моб разраб. Лабораторные работы с 1 по 21. Лабораторная работа Использование значений строк и цветов
 Скачать 5.49 Mb. Скачать 5.49 Mb.
|
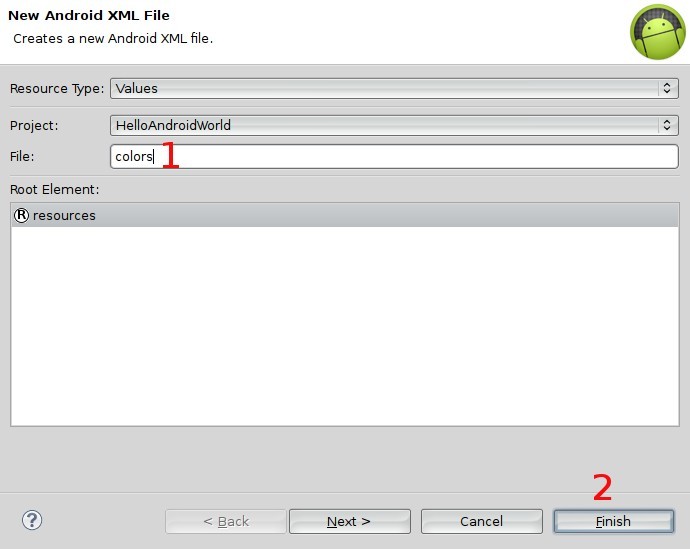
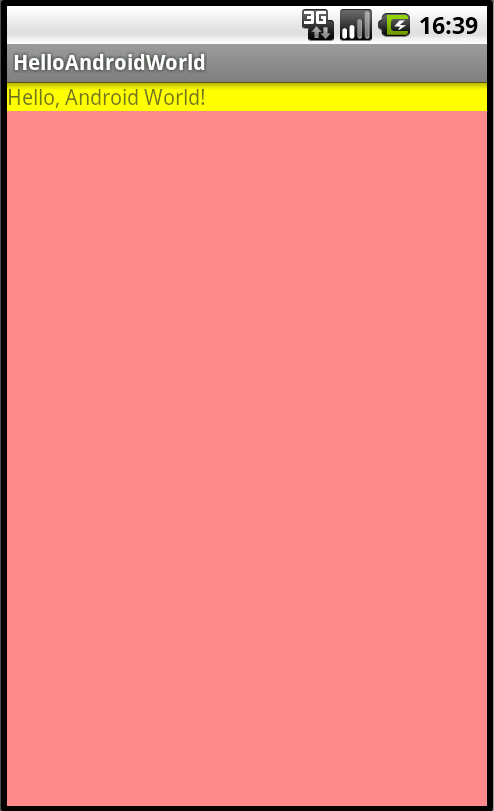
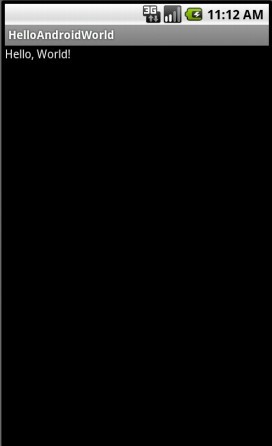
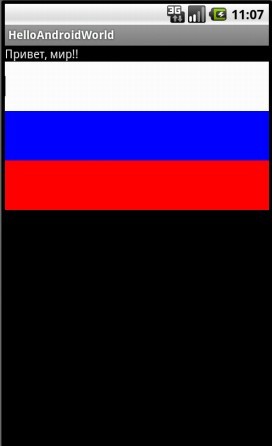
РесурсыОтделение ресурсов от кода программы Независимо от используемой среды разработки, весьма разумно отделять используемые приложением ресурсы от кода. Внешние ресурсы легче поддерживать, обновлять и контролировать. Такая практика также позволяет описывать альтернативные ресурсы для поддержки вашим приложением различного оборудования и реализовывать локализацию приложения. Приложения Android используют разнообразные ресурсы из внешних (по отношению к коду) файлов, от простых (строки и цвета) до более сложных (изображения, анимации, визуальные стили). Чрезвычайно полезно также отделять от кода такие важные ресурсы, как разметки экранов (Layout), используемые в Активностях. Android автоматически выбирает наиболее подходящие варианты из дерева ресурсов приложения, содержащие разные значения для разных аппаратных конфигураций, языков и регионов, не требуя при этом ни единой строчки кода. Создание ресурсов Ресурсы приложения хранятся в каталоге res в дереве каталогов проекта. Плагин ADT автоматически создает каталог res с подкаталогами values, layout и drawable-*, в которых хранятся, соответственно: строковые константы, разметка по умолчанию и иконка приложения для разных плотностей пикселей на экране. Для девяти главных типов ресурсов используются разные подкаталоги каталога res, это: простые значения изображения разметка анимация стили меню настройки поиска XML «сырые» данные При сборке пакета .apk эти ресурсы максимально эффективно компилируются и включаются в пакет. Для работы с ресурсами внутри кода плагин ADT автоматически генерирует файл класса R, содержащий ссылки на все ресурсы. Имена файлов ресурсов могут содержать только латинские буквы в нижнем регистре, подчеркивания и точки. Простые значения (values) Android поддерживает следующие типы значений: строки, цвета, размеры и массивы (строковые и целочисленные). Эти данные хранятся в виде XML-файла в каталоге res/values. Ниже показан пример подобного файла: В примере содержатся все доступные типы простых значений, но на самом деле каждый тип ресурсов хранится в отдельном файле, например, res/values/arrays.xml содержит массивы, а res/values/strings.xml – строковые константы. Строки Строковые константы определяются с помощью тэга <string>, как показано на примере: Для выделения текста в строках можно использовать HTML-тэги , и . Пример: При необходимости использования данной строки в коде программы используется вышеупомянутый класс R: String greeting = getString(R.string.greeting_msg); Цвета Для описания цветов используется тэг #RGB #ARGB #RRGGBB #AARRGGBB В примере показаны описания полупрозрачного красного цвета и непрозрачного зеленого: Лабораторная работа «Использование значений строк и цветов» В имеющемся проекте HelloAndroidWorld создайте файл colors в каталоге res/values:  File → New → Android XML File: File → New → Android XML File:Отредактируйте содержимое файла res/values/colors.xml: "1.0" encoding="utf-8"?> <color name="view_bkg_color">#FF0</color> <color name="screen_bkg_color">#F88</color> <color name="text_color">#8004</color> Отредактируйте содержимое файла res/values/strings.xml: "1.0" encoding="utf-8"?> <string name="hello">Hello, Android World!</string> <string name="app_name">HelloAndroidWorldstring> Внесите изменения в файл разметки res/layout/main.xml: "1.0" encoding="utf-8"?> android:orientation="vertical" android:background="@color/screen_bkg_color"> android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:background="@color/view_bkg_color" android:textColor="@color/text_color"/>  Сохраните все несохраненные файлы и запустите приложение: Сохраните все несохраненные файлы и запустите приложение:Убедитесь, что внешний вид приложения Поэкспериментируйте со значениями цветов, прозрачностью и HTML-тэгами в строковых константах для изменения внешнего вида приложения. Размеры Ссылки на размеры чаще всего встречаются внутри ресурсов со стилями и разметкой, например, при указании толщины рамки или величины шрифта. Для описания размеров используется тэг px – реальные экранные пикселы in – физические дюймы pt – 1/72 дюйма, вычисляется из физического размера экрана mm – физические миллиметры, вычисляется из физического размера экрана dp – «независимые» от плотности экрана пиксели, равны одному пикселю при эталонной плотности 160 dpi; можно также указывать как dip; чаще всего используются для указания размеров рамок и полей sp – «независимые» от масштаба пиксели, аналогичны dp, но учитывают также пользовательские настройки размеров шрифта (крупный, мелкий, средний), поэтому рекомендуются для описания шрифтов Пример описания «большого» шрифта и «стандартной» рамки: Визуальные стили и темы Стили и темы позволяют поддерживать единство внешнего вида приложения с помощью атрибутов, используемых Представлениями (View), чаще всего это цвета и шрифты. Внешний вид приложения легко меняется при изменении стилей (тем оформления) в Манифесте приложения. Для создания стиля используется тэг В тэге Изображения Ресурсы Drawable содержат растровые изображения. Это могут быть сложные составные ресурсы, такие, как LevelListDrawables и StateListDrawables, описываемые в формате XML, а также растягиваемые растровые изображения NinePatch. Ресурсы Drawable хранятся в каталогах res/drawable-* виде отдельных файлов. Идентификаторами для таких ресурсов служат имена в нижнем регистре (без расширения). Поддерживаются форматы PNG (предпочтительный), JPEG и GIF. Разметка Благодаря использованию ресурсов с разметкой (layout) разработчик имеет возможность отделить логику программы от ее внешнего вида. Разметку, определенную в файле формата XML, можно загрузить для использования в Активности методом setContentView, как это реализовано в нашем приложении в методе onCreate: setContentView(R.layout.main); Каждый ресурс с разметкой хранится в отдельном файле в каталоге res/layout. Имя файла используется как идентификатор данного ресурса (как обычно, без расширения). При создании нашего учебного приложения мастер создания новых проектов создал для нас файл res/layout/main.xml, который мы уже редактировали: "1.0" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/view_bkg_color" android:text="@string/hello" android:textColor="@color/text_color"/> Данный файл содержит разметку LinearLayout, которая является контейнером для элемента TextView, отображающее содержимое строки с именем hello, описанную в ресурсе strings. Анимация Android поддерживает два вида анимации: пошаговую анимацию, последовательно выводящую на экран изображения с заданной длительностью, и анимацию, основанную на расчете промежуточных кадров, в этом случае применяются различные преобразования – вращения, растягивания, перемещения и затемнения. Все эти трансформации описываются в XML-файле в каталоге res/anim. Пример файла анимации, в котором целевой элемент одновременно поворачивается на 270 градусов, сжимается и постепенно исчезает: android:fromDegrees="0" android:toDegrees="270" android:pivotX="50%" android:pivotY="50%" android:startOffset="500" android:duration="1000" /> android:fromXScale="1.0" android:toXScale="0.0" android:fromYScale="1.0" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="500" android:duration="500" /> android:fromAlpha="1.0" android:toAlpha="0.0" android:startOffset="500" android:duration="500" /> Ресурс , описывающий пошаговую анимацию, хранится в каталоге res/drawable. В следующем примере описана анимация, основанная на последовательном отображении шести изображений поезда, каждое из которых (кроме последнего) отображается в течении 200 миллисекунд. Разумеется, для использования такой анимации нужны ресурсы с изображениями (Drawable), находящимися в этом же каталоге с именами (как вариант, в формате PNG) train1.png .. train6.png. xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> Подробную информацию о возможностях анимации в Android можно найти здесь: http://developer.android.com/guide/topics/graphics/animation.html Меню Ресурсы меню могут использоваться для описания как главного меню Активности, так и контекстного, появляющегося при длительном нажатии на какой-либо элемент пользовательского интерфейса (разумеется, если это поддерживается и имеет смысл для вашего приложения). Меню, описанное в формате XML, загружается в приложение с помощью метода inflate системного сервиса MenuInflater. Обычно это происходит внутри метода onCreateOptionsMenu (для главного меню) или onCreateContextMenu (для контекстного меню), переопределенных в Активности. Каждый экземпляр меню описывается в отдельном XML-файле в каталоге res/menu. Как обычно, имена файлов (без расширений) становятся именами ресурсов. Ниже приведен пример простого ресурса с меню, имеющего три пункта: Refresh, Settings и Quit: Каждый из этих пунктов меню имеет уникальный идентификатор (menu_refresh, menu_settings и menu_quit), позволяющий в дальнейшем обработчику меню определить, какой из пунктов был выбран пользователем. Использование внешних ресурсов в коде приложения Доступ к ресурсам в коде осуществляется с помощью автоматически генерируемого класса R, точнее, его подклассов. Например, класс R в нашем проект выглядит так: package com.example.helloandroidworld; public final class R { public static final class attr { } public static final class color { public static final int screen_bkg_color=0x7f040001; public static final int text_color=0x7f040002; public static final int view_bkg_color=0x7f040000; } public static final class drawable { public static final int ic_launcher=0x7f020000; } public static final class layout { public static final int main=0x7f030000; } public static final class string { public static final int app_name=0x7f050001; public static final int hello=0x7f050000; } } Члены классов с именами, соответствующими ресурсам, являются идентификаторами в таблице ресурсов, а не самими экземплярами ресурсов. Некоторые методы и конструкторы могут принимать в качестве параметров идентификаторы ресурсов, в этом случае их можно использовать напрямую: setContentView(R.layout.main); Toast.makeText(this, R.string.awesome_error, Toast.LENGTH_LONG).show(); В случае, если необходим экземпляр ресурса, требуется доступ к таблице ресурсов, осуществляемый с помощью экземпляра класса Resources. Этот класс содержит геттеры для всех видов ресурсов, при этом в качестве параметров используются идентификаторы ресурсов из класса R: // Получаем доступ к таблице ресурсов Resources r = getResources(); // и получаем необходимые экземпляры ресурсов CharSequence greetingMsg = r.getText(R.string.greeting_message); Drawable icon = r.getDrawable(R.drawable.app_icon); int opaqueBlue = r.getColor(R.color.opaque_blue); float borderWidth = r.getDimension(R.dimen.standard_border); String[] stringArray = r.getStringArray(R.array.string_array); int[] intArray = r.getIntArray(R.array.integer_array); Использование ресурсов внутри ресурсов Для обращение к одному ресурсу внутри описания другого ресурса используется следующая нотация: attribute="@[packagename:]resourcetype/resourceidentifier" Имя пакета используется только при обращении к ресурсам из другого пакета, для обращения к своим ресурсам его указывать не требуется. В нашем случае такую нотацию можно увидеть, например, при описании элемента разметки TextView в файле res/layout/main.xml: android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/view_bkg_color" android:text="@string/hello" android:textColor="@color/text_color"/> Аналогичным образом осуществляется доступ к системным ресурсам, в качестве имени пакета при этом указывается @android: <EditText android:id="@+id/myEditText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@android:string/ok" android:textColor="@android:color/primary_text_light"/> Обратите внимание на атрибут android:id="@+id/myEditText". Такая запись позволяет присвоить идентификатор вашему компоненту ресурса (в данном случае элементу разметки) и в дальнейшем использовать этот идентификатор для получения экземпляра ресурса. Ссылки на текущие визуальные стили позволяют использовать действующие в настоящий момент атрибуты стилей, вместо того, чтобы заново их определять. Для указания ссылки на такой ресурс используется символ ? Вместо @: android:id="@+id/myEditText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/edit_text_hint" android:backgroundColor="?android:backgroundColor"/> Локализация приложения с помощью внешних ресурсов Одно из основных преимуществ использования внешних по отношению к коду приложения ресурсов – возможность использования механизма автоматического выбора ресурсов. Пользуясь описанным ниже механизмом, можно создавать индивидуальные ресурсы для различных аппаратных конфигураций, языков, регионов и т. д. Android во время выполнения приложения сам выберет наиболее подходящие ресурсы. Для индивидуальной настройки приложения доступны следующие возможности: MCC (Mobile Country Code) и MNC (Mobile Network Code) Язык и регион. Например, en-rUS для английского языка в американском регионе (маленькая r – от «region»), ru для русского Размер экрана (small, medium или large) «Широкоформатность» экрана (long или notlong) Ориентация экрана (port, land или square) Плотность пикселей на экране (ldpi, mdpi, hdpi или nodpi) Тип сенсорного экрана (notouch, stylus или finger) Доступность клавиатуры (keysexposed, keyshidden или keyssoft) Тип ввода (nokeys, qwerty или 12key) Способ навигации (nonav, dpad, trackball или wheel ) Альтернативные ресурсы располагаются в подкаталогах каталога res, при этом используются модификаторы стандартных имен подкаталогов с ресурсами. Например, файл, содержащий строковые константы для русского языка, будет располагаться по следующему пути: res/values-ru/strings.xml Модификатором в данном случае является суффикс -ru, добавленный к имени каталога values. Лабораторная работа «Локализация приложения»  Измените ресурсы приложения HelloAndroidWorld так, чтобы оно выглядело следующим образом (на виртуальном устройстве должен быть установлен английский язык): Измените ресурсы приложения HelloAndroidWorld так, чтобы оно выглядело следующим образом (на виртуальном устройстве должен быть установлен английский язык):Добавьте нужные подкаталоги и ресурсы в каталог res проекта HelloAndroidWorld, чтобы при настройке русского языка приложение меняло свой вид на следующий:  Проделайте те же действия для польского языка:  Восстановите языковые настройки на виртуальном устройстве. Лабораторная работа «Использование анимации» Создайте новый проект AnimSample. В каталоге res создайте каталог anim, а в нем файл с именем ship_anim.xml, описывающий анимацию. Отредактируйте файл, чтобы он имел следующее содержимое: "1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> android:duration="3333" android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:repeatCount="infinite" android:repeatMode="reverse" android:toDegrees="1080" /> android:duration="1900" android:fromXDelta="-50%p" android:repeatCount="infinite" android:repeatMode="reverse" android:toXDelta="50%p" /> android:duration="1300" android:fromYDelta="-50%p" android:repeatCount="infinite" android:repeatMode="reverse" android:startOffset="123" android:toYDelta="50%p" /> android:duration="500" android:fromAlpha="1.0" android:repeatCount="infinite" android:repeatMode="reverse" android:toAlpha="0.3" /> android:duration="10000" android:fromXScale="0.0" android:fromYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:repeatCount="infinite" android:repeatMode="reverse" android:toXScale="2.5" android:toYScale="2.5" /> Добавьте рисунок, к которому будет применяться анимация (файл lander_plain.png), в каталог res/drawable-mdpi. В файле разметки res/layout/main.xml замените элемент TextView на ImageView со следующими атрибутами: android:id="@+id/shipView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/lander_plain"/> В конце метода onCreate Активности (она в этом проекте одна) добавьте следующие строки: ImageView ship = (ImageView) findViewById(R.id.shipView); Animation shipAnim = AnimationUtils.loadAnimation(this, R.anim.ship_anim); ship.startAnimation(shipAnim); Запустите проект. |
