лекция. Лекция 3 WEB Технологии. Лекция 3 web технологии
 Скачать 1.33 Mb. Скачать 1.33 Mb.
|
|
Характеристики WebSocket: Двунаправленное постоянное соединение между клиентом и сервером Протокол прикладного уровня (как и HTTP протокол) Порты 80/443 уровня (как и HTTP протокол) Постоянное соединение TCP Префикс URI ws/wss (wss://www.example.com) Существует нешифрованная схема (ws) и шифрованная (wss).
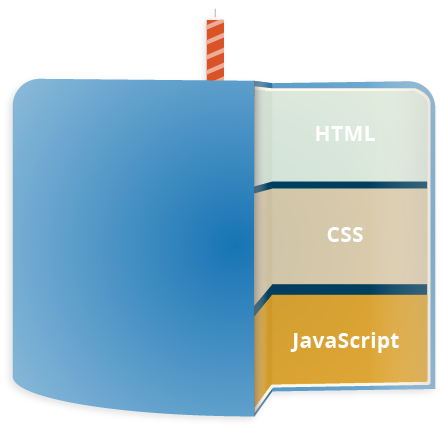
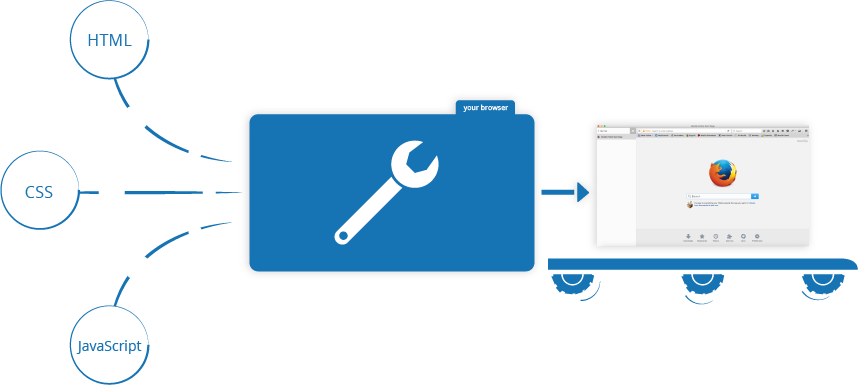
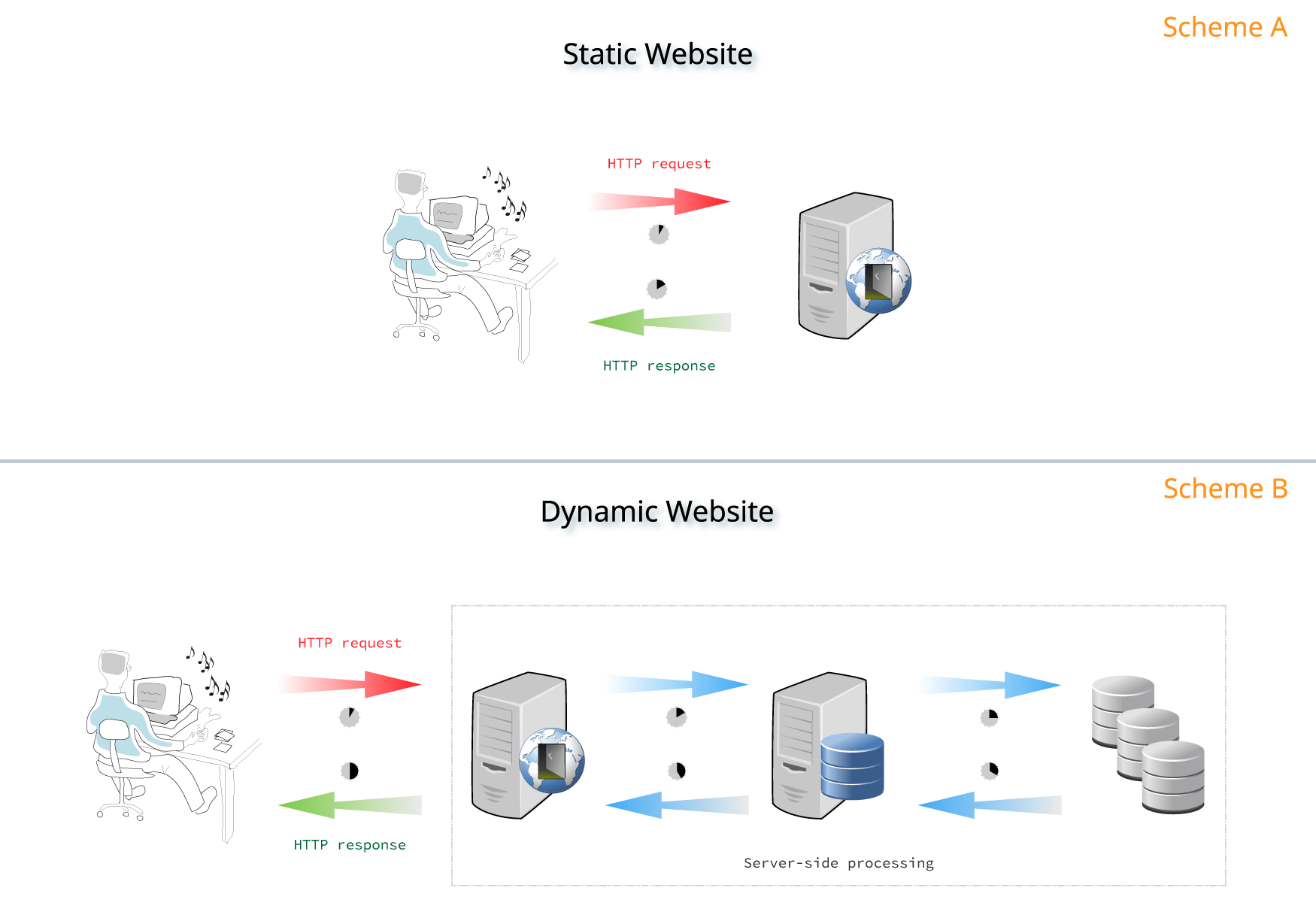
Принцип работы Установка соединения (Opening Handshake) Передача данных При соединении браузер отправляет по HTTP специальные заголовки, спрашивая: «поддерживает ли сервер WebSocket?». Если сервер в ответных заголовках отвечает «да, поддерживаю», то дальше HTTP прекращается и общение идёт на специальном протоколе WebSocket, который уже не имеет с HTTP ничего общего. Отличия от HTTP Если между клиентом и сервером есть прокси, то в случае с HTTP все WebSocket-заголовки и данные передаются через него. Прокси имеет к ним доступ, ведь они никак не шифруются, и может расценить происходящее как нарушение протокола HTTP, обрезать заголовки или оборвать передачу. В случае с WSS весь трафик сразу кодируется и через прокси проходит уже в закодированном виде. Поэтому заголовки гарантированно пройдут, и общая вероятность соединения через WSS выше, чем через WS. https://www.youtube.com/watch?v=TxVriqBkqbM Языки разметки Язык разметки (Markup language) – набор символов или последовательностей символов, вставляемых в текст для передачи информации о его отображении или строении. Почти каждая аббревиатура в Интернете, в которой есть «ML», является «языком разметки»). Языки разметки являются строительными блоками, используемыми для создания веб-страниц или любых форм и размеров. На самом деле в мире существует много разных языков разметки, при этом назначение разметки может быть различно. Для веб-дизайна и разработки есть три конкретных языка разметки: HTML XML XHTML Другие языки разметки: YAML Haml BBCode Язык разметки не считается языком программирования по двум причинам: не содержит исполняемый код не обладает полнотой по Тьюрингу HTML (HyperText Markup Language) – дословно переводится как «язык гипертекстовой разметки», где с помощью специальных слов и символов (тегов) осуществляется форматирование текста, изображений и видео на экранах устройств. HTML называют языком, но не нужно путать его с языком программирования – это язык разметки, который ничего не делает с данными, не производит никаких вычислений, преобразований и прочих изменений, он только расставляет информацию по разным частям монитора и показывает её в удобном для восприятия виде. Простым языком: HTML – это код, с помощью которого контент красиво и удобно для восприятия размещается на странице. Кроме того, HTML обеспечивает связь разных веб-страниц друг с другом через систему ссылок. XML (Extensible Markup Language) – это расширяемый язык разметки текстовых документов, который используется для создания структуры данных, чтобы затем передавать или хранить их. XML называется расширяемым языком потому, что разработчик может формировать собственную разметку, расширять ее под свои требования, ограничиваясь лишь заданным синтаксисом. Язык создавался специально для использования в Интернете: документы, созданные на XML, удобно и создавать, и читать, и править. Он популярен во всех сферах программирования, поскольку отличается простотой восприятия и универсальностью прочтения разными приложениями. XHTML (Extensible Hypertext Markup Language — расширяемый язык гипертекстовой разметки) – это основанный на XML язык разметки гипертекста, максимально приближенный к текущим стандартам HTML. XHTML отличается от HTML строгостью написания кода. YAML («Yet Another Markup Language» — «Ещё один язык разметки», позже — «YAML Ain't Markup Language» — «YAML — не язык разметки») — это язык сериализации данных, который соответствует ожиданиям пользователей в отношении данных. Он разработан, чтобы быть дружественным к человеку и отлично работает с другими языками программирования. Haml (HTML abstraction markup language) — язык разметки для упрощённой генерации HTML, который позволяет чисто и просто описать HTML любого веб-документа без использования встроенного кода BBCode (Bulletin Board Code) — язык разметки, используемый для форматирования сообщений на многих электронных досках объявлений (BBS) и форумах. Для форматирования текста используются теги, подобные тегам HTML, но, в отличие от них, заключённые в квадратные скобки («[» и «]»). Перед отображением страницы движок форума производит разбор текста и преобразование его в HTML-код. Веб-страницы ОТОБРАЖЕНИЕ ВЕБ-СТРАНИЦ Веб-страница представляет собой набор конкретных контента обеспечивается веб-сайта и отображается на пользователя в веб-браузере. Основной элемент веб-страницы – это один или несколько текстовых файлов, написанных на языке гипертекстовой разметки (HTML). Многие веб-страницы также используют код JavaScript для динамического поведения и код каскадных таблиц стилей (CSS) для семантики представления. Изображения, видео и другие мультимедийные файлы также часто встраиваются в веб-страницы.  HTML – базовый уровень (форматирование элементов). Благодаря данному стандарту браузер точно знает, как должна выглядеть страница и где взять тот или иной составной элемент страницы. Мы используем HTML для визуального и смыслового структурирования нашего web контента, например, определяем параграфы, заголовки, таблицы данных, или вставляем изображения и видео на страницу. CSS (Cascading Style Sheet) – каскадные таблицы стилей - расширенный уровень. CHTML определяет структуру страницы, а CSS их оформление (цвета, шрифт, размеры и т.д.), например, придаём цвет фону (background) и шрифту, придаём контенту многоколоночный вид. CSS – формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL. Если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Правила CSS пишутся на формальном языке CSS и располагаются в таблицах стилей. Эти таблицы стилей могут располагаться как в самом веб-документе, внешний вид которого они описывают, так и в отдельных файлах, имеющих формат CSS. По сути, формат CSS — это обычный текстовый файл. В файле .css не содержится ничего, кроме перечня правил CSS и комментариев к ним. JavaScript – язык программирования, который позволяет вам создать динамически обновляемый контент, управляет мультимедиа, анимирует изображения и многое другое. JS предназначен для написания сценариев для активных HTML-страниц и не предназначен для создания автономных приложений. Программа на JavaScript встраивается непосредственно в исходный текст HTML-документа и интерпретируется браузером по мере загрузки этого документа. С помощью JavaScript можно динамически изменять текст загружаемого HTML-документа и реагировать на события, связанные с действиями посетителя или изменениями состояния документа или окна. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Структурно JavaScript можно представить в виде объединения трёх чётко различимых друг от друга частей: ядро (ECMAScript), объектная модель браузера (Browser Object Model или BOM), объектная модель документа (Document Object Model или DOM). Что же действительно происходит, когда на странице запускается JavaScript. Когда вы загружаете страничку в браузере, вы запускаете ваш код (HTML, CSS и JavaScript) внутри исполняемой среды (внутри вкладки браузера). Это как будто фабрика берёт сырьё (некий код) и выдаёт продукцию (веб-страничку).  Код JavaScript выполняется JavaScript-движком браузера, после того как код HTML и CSS был обработан и сформирован в веб-страницу. Это гарантирует, что структура и стиль страницы уже сформированы к моменту запуска JavaScript. Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое «движок» JavaScript. Как работают движки? Движки сложны. Но основы понять легко. Движок (встроенный, если это браузер) читает («парсит») текст скрипта. Затем он преобразует («компилирует») скрипт в машинный язык. После этого машинный код запускается и работает достаточно быстро. Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро. Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д. В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером. Например, в браузере JavaScript может: Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили. Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш. Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы (технологии AJAX и COMET). Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения. Запоминать данные на стороне клиента («local storage»). Использование кода JavaScript в контексте разметки страницы расценивается как плохая практика. Для всего прочего может встраиваться следующими способами: Расположение внутри страницы Расположение внутри тега Вынесение в отдельный файл 3 сильные стороны JavaScript: Полная интеграция с HTML/CSS. Простые вещи делаются просто. Поддерживается всеми основными браузерами и включён по умолчанию. JavaScript – это единственная браузерная технология, сочетающая в себе все эти три вещи. Вот почему это самый распространённый инструмент для создания интерфейсов в браузере. Хотя, конечно, JavaScript позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п. СТАТИЧЕСКИЕ И ДИНАМИЧЕСКИЕ СТРАНИЦЫ По способу работы с новыми данными страницы разделяются на статические и динамические. Статическая страница- для обработки действий пользователя или при каждом обновлении данных на странице приходится загружать данные и формировать страницу заново. Динамическая страница- позволяет менять информацию на странице без полной её перезагрузки. Статические веб-страницы просты и написаны на языке HTML и хранятся на веб-сервере. Всякий раз, когда сервер получает запрос относительно веб-страницы, он отправляет ответ вместе с запрошенной веб-страницей клиенту без выполнения какой-либо дополнительной обработки. Он просто находит эту страницу на своем жестком диске и добавляет заголовки HTTP и отвечает на ответ HTTP. Особенность статической веб-страницы заключается в том, что содержимое этих типов веб-страниц не изменяется в зависимости от запроса. Они всегда одинаковы, если содержимое не изменяется физически на жестком диске сервера. Вот почему эти веб-страницы известны как статические веб-страницы. Динамическая страница — веб-страница, сгенерированная программно, в отличие от статичной страницы, которая является просто файлом, лежащим на сервере. Сервер генерирует HTML-код динамической страницы для обработки браузером или другим агентом пользователя. Динамические веб-страницы используются там, где информация часто меняется, например, цены на акции, информация о погоде, новости и спортивные новости. Предположим, что человеку приходится физически менять веб-страницу каждые 10 секунд, чтобы показать последнее обновление цен на акции, что нецелесообразно очень часто физически изменять HTML-страницы, поэтому в этом случае можно использовать динамическую веб-страницу. Такие веб-страницы часто создаются с помощью серверных языков, таких как ASP, ColdFusion, Go, JavaScript, Perl, PHP, Ruby, Python, WebDNA и других языков, сервером поддержки, который может работать на том же оборудовании, что и веб-сервер. Динамические страницы обычно обрабатывают и выводят информацию из базы данных. Наиболее популярные на данный момент технологии для генерации динамических страниц: CGI (Common Gateway Interface), ASP (Active Server Pages), JSP (Java Server Pages), ASP.NET, AJAX (асинхронный JavaScript и XML) и др.  Процесс обновления страницы С перезагрузкой - при синхронном методе Без полного обновления - при асинхронном методе (JavaScript, AJAX) СИНХРОННЫЙ И АСИНХРОННЫЙ ОБМЕН ДАННЫМИ Примеры: Требуемый для передачи файл разбивается на пакеты. Синхронный обмен - когда все пакеты (кусочки данных) передаются по очереди (потоковое видео, н-р, youtube) Асинхронный обмен - когда пакеты пересылаются в произвольном порядке (торрент-закачка) AJAX AJAX (Asynchronous JavaScript and XML — «асинхронный JavaScript и XML») — технология для взаимодействия страницы с сервером без перезагрузки страницы. Этот набор методов веб-разработки позволяет веб-приложениям работать асинхронно — обрабатывать любые запросы к серверу в фоновом режиме. В классической (синхронной) модели веб-приложения: Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент. Браузер формирует и отправляет запрос серверу; затем ожидает ответа. В ответ сервер генерирует совершенно новую веб-страницу и отправляет её браузеру и т. д., после чего браузер полностью перезагружает всю страницу. Пользователь не может заниматься чем-то другим на этой же странице, пока происходит синхронный обмен данными. В асинхронной модели при использовании AJAX: Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент. Скрипт (на языке JavaScript) определяет, какая информация необходима для обновления страницы. Браузер отправляет соответствующий запрос на сервер; в это время может формировать другой запрос или обрабатывать скрипт. Сервер возвращает только ту часть документа, на которую пришёл запрос. Скрипт вносит изменения с учётом полученной информации (без полной перезагрузки страницы). В результате, при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее. |
