МУ 08.02. Лабораторная работа 1 освоение интерфейса векторного редактора. Создание простейших изображений
 Скачать 5.82 Mb. Скачать 5.82 Mb.
|
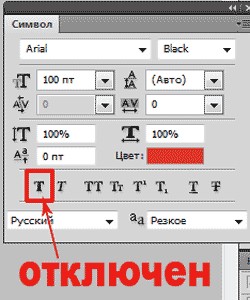
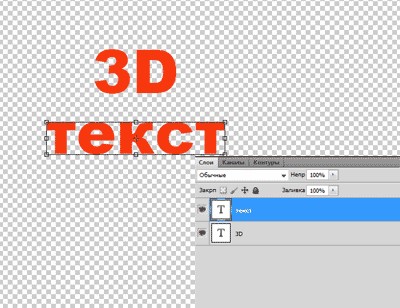
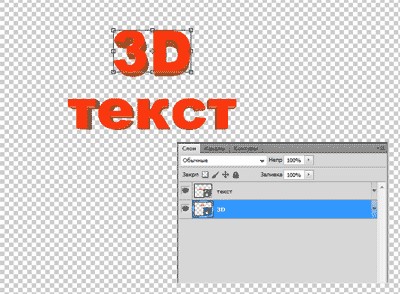
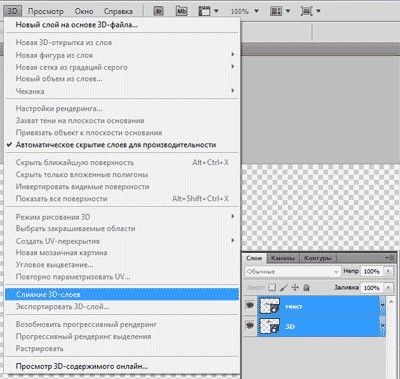
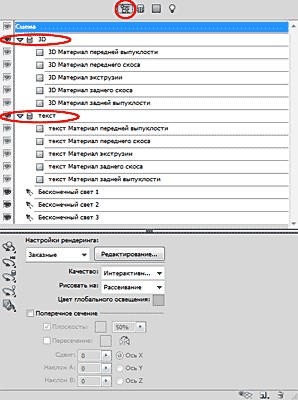
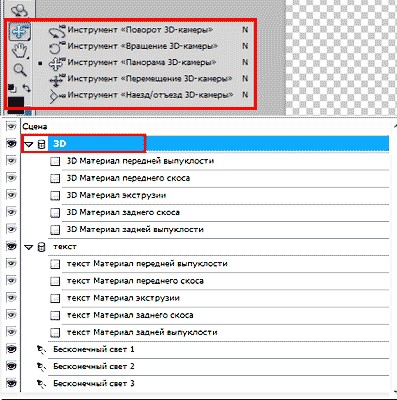
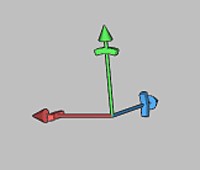
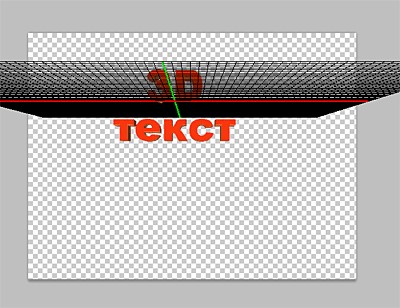
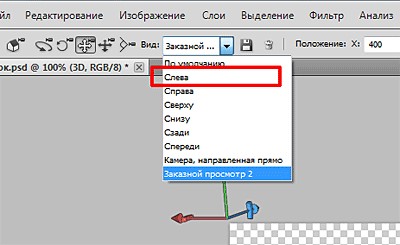
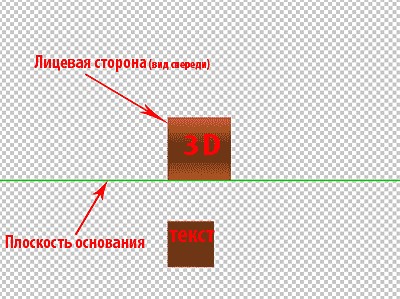
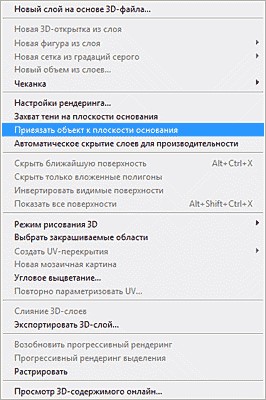
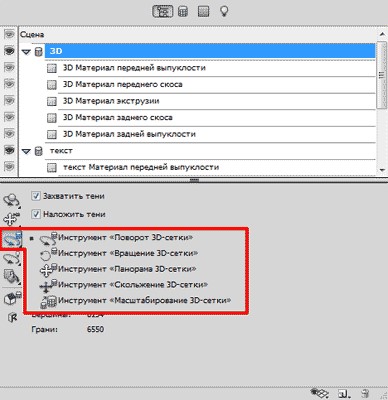
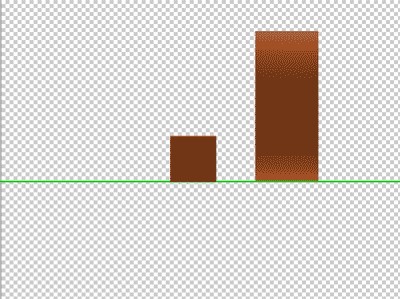
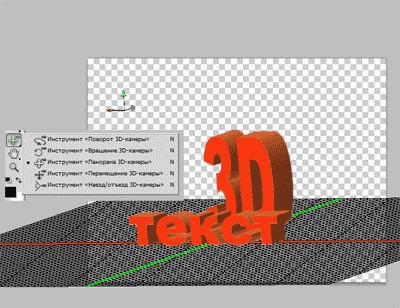
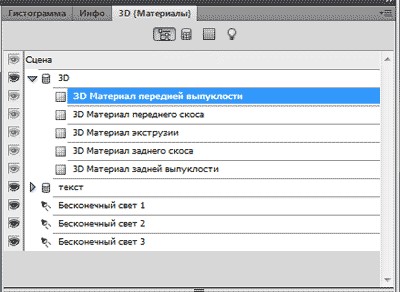
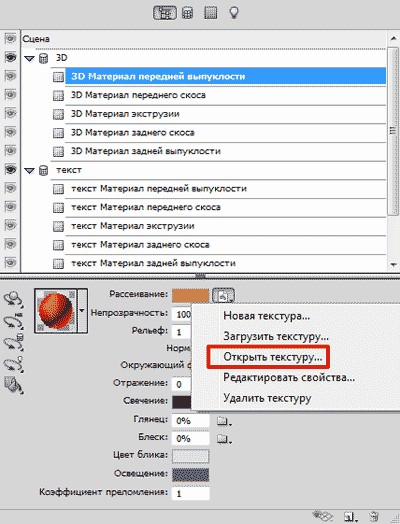
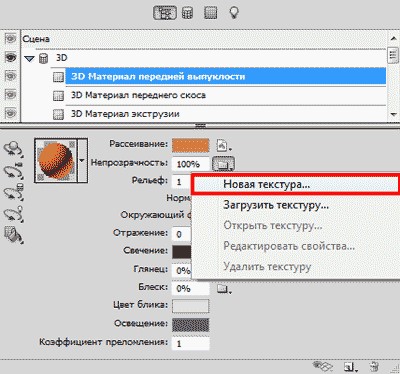
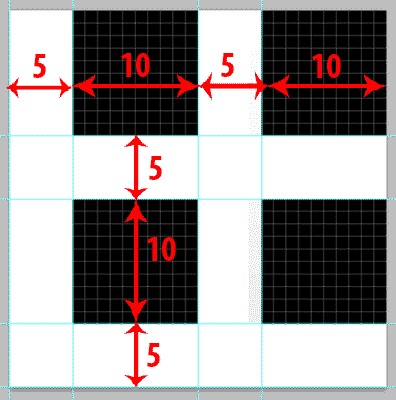
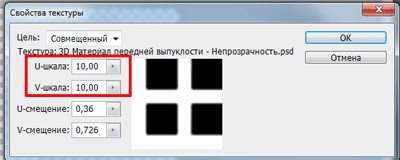
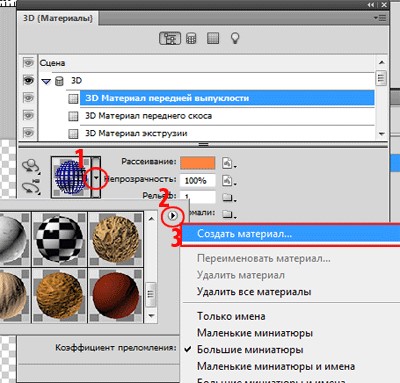
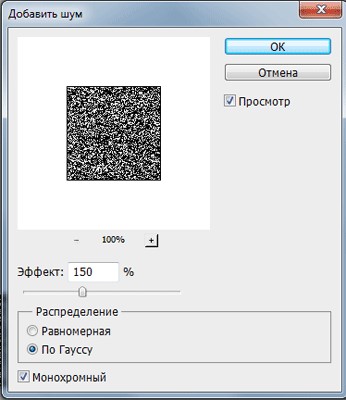
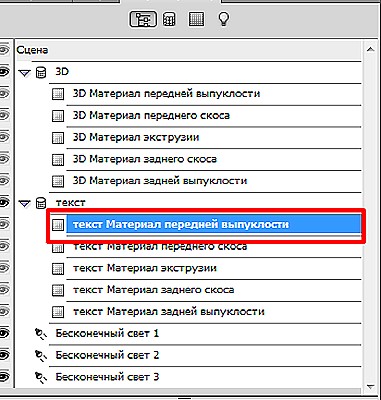
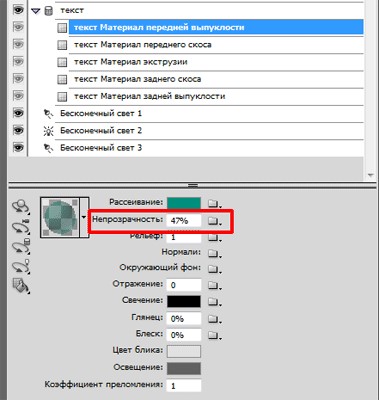
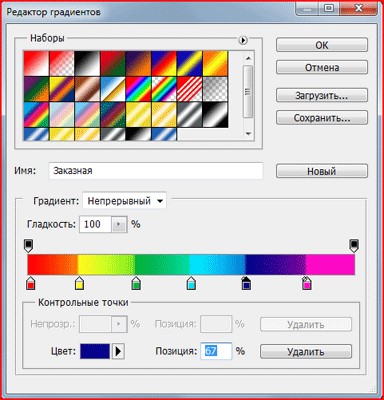
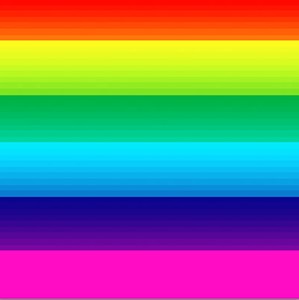
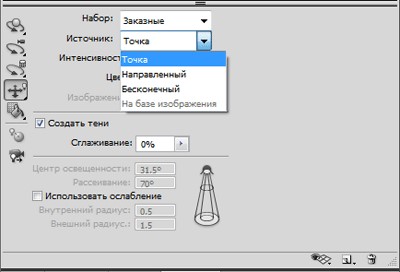
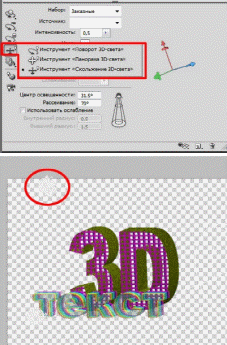
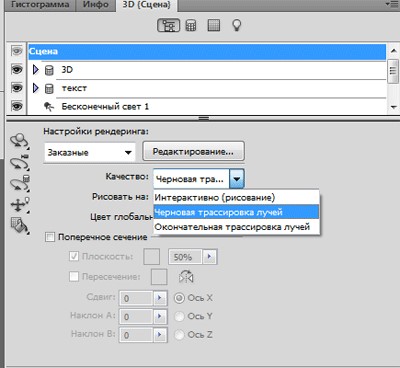
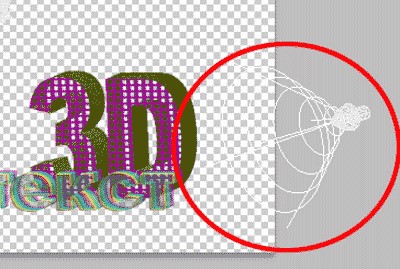
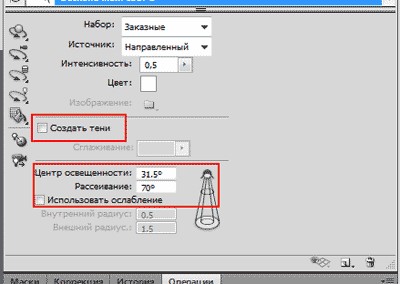
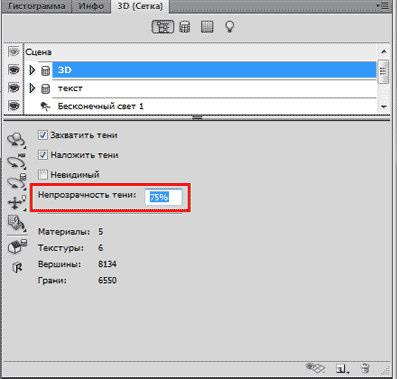
ЛАБОРАТОРНАЯ РАБОТА № 22 «СОЗДАНИЕ КОЛЛАЖЕЙ. ФОТОМОНТАЖ»Цели: получение знаний, приобретение навыков и умений при создании коллажей, фотомонтажа, развитие творческих способностей, воспитание ответственности, трудолюбия, аккуратности, интереса к профессии. Теоретические вопросы 1. Что такое коллаж? Какие инструменты используются для создания коллаж? Что такое фотомонтаж? Задание 1. Создайте коллаж на произвольную тему, например, коллаж из фотографий членов вашей семьи или коллаж с изображениями вашего домашнего животного. Задание 2. Сделайте фотомонтаж своей фотографии в сказочной тематике. Пример представлен ниже.  Задание 3. Оформите отчет. ЛАБОРАТОРНАЯ РАБОТА № 23 «КОРРЕКТИРОВКА ЦИФРОВЫХ ФОТОГРАФИЙ»Цели: получение знаний, приобретение навыков и умений в работе по корректировке цифровых фотографий, развитие творческих способностей. Теоретические вопросыПринципы корректировки фотографий. Что такое «баланс белого», как он настраивается в Adobe Photoshop? Какие еще варианты коррекции цвета вы можете назвать? Как провести автоматическую коррекцию светотеней и цвета? Задание 1. Настройте баланс белого у фотографии слева так, чтобы она выглядела, как изображено справа.  Задание 2. Какие параметры цветокоррекции нужно использовать для получения следующих результатов?  Задание 3. Какие параметры цветокоррекции нужно использовать для получения следующих результатов?  Задание 4. Проведите цветокоррекцию картинки, чтобы получился результат, изображенный ниже. До После Задание 5. Оформите отчет. ЛАБОРАТОРНАЯ РАБОТА № 24 «СОЗДАНИЕ ТЕКСТОВЫХ ОБЪЕКТОВ. ТЕКСТОВЫЕ ЭФФЕКТЫ. ТЕКСТОВЫЙ ДИЗАЙН»Цели: получение знаний, приобретение навыков и умений в работе по созданию текстовых объектов, текстовых эффектов, текстового дизайна. Теоретические вопросы Инструмент "Текст" в Adobe Photoshop. Его возможности. Какие возможности форматирование текста представлены в Adobe Photoshop? Как ввести текст по заданному контуру? Как перемещать или отражать текст по заданному контуру? Какие текстовые эффекты можно применять в Adobe Photoshop? Задание 1. Создайте следующую надпись, выполнив последовательно следующие действия.  Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер 100пт. Цвет не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.  Напишите 3D. На новом слое напишите ТЕКСТ.  Теперь создадим 3D-объекты. Для этого перейдите в меню 3D и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки. Ничего не изменяя, нажмите ОК. Повторите этот шаг и для следующего слоя.  Теперь в проекте есть два 3D-слоя, которые нужно объединить. Есть два способа это сделать: как при слиянии обычных слоев, нажать сочетание Сtrl + Shift + E (объединить видимые). Но этот метод не всегда подходит при работе с 3D, так как, если у вас будет хоть один растровый слой, то и 3D растрируются; более подходящий способ – выделить оба слоя в палитре слоев и, перейдя в меню 3D, дать команду Слияние 3D-слоев.  Теперь в палитре слоев есть только один 3D-слой. С ним и нужно будем работать. Откройте Окно-3D. В этом окне 3D-объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3D и сетка ТЕКСТ.  Активируйте сетку 3D (кликнув по ней), возьмите любой инструмент управления 3D-камерой.  Должны появиться оси управления 3D. Если нет, то нужно их включить (Просмотр-показать – Оси 3D).  Включите показ 3D-плоскость основания: Просмотр-показать – 3D-плоскость основания. Теперь рабочее пространство выглядит так.  При активном инструменте из группы управление 3D-камерой. Примечание. Очень важно знать: использовать нужно именно управление 3D-камерой. Так как в дальнейшем нужно будет применить захват тени на основание, то управление поворотом самого объекта может привести к тому, что объект оторвется от основания и тень будет неправильная. Откройте выпадающее окно Вид, и переключите на вид Слева.  Рабочее пространство изменилось: зеленая полоса – это плоскость основания, на которой должен стоять 3D-объект.  Нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду Привязать объект к плоскости основания.  Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости, а 3D поднялся вверх. В этом шаге изменим наш объект, используя инструменты управление сетками чеканки.  При активной сетке 3D возьмите инструмент «Скольжение 3-D сетки» и сместите сетку 3D немного вправо. Используя прямоугольник на оси Z, увеличьте размер сетки 3D в 2–2,5 раза.  Примечание. Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22. Теперь используя наконечник на оси Z (синяя ось), сдвиньте этот объект вниз, так чтобы он встал на плоскость основания.  Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще, так как не нужно постоянно переключать инструменты), попробуйте установить обзор под таким углом, как на рисунке, или так, как вам понравится, в данном случае это не главное.  Вновь взяв инструменты управление сетками чеканки и используя прямоугольник оси Х (красная ось), можете намного расширить буквы 3D. В этом шаге начнем создавать текстуру в виде сетки. Активируйте сетку 3D-Материал передней выпуклости.  Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду Открыть текстуру.  Текстура откроется как отдельный документ, в котором увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить. Залейте весь слой таким цветом, каким хотите сделать сетку (в этом примере выбрано #880088). Закройте этот документ, согласитесь на сохранение изменений. Примечание. Вы можете во время создания текстуры, наблюдать за изменениями вашего 3D- объекта, для этого можно упорядочить окна и переключаться между ними. Измените размер этого документа до 100 пик на 100 пик. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду Новая текстура…  Примечание. 3D-объект – это, по сути, смарт-объект, хранящий в себе несколько PSD- документов. Каждая текстура в 3D-объекте – это PSD-документ. Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение 72.Цвет прозрачный. Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значок рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду Открыть текстуру. Примечание. Создавая текстуру прозрачности, нужно знать, что черное – 100 % прозрачное, белое – 100 % непрозрачное. Оттенками серого можно регулировать прозрачность. В открывшемся окне создайте вот такую фигуру с размерами, указанными на рисунке (размеры указаны в пикселях).  Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3D изменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто. Снова клик на значке текстуры прозрачности, и выберите пункт Редактировать свойства… В открывшемся окне измените показания U-шкалы и V-шкалы на 10. Примечание. Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U-шкалы и V-шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку и остановитесь на своем варианте.  Текстура для передней стороны готова. Сохраните её. Задайте любое имя этой текстуре (к примеру, Сетка). В дальнейшем, если она понадобится, вам достаточно будет её просто применить. Активируйте 3D-материал задней выпуклости и примените к нему ваш сохраненный материал.  Этот шаг – повторение предыдущих, в нем изменим 3D-материал экструзии. Для примера сделаем его немного шершавым. Активируйте сетку 3D-материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага № 9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150 %. Равномерный. Монохром.  Примечание. При создании текстуры рельефа важен размер документа. Если текстура будет маленькой, то она размажется по фигуре. Для нормальной мелкой шершавости при таком размере 3D-объекта нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а нужно стараться этого избегать. Редактирование свойств текстуры, как в шаге № 9, и увеличение значений U и V шкалы до максимального значения даст нужный эффект. Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге № 10 этого урока. В этом шаге будем обрабатывать сетку «ТЕКСТ». Активируйте сетку ТЕКСТ-Материал передней выпуклости.  Удалите текстуру рассеивания. Подберите цвет и понизьте непрозрачность процентов до 45– 55.  Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеивания с размерами 50*50 пикселей и откройте её. Создайте градиент примерно такой, как на изображении.  Подсказка: сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. Залейте слой текстуры получившимся градиентом. Тип: Линейный. Протяните его сверху вниз.  Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы примерно до 2, так, чтобы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75–85. Активируйте сетку ТЕКСТ-материал задней выпуклости. Удалите материал рассеивания и понизьте непрозрачность до 0 %. Осталось создать тени. Именно для того, что бы Adobe Photoshop сам построил правильные тени, изначально был установлен обзор с помощью 3D-камер, а не управления объектом. В меню 3D включите Захват тени на плоскости основания. В меню Просмотр включите Показать 3D-свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».  Используя инструменты управления 3D-светом и ось Элементы оси управления, передвиньте источник света так, как показано на рисунке, либо так, как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5–2,0. Это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию белый либо добавить тот оттенок, который будет соответствовать вашему фону.  Можно вернуться к сетке сцены, включить черновую трассировку лучей и посмотреть, как ложится тень.  Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так, чтобы он был направлен на те участки, которые нужно осветить.  Установите Центр освещенности 31–35 %, Рассеивание 65–75 %. И так как нам не нужно, чтобы тень от этого источника перебивала ту, которую мы хотим сделать, снимите галочку с пункта Создать тень.  Вернитесь к сетке сцены и переключите качество на Окончательная трассировка лучей. Не кликайте мышкой и ничего не делайте в программе, пока идет трассировка (это может занять продолжительное время). Если вам кажется, что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится. 3D-текст готов. Осталось добавить фон (какой фон, вы для себя решите сами) и показать еще один нюанс. Вы знаете, что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром будут сильно отличаться своей плотностью. Поэтому если нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки, и изменить непрозрачность тени.  После этого снова запустите трассировку. Задание 2. Создайте следующую надпись.  Задание 3. Создайте следующую надпись.  Задание 4. Оформите отчет. |
