лекция. Лекция 3 WEB Технологии. Лекция 3 web технологии
 Скачать 1.33 Mb. Скачать 1.33 Mb.
|
|
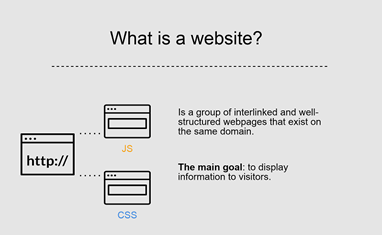
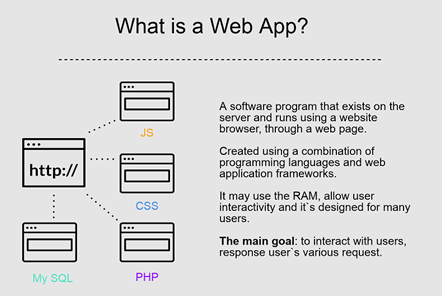
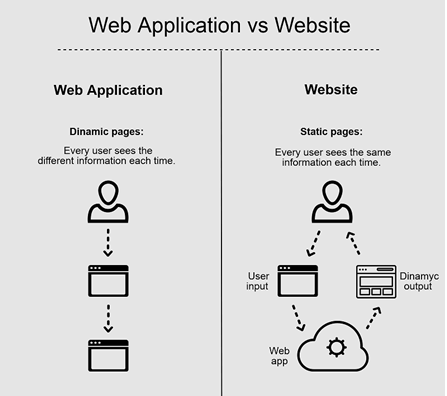
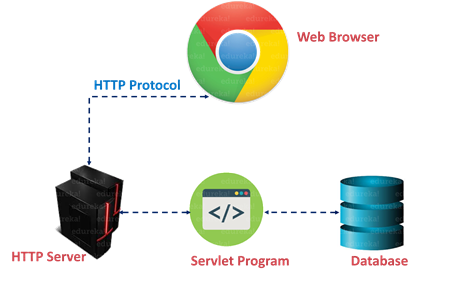
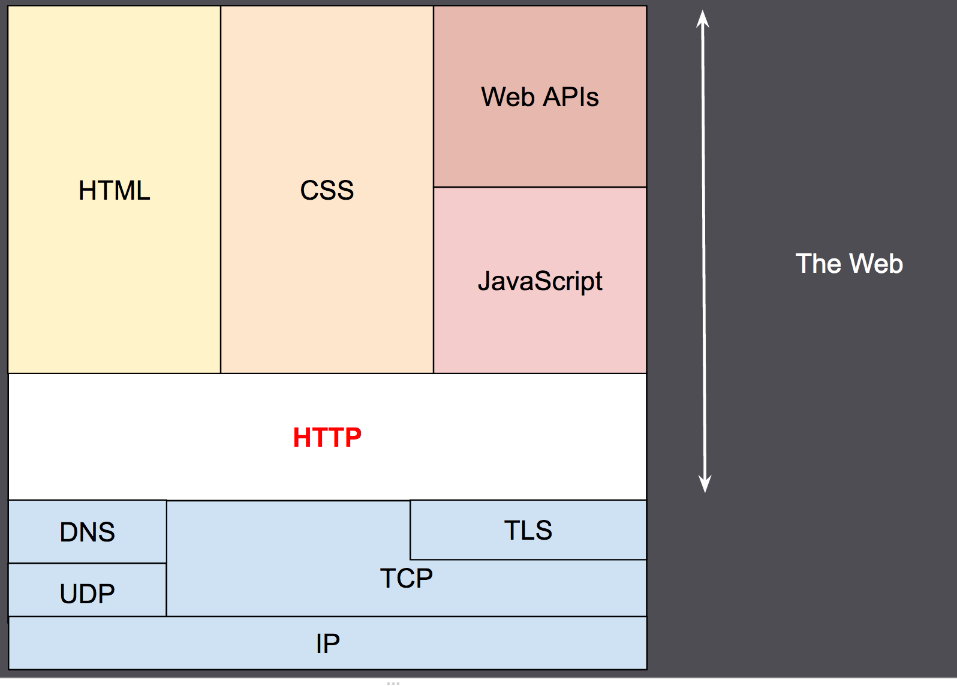
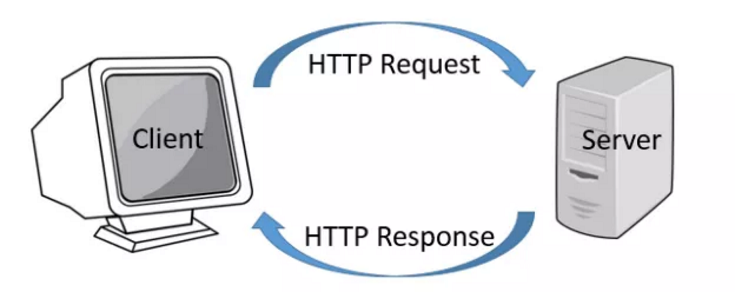
Бизнес-логика — в разработке информационных систем — совокупность правил, принципов, зависимостей поведения объектов предметной области (области человеческой деятельности, которую система поддерживает). Является синонимом термина «логика предметной области» (англ. domain logic). Ещё определения: реализация правил и ограничений автоматизируемых операций; реализация предметной области в информационной системе; система взаимосвязей и взаимозависимостей бизнес-данных, поддерживаемая при реализации бизнес-правил; взаимодействие между компонентами системы, приводящее к результату, значимому для пользователя; модель работы системы Примечание: слово «бизнес» в данном случае не относится к прибыли и денежным знакам, а лишь определяет, что система предназначена для кого-то. Для лучшего понимания можно заменить «бизнес-логика» на логика работы. В разработке программного обеспечения «бизнес-логикой» также называются программные модули, её реализующие, и уровень системы, на котором эти модули находятся (англ. business logic layer, domain logic layer). Примеры: формулы расчёта ежемесячных выплат по ссудам (в финансовой индустрии); автоматизированная отправка сообщений электронной почты руководителю проекта по окончании выполнения частей задания всеми подчиненными (в системах управления проектами); отказ от отеля при отмене рейса авиакомпанией (в туристическом бизнесе) и т.д. В фазе бизнес-моделирования и разработки требований бизнес-логика может описываться в виде: текста; концептуальных аналитических моделей предметной области (онтологии); бизнес-правил; разнообразных алгоритмов; диаграмм деятельности; графов и диаграмм перехода состояний; моделей бизнес-процессов. В фазе анализа и проектирования системы бизнес-логика воплощается в различных диаграммах языка UML или ему подобных. В фазе программирования бизнес-логика воплощается в коде классов и их методов, в случае использования объектно-ориентированных языков программирования, или процедур и функций, в случае применения процедурных языков. В многоуровневых (многослойных) информационных системах этот уровень взаимодействует с нижележащим уровнем инфраструктурных сервисов (англ. infrastructure layer), например, интерфейсом доступа к базе данных или файловой системе (англ. data-access layer, DAL) и вышележащим уровнем сервисов приложения (англ. application services layer), который уже, в свою очередь, взаимодействует с уровнем пользовательского интерфейса (англ. user interface layer) или внешними системами. https://ru.qaz.wiki/wiki/Business_logic https://habr.com/ru/post/219445/ Браузеры “Ok, Google – что такое браузер?”, - и чтобы получить ответ на этот вопрос перед нами открывается браузер. Мы используем браузер постоянно для поиска информации, просмотра сайтов, скачивания файлов любого формата, для загрузки аудио и видеофайлов и т.д., но знаем ли мы действительно, что это? А браузер – это и есть HTTP-клиент, который обменивается с сервером информацией по HTTP-протоколу. Его работа заключается в том, чтобы загрузить веб-страницу и представить её в понятном для человека виде. Самые популярные браузеры на сегодняшний день — это Google Chrome, Opera, Firefox, Safari, Яндекс. Chrome и Firefox относятся к браузерам с открытым исходным кодом. Независимо от вида браузера, механизм работы у всех одинаковый. Упрощенно работа браузера выглядит следующим образом: Пользователь открывает свой браузер и вводит адрес нужного сайта. Браузер ищет сервер. Браузер ищет сервер по IP-адресу, который уникален для каждого сайта. Сначала он далеко не идет, а ищет его в кэше роутера, операционной системе или же в истории подключений, которая хранит информацию об IP-адреса сервера, если его уже посещали ранее. Если браузер там его не находит, он смотрит в DNS (Domain Name System). Браузер пытается установить соединение с сервером. Теперь, когда браузер нашел нужный IP-адрес, он устанавливает с ним соединение с помощью специального протокола TCP/IP, который отвечает за передачу данных в интернете. Для установки соединения используется процесс “рукопожатие” (с англ. handshaking), который проходит в три этапа: серверу отправляется специальный запрос с номером последовательности и флагом SYN; потом он отправляет ответный запрос с подтверждением получения SYN — ACK; после этого сервер посылает подтверждение приема — ACK и соединение считается установленным. Браузер отправляет HTTP запрос на сервер. Таким образом он запрашивает информацию для того, чтобы отобразить страницу. Эта коммуникация осуществляется с помощью GET-запроса и POST-запроса. Сервер обрабатывает запрос и отправляет ответ браузеру. Запрос обрабатывается следующими веб-серверами: Apache, nginx, lighttpd. После этого сервер отправляет браузеру ответ с данными о файлах cookie, способах кэширования ну и, конечно же, контентом для отображения страницы. Браузер обрабатывает ответ и отображает запрашиваемый контент. Это называется рендерингом. Пока он происходит, браузер и сервер обмениваются данными. По завершении, пользователь видит загруженную страницу. Помимо главной функции — открытие страниц сайтов, браузер выполняет и другие задачи. Мы кратко рассмотрели их ниже. Позволяет скачивать файлы любого типа. Позволяет использовать почту. Сохраняет пароли для сайтов. Сохраняет историю посещенных страниц. Добавляет закладки. Поддерживают разные дополнения (плагины и расширения) https://habr.com/ru/company/edison/blog/432870/ https://ip-calculator.ru/blog/ask/brauzer-obshhie-printsipy-raboty-programmy-po-otobrazheniyu-sajtov/ Веб-приложения Иногда возникает путаница, в чем разница между веб-приложением и клиент-серверным приложением? Веб-приложение – это клиент-серверное приложение, в котором клиентом выступает браузер, а сервером – веб-сервер (в широком смысле). Другими словами, клиент-серверное приложение можно рассматривать как суперкласс, в котором веб-приложение является дочерним классом. Основная часть веб-приложения, как правило, находится на стороне веб-сервера, который обрабатывает полученные запросы в соответствии с бизнес-логикой продукта и формирует ответ, отправляемый пользователю. На этом этапе в работу включается браузер, именно он преобразовывает полученный ответ от сервера в графический интерфейс, понятный рядовому пользователю. Веб-приложения обычно используют комбинацию клиентского сценария (выполняется на компьютере-клиенте, например, HTML, Javascript) и серверного сценария (выполняется на веб-сервере до передачи страницы пользователю, например, ASP, PHP). Клиентский скрипт имеет дело с представлением информации, в то время как серверный скрипт имеет дело со всеми сложными вещами, такими как хранение и получение информации. Сценарий (скрипт)— это код, средствами которого можно манипулировать веб-страницами. Чтобы клиентский сценарий действовал, программа просмотра должна поддерживать язык, на котором он написан. Работа же серверных сценариев не зависит от программы просмотра. Клиентский сценарий размещается в виде кода в HTML-документе. Когда браузер встретит в НТМL-коде сценарий, она вызовет интерпретатор для его анализа и выполнения. Итак, первой и одной из ключевых особенностей веб-приложений является их архитектура. Веб-приложение представлено следующими составляющими («сторонами»): 1. Клиент Как правило, клиент – это браузер, но встречаются и исключения (в тех случаях, когда один веб-сервер (ВС1) выполняет запрос к другому (ВС2), роль клиента играет веб-сервер ВС1). В классической ситуации (когда роль клиента выполняет браузер) для того, чтобы пользователь увидел графический интерфейс приложения в окне браузера, последний должен обработать полученный ответ веб-сервера, в котором будет содержаться информация, реализованная с применением HTML, CSS, JS (самые используемые технологии). Именно эти технологии «дают понять» браузеру, как именно необходимо «отрисовать» все, что он получил в ответе. 2. Сервер Веб-сервер – это сервер, принимающий HTTP-запросы от клиентов и выдающий им HTTP-ответы. Дабы избежать возможной путаницы, отметим, что веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно компьютер, на котором это программное обеспечение работает. Наиболее распространенными видами ПО веб-серверов являются Apache, IIS и NGINX. На веб-сервере функционирует тестируемое приложение, которое может быть реализовано с применением самых разнообразных языков программирования: PHP, Python, Ruby, Java, Perl и пр. 3. База данных В классической теории речь идет о двух «сторонах» веб-приложения, однако, если внимательно посмотреть на весь процесс работы приложений, мы можем отметить, что в алгоритме работы веба незримо, но довольно активно принимает участие еще одна «сторона» – база данных. Фактически, она не является частью веб-сервера, но большинство приложений просто не могут выполнять все возложенные на них функции без нее, так как именно в базе данных хранится вся динамическая информация приложения (учетные, пользовательские данные и пр). ОТЛИЧИЕ ВЕБ-ПРИЛОЖЕНИЯ ОТ САЙТА На самом деле, конечный потребитель даже не задумывается, что он использует, вебсайт или веб-приложение. Пользователь просто вводит URL в поисковой строке. Но есть ключевое отличие. Сайт – это информационное и статичное представление: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу. Сайты содержат различную статику, которая, как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf. В большинстве случаев пользователи не имеют или имеют ограниченное взаимодействие с сайтом. Под «ограниченным» имеется ввиду форма подписки и поиск по сайту. Блоги, визитки с формой для контакта, лендинги тоже принято для простоты относить к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.  В отличие от сайтов, веб-приложения созданы для взаимодействия с пользователями, это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Веб-приложения тоже могут быть информативными, но они могут также и обрабатывать информацию, полученную от пользователей. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, системы-онлайн банкинга это все веб-приложения.  Ключевое отличие хорошо демонстрирует следующая картинка:  КАКИЕ БЫВАЮТ ВЕБ-ПРИЛОЖЕНИЯ Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих: Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться. Frontend (фронтенд или клиентская часть приложения) выполняется в браузере пользователя. Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки. Single page application (SPA или одностраничное приложение). Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них. В данном разделе рассматриваются технологии, позволяющие создавать веб-приложения, выполняющиеся на стороне клиента (JavaScript, Java-апплеты), так и на стороне сервера (Java-сервлеты). Ко всем программам, которые передаются с сервера на клиент-машины и запускаются на выполнение, предъявляется одно общее требование: эти программы должны быть лишены возможности обращаться к ресурсам компьютера, на котором они выполняются. Такое требование вполне обосновано. Ведь передача по сети и запуск сценариев JS и Java-апплетов происходит автоматически без участия пользователя, поэтому работа этих программ должна быть абсолютно безопасной для компьютера. Другими словами, языки, предназначенные для создания программ, выполняющихся на клиент-машине, должны быть абсолютно непригодны для написания вирусов и подобных программ. JavaScript ("JS") — это полноценный динамический язык программирования, который применяется к HTML документу, и может обеспечить динамическую интерактивность на веб-сайтах. JS предназначен для написания сценариев для активных HTML страниц. Не предназначен для создания автономных приложений. Программа на JS встраивается непосредственно в исходный текст HTML документа и интерпретируется браузером по мере загрузки этого документа. С помощью JS можно создать динамически обновляемый контент, игры, анимированную 2D и 3D графику, управлять мультимедиа. Важная особенность JavaScript – объектная ориентированность. Программисту доступны многочисленные объекты, такие, как документы, гиперссылки, формы, фреймы и т.д. Объекты характеризуются описательной информацией (свойствами) и возможными действиями (методами). JAVA-СЕРВЛЕТ VS JAVA--АППЛЕТ Апплет и сервлет - это небольшие Java-программы или приложения. Но оба обрабатываются в другой среде. Основное различие между апплетом и сервлетом состоит в том, что апплет выполняется на стороне клиента, тогда как сервлет выполняется на стороне сервера. Java-апплет — это программа, написанная на Java, которая компилируется в байт-код Java и доставляется пользователям в виде байт-кода Java . Пользователь запускал Java-апплет с веб-страницы , а затем апплет выполнялся на виртуальной машине Java (JVM) в процессе, отдельном от самого веб-браузера Java-апплет. Аплеты Java были представлены в первой версии языка Java, выпущенной в 1995 году. Начиная с 2013 года, основные веб-браузеры начали постепенно отказываться от поддержки базовых технологических апплетов, используемых для запуска, и к 2015 году апплеты перестали работать. Аплеты Java устарели с Java 9 в 2017 году и удалены из Java SE 11, выпущенного в сентябре 2018 года. На данный момент технология считается устаревшей. Java-сервлеты – исполняются на стороне сервера, также отличаются от апплетов языком, функциями и другими характеристиками. Сервлеты не зависят от платформы. Основное назначение сервлета - собрать запрос от клиента, динамически сгенерировать запрошенную веб-страницу для соответствующего запроса и отправить ее обратно клиенту.  Кратко работу работу сервлета можно так: веб-сервер, который умеет работать с сервлетами, запускает Java-машину, которая в свою очередь выполняет сервлет, а сервлет отдает данные, которые он сформирует. Т.е. при приходе запроса от клиента сервер с помощью специального конфигурационного файла может определить, какой сервлет выполнить, сервлет выполняется и создает HTML-страницу, которую сервер отправляет клиенту. Другими словами, на сервер приходит запрос от клиента, запрос содержит внутри себя URL и параметры. Сервер имеет специальный конфигурационный файл, который ему сообщает о том, какой сервлет надо выполнить в случае прихода определенного URL. Сервлет выполняется (там вы можете использовать параметры) и создает HTML-страницу, которая отсылается клиенту. Сервер по сути является контейнером (теперь уже не визуальных компонентов), который загружает сервлеты, выполняет их, вызывая определенные методы и получив от них результат, отправляет его клиенту. Протокол HTTP ЧТО ТАКОЕ ПРОТОКОЛ HTTP И КАК ОН РАБОТАЕТ HTTP (HyperText Transfer Protocol «протокол передачи гипертекста») — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (т.е. документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам), в настоящий момент используется для передачи произвольных данных, например, передачи изображений и видео или для отправки контента на серверы. Протокол HTTP лежит в основе обмена данными в Интернете и в соответствии со спецификацией OSI, является протоколом прикладного (верхнего, 7-го) уровня, аналогичными ему являются FTP и SMTP.  В основе протокола HTTP лежит концепция клиент-серверной архитектуры: то есть предполагается существование клиентов, которые инициируют соединение и посылают запрос (Request) и серверов, которые обрабатывают запросы и возвращают результат (Response). Таким образом, общение между клиентом и сервером сводится к обмену одиночных сообщений (а не потоком данных), причём всегда по принципу «клиент послал запрос — сервер прислал ответ».  Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (Uniform Resource Identifier) в запросе клиента. Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. (в частности, для этого используется HTTP-заголовок). Именно благодаря возможности указания способа кодирования сообщения, клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым. Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины. Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт». Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80. |
