моб разраб. Лабораторные работы с 1 по 21. Лабораторная работа Использование значений строк и цветов
 Скачать 5.49 Mb. Скачать 5.49 Mb.
|
|
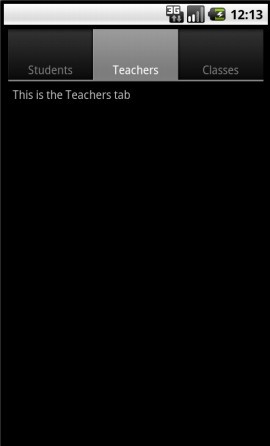
ClassesActivity. В каждой из созданных Активностей переопределите метод onCreate следующим образом (внеся соответствующие изменения в имя ресурса tabX_content): @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Resources res = getResources(); String contentText = res.getString(R.string.tab2_content); TextView textView = new TextView(this); textView.setText(contentText); setContentView(textView); } Обратите внимание на то, что в каждой Активности используются собственные строковые ресурсы. Замените базовый класс для TabWidgetSampleActivity с Activity на TabActivity и переопределите метод onCreate следующим образом: @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Resources res = getResources(); String tab1Indicator = res.getString(R.string.tab1_indicator); String tab2Indicator = res.getString(R.string.tab2_indicator); String tab3Indicator = res.getString(R.string.tab3_indicator); TabHost tabHost = getTabHost(); TabHost.TabSpec spec; Intent intent; intent = new Intent().setClass(this, StudentsActivity.class); spec = tabHost.newTabSpec("students").setIndicator(tab1Indicator) .setContent(intent); tabHost.addTab(spec); intent = new Intent().setClass(this, TeachersActivity.class); spec = tabHost.newTabSpec("teachers").setIndicator(tab2Indicator) .setContent(intent); tabHost.addTab(spec); intent = new Intent().setClass(this, ClassesActivity.class); spec = tabHost.newTabSpec("class").setIndicator(tab3Indicator) .setContent(intent); tabHost.addTab(spec); tabHost.setCurrentTab(1); } В этом методе мы используем для запуска нужных Активностей так называемые явные Намерения (Intent). Намерения и их использование будут рассмотрены позже. При попытке запуска проекта на выполнение произойдет аварийное завершение работы приложения, так как Активности, созданные для отображения контента вкладок неизвестны системе, потому что не описаны в Манифесте приложения. Требуется отредактировать файл AndroidManifest.xml так, чтобы все используемые Активности были в нем описаны. Кроме того, для улучшения внешнего вида интерфейса имеет смысл изменить используемую тему оформления на такую, где нет строки заголовка : Узел android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.NoTitleBar"> android:name=".TabWidgetSampleActivity" android:label="@string/app_name"> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> <activity android:name=".StudentsActivity"/> <activity android:name=".TeachersActivity"/> <activity android:name=".ClassesActivity"/>  Запустите приложение и поэкспериментируйте с вкладками: Запустите приложение и поэкспериментируйте с вкладками:Локализуйте приложение с помощью индивидуальных для разных языков строковых ресурсов. Лабораторная работа «Использование WebView» В данной лабораторной работе рассматривается использование виджета web-браузера и применяется итеративный подход к созданию приложения. Создайте новый проект с именем WebViewSample. Отредактируйте файл res/layout/main.xml: "1.0" encoding="utf-8"?> <WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> Добавьте в конец метода onCreate Активности WebViewSampleActivity следующие строки: WebView webView = (WebView) findViewById(R.id.webview); webView.getSettings().setJavaScriptEnabled(true); webView.loadUrl("http://www.ya.ru"); Запустите приложение:  Очевидно, что <uses-permission android:name="android.permission.INTERNET"/>  Запустим проект (нижняя часть картинки отрезана): Запустим проект (нижняя часть картинки отрезана):Продолжим улучшать приложение. Для увеличения полезной площади экрана запретим показ заголовка, для этого укажем соответствующую тему в файле Манифеста: android:name=".WebViewSampleActivity" android:label="@string/app_name" android:theme="@android:style/Theme.NoTitleBar"> Запустим проект и убедимся том, что (первая) цель достигнута. В настоящий момент ссылки, ведущие за пределы сайта www.ya.ru обслуживаются стандартным web-браузером, а не нашим WebView, так как оно не в состоянии обработать эти запросы и виджет webView автоматически посылает системе соответствующее Намерение (Intent), обрабатываемое стандартным браузером. У этой проблемы есть два решения: Добавить в Манифест нужный Фильтр Намерений (IntentFilter) Переопределить внутри нашей Активности класс WebViewClient, чтобы приложение могло обрабатывать свои собственныезапросына отображение web-ресурсов с помощью имеющегося виджета WebView. Второй вариант является более приемлемым еще и потому, что в этом случае не будет рассматриваться системой как альтернативный web-браузер, что произошло бы в случае добавления Фильтра Намерений в Манифест. Вынесем объект webView из метода onCreate и сделаем его членом класса, после чего добавим внутри Активности новый класс WebViewSampleClient, расширяющий класс WebViewClient , после чего установим свой обработчик запросов на отображение web-ресурсов: public class WebViewSampleActivity extends Activity { WebView webView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); webView = (WebView) findViewById(R.id.webview); webView.getSettings().setJavaScriptEnabled(true); webView.loadUrl("http://www.ya.ru"); webView.setWebViewClient(new WebViewSampleClient()); } private class WebViewSampleClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } } } Запустим приложение и убедимся, что Оставшийся серьезный недостаток – «неправильная» обработка нажатия кнопки «назад» устройства, приложение при этом заканчивает свою работу. Решение этой проблемы простое и прямолинейное: сделаем свой обработчик событий нажатия на кнопки, в котором будет реализовано только одно действие: если была нажата кнопка «назад», виджет WebView получит команду вернуться на предыдущую страницу (если у него есть такая возможность). Переопределим метод onKeyDown в Активности: @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) { webView.goBack(); return true; } return super.onKeyDown(keyCode, event); } Запустим приложение и убедимся, что цель достигнута. Адаптеры в Android Адаптеры в Android являются связующими классами между данными приложения и Представлениями. Адаптер отвечает за создание дочерних Представлений, отображающими каждый элемент внутри родительского виджета, а также обеспечивает доступ к исходным данным, используемым приложением. Представления, использующие привязку к Адаптеру, должны быть потомками абстрактного класса AdapterView. Android содержит набор стандартных Адаптеров, которые доставляют данные в стандартные виджеты пользовательского интерфейса. Двумя наиболее полезными и часто используемыми Адаптерами являются ArrayAdapter и SimpleCursorAdapter. ArrayAdapter использует механизм обобщенных типов (generics) языка Java для привязки родительского класса AdapterView к массиву объектов указанного типа. По умолчанию ArrayAdapter использует метод toString() для каждого элемента в массиве, чтобы создать и заполнить текстовыми данными виджеты TextView. SimpleCursorAdapter привязывает указанное в разметке Представление к столбцам Курсора, ставшего результатом запроса к СУБД или Контент-Провайдеру. Для его использования требуется описать разметку в формате XML, а затем привязать каждый столбец к Представлениям из этой разметки. Адаптер создаст Представления для каждой записи из Курсора и наполнит их данными из соответствующих столбцов. SimpleAdapter позволяет привязать ListView к списку ArrayList, содержащему объекты типа Map (ассоциативные массивы, содержащие пары «ключ-значение»). Для каждого такого объекта при отображении используется один элемент из ListView. Как и для SimpleCursorAdapter, для отображения применяется XML-разметка, к элементам которой привязываются члены каждого объекта типа Map. Использование Адаптеров для привязки данных. Чтобы применить Адаптер, необходимо вызвать из Представления (потомка абстрактного класса AdapterView) метод setAdapter() (или его более конкретизированный вариант). Пример использования ArrayAdapter: ArrayList int layoutID = android.R.layout.simple_list_item_1; myAdapterInstance = new ArrayAdapter myStringArray); myListView.setAdapter(myAdapterInstance); Пример использования SimpleCursorAdapter: String uriString = "content://contacts/people/"; Cursor myCursor = managedQuery(Uri.parse(uriString), null, null, null, null); String[] fromColumns = new String[] {People.NUMBER, People.NAME}; int[] toLayoutIDs = new int[] { R.id.nameTextView, R.id.numberTextView}; SimpleCursorAdapter myAdapter; myAdapter = new SimpleCursorAdapter(this, R.layout.simplecursorlayout, myCursor, fromColumns, toLayoutIDs); myListView.setAdapter(myAdapter); Лабораторнаяработа «Использование ListView» Создайте новый Android проект ListViewSample. В каталоге res/values создайте файл arrays.xml со следующим содержимым: "1.0" encoding="utf-8"?> В каталоге res/layout создайте файл list_item.xml со следующим содержимым: "1.0" encoding="utf-8"?> android:padding="10dp" android:textSize="16sp" > Модифицируйте метод onCreate вашей Активности: @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Resources r = getResources(); String[] stationsArray = r.getStringArray(R.array.stations); ArrayAdapter setListAdapter(aa); ListView lv = getListView(); } Измените базовый класс Активности с Activity на ListActivity. Запустите приложение. Для реакции на клики по элементам списка требуется добавить обработчик такого события, с помощью метода setOnItemClickListener. В качестве обработчика будет использоваться анонимный объект класса OnItemClickListener. Добавьте следующий код в нужноеместо: lv.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView> parent, View v, int position, long id) { CharSequence text = ((TextView) v).getText(); int duration = Toast.LENGTH_LONG; Context context = getApplicationContext(); Toast.makeText(context, text, duration).show(); } }); Запустите приложение и «покликайте» по станциям метро. |
