зал на 326 мест, танцевальный зал, пять помещений для кружковой работы, костюмерную, звукооператорскую, оснащен световой, звуковой, видео – аппаратурой. На базе РДК работает 31 клубное формирование, с числом участников в них 473 человека, в том числе 5 коллективов, имеющих звание «народный», «образцовый». Творческие коллективы РДК ежегодно становятся лауреатами, призерами конкурсов и фестивалей областного, Межрегионального, Всероссийского, Международного уровней. Районный Дом культуры - неоднократный победитель областного конкурса «Клуб года», имеет множество наград от областного Центра культуры за сохранение и развитие традиционной культуры в Палласовском районе. РДК успешно сотрудничает с учреждениями, организациями и ведомствами различных форм собственности г.Палласовки по организации досуга населения, оказывает методическую и практическую помощь работникам сельских Домов культуры. РДК оказывает платные услуги по проведению заказных мероприятий, детских новогодних представлений, профессиональных праздничных концертов, а также: запись фонограмм, создание видеороликов, аренда костюмов. На платной основе проводятся отчетные концерты и программы творческих коллективов, дискотеки, детские аттракционы. Предоставляются услуги по аренде помещения для организации выставок-продаж, одно из помещений РДК арендует группа дошкольного воспитания «Смайлик». Деятельность РДК является самой массовой, доступной и демократичной по приобщению всех слоев населения к культуре, предоставляя услуги всем гражданам, вне зависимости от пола, возраста, национальности, образования, социального положения, политических убеждений, отношения к религии. 2.2 Разработка дизайна и системы навигации Web-сайта Разработка Web-сайтов становится все более популярным занятием в связи с этим, существует много способов для создания веб-сайтов, многие из CMS, а также наличие плагинов и шаблонов для этих CMS. Веб-сайтом в данном случае, является районный Дом культуры. На главной странице выполнена анимация средствами CSS3, что придает сайту динамику и привлекательный дизайн. Рисунок 5 – «Главная страница» Для входа пользователя в систему необходима авторизация (окно авторизации представлено на рис.6).  Рисунок 6 – Авторизация пользователя Данная тема сайта также разрабатывалась для мобильных устройств (адаптивный) рис.7. Рисунок 7– «Шаблон главной страницы» для мобильного устройства Следующая страница «Новости» содержит фотографии, видеоотчеты, события (рис.8). Рисунок 8- «Новости» Так же на сайте имеется раздел «Документы», где размещены все нормативные документы, договора на оказания платных услуг и пр. (рис10) Рисунок 10 – Раздел «Документы» В левую часть сайта были вставлены отзывы об учреждении. (Рис.11) Рисунок 11 – Отзывы На страницу «Сотрудники» указывается информация о сотрудниках учреждения: фотография, фио, стаж работы и т.д. Также в разработке обратная связь для каждого конкретного сотрудника. Рисунок 12 – «Сотрудники» На странице «Родителям» опубликован документ «Порядок приема». А так же советы и рекомендации (рис.13) . Рисунок 13- Страница «Родителям» Страница «Контакты» содержит информацию о местоположении учреждения, контактные данные и обратную связь. Также данный раздел имеет дополнительную навигацию в правой колонке. Для отображения местоположения на карте был выбран сервис Google Maps. Информация для заполнения сайта тестовая, некоторые разделы сайта находятся на стадии завершения (рис.14). Рисунок 14 – Страница «Контакты» 2.2 Модуль Kunena - форум для Joomla 2.5 и 3.x. Прежде чем устанавливать компонент форума Kunena нужно убедится, что его технические требования соответствуют серверу, так как технические требования Kunena отличаются от тех. требований самой Joomla и предыдущих версий Kunena. Это связано с тем, что новая Кунена может работать на сайте с тысячами активных пользователей и содержать миллионы сообщений. Минимальные системные требования: PHP 5.2.3+ или 5.3.0+ MySQL 5.0.3+ или 5.1.0+ или 5.5.0+ Joomla 1.5.26 пакет или 2.5.4+ Получается, что для работы Кунена требуется PHP 5.2.4 и выше. Хотя PHP 5.2 и поддерживается, рекомендуется использовать последнюю стабильную версию PHP 5.3 или PHP 5.4. Установка Kunena форум Устанавливаем форум Kunena стандартным способом – через Менеджер расширений. Когда установка завершится жмем кнопку Завершить (рис.15).  Рисунок 15- Завершение установки После инсталяции открывается окно настройки форума, но по умолчанию установлен английский язык. Теперь необходимо компонент русифицировать. Пакет русификации устанавливается также стандартно через Менеджер расширений. Теперь через Расширения заходим в Kunena форум и можем настраивать его на родном языке (рис.16).  Рисунок 16- Настройка 2.2.1 Отображение Kunena форум на сайте Если мы зайдем в раздел Меню, то увидим, что там появилось новое меню Kunena. Вы можете импорировать его в любое другое имеющееся меню или создать новый пункт меню форума. Если создать пункт меню, то в выборе типа меню увидим, что появился новый раздел Kunena форум (рис.17).  Рисунок 17- Создание пункта «Меню» Выбираем Главная страница, называем наш пункт меню Форум и на странице сайта видим практически настроенный форум (рис.18).  Рисунок 18- Готовый форум 2.2.2 Настройка Kunena форум Описывать настройку форума подробно не имеет смысла, так как в панели конфигурации все интуитивно понятно, в правом поле имеются краткие описания для чего эта настройка нужна (рис.19).  Рис.19- Описание настроек 2.2.3 Обновление предыдущих версий до новой версии Кунена При обновлении тоже нет ничего сложного, важно отметить только то, что не нежно удалять версию Kunena для обновления до новой версии. Сам процесс обновления происходит автоматически и сохраняет все ваши существующие настройки форума, а также и все остальное: категорий, определенных вами Модераторов форума, все данные пользователей, темы, сообщения, и так далее, в общем все, что было создано в предыдущей версии Kunena останется, за исключением каких либо изменений в коде Кунена. 2.3 Административная часть После создания основной части web-сайта, была разработана административная часть. С помощью этой части сайт наполниться необходимым контентом. С целью обеспечения защищенности и разграничения доступа в системе перед началом работы необходимо пройти авторизацию, которая, как показано на рисунке 20, содержит два поля ввода и кнопку.  Рисунок 20 – Авторизация Окно системы делится на две основные части: перечень основных разделов и рабочая область. В главном меню пользователь выбирает административный раздел для второй части и выполняет действия с выбранным разделом Окно системы разделено на две основные части: список основных разделов и рабочую область. В главном меню пользователь выбирает административный раздел для работы, во второй части – осуществляет действия с выбранным разделом (рис. 21).  Рисунок 21 – Общий вид административной системы Административные разделы делятся на несколько групп в соответствии с их назначением. Действия группы разделов «Контент» направлены на сайт в целом, на его основное информационное наполнение. Группа состоит из разделов: - Карта сайта - Новости - Вопрос-ответ - Родителям - Сотрудники - Документы Группа разделов «Управление» содержит команды управления административной системой: - Статистика - Пользователи - Настройки - Информация о сайте Оформление рабочей области зависит от того, над какими информационным блоком идет работа, однако существуют общие принципы организации пользовательского интерфейса для этой области. При работе с множеством информационных блоков содержится несколько элементов обязательного интерфейса, отмеченные на рис. 22. Заголовок страницы. Описывает характер выполняемого действия и тип информационного блока, на котором ведутся работы в этой области. -Панель операций. Содержат перечень доступных в данном контексте действий (добавление/редактирование/удаление).  Рисунок 22 – Рабочая область Pаздел новости управляет лентой новостей сайта, позволяет создавать новые записи и наполнять информацией новостного характера. С помощью этого модуля можно публиковать любую информацию в хронологическом порядке. -Новость определяется с помощью параметров: -Содержание новости -Дата и время публикации И дополнительно, как и любой материал, любую новость можно опубликовать или отменить публикацию. 3 ЭКОНОМИЧЕСКОЕ ОБОСНОВАНИЕ ПРОЕКТА В соответствии с поставленными задачами на следующем этапе дипломного проектирования был проведен расчет экономической эффективности разработанного веб-сайта Дома культуры города Палласовка. Для получения оценки эффективности необходимо решить следующие задачи: расчет затрат на разработку сайта; расчет эксплуатационных затрат за год; расчет экономической эффективности капитальных затрат; срок окупаемости информационного web-сайта; 3.1 Расчет затрат на разработку интернет сайтаОпределение затрат производится путем калькуляции плановой себестоимости. В плановые затраты входят все расходы, связанные с разработкой, независимо от источников финансирования. Смета затрат включает следующие статьи: дополнительная заработная плата разработчиков web-сайта; отчисления на социальное страхование; создание фирменного логотипа компании: создание дизайна web-сайта: верстка основного шаблона сайта; заполнение сайта уникальным контентом. Рассмотрим более подробно каждый из указанных расчетов. Расчет основной заработной платы по отношению к исследуемой организации проводится в сдельной форме. Это такая форма оплаты труда, при которой заработная плата начисляется работниками по установленным условиям договора. В нашем случае для каждого вида работ, предусматривается своя сдельная заработная плата и время на ее выполнение. Таким образом, список работ и их стоимости отображен в таблице 1. Таблица 1-Расчет затрат на разработку сайта
Исходя из общей стоимости работ специалистов Зосн =15000р, общее рабочее время потрачено на проект составит 232 часов. 3.2Расчет отчислений на социальное страхование и обеспечение Работники предприятий подлежат обязательному социальному страхованию и обеспечению в соответствии с законами Российской Федерации о государственном социальном страховании; о медицинском страховании; о пенсионном обеспечении. Расчет отчислений на социальное страхование и обеспечение рассчитывается по отношению к сумме затрат на разработку системы. Виды отчислений и их процентное выражение представлены в табл. Включаемые в состав затрат на разработку системы отчисления рассчитывают по формуле(1): Оссо = (Зосн ) * Кссо Где: Оссо – сумма отчислений на социальное страхование и обеспечение (руб.); Кссо – коэффициент равный сумме процентов отчисления. Сумма затрат на отчисления применительно к рассчитанной сумме основной заработной платы приведена в таблице. |
