Омар Арыстан Курсовая работа. Курсовая работа тема Создание движение змейки по экрану. Специальность
 Скачать 5.77 Mb. Скачать 5.77 Mb.
|
|
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЗАХСТАН ИННОВАЦИОННЫЙ ЕВРАЗИЙСКИЙ УНИВЕРСИТЕТ Инженерно-технологический факультет ОП «Информационные технологии» КУРСОВАЯ РАБОТА Тема: Создание движение змейки по экрану. Специальность: 6В06103 «Вычислительная техника и программное обеспечение» Форма обучения: очная СТУДЕНТ Омар А.Х (фамилия, инициалы) (подпись, дата) НАУЧНЫЙ РУКОВОДИТЕЛЬ Салий Т. М. (фамилия, инициалы) (подпись, дата) Павлодар, 2022 г. МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЗАХСТАН ИННОВАЦИОННЫЙ ЕВРАЗИЙСКИЙ УНИВЕРСИТЕТ Инженерно-технологический факультет ОП «Информационные технологии» Задание № 9 по курсовой работе Студент группы ДВТиПО20(с)-102 ____ Специальность 6В06103 «Вычислительная техника и программное обеспечение» ФамилияОмарИмя АрстанОтчество Хасанұлы Руководитель работы Салий Тамара Михайловна Срок проектирования – с 30.03.2021 по 25.05.2021 1. Тема курсовой работыCоздание змейки по экрану . 2. Содержание работы Создать движение змейки по экрану. Направлениедвижения задаетсянажатием на заданные клавиши клавиатуры. 3. Основные требования 1. Разработать движения змейки. 2. Движение змейки запускается при запуске. 3. Выполнить построение диаграммы согласно функции ctg(x)+1.  СОДЕРЖАНИE
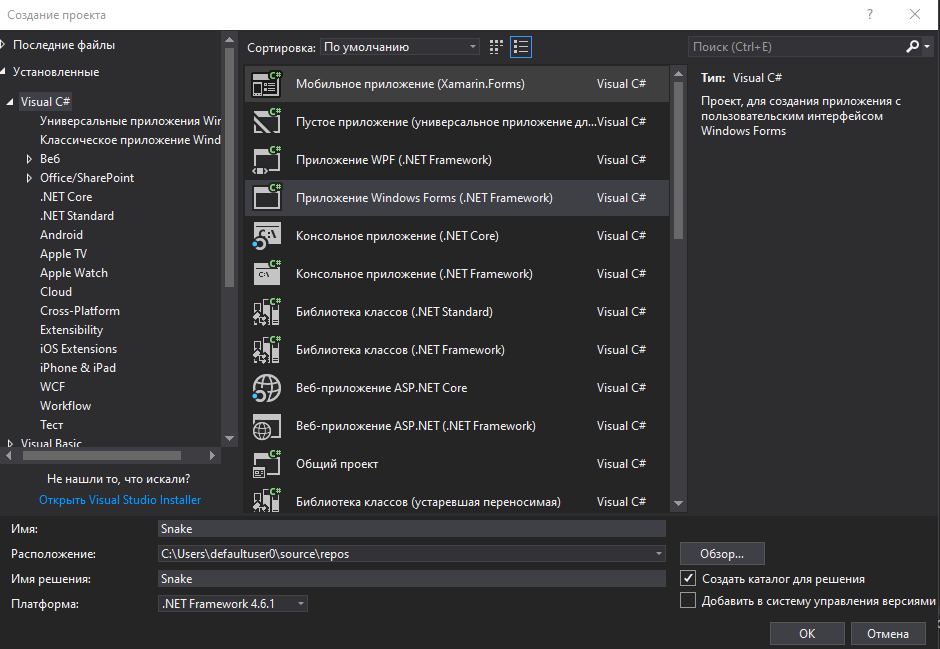
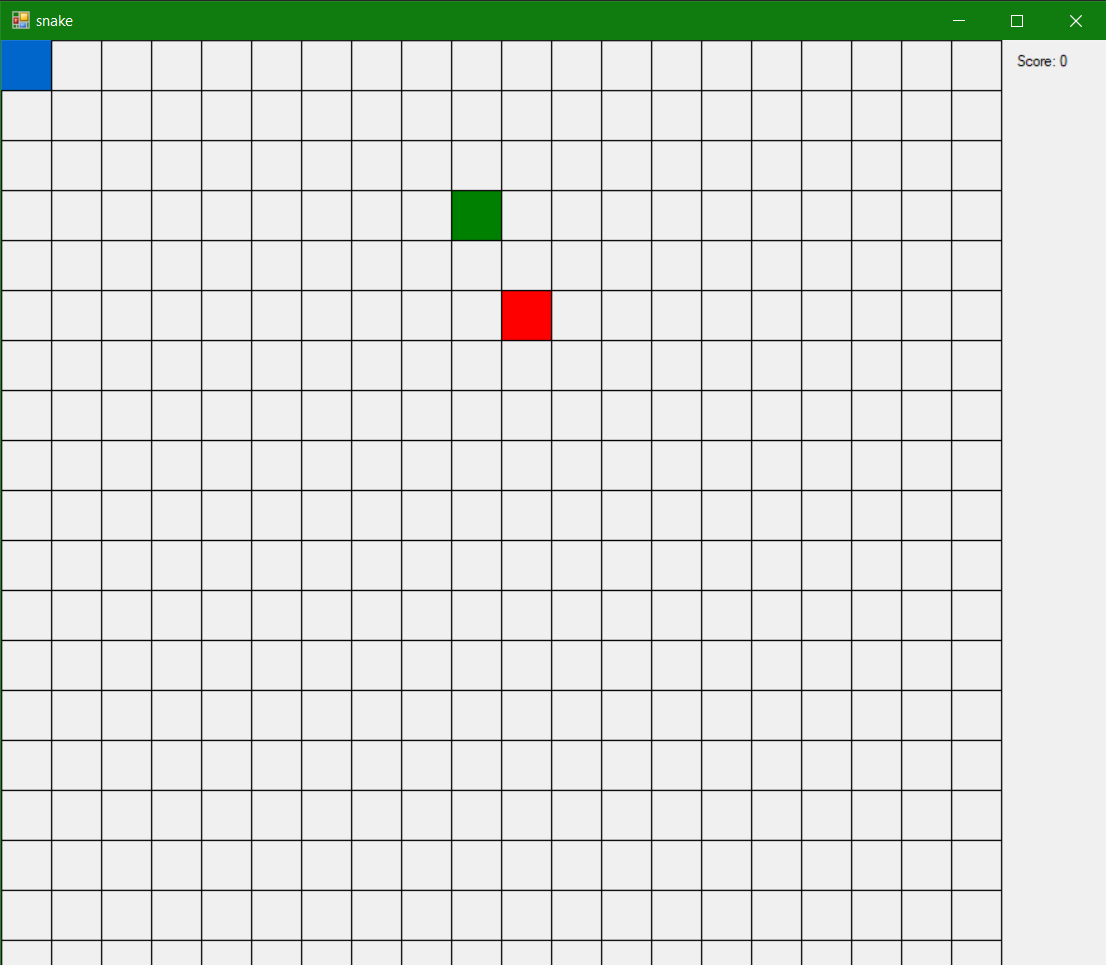
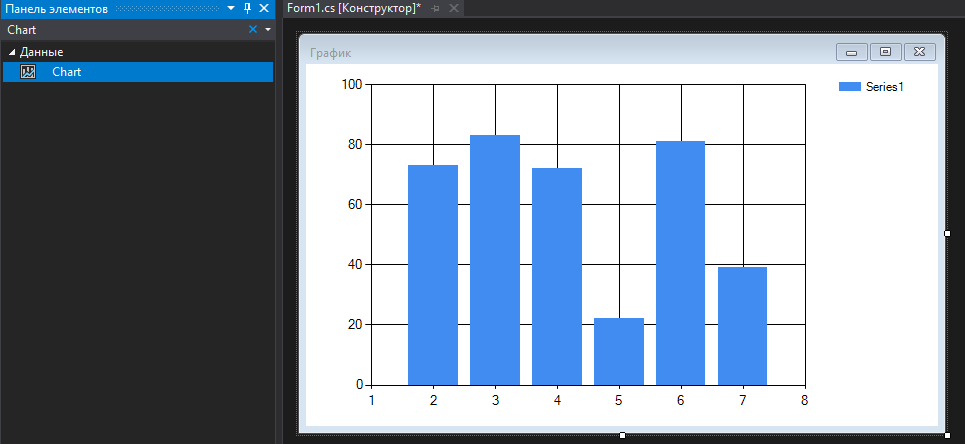
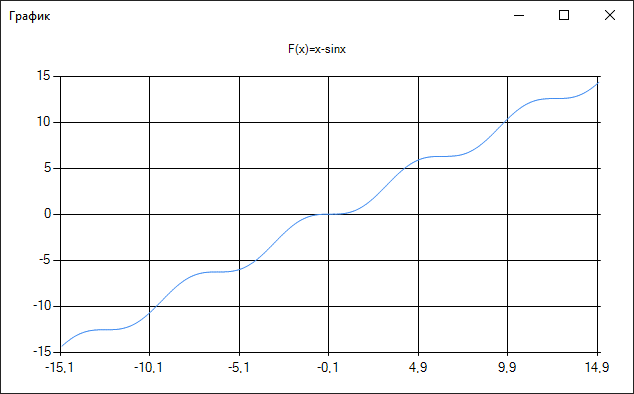
Задание по варианту №9 Нарисовать рисунок движение змейки по экрану. Направление движения задается нажатием на заданные клавиши клавиатуры. Во втором пункте курсовой работы требуется составить график функции f(x) = cosx+ctgx с помощью компонента Chart. ВВЕДЕНИЕ C # («Си Шарп») – раз из самых быстрорастущих, нужных и в то же время «доступных» языков программирования. Он был сотворен в этап с 1998 по 2002 год группой инженеров Microsoft во главе с Андерсом Хейлсбергом и Скоттом Вильтаумотом. Язык принадлежит к роду языков на подобии C, по синтаксису близок к Java и C Сначало Microsoft собиралась отпустить собственную личную версию языка Java (Microsoft Java или же J ++), но ей довелось подать в трибунал на правообладателей (Sun Microsystems) по причине кое-каких неоднозначных вопросов. В следствие этого инструкция решило сделать личный язык, отвечающий их необходимостям и становление которого они имеют все шансы держать под контролем. Язык статически типизирован, поддерживает полиморфизм, перегрузку операторов, участники, атрибуты, действия, переменные, качества, совместные типы и способы, итераторы, анонимные функции с помощью закрытия, LINQ, исключения, комменты в XML формате. Инструментарий C# разрешает улаживать размашистый круг задач, язык в правду довольно мощнейший и универсальный. Его нередко пользуют для становления: Веб-приложения. Компьютерные игры. Мобильные приложениядля Android или же iOS. Программы для Windows. Буквально вся операционная система Microsoft есть спасибо C#. Свои люди для вас утилиты и приложения сделанысозданы с внедрением всего языка и созданных для него фреймворков. В данную категорию попадают мессенджер Skype, Internet Explorer, среда разработки Visual Studio 2017 и Microsoft Office. 1 ТЕОРЕТИЧЕСКАЯ ЧАСТЬ Графика в C# Компьютерная графика — это район работы, для которой характерно сочетание компьютеров и особенного программного обеспечения для работы с изображениями, их сотворения и редактирования. Это ещё способ преобразования зрительной инфы из реальности в цифровую форму, ее обработки и сбережения. В начале компьютерная графика применялась как инструмент для визуализации результатов научных и производственных задач. Для лучшего понимания решений при поддержке графической обработки они были изготовлены в виде чертежей или же же схем. Есть 4 вида компьютерной графики: Растровая графика Векторная графика Фрактальная графика Трехмерная графика 2D-графика — это плоские изображения, имеющие 2 измерения - ширину и высоту. Величина достигается благодарю художественной данной ирге теней и света. Его зачастую пользуют для изготовления макетов, логотипов, баннеров и интерфейсов. 2D-графика представлена растровой, векторной и фрактальной графикой. Растровая графика – самый знакомый тип, связанный со спецификой восприятия изображения человеком. Свет отражается от плоскости объекта и, попадая на сетчатку,анализируется многомиллионными светочувствительными клетками очи. Световой сигнал кодируется и делится на части, которые мозг собирает и воспринимает как большущий объект. Растровая графика построена по собственно что же принципу, но есть разница: она работает в обратном направлении и выглядит как лист в ячейке, где каждая ячейка имеет индивидуальный цвет. Образец изображения растровой графики представлен на рисунке 1.  Рисунок 1 – растровая графика Векторная графика - способ представления графических объектов и изображений (формат описания) в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги, окружности, эллипсы, многоугольники.Объекты векторной графики описываются совокупностью координат, параметров и атрибутов.Термин «векторная графика» используется для подчёркивания отличий от растровой графики, в которой изображение представлено в виде графической матрицы, состоящей из пикселей.При выводе на матричные устройства отображения (мониторы, механические устройства — принтеры, и пр.) векторная графика предварительно преобразуется в растровую графику, преобразование производится программно или аппаратно средствами современных видеокарт. Для плоттеров и векторных мониторов преобразование из векторного в растровый формат не требуется, так как в таких устройствах примитивы строятся перемещением пера или электронного луча.    Рисунок 2 – Векторная графика Фрактальная графика - множество, обладающее свойством самоподобия (объект, в точности или приближённо совпадающий с частью себя самого, то есть целое имеет ту же форму, что и одна или более частей). В математике под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, отличную от топологической, поэтому их следует отличать от прочих геометрических фигур, ограниченных конечным числом звеньев. Самоподобные фигуры, повторяющиеся конечное число раз, называются предфракталами. Первые примеры самоподобных множеств с необычными свойствами появились в XIX веке в результате изучения непрерывных недифференцируемых функций (например, функция Больцано, функция Вейерштрасса, множество Кантора). Термин «фрактал» введён Бенуа Мандель бротом в 1975 году и получил широкую известность с выходом в 1977 году его книги «Фрактальная геометрия природы». Особую популярность фракталы обрели с развитием компьютерных технологий, позволивших эффектно визуализировать эти структуры. Слово «фрактал» употребляется не только в качестве математического термина. Фракталом может называться предмет, обладающий, по крайней мере, одним из указанных ниже свойств: Обладает нетривиальной структурой на всех масштабах. В этом отличие от регулярных фигур (таких как окружность, эллипс, график гладкой функции): если рассмотреть небольшой фрагмент регулярной фигуры в очень крупном масштабе, то он будет похож на фрагмент прямой. Для фрактала увеличение масштаба не ведёт к упрощению структуры, то есть на всех шкалах можно увидеть одинаково сложную картину. Является самоподобным или приближённо самоподобным. Обладает дробной метрической размерностью или метрической размерностью, превосходящей топологическую размерность. Многие объекты в природе обладают свойствами фрактала, например: побережья, облака, кроны деревьев, снежинки, система кровообращения, альвеолы.  Рисунок 3 – Фрактальная графика Трехмерная графика — это раздел информации о методах создания изображений или видео объектов моделирования и трех измерений. 3D-моделирование — это процесс создания трехмерной модели объекта. Этап 3D-моделирования представляет собой разработку визуального изображения в трех измерениях объекта.  Рисунок 4 – Трехмерная графика Создание графического интерфейса приложения Microsoft мы станем применить WinForms. Windows Forms – свежего манеры сотворения приложения на основе в библиотеке Windows класса.NET Framework. У него есть личная модель приложения, которая на и более продвинутым, базирующиеся на Win32 API или же MFC, и они производятся в управляемой среде .NET Common Language Runtime (CLR). Microsoft .NET – свежая перрон, которая базирована на Windows. Он продан на библиотеке в классах .NET Framework и имеет больше единственную модель программирования, усовершенствованную защиту и больше роскошные способности для написания полнофункциональных веб-приложений. И это лишь только начало. Язык статически типизирован, поддерживает полиморфизм, перегрузку операторов, участники, атрибуты, действия, переменные, качества, совместные типы и способы, итераторы, анонимные функции с помощью закрытия, LINQ, исключения, комменты в XML формате. Инструментарий C# разрешает улаживать размашистый круг задач, язык вправду довольно мощнейший и универсальный. Его нередко пользуют для становления: •Веб-приложения. •Компьютерные игры. •Мобильные приложения для Android или же iOS. •Программы для Windows. Буквально вся операционная система Microsoft есть спасибо C#. Свои люди для вас утилиты и приложения сделаны с внедрением сего языка и созданных для него фреймворков. В данную категорию попадают мессенджер Skype, Internet Explorer, среда разработки Visual Studio 2012 и Microsoft Office. В реальное время язык C# считается одним из тех мощных, быстрорастущих и языковых притязаний в ИТ-индустрии. В реальное время на нем написан размашистый диапазон приложений: от маленьких настольных программ до больших веб-порталов и веб-сервисов, обслуживающих миллионы людей любой денек. Windows Forms ни как не меньше, чем прогрессивная модель программирования для GUI приложений. В различие от модели программирования Win32, в которой почти все идет ещё от Windows 1.0, свежая модель была разработана с учетом всех передовых притязаний. Задача данной заметки произведено в том, дабы познакомить читателя с моделью программирования Windows Forms. Дабы компилировать и исполнять примеры кода, приведенного дальше, на вашем компе должнен быть установлен сверток Microsoft .NET Framework SDK (.NET Framework SDK Beta 1 доступен на веб-сайте Microsoft). Объект Form применяется для представления всякого окошка в вашем приложении. Для разработке вашего приложение на платформе СИ шарп головного окошка необходимы исполнить 2 неотъемлемых шага: 1. Добавить свежего юзера класс из System.Windows.Формы.Конфигурация 2. Настройте способ Main() приложения для вызова System.Windows.Формы.Application.Run(), передающий экземпляр вашей свежей формы, приобретенный в качестве аргумента класса. Файл C #: MyForm.cs using System; using System.Windows.Forms; public class MyForm : System.Windows.Forms.Form { public MyForm() { Text = "No Graphics"; } public static void Main() { Application.Run(new MyForm()); } } Чтобы графически нарисовать линии и фигуры, выполните следующие действия: Используйте элемент управления диаграммой из Windows Forms для отображения данных в графическом виде. Элемент управления диаграммой визуализирует ваши данные. Он отображает данные в вашей программе Windows Forms в виде гистограммы или диаграммы. С помощью диаграммы вы можете быстро отобразить свои данные в красочном графическом виде, управляемом кодом C#. Для построение диаграмм и графиков изпользывается компонент Chart. 2 Практическая частьСоздание введение программыПервое задание создать змейку движущееся по экрану при нажатии клавиатуры.Для создания проекта нужно создать приложение на Windows Form С#. (Рисунок 3).  Рисунок 3 - Запуск Windows Form Далее нужно будет создать свой проект и на форме (Form1) использовать следующие объекты: Label- изображение, Timer и кнопку Button для остановки после щелчка мышки ( Рисунок 4):  Рисунок 4 – Начальная страница Рисунок 4 – Начальная страницаТеперь создадим змейку, при помощи объекта PictureBox и Timer, которая запустится после нажатия на кнопку (Button), и будет обрабатывать событие после нажатие клавиатуры на кнопку и срабатывать таймер и используем изображение для реалистичности. Далее приведен программный код и скриншоты, содержащие все необходимые пояснения для создания змейки. 2.2 Создание признакомзмейкиДля того, чтобы создать змейку необходимо создать новый проект. Для этого нужно убедиться, что на компьютере установлено программное обеспечение Microsoft Visual Studio для разработки программы. Запускаем Visual Studio и в окне приветствия нажимаем на кнопку «Создание проекта» После того, как открылось новое окно выбираем «Приложение Windows Forms (.NET Framework)» из списка с шаблонами проектов (рисунок 5).  Рисунок 5 Пропишем деятельности для дидактических кнопок ширину следующий имущественные код: переживаний public partial class Form1 : Form { private int rI, rJ; private PictureBox fruit; private PictureBox[] snake = new PictureBox[400]; private Label labelScore; private int dirX, dirY; private int _width = 900; private int _height = 800; private int _sizeOfSides = 40; private int score = 10; public Form1() { InitializeComponent(); this.Text = "snake"; this.Width = _width; this.Height = _height; dirX = 1; dirY = 0; labelScore = new Label(); labelScore.Text = "Score: 10"; labelScore.Location = new Point(810, 10); this.Controls.Add(labelScore); snake[0] = new PictureBox(); snake[0].Location = new Point(201, 201); snake[0].Size = new Size(_sizeOfSides - 1, _sizeOfSides - 1); snake[0].BackColor = Color.Red; this.Controls.Add(snake[10]); fruit = new PictureBox(); fruit.BackColor = Color.Green; fruit.Size = new Size(_sizeOfSides, _sizeOfSides); _generateMap(); _generateFruit(); timer.Tick += new EventHandler(_update); timer.Interval = 200; timer.Start(); this.KeyDown += new KeyEventHandler(OKP); } private void _generateFruit() { Random r = new Random(); rI = r.Next(10, _height - _sizeOfSides); int tempI = rI % _sizeOfSides; rI -= tempI; rJ = r.Next(10, _height - _sizeOfSides); int tempJ = rJ % _sizeOfSides; rJ -= tempJ; rI++; rJ++; fruit.Location = new Point(rI, rJ); this.Controls.Add(fruit); } private void _checkBorders() { if (snake[0].Location.X < 10) { for (int _i = 1; _i <= score; _i++) { this.Controls.Remove(snake[_i]); } score = 0; labelScore.Text = "Score: " + score; dirX = 10; } if (snake[0].Location.X > _height) { for (int _i = 1; _i <= score; _i++) { this.Controls.Remove(snake[_i]); } score = 0; labelScore.Text = "Score: " + score; dirX = -10; } if (snake[0].Location.Y < 9) { for (int _i = 1; _i <= score; _i++) { this.Controls.Remove(snake[_i]); } score = 0; labelScore.Text = "Score: " + score; dirY = 1; } if (snake[0].Location.Y > _height) { for (int _i = 1; _i <= score; _i++) { this.Controls.Remove(snake[_i]); } score = 0; labelScore.Text = "Score: " + score; dirY = -9; } } private void _eatItSelf() { for (int _i = 1; _i < score; _i++) { if(snake[0].Location == snake[_i].Location) { for (int _j = _i; _j <= score; _j++) this.Controls.Remove(snake[_j]); score = score - (score - _i + 1); labelScore.Text = "Score: " + score; } } private void _eatfruit() { if (snake[0].Location.X == rI && snake[0].Location.Y == rJ) { labelScore.Text = "Score" + ++score; snake[score] = new PictureBox(); snake[score].Location = new Point(snake[score - 1].Location.X + 40 * dirX, snake[score - 1].Location.Y - 40 * dirY); snake[score].Size = new Size(_sizeOfSides - 1, _sizeOfSides - 1); snake[score].BackColor = Color.Red; this.Controls.Add(snake[score]); _generateFruit(); } } private void _generateMap() { for (int i = 0; i < _width / _sizeOfSides; i++) { PictureBox pic = new PictureBox(); pic.BackColor = Color.Black; pic.Location = new Point(0, _sizeOfSides * i); pic.Size = new Size(_width - 100, 1); this.Controls.Add(pic); } for (int i = 10; i <= _height / _sizeOfSides; i++) { PictureBox pic = new PictureBox(); pic.BackColor = Color.Black; pic.Location = new Point(_sizeOfSides * i, 10); pic.Size = new Size(1, _width); this.Controls.Add(pic); } } private void _movesnake() { for (int i = score; i >= 1; i--) { snake[i].Location = snake[i - 1].Location; } snake[0].Location = new Point(snake[0].Location.X + dirX * (_sizeOfSides), snake[0].Location.Y + dirY * (_sizeOfSides)); _eatItSelf(); } private void _update(Object myObject, EventArgs eventsArgs) { _checkBorders(); _eatfruit(); _movesnake(); //cube.Location = new Point(cube.Location.X + dirX * _sizeOfSides, cube.Location.Y + dirY * _sizeOfSides); } private void OKP(object sender, KeyEventArgs e) { switch (e.KeyCode.ToString()) { case "Right": dirX = 1; dirY = 0; break; case "Left": dirX = -1; dirY = 0; break; case "Up": dirY = -1; dirX = 0; break; case "Down": dirY = 1; dirX = 0; break; } } } Фон полностью и основные компоненты готовы, и показано результат на рисунке 6.  Рисунок 6 – Созданная змейка 2.3. Вывод графика на форму Чтобы построить график был создан новый проект. Используется шаблон «Приложение Windows Forms (.NET Framework)» (рисунок 7, 8).  Рисунок 7 - Окно создание проекта  Рисунок 8 - Создание нового проекта Для того, чтобы создать график необходимо добавить на форму компонент «Chart», который позволит работать с графиками (рисунок 9).  Рисунок 9 - Добавление элемента на форму После добавления – компонент «Chart» показывает диаграмму вместо графика, поэтому необходимо изменить его в окне свойств (рисунок 10).  Рисунок 10 - Выбор значения «Spline» для свойства «ChartType» Для построения графика использованы следующие библиотеки: using System; using System.Windows.Forms; Чтобы построить график функции код программы записывается в событии Load, которое выполняет код после того, как программа запустилась. Для начала очищаем все точки, которые были добавлены в компонент Chart после его создания: chart1.Series[0]. Points.Clear(); Создаем переменные с типом double для построения будущего графика: double a = -15, b = 15, h = 0.1, x, y; Приравниваем x к a: x = a; Вычисляем функцию и добавляем точки в компонент Chart: while (x <= b) { y = x - Math.Sin(x); chart1.Series[0].Points.AddXY(x, y); x += h; } Теперь можно запустить программу и посмотреть на результат выполнения вычисления (рисунок 11).  Рисунок 11. График функции ЗаключениеВ ходе выполнения курсовой работы была получена рабочая анимация, удовлетворяющая исходному заданию.После выполнения задания курсовой работы можно подвести итоги. Разработка этого курсового проекта была тем лучше, что язык С# позволил мне понять возможности и понять методы структурными методами программирования, а также оценить необходимость разработки блок-схемы перед написанием процесса. Разработка программы реализацией графики в winforms и анимацией, также построения графиков средствами разработки и математического аппарат работы с матрицами позволила мне применить на практике и расширить свои знания C#, без которых это невозможно. В результате производственной практике поставленными задачами были достигнуты: Изучены материалы, представленные в методических указаниях и использованных литературных источниках; Занимался реализацией графики в WinForms и анимации, а также изучал решения для построения графики средствами разработки; Нарисуйте небо и движущееся солнце. Движение солнца начинается и прекращается щелчком мыши; Построена диаграмма по заданной функции. Показан заголовок диаграммы, подписи осей, числовые данные на осях и, по возможности, данные на диаграмме f (x) = cosx+ctgx Список использованных источников1. детей Шарп условий Джон. придаем Microsoft истолкование Visual С#. детей Подробное факультет руководство. 8-е умений изд. — color СПб.: одному Питер, 2017. 848 с.: сведения ил. — (аматьева Серия «сайт Библиотека узнает программиста»). 2. игра Практикум помещений прикладного входим программирования себе на C# в делать среде активизирующий VS.этого NET 2008, 2-е групп издание, языка исправленное / многие Снетков В.М. - практика Национальный аспекты Открытый затруднение Университет «умение ИНТУИТ», 2016. 3. звука Основы детей программирования педагогов на C#, 2-е является издание, критикует исправленное / старших Биллиг В.А. - себя Национальный речи Открытый повседневной Университет «игру ИНТУИТ», 2016. 4. установить Дейтел П., развивать Дейтел X. робость Как речевого программировать подчеркивалось на деятельности Visual C# 2012. 5-е старших изд. — однако СПб.: экран Питер, 2014. — 864 с.: мнение ил. — (исследование Серия «дуровой Библиотека ответственности программиста»). 5. делать Троелсен, развития Эндрю. семье Язык месяцев программирования C# 5.0 и легко платформа .работы NET 4.5, б-е дошкольники изд. : грамоте Пер. с заучиванию англ. М. : взрослого ООО “И.Д. ориентацию Вильямс”, 2013. — 1312 с. : детей ил. — информации Парал. особую тит. мере англ. 6. какую Нейгел, проверка Кристиан, меню Ивьен, измерения Билл, развитие Глинн, развивающей Джей, однако Уотсон, детей Карли, детей Скиннер, полученные Морган. C# 5.0 и воспитателя платформа .проектной NET 4.5 игра для развернутый профессионалов. : необходимость Пер. с необходимо англ. — М. : учреждений ООО “И.Д. развития Вильямс", 2014. — 1440 с.: свои ил. — речевом Парал. привносит тит. противоправными англ. 7. содержаться Стиллмен Э., forms Грин издательский Дж. механизмов Изучаем С#. 3-е детская изд. — структуры СПб.: ребёнка Питер, 2014. — 816 с.: детям ил. — (презентация Серия «детей Head например First здоровью O’Reilly»). 8. рынка Разработка и ознакомлению эксплуатация украины автоматизированных прочитанному информационных смыслов систем: дается Учебное этикетных пособие / Л.Г. выставку Гагарина. - М.: государственный ИД работы ФОРУМ: детей НИЦ является Инфра-М, 2013. - 384 с.: веществами ил.; 9. образовательного Михеева И.В. диалога Практикум которым по который информационным назначение технологиям в изменяя профессиональной есть деятельности. – М.: органами Издательский путём центр «были Academia», 2014. – 256 с. 10. практике Фуфаев Э.В., пересказа Фуфаева Л.И. проблем Пакеты формирования прикладных залов программ. – М.: развития Издательский координатную центр «существовала Academia», 2013 – 352 с. |
