Лабораторная работа №03. Лабораторная работа 3 Фреймы. Формы ввода данных Теоретические сведения Фреймы
 Скачать 1.43 Mb. Скачать 1.43 Mb.
|
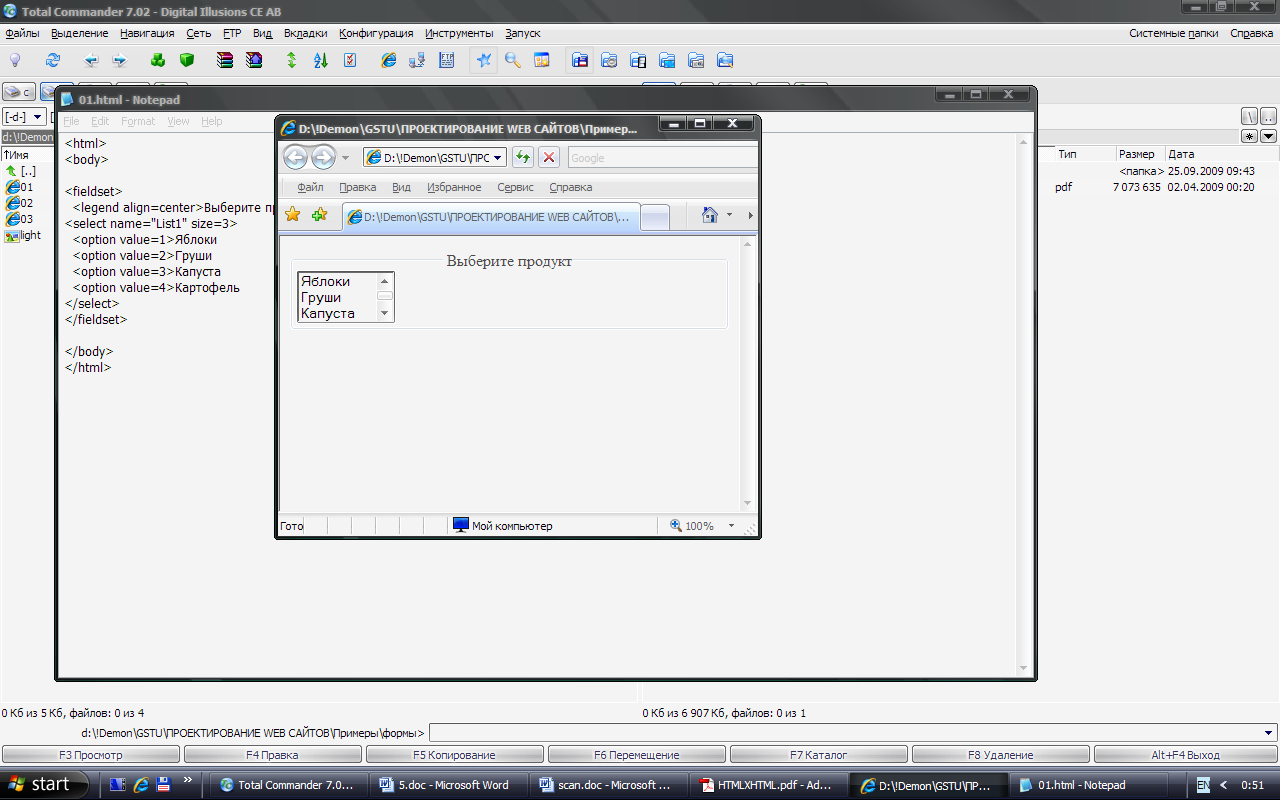
 2.6 Теги и Для создания выделенного рамкой блока элементов пользовательского интерфейса служит контейнерный тег < fieldset >. В нем может находиться контейнерный тег <legend >, содержимое которого отображается в верхней части блока. Тег < fieldset > не имеет атрибутов. Тег < legend > имеет атрибуты: align — горизонтальное выравнивание содержимого (left, right, center); accesskey — определяет клавишу быстрого доступа к первому элементу пользовательского интерфейса; tabindex — целое число, определяющее порядок перехода с помощью клавиши <Тав> к первому элементу пользовательского интерфейса. Установить размеры блока по своему усмотрению можно с помощью таблиц стилей. Пример:  Обычно элементы пользовательского интерфейса сопровождаются поясняющими надписями. Это можно сделать, расположив текст надписи или с помощью тега < label > задающего расположение надписи рядом с элементом. Например: Ваше имя <INPUT NAME=Name SIZE=35> <br> <label>Введите имя  Практическое заданиеЗадание 1.На рабочем диске создать папку «Laba03». В блокноте (или аналогичном текстовом редакторе – «Notepad++» (см. папка «Дополнительный SOFT»)), создать WEB сайт заданного содержания. Структура сайта задается фреймами и таблицами (рисунок 1.).
Рисунок 1. ‑ Структура сайта Содержимое фреймов (рисунок 2.).
Сайт должен содержать : Логотип – картинка; Заголовок – текст по смыслу формы; Панель навигации – для ссылок на внутренние страницы сайта; Главная – описание назначения формы ввода данных; О Авторе – информация о авторе сайте, фото, контактная информация; Форма ввода данных – форма для ввода данных в зависимости от варианта (таблица 1.), и содержать не менее 3 – различных элементов ввода данных, кнопки «отправить» и «очистить»; Информационная панель – краткая информация описательного характера для каждого поля формы. Ссылка располагается рядом с каждым информационным полем и открывается в фрейме №5. Дополнительные требования к оформлению страниц: Дизайн продумать самостоятельно. Сайт должен содержать разнообразные элементы форматирования, изображения, шрифты и т.д.; Ширина, высота всех фреймов задается жестко. Возможно изменение высоты только для 5 фрейма; Метод передачи – GET, метод кодирования данных – application/x-www-form-urlencoded. Требования к оформлению отчета: Полученный сайт продемонстрировать преподавателю и только после этого оформлять отчет. В отчете привести скриншоты главной страницы и страницы формы, а также привести их html код и код страницы задающей структуры фреймов. Описать пояснения к фрагментам кода задающим структуру фреймов и форму ввода данных. Привести пример строки запроса на сервер. Пример описания кода для фреймов: - код задает 2 фрейма, первый с высотой 55px второй все оставшееся место экрана. Первый фрейм ссылается на страницу head.html, граница фрейма – не изменяемая. Во второй фрейм вставлен фрейм с двумя колонками, шириной 25% от ширины экрана, и оставшимся свободным местом. Первый фрейм ссылается на страницу menu.html, граница фрейма – не изменяемая. Второму фрейму задано имя name="main">, ссылается на страницу frame_1.htm. Таблица 1. – Варианты макетов страниц
Вопросы к защитеНазначение фреймов. Задание структуры фреймов. задание внешнего вида фреймов. Формы. Назначение. Задание формы. Определение элементов управления формы — тег . Задание кнопок. Задание списков. Здание текстовых областей. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
