Программирование. Лабораторная работа 9 Возможности программы gimp для Webдизайна. Часть 1 Кнопки
 Скачать 401.24 Kb. Скачать 401.24 Kb.
|
|
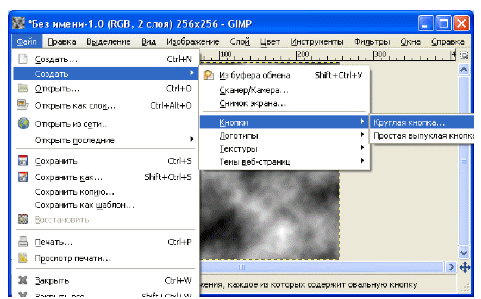
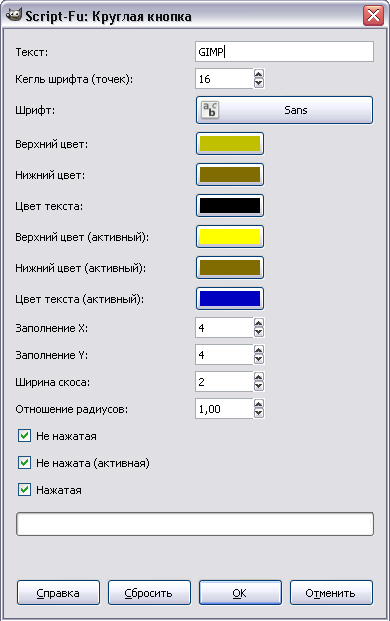
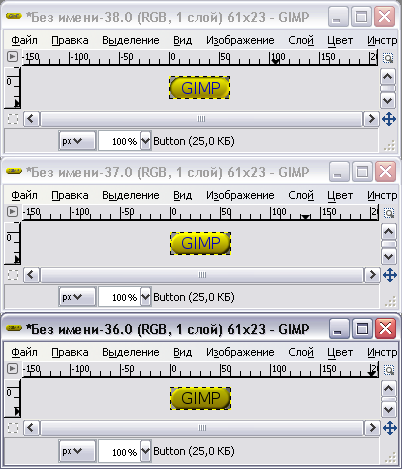
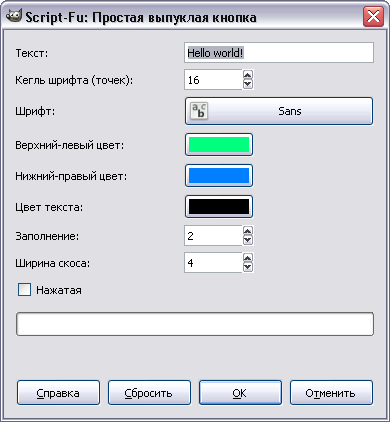
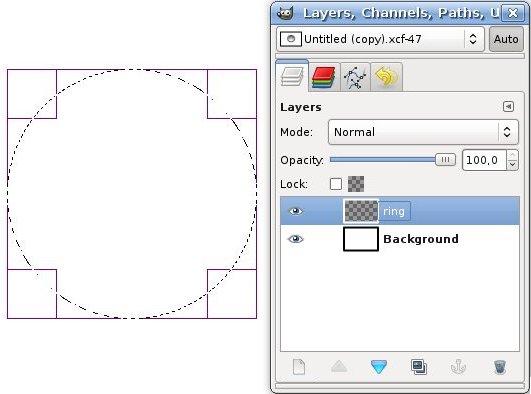
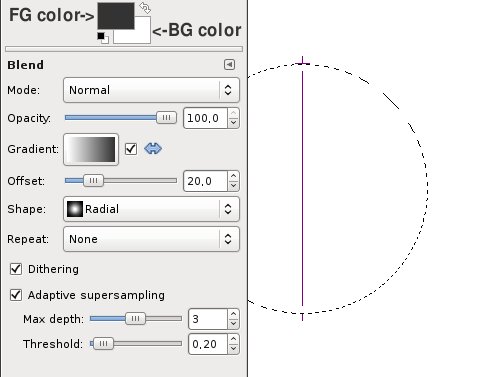
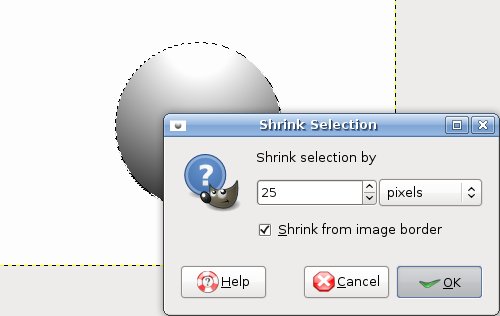
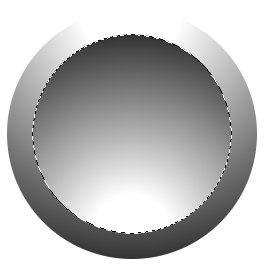
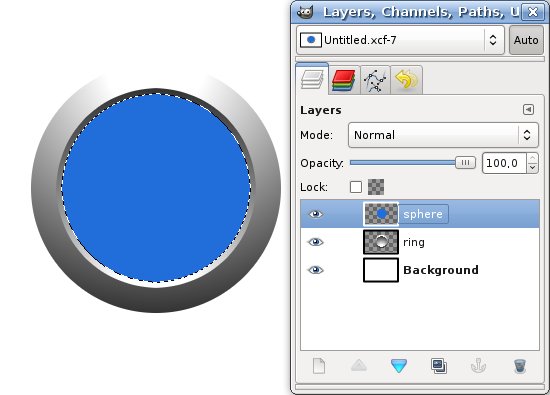
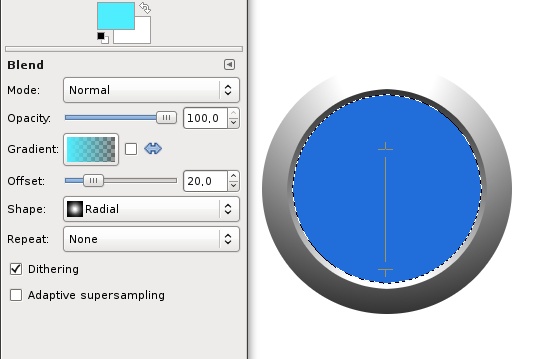
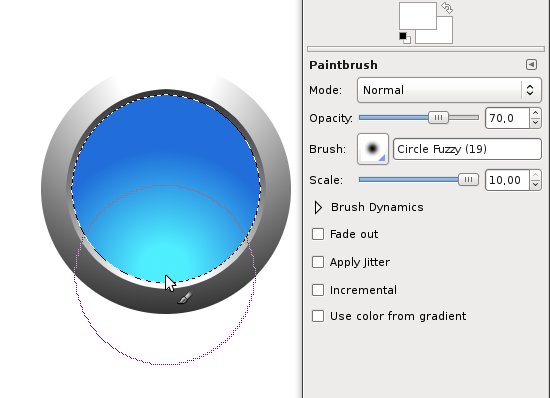
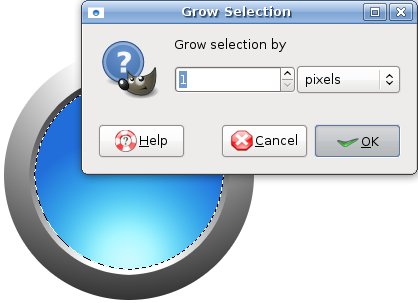
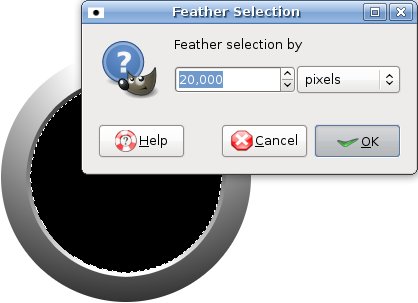
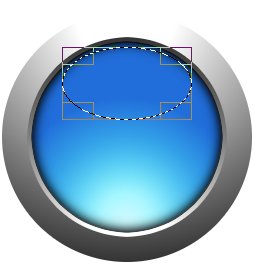
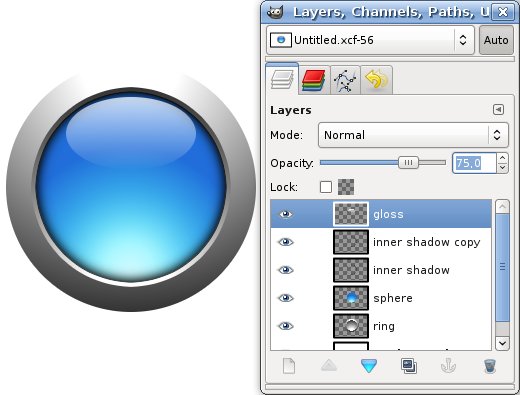
Лабораторная работа № 9 Возможности программы GIMP для Web-дизайна. Часть 1 Кнопки Цель работы: Получить практические навыки работы с графическим редактором GIMP. Теоретические сведения Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса. Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины – способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, – ознакомление со свойствами продукта, сравнение его с другими товарами. Рассмотрим разнообразные эффекты, применяемые в Web-дизайне. Кнопки Разрабатывая какой-нибудь сайт, прежде всего, нужно решить вопрос навигации. Неудобная навигация вряд ли повысит рейтинг вашего сайта. Важнейшим элементом навигации являются кнопки. С помощью GIMP можно создавать несколько видов кнопок, причем в разных состояниях: нажатая, не нажатая, активная. Это можно сделать с помощью меню Файл →Создать →Кнопки можно  GIMP предлагает два варианта автоматизированного создания кнопок: «Круглая кнопка» и «Простая выпуклая кнопка». Для каждого варианта существует собственный набор настроек. Задание Задание 1создание кнопки круглой кнопки Создаём круглую кнопку Файл →Создать →Кнопки →Круглые кнопки  Создать сразу три варианта кнопки: неактивную, активную (когда на кнопку наведена мышь) и нажатую. Выберите цвет затенённой части кнопки (нижний цвет), цвет поверхности кнопки (верхний цвет) и цвет текста. Для нажатой кнопки «верхний» и «нижний» цвета меняются местами (инвертируются). Для активной кнопки поверхность становится более яркой («подсвеченной») и меняется цвет текста. Цветовую гамму выбрать самостоятельно. Примерный результат выполнения  Изменить вид и размер шрифта, цвета и параметр «отношение радиусов» по своему вкусу. Задание 2создание простой выпуклой кнопки 1. Создайте Файл →Создать →Кнопки →Простая выпуклая кнопка  2. Поменяйте цвет и настройки по своему усмотрению. Задание 3 создание объемной кнопки Создайте новое изображение с белым цветом фона с разрешением 600х400. Создайте новый слой и задайте ему название «ring». Возьмите инструмент Эллиптическое выделение и создайте круг диаметром 250px.  Установите серый цвета переднего плана(#333333), а фона — белый. Возьмите инструмент Градиент, в его настройках разверните градиент стрелочкой, укажите радиальную форму для градиента, а смещение равное 20px. Создайте градиент сверху вниз, как на рисунке ниже.  Уменьшите выделение на 25px  Примените прошлый градиент в обратном направлении (снизу вверх).  Создайте новый слой и назовите его «sphere». Уменьшите выделение еще на 5px, затем заполните выделенное цветом #216eda  Установите цвет переднего плана #4feeff. Возьмите инструмент Градиент и в его настройках задайте градиент «Основной в прозрачный», тип градиента: «радиальный», снимите галочку с разворота градиента, а адаптивную интерполяцию отключите. Примените градиент. Начинаться этот градиент должен немного выше низа выделения, а его дина должна быть примерно 120px.  8. При помощи кисти добавляем белого цвета снизу. Установите белый цвет переднего плана и возьмите большею кисть с мягкими краями (Circle Fuzzy 19), установите непрозрачность кисти 70%, а масштаб — 10. Расположите кисть как на рисунке ниже и кликните мышью один раз.  Создаем внутреннюю тень, для этого сделайте новый слой и назовите его «inner shadow». Увеличьте область выделения на 1px.  Заполните выделение цветом #000000 используя инструмент «Плоская заливка». Зайдите в Выделение — Растушевать и задайте значение 20px.  Нажмите Del. Снимите выделение (Выделение — Снять). Продублируйте слой (Слой — Продублировать слой) и тень станет в два раза четче. Создайте новый слой и назовите его «gloss». Нужно создать эллиптическое выделение в том месте, где будет блик.  Установите белый цвет переднего плана и возьмите инструмент «Градиент». Градиент должен быть «Основной в прозрачный», смещение 0, линейной формы. Примените градиент сверху вниз.Понизьте прозрачность слоя до 75%, чтобы блик не был таким «жестким».  Добавить текст на кнопку с помощью инструмента «Текст» – «ПГУТИ». После добавления текста следует изменить непрозрачность слоя с текстом до 90% Задание 4 создание уникальной кнопки 1. Для сайта ПГУТИ разработать уникальный дизайн кнопки. Кнопка должна быть функциональной, визуально вписываться общую концепцию сайта ПГУТИ. Рекомендации к оформлению отчета Лабораторная работа выполняется индивидуально. Каждый студент готовит отчет по лабораторной работе самостоятельно. Отчет должен содержать титульный лист, где указывается название лабораторной работы, ее номер, ФИО студента, его группа. Отчет содержит текст задания и результат выполнения. Отчет оформляется в Microsoft Word. Для выполнения задания студент выбирает изображения самостоятельно. В отчет вносятся параметры настроек для каждого задания. Полезные ссылки для самостоятельного изучения https://docs.gimp.org/2.10/ru/ |
