моб разраб. Лабораторные работы с 1 по 21. Лабораторная работа Использование значений строк и цветов
 Скачать 5.49 Mb. Скачать 5.49 Mb.
|
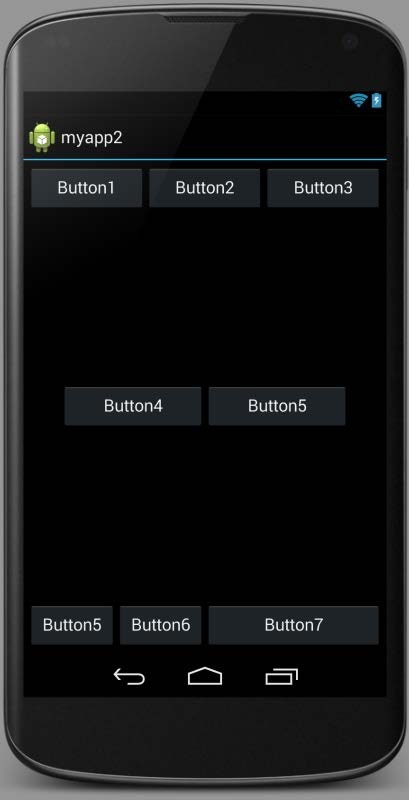
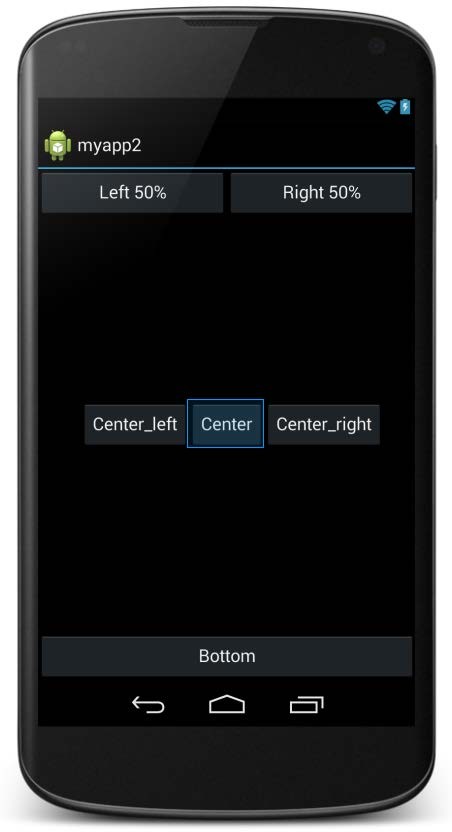
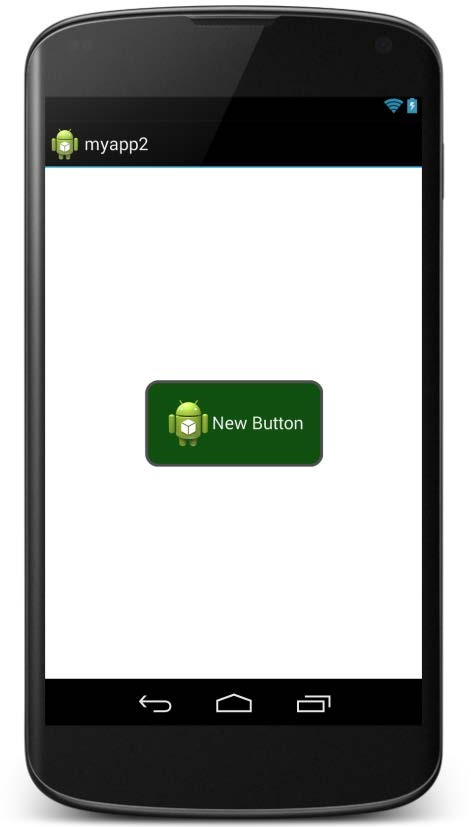
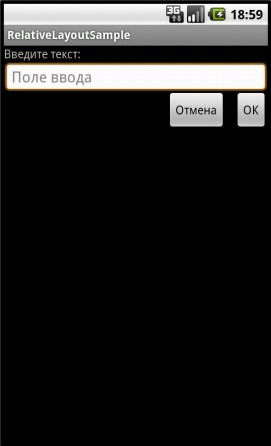
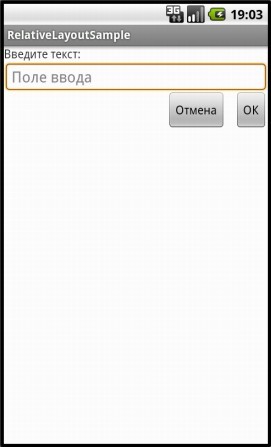
Задания лабораторной работыЗадание 1. Разработать мобильное приложение, состоящее из четырех activity. После запуска приложения пользователь должен попадать на экран с activity1. На данном экране должно быть представлено меню, состоящее из четырех кнопок. Высота кнопок должна составлять 20% от высоты экрана. Расстояние между кнопками – 2%. Первая и последняя кнопка должны быть на равном расстоянии от краев экрана. Ширина кнопок 75%, выравнивание посередине. После нажатия на первую кнопку пользователь должен переходить к activity2, его внешний вид представлен на рисунке 1. Верстка должна осуществляться с использованием LinearLayout, ширина кнопок должна задаваться в процентах от ширины экрана.  Рис. 2.5. Внешний вид экрана для первого задания После нажатия на вторую кнопку в activity1 пользователь должен переходить к activity3, его внешний вид представлен на рисунке 2. Верстка должна осуществляться с использованием RelativeLayout (не использовать LinearLayout).  Рис. 2.6. Результат первого этапа выполнения задания Третья кнопка в activity1 должна создавать activity3. Внешний вид activity3 представлен на рис. 2.7.  Рис.2.3. Интерфейс приложения на этапе activity3. Кнопка должна быть выровнена по центру экрана. Цвет обводки кнопки #505050. Толщина обводки в соответствии с месяцем вашего рождения (от 1 до 12). Радиус скругления 24dp. Цвет фона экрана #FFFFFF. При нажатии на кнопку ее цвет должен изменяться на светло-зеленый. Нажатие на четвертую кнопку в activity1 должно приводить к закрытию приложения. Лабораторная работа «Использование LinearLayout» Продолжите локализацию приложения HelloAndroidWorld, теперь для французского языка. Для рисования флага используйте вложенный LinearLayout с вертикальной ориентацией дочерних элементов:  Обратите внимание, что при размещении элементов внутри вложенного LinearLayout удобно указывать атрибут android:layout_weight="1", в этом случае дочерние виджеты будут размещены по горизонтали равномерно. После получения нужного результата верните стандартные языковые настройки в виртуальном устройстве. Лабораторная работа «Использование RelativeLayout» RelativeLayout является очень полезным вариантом разметки, позволяющим создавать пользовательский интерфейс без избыточного количества вложенных элементов ViewGroup. Создайте новый проект с именем RelativeLayoutSample. Добавьте нужные строки в файл res/values/strings.xml и удалите строку с именем hello: "1.0" encoding="utf-8"?> <string name="label_text">Введите текст:</string> <string name="entry_hint">Поле ввода</string> <string name="app_name">RelativeLayoutSample</string> Отредактируйте файл разметки res/layout/main.xml так, чтобы он имел следующее содержимое: xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/label_text"/> android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/label" android:background="@android:drawable/editbox_background" android:hint="@string/entry_hint"/> android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_below="@id/entry" android:layout_marginLeft="10dip" android:text="@android:string/ok"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/ok" android:layout_toLeftOf="@id/ok" android:text="@android:string/cancel"/>  Запустите приложение: Запустите приложение:Отредактируйте файл AndroidManifest.xml, чтобы изменить тему, используемую приложением. Для это в узел . . . android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.Light"> . . .  Запустите приложение с новой темой: Запустите приложение с новой темой:Мы использовали для текста кнопок в разметке стандартные строковые значения, которые предоставляет Android. Поэкспериментируйте с настройками языка в виртуальном устройстве и обратите внимание, как при запуске приложения меняются надписи на кнопках. Очевидно, что использование стандартных строковых значений позволяет минимизировать затраты на локализацию приложений. Лабораторная работа «Использование TabWidget» «Табулированная» разметка позволяет создавать UI, содержание вкладки. В этом случае используются такие виджеты, как TabHost и TabWidget. TabHost является корневым узлом в разметке, содержащим TabWidget для отображения «вкладок», и FrameLayout для соответствующего им контента. Отображение контента вкладок можно реализовать двумя способами: описав Представление (View) для содержимого каждой вкладки внутри однойи той же Активности; используя вкладки для переключения между различнымиАктивностями. Выбор конкретной реализации зависит от потребностей разработчика, но обычно более предпочтительным является второй вариант, так в этом случае разные вкладки обрабатываются разными Активностями, а не одной (достаточно громоздкой), что позволяет делать код более ясным и управляемым. В данной лабораторной работе мы используем вариант реализации с независимыми Активностями, поэтому для реализации трех вкладок нам потребуются четыре Активности (три для вкладок и одна «главная). Создайте новый проект с именем TabWidgetSample. Опишите нужные строки в файле res/values/strings.xml: "1.0" encoding="utf-8"?> <string name="app_name">TabWidgetSample</string> <string name="tab1_indicator">Studentsstring> <string name="tab2_indicator">Teachersstring> Отредактируйте файл res/layout/main.xml: "1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp"> android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content"/> android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp" /> Создайте три Активности с именами StudentsActivity, TeachersActivity и |
