Лекции Постановка задачи Разработка концепта и подготовка к дизайну Что такое айдентика и структура сайта Обзор инструментов для разработки структуры и дизайна
 Скачать 284.35 Kb. Скачать 284.35 Kb.
|
|
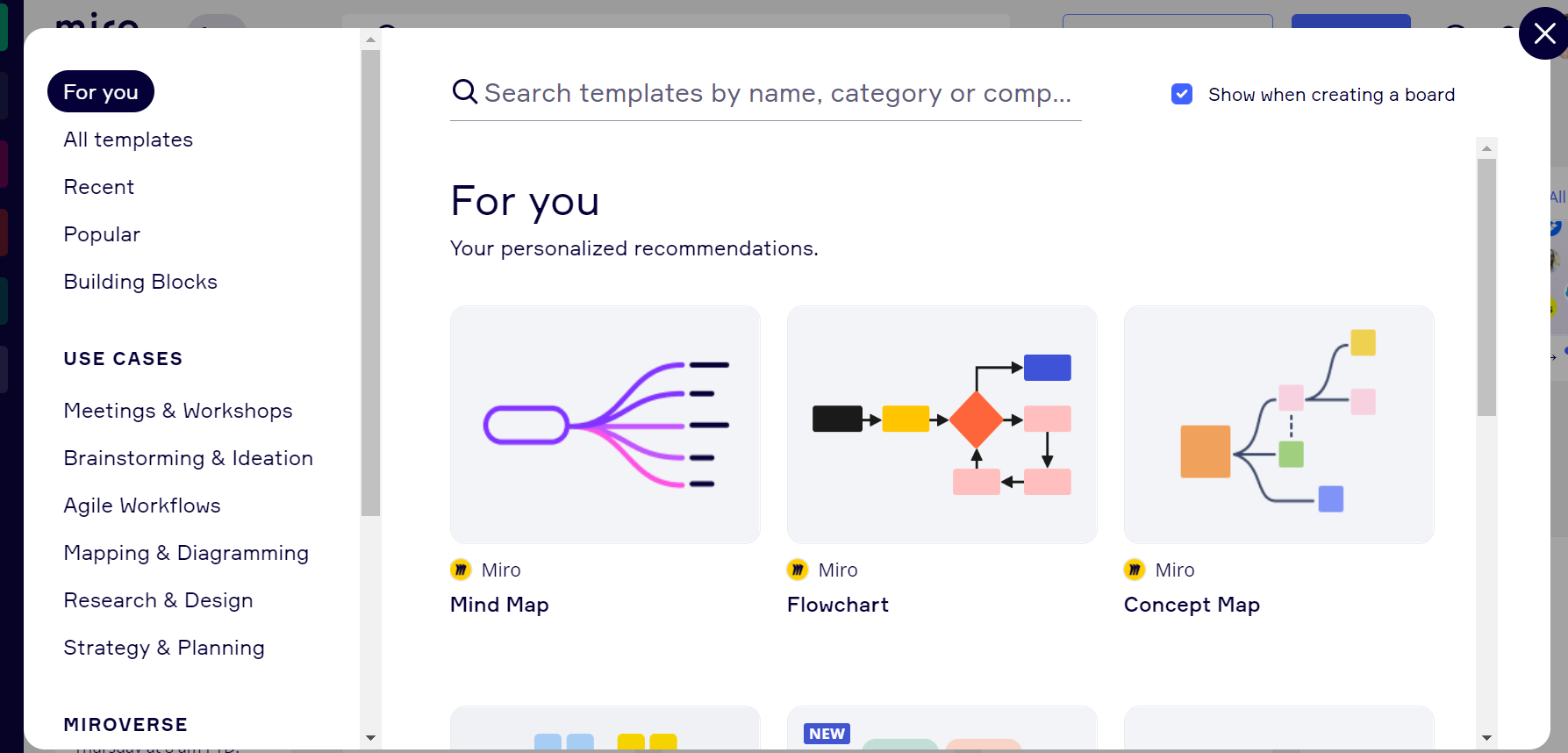
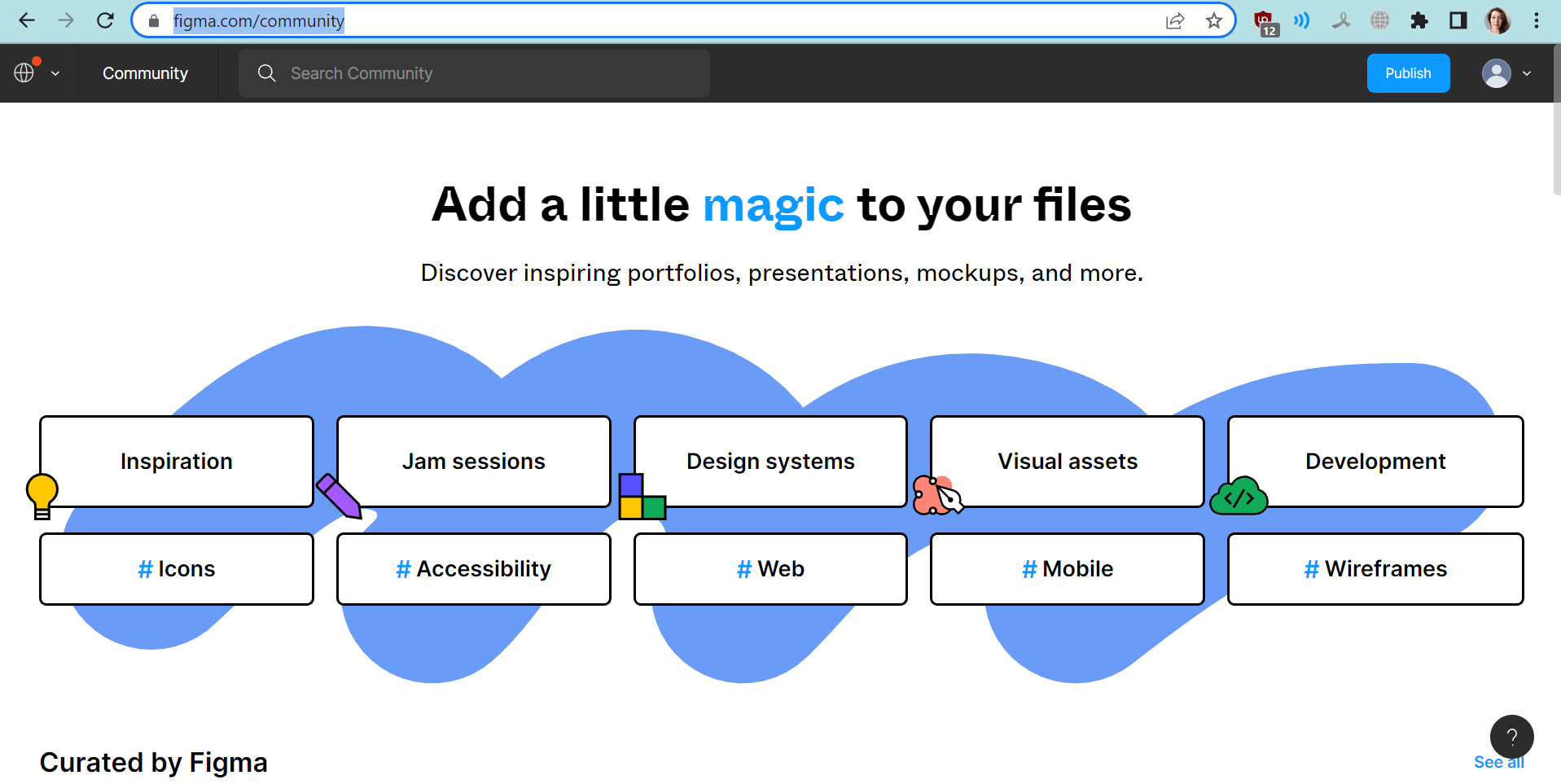
План лекции Постановка задачи Разработка концепта и подготовка к дизайну Что такое айдентика и структура сайта Обзор инструментов для разработки структуры и дизайна Обзор инструментов разработчика для браузера Познакомить с основными инструментами web-дизайна: - создание структуры сайта в miro - создание мудборда в trello - Создание макета сайта в Figma Показать основные элементы дизайна (фигуры, компоненты) Создаём основные цвета сайта, выбираем шрифт. Создаём компонент «кнопка». Подбираем картинки. Показать что такое UI Kit для Figma На основе готового макета (ссылка) пробуем наполнить его содержанием. Показать просмотр макета Figma на разных устройства Познакомить с основными инструментами web-дизайна: - создание структуры сайта в miro Miro – пример удобного и интуитивно понятного сервиса для создания различных схем. Функционал сервиса не ограничивается созданием схем сайта, в нём можно создавать схемы Kanban, Customer Journey Maps, Affinity Diagrams и прочее (Названия приведены на английском т.к. чаще всего их не переводят)  Для создания структуры сайта рекомендуем использовать Mind Map или воспользоваться готовым шаблоном. Прилагаю ссылку на схему-пример существующего сайта школы 146. Это схема-копия, так что в целом, с ней можно делать что угодно. https://miro.com/welcomeonboard/ZkdmYTFldUF3UW1NZWIxb2pIbEJoMUE4SVNQNUhlM1VrNWthcTUwSjRPNmZWOVZrTUJhcG1ObkNTM0dRZW5HeXwzMDc0NDU3MzQ3ODM3NjU3ODcy?share_link_id=70312929659 УПРАЖНЕНИЕ: Попробуйте вместе с группой создать схему какого-нибудь сайта. Интернет-магазин игрушек, сайт института компьютерных наук, сайт агентства по разработке сайтов и прочее. Студенты сами могут предложить тему. - создание мудборда в trello Trello - ещё один инструмент для упорядочивания информации о будущем сайте. Это бесконечная доска, на которой можно прикреплять текст, картинки, ссылки и всё, что считаете нужным, чтобы создать подходящий мудборд для сайта. Безобидный пример сбора информации про зверушку «Дегу» https://trello.com/invite/b/sF0G0EqX/2918ce85de14300a34fbdf6250e2154b/определение - Создание макета сайта в Figma Показать основные элементы дизайна (фигуры, компоненты) Для знакомства с Figma, если раньше не приходилось в ней работать, я рекомендую посмотреть ролик https://www.youtube.com/watch?v=ljUGwDWTDX8&list=PLaIuVNKRYUyEoKnY0UwapHPk8fEaREHPA&index=1 Создаём основные цвета сайта, выбираем шрифт. Создаём компонент «кнопка». Для знакомства с понятием «компоненты», рекомендую посмотреть урок. https://www.youtube.com/watch?v=tyGeyNXrHBI&list=PLaIuVNKRYUyEoKnY0UwapHPk8fEaREHPA&index=12 В двух словах: «компонент» - это мельчайшая единица дизайна сайта, из которой он строится. Например, цвет, шрифт, кнопка. Для чего они нужны: при изменении компонента изменятся все элементы в макете, созданные с его использованием. Очень удобно для работы. Подбираем картинки. Визуальная составляющая очень важна для сайта! Также нужно не забывать об авторском праве: мы не рекомендуем брать картинки просто из выдачи поисковика. Два надёжных способа поиска картинок: Брать со стоков. Рисовать или фотографировать свои. Второй вариант мы не рассматриваем в рамках нашего курса, поэтому обратимся к первому. Надёжные и https://ru.freepik.com/ https://www.freestockimages.ru/ https://unsplash.com/ Можно поискать и другие. Показать что такое UI Kit для Figma У Figma хорошо развито сообщество. Если перейти в https://www.figma.com/community , то можно найти много готовых примеров дизайн-систем, готовых сайтов и прочего  Пример Хорошая поэтапная работа. В этом примере есть прототип, есть UI, есть компоненты https://www.figma.com/community/file/1136158814965950767 Пример хорошего яркого одностраничника https://www.figma.com/community/file/1009084511604261924 Прототип сайта университета https://www.figma.com/community/file/1114179364948389058 UI kit Figma— это документ в Figma, в котором есть готовый настраиваемый набор стилей и оформления графических элементов для проектирования интерфейсов. В нём уже есть готовые компоненты, чтобы просто собрать из него свой дизайн. По сути, хороший UI Kit – это дизайн-система, из которой можно создать интерфейс в заданном стиле. Пример https://www.figma.com/community/file/809541985019767955 На основе готового прототипа пробуем наполнить его содержанием. Готовый прототип находится по ссылке. https://www.figma.com/file/2zFm7YN0wmM72G9sLgOUyT/%D0%97%D0%B0%D0%B3%D0%BE%D1%82%D0%BE%D0%B2%D0%BA%D0%B0-%D0%BF%D0%BE%D0%B4-%D0%BF%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D1%83%D1%8E-%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%83?node-id=0%3A1 Сделайте от него fork, чтобы безболезненно редактировать его на своём компьютере. Здесь серым обозначены основные элементы дизайна сайта. Предлагается использовать любой UI Kit, который вам понравится, чтобы наполнить его содержанием, а также стили, уже заготовленные в документе. Если чувствуете себя более уверенно, то можно создать вместе со студентами прототип с нуля и попробовать его раскраситью Показать просмотр макета Figma на разных устройствах Для демонстрации результата нужно перейти в режим просмотра на экране (треугольник в правом верхнем углу) План практической работы Студенты делают лендинг на тему «Первая страница сайта института компьютерных наук» В группы объединяться нельзя, работа самостоятельная. Можно и нужно использовать UI kit, найти любой по вкусу. Условие: Сделать одностраничный сайт не менее, чем не 3 экрана. У сайта должен быть хедер, футер и 2-3 экрана информации. |
