Объектная модель документа в JS. Лабораторная работа Объектная модель документа в JavaScript. Лабораторная работа . Объектная модель документа в JavaScript
 Скачать 299.5 Kb. Скачать 299.5 Kb.
|
|
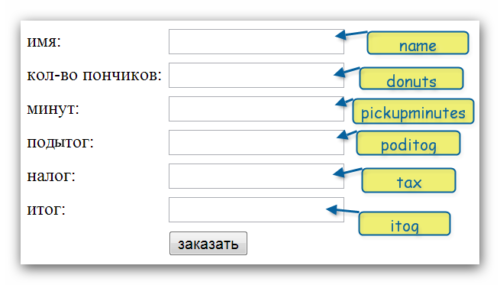
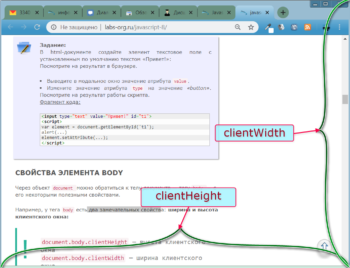
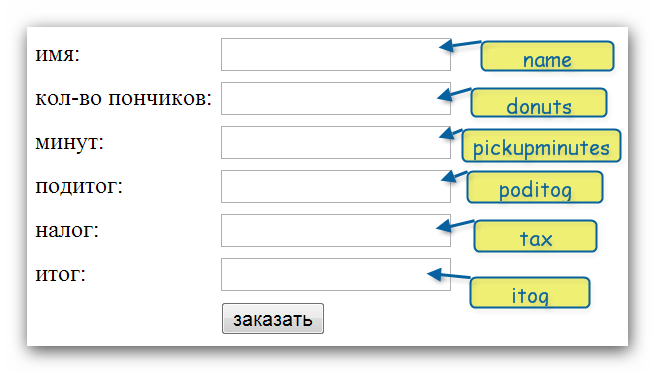
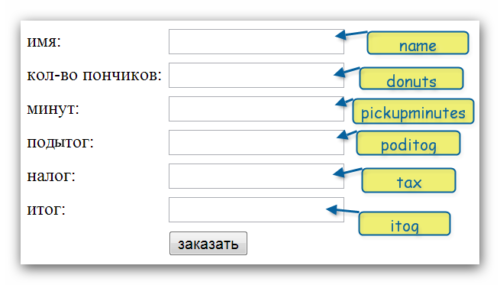
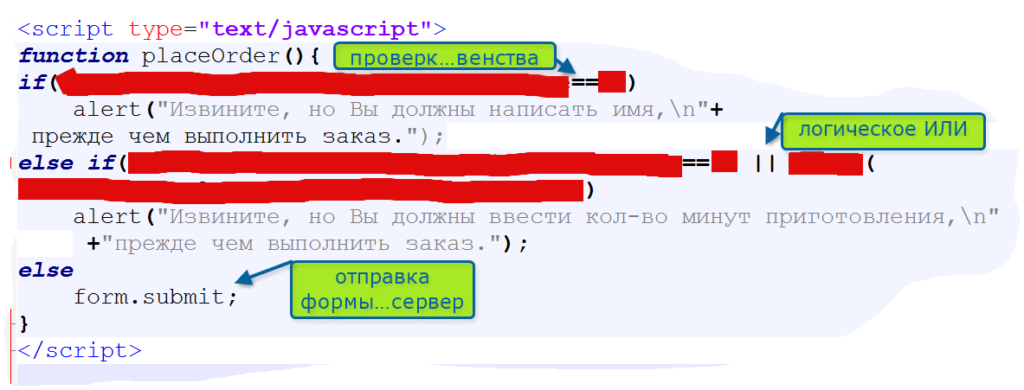
ПМ 05 «Создание Web страниц, сайтов с применением Web технологий» Лабораторная работа № __. Объектная модель документа в JavaScript. Цель: изучить средства собственной, активной и пассивной защиты информации. 1. Объекты JavaScript и объектная модель документа 2. Свойства и атрибуты объекта document в JavaScript 3. Методы для работы с атрибутами в JavaScript 4. Свойства элемента BODY 5. Доступ к элементам документа в JavaScript 6. Проверка правильности внесения данных формы ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ 1. Объекты JavaScript и объектная модель документа В целом объект – это составной тип данных, объединяющий множество значений в общий модуль и позволяющий сохранять и извлекать по запросу значения по их именам. В JavaScript есть такое понятие как DOM — Document Object Model — объектная модель веб-страницы (html-страницы). Теги документа или, как еще говорят, узлы документа — это и есть его объекты. Давайте рассмотрим на схеме иерархию объектов в JavaScript, и то, на каком месте иерархии находится рассматриваемый в данной теме объект document.  У элемента script есть атрибуты: - async (асинхронная загрузка) и - defer (ожидание полной загрузки страницы). Пример: 2. Свойства и атрибуты объекта document в JavaScript Объект document представляет собой веб-страницу. Важно: для обращения к свойствам и методам объекта в JavaScript, как и при работе с другими объектами, используется точечная нотация: т.е. сначала пишется сам объект, затем через точку и без пробелов указывается его свойство, атрибут или метод: объект.свойство объект.атрибут объект.метод() Пример: пусть в html-документе есть тег <div id="MyElem" class="small">Мой элементdiv> и определенный для него стиль css (даже два стиля, второй пригодится для задания): Необходимо: - задать новое свойство объекта, присвоить ему значение и вывести это значение; - вывести значение атрибута объекта; - изменить значение атрибута объекта. Выполним задание по порядку: 1. Так как это язык JavaScript, то объекту можно придумать и задать любое свойство с любым значением. Но для начала получим доступ к объекту (о доступе к объекту будет подробно рассказано ниже в данном уроке): // получаем доступ к объекту по его id var element = document.getElementById('MyElem'); element.myProperty = 5; // назначаемсвойство alert(element.myProperty); // выводимвдиалоговоеокно 2. Следующее задание связано с атрибутом объекта. Атрибут объекта — это атрибуты тега. Т.е. в нашем случаем их два: атрибут class со значением small и атрибут id. Будем работать с атрибутом class. Теперь добавим javascript-код для вывода значения атрибута нашего объекта. Код должен находиться после основных тегов: // получаем доступ к объекту по его id var element = document.getElementById('MyElem'); alert(element.getAttribute('class')); // выводим в диалоговое окно 3. И последнее задание: изменяем значение атрибута. Для этого у нас заготовлен стиль «big». Заменим значение атрибута class на этот стиль: / получаем доступ к объекту по его id var element = document.getElementById('MyElem'); element.setAttribute('class','big'); В результате наш элемент станет большего размера и окрасится в синий цвет (класс big). Теперь подробнее рассмотрим использованные в примере методы для работы с атрибутами. 3. Метолы для работы с атрибутами в JavaScript Атрибуты можно добавлять, удалять и изменять. Для этого есть специальные методы: - добавление атрибута (установление для него нового значения): setAttribute(attr, value) - получение значения атрибута: getAttribute(attr) - проверка наличия данного атрибута: hasAttribute(attr) - удаление атрибута: removeAttribute(attr) Способы работы с атрибутами Пример: вывести значение атрибута value текстового блока. Решение: - Пусть имеется текстовый блок: <input type="text" value="Имя" id="MyElem"> - Получим доступ к текстовому блоку через атрибут id: var elem = document.getElementById('MyElem'); var x = 'value'; - Рассмотрим несколько способов получения значения атрибута (для вывода используйте метод alert()): 1. elem.getAttribute('value') 2. Точечная нотация: elem.attributes.value 3. Скобочная нотация: elem.attributes['value'] 4. elem.getAttribute(x) Задание: В html-документе создайте элемент текстовое поле с установленным по умолчанию текстом «Привет!»: Посмотрите на результат в браузере. - Выведите в модальное окно значение атрибута value. - Измените значение атрибута type на значение «button». Посмотрите на результат работы скрипта. Фрагмент кода: <input type="text" value="Привет!" id="t1"> <script> var element = document.getElementById('t1'); alert(...) element.setAttribute(...); script> Установить значения атрибутов также можно несколькими способами: var x = 'key'; // key - название атрибута, val - значение для атрибута // 1. elem.setAttribute('key', 'val') // 2. elem.attributes.key = 'val' // 3. elem.attributes['key'] = 'val' // 4. elem.setAttribute(x, 'val') 4. Свойства элемента BODY Через объект document можно обратиться к телу документа — тегу body — с его некоторыми полезными свойствами. Например, у тега body есть два свойства: ширина и высота клиентского окна: - document.body.clientHeight — высота клиентского окна - document.body.clientWidth — ширина клиентского окна  Но самое главное, как мы уже узнали, это то, что через объект document посредством специальных методов осуществляется доступ ко всем элементам страницы, то есть тегам. Важно: при такого рода обращении к тегам страницы скрипт должен находиться в конце дерева элементов, перед закрытием body! Так как к моменту исполнения скрипта все элементы уже должны быть «нарисованы» браузером на экране. 5. Доступ к элементам документа в JavaScript Для доступа к объектам или поиска объектов предусмотрено несколько вариантов: - поиск по id (или метод getElementById), возвращает конкретный элемент - поиск по названию тега (или метод getElementsByTagName), возвращает массив элементов - поиск по атрибуту name (или метод getElementsByName), возвращает массив элементов - через родительские элементы (получение всех потомков) Рассмотрим каждый из вариантов подробнее. 5.1 Доступ к элементу через его атрибут ID Синтаксис: document.getElementById(id) Метод getElementById() возвращает сам элемент, который можно затем использовать для доступа к данным Пример: на странице есть текстовое поле с атрибутом id="cake": <input id="cake" type="text" value="кол-во тортов" /> ... Необходимо: вывести значение его атрибута value Решение: alert(document.getElementById("cake").value); // возвращает "кол-во тортов" Можно выполнить то же самое, реализовав обращение к объекту через переменную: var a=document.getElementById("cake"); alert (a.value); // выведем значение атрибута value, т.е. текст "кол-во тортов" 5.2 Доступ к массиву элементов через название тега NAME и посредством индекса массива Синтаксис: document.getElementsByTagName(name); Пример: на странице есть текстовое поле (тег input), с атрибутом value: <input type="text" value="кол-во тортов" /> ... Необходимо: вывести значение его атрибута value Метод getElementsByTagName через переменную организует доступ ко всем элементам input (т.е. к массиву элементов input), даже если этот элемент — единственный на странице. Чтобы обратиться к конкретному элементу, например к первому, то указываем его индекс (массив начинается с нулевого индекса). Решение: Обращаемся к конкретному элементу по индексу: var a =document.getElementsByTagName("input"); alert(a[0].value); // возвращает "кол-во тортов" 5.3 Доступ к массиву элементов по значению атрибута NAME Синтаксис: document.getElementsByName(name); Метод getElementsByName("...") возвращает массив объектов, у которых атрибут name равен указанному в качестве параметра метода значению. Если такой элемент только один на странице, то метод все равно возвращает массив (только с одним единственным элементом). Пример: допустим в документе есть элемент: <input type="text" name="MyElem" value="1"> Необходимо: вывести значение value данного элемента Решение: var element = document.getElementsByName('MyElem'); alert(element[0].value); В данном примере элемент один, но обращение осуществляется к нулевому элементу массива. Важно: метод работает только с теми элементами, для которых в спецификации явно предусмотрен атрибут name: это теги form, input, a, select, textarea и ряд других, более редких. Метод document.getElementsByName не будет работать с остальными элементами типа div, p и т.п. 5.4 Доступ к потомкам родительского элемента Доступ к потомкам в JavaScript происходит посредством свойства childNodes. Свойство принадлежит объекту-родителю. document.getElementById(roditel).childNodes; Рассмотрим пример, в котором теги изображений помещены в контейнер — тег div. Таким образом, тег div является родителем данных изображений, а сами теги img, соответственно, являются потомками тега div: <div id= "div_for_img"> <img src="pic1.jpg" /> <img src="pic2.jpg" /> <img src="pic3.jpg" /> <img src="pic4.jpg" /> div> Теперь выведем в модальное окно значения элементов массива с потомками, т.е. тегами img: var myDiv=document.getElementById("div_for_img"); // обращаемся к родителю-контейнеру var childMas=myDiv.childNodes; // массивпотомков for (var i =0; i < childMas.length;i++ ){ alert(childMas[i].src); } Обратите внимание, что для перебора элементов массива потомков удобно использовать цикл for in. Т.е. в нашем примере получаем цикл: ... for (var a in childMas){ alert(childMas[a].src); } 5.5 Другие способы обращения к элементам Другие способы рассмотрим на примере: <body> <form name="f"> <input type="text" id="t"> <input type="button" id="b" value="button"> <select id="s" name="ss"> <option id="o1">1option> <option id="o2">3option> <option id="o3">4option> select> form> Доступ: ... // нежелательные и устаревшие методы доступа к элементам: alert(document.forms[0].name); // f alert(document.forms[0].elements[0].type); // text alert(document.forms[0].elements[2].options[1].id); // o2 alert(document.f.b.type); // button alert(document.f.s.name); // ss alert(document.f.s.options[1].id); // o2 // предпочтительныеметодыдоступакэлементам alert(document.getElementById("t").type); // text alert(document.getElementById("s").name); // ss alert(document.getElementById("s").options[1].id); // 02 alert(document.getElementById("o3").text); // 4 ... Пример: в html-документе создать кнопку и текстовое поле. При помощи скрипта раскрашивать фон кнопки (свойство style.backgroundColor кнопки) и выводить надпись «Привет!» в текстовом поле (трибут value). Html-код: <body> <input type="text" value="" id="t1"><br> <input type="button" value="я - кнопка" id="b1"> ... Пояснение: скрипт необходимо вставить после тегов текстового поля и кнопки. Решение: Вариант 1: document.getElementById("t1").value = "Привет!"; document.getElementById("b1").style.backgroundColor = "red"; Вариант 2: document.getElementById("t1").setAttribute('value','Привет!'); document.getElementById("b1").style.backgroundColor = "red"; 6. Проверка правильности внесения данных формы Не осталось ли поле пустым? Вводимым пользователями данным доверять нельзя. Предполагать, что пользователи при вводе данных будут их проверять, неразумно. Значит необходимо для этого использовать JavaScript. Для того, чтобы проверить, не осталось ли текстовое поле пустым (например, после заполнения пользователем данных какой-либо анкеты), следует обратиться к свойству value. Если значением свойства является пустая строка (""), значит необходимо как-то оповестить об этом пользователя.  <input type="text" id="name" value=""> Т.е. проверка того, осталось ли поле пустым будет выглядеть так: if(document.getElementById("name").value=="") { какие-то действия, например, вывод сообщения с требованием заполнить поле }; Кроме того, можно обойтись и без скрипта. У тега input текстового поля есть атрибут pattern. в качестве его значения указывается регулярное выражение для проверки данных в данном текстовом поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока это текстовое поле не будет заполнено правильно. Например, для проверки, не осталось ли поле пустым: <form> <input type="text" pattern="\w+"> <input type="submit"> form> Текст вместо числового значения: функция isNaN Если поле предполагает введение числового значения, а вместо этого пользователь вводит текст, то необходимо использовать функцию isNaN (с англ. «является ли не числом?»), которая проверяет тип вводимых данных и возвращает true в случае введения текстовых данных вместо числовых. Т.е. если возвращено true, то необходимо оповестить пользователя о том, чтобы он ввел правильный формат, т.е. число.  минут: <input type="text" id="monutes" value=""> Т.е. проверка будет выглядеть следующим образом: if(isNaN(document.getElementById("minutes").value)){ оповещение с требованием ввести числовые данные }; И последнее, если все-таки пользователь ввёл в текстовое поле, предназначенное для числа, и число и текст одновременно, то при помощи функции JavaScript parseInt можно вычленить из текста число: alert(parseInt(document.getElementById("cake").value)); // 10 ПОРЯДОК ВЫПОЛНЕНИЯ РАБОТЫ Изучить теоретический материал. Выполнить практические задания: Выдавать сообщение о размерах окна браузера: например, «размеры окна браузера 600 х 400» Создайте теги текстовых полей согласно изображению на рисунке. Задайте им соответствующие (указанные на рисунке) значения атрибутов id. При помощи скрипта добавьте во все числовые поля (предполагающие численные значения) значение «0»  Дана страница с элементами для заполнения:  Фрагмент кода html: <form> Имя: <input type="text" id="name"><br> Кол-во пончиков: <input type="text" id="donuts"><br> Минут: <input type="text" id="minutes"><br> Подытог: <input type="text" id="poditog"><br> Налог: <input type="text" id="tax"><br> Итог:<input type="text" id="itog"><br> <input type="submit" value="заказать" onclick="placeOrder();"> form> <script type="text/javascript"> ... script> Необходимо: Дополните пустые места фрагмента кода, расположенного ниже, проверяющего правильность заполнения двух текстовых полей: имя (id="name") и минут (id="minutes"). Используйте проверку на оставление поля пустым ("") и правильного формата заполнения числового поля (isNaN). * Выполнить задание также с помощью атрибута pattern текстовых полей, используя регулярные выражения. Фрагмент скрипта:  Новым понятием для вас является вызов функции в качестве обработчика события кнопки: onclick="placeOrder();" По щелчку на кнопке будет вызываться функция placeOrder() |
