моб разраб. Лабораторные работы с 1 по 21. Лабораторная работа Использование значений строк и цветов
 Скачать 5.49 Mb. Скачать 5.49 Mb.
|
|
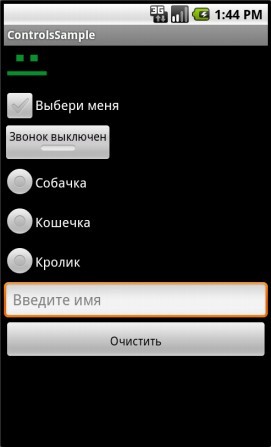
} else { Toast.makeText(this, "Не отмечено", Toast.LENGTH_SHORT).show(); } } Запустите приложение и посмотрите на поведение чекбокса в разных ситуациях. Использование виджета ToggleButton Данный виджет хорошо подходит в качестве альтернативы радиокнопкам и чекбоксам, когда требуется переключаться между двумя взаимоисключающими состояниями, например, Включено/Выключено. Добавьте элемент ToggleButton внутри LinearLayout в файле разметки res/layout/main.xml: <ToggleButton android:id="@+id/togglebutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="Звоноквключен" android:textOff="Звоноквыключен" android:onClick="onToggleClicked"/> Атрибут android:onClick="onToggleClicked" определяет, какой метод из Активности будет использоваться как обработчик нажатия на виджет. Добавьте этот метод в Активность: public void onToggleClicked(View v) { if (((ToggleButton) v).isChecked()) { Toast.makeText(this, "Включено", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(this, "Выключено", Toast.LENGTH_SHORT).show(); } } Запустите приложение и проверьте его функционирование. Использование виджета RadioButton Радиокнопки используются для выбора между различными взаимоисключающими вариантами. Для создания группы радиокнопок используется элемент RadioGroup, внутри которого располагаются элементы RadioButton. Добавьте следующие элементы разметки внутри LinearLayout в файле res/layout/main.xml: <RadioGroup android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <RadioButton android:id="@+id/radio_dog" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onRadioButtonClicked" android:text="Собачка" /> <RadioButton android:id="@+id/radio_cat" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onRadioButtonClicked" android:text="Кошечка"/> <RadioButton android:id="@+id/radio_rabbit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onRadioButtonClicked" android:text="Кролик"/> </RadioGroup> Добавьте метод onRadioButtonClicked в Активность: public void onRadioButtonClicked(View v) { RadioButton rb = (RadioButton) v; Toast.makeText(this, "Выбрано животное: " + rb.getText(), Toast.LENGTH_SHORT).show(); } Проверьте работу приложения. Использование виджета EditText Виджет EditText используется для ввода текста пользователем. Установленный для этого виджета обработчик нажатий на кнопки будет показывать введенный текст с помощью Toast. Добавьте элемент EditText внутри LinearLayout в файле разметки res/layout/main.xml: <EditText android:id="@+id/user_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="Введитеимя"/> Для обработки введенного пользователем текста добавьте следующий код в конце метода onCreate. Обратите внимание, этот обработчик, в отличие от предыдущих, использованных нами, возвращает значение true или false. Семантика этих значений традиционна: true означает, что событие (event) обработано и больше никаких действий не требуется, false означает, что событие не обработано этим обработчиком и будет передано следующим обработчикам в цепочке. В нашем случае реагирование происходит только на нажатие (ACTION_DOWN) кнопки Enter (KEYCODE_ENTER): final EditText userName = (EditText) findViewById(R.id.user_name); userName.setOnKeyListener(new View.OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { if ((event.getAction() == KeyEvent.ACTION_DOWN) && (keyCode == KeyEvent.KEYCODE_ENTER)) { Toast.makeText(getApplicationContext(), userName.getText(), Toast.LENGTH_SHORT).show(); return true; } return false; } }); Запустите приложение и проверьте его работу. Добавьте кнопку «Очистить» в разметку и напишите обработчик, очищающий текстовое поле (используйте метод setText виджета EditText):  Проверьте работу приложения. |
