Новые Лпр-ки. Веб ЛПР новые (1). Лабораторная работа Разработка базовой основы Web приложения 5 Упражнение Создание Web приложения 5
 Скачать 1.04 Mb. Скачать 1.04 Mb.
|
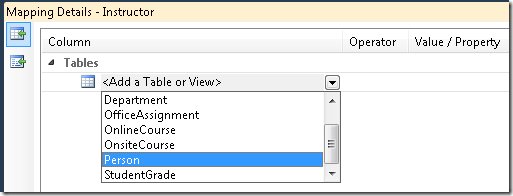
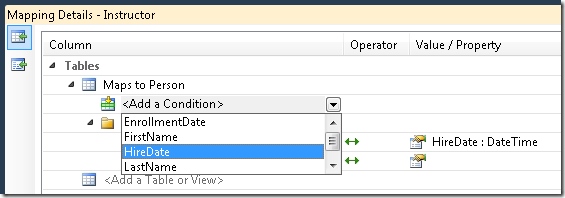
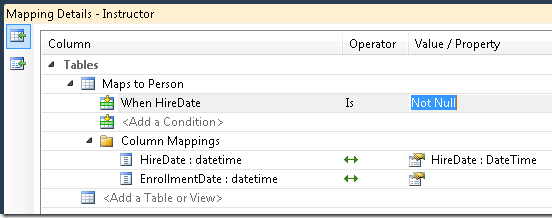
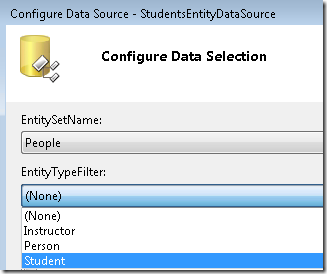
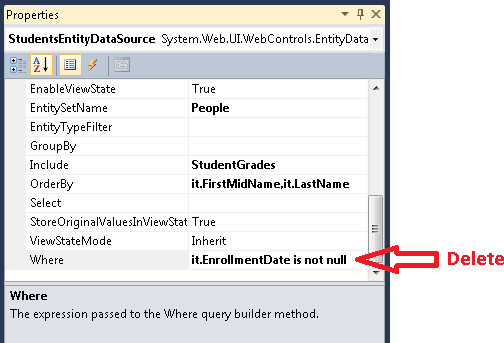
Table Mapping (Таблица сопоставления).В окне Mapping Details (Сведения о сопоставлении) (см. рисунок 6.1.7) кликните Add a Table or View (Добавление таблицы или представления) и выберите Person.  Рисунок6.1.7Добавлениетаблицы Кликните Add a Condition и выберите HireDate (см. рисунок 6.1.8).  Рисунок6.1.8Добавлениесостояния Измените столбец Operator на Is и в столбце Value/Property установите Not Null как показано на рисунке 6.1.8:  Рисунок6.1.9Настройкасвойства Повторите процедуру для сущности Students, указав, что эта сущность отображает в таблице Person, когда EnrollmentDate не нуль. Сохраните и закройте модель данных. Постройте проект, чтобы создать новые объекты и сделать их доступными в конструкторе. Упражнение 2. Применение сущностей Instructor и StudentКогда вы создали веб-страницы, которые работают с данными о студентах и инструкторах, вы привязали данные сущности Person и отфильтровали свойство HireDate или EnrollmentDate для ограничения возвращаемых данных для студентов или преподавателей. Тем не менее, теперь, когда связали каждый элемент источника данных с сущностью Person, вы можете указать, что только типы объектов Student или Instructor должны быть выбраны. Поскольку Entity Framework знает, как отличить студентов и преподавателей в наборе Person, вы можете удалить настройки свойства Where. Вы можете это сделать в мастере Visual Studio Designer, указать тип объекта в элементе EntityDataSource, как показано, например, на рисунке 6.2.1:  Рисунок6.2.1Настройкасущности В окне свойств Properties вы можете удалить значение Where, как показано, например на рисунке 6.2.2:  Рисунок6.2.2Удалениезначенияфильтрации Далее необходимые изменения вы выполните в коле разметки. Откройте страницу Students.aspxв режиме разметки. В элементе StudentsEntityDataSource удалите атрибут Where и добавьте атрибут EntityTypeFilter="Student". Код разметки должен быть следующим: ConnectionString="name=SchoolEntities" DefaultContainerName="SchoolEntities" EnableDelete="True" EnableFlattening="False" EnableUpdate="True" EntitySetName="People" Include="StudentGrades" OrderBy="it.LastName" EntityTypeFilter="Student"> Установка атрибута EntityTypeFilter гарантирует, что EntityDataSource будет выбирать только указанный тип. Если вы хотите, чтобы получить оба типа Student и Instructor, вы должны не устанавливать этот атрибут. Для элемента SearchEntityDataSource добавьте атрибут EntityTypeFilter="Student" и измените атрибут Where выбирает студентов. Код разметки должен быть следующим: ConnectionString="name=SchoolEntities" DefaultContainerName="SchoolEntities" EnableFlattening="False" EntitySetName="People" EntityTypeFilter ="Student" Where=" it.FirstMidName Like '%' + @StudentName + '%' or it.LastName Like '%' + @StudentName + '%'" > Type="String" DefaultValue="%"/> Запустите страницу, чтобы проверить, что все работает как раньше. Обновите следующие страницы, которые вы создали в предыдущих упражнениях, так чтобы они использовали новые сущности Student и Instructor вместо сущности Person, а затем запустите их, чтобы убедиться, что они работают как раньше: на странице StudentsAdd.aspx в элемент StudentsEntityDataSource добавьте EntityTypeFilter="Student": DefaultContainerName="SchoolEntities" EnableDelete="True" EnableFlattening="False" EnableUpdate="True" EnableInsert="True" EntityTypeFilter="Student" EntitySetName="People" Include="StudentGrades"> на странице About.aspx в элемент StudentStatisticsEntityDataSource добавьте EntityTypeFilter="Student" и удалите Where="it.EnrollmentDate is not null". Код разметки должен быть таким: ConnectionString="name=SchoolEntities" DefaultContainerName="SchoolEntities" EnableFlattening="False" EntitySetName="People" EntityTypeFilter="Student" GroupBy="it.EnrollmentDate" OrderBy="it.EnrollmentDate" Select="it.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents"> на страницах Instructors.aspxи InstructorsCourses.aspxв элемент InstructorsEntityDataSource добавьте EntityTypeFilter="Instructor" и удалите Where="it.HireDate is not null". Код страницы Instructors.aspx: ConnectionString="name=SchoolEntities" DefaultContainerName="SchoolEntities" EnableFlattening="False" EntitySetName="People" EntityTypeFilter="Instructor" Include="OfficeAssignment"> Код разметки InstructorsCourses.aspx: ConnectionString="name=SchoolEntities" DefaultContainerName="SchoolEntities" EnableFlattening="False" EntitySetName="People" EntityTypeFilter="Instructor" Select="it.LastName + ', ' + it.FirstMidName AS Name, it.PersonID"> В результате этих изменений, вы улучшили стиль приложения Contoso в несколькими способами. Вы перенесли выборку данных и логику проверки из слоя интерфейса (.aspx разметки) и сделали его неотъемлемой частью слоя доступа к данным. Это помогает изолировать код приложения от изменений, которые вы могли бы сделать в будущем в схеме базы данных или модели данных. Например, вы могли бы решить, что студенты могут быть наняты в качестве помощников преподавателей и, следовательно, получить дату найма. Затем можно добавить новое свойство, определяющее студентов-инструкторов, и обновить модель данных. Код веб-приложения не нужно будет изменять исключением случаев, когда вы хотите, чтобы показать дату для студентов. Еще одно преимущество добавления классов инструкторов и студентов состоит в том, что код становится более понятным, чем когда использовались только объекты Person, которые на самом деле студенты или преподаватели. |
