лекция. Лекция 3 WEB Технологии. Лекция 3 web технологии
 Скачать 1.33 Mb. Скачать 1.33 Mb.
|
|
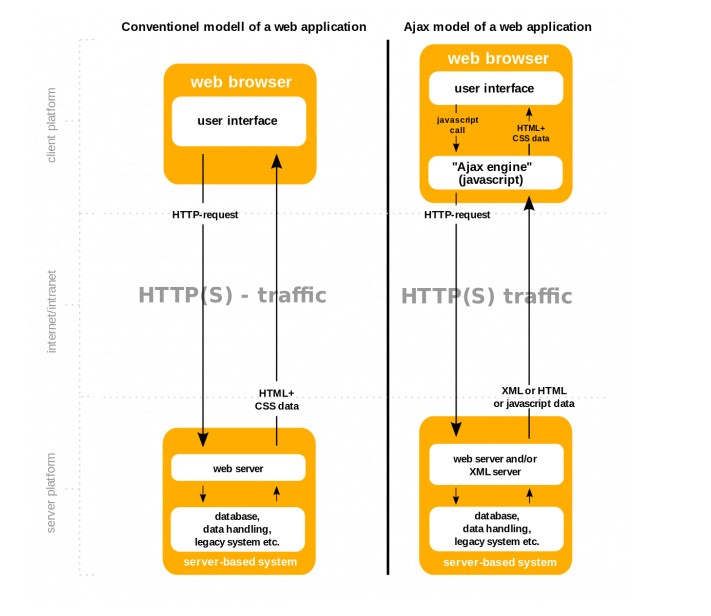
AJAX примеры в нашей повседневной жизни Система голосования и рейтинга Вы когда-нибудь оценивали продукт, который вы купили онлайн или заполняли форму онлайн-голосования? В любом случае, обе операции используют AJAX. После того, как вы нажмёте кнопку рейтинга или голосования, веб-сайт обновит расчёт, но вся страница останется неизменной. Чаты На некоторых веб-сайтах есть встроенный чат на главной странице, с помощью которого вы можете поговорить с их сотрудником службы поддержки. Вам не нужно беспокоиться, если вы хотите изучить страницу одновременно. AJAX не будет перезагружать вашу страницу каждый раз, когда вы отправляете и получаете новое сообщение. Функция автозаполнения Живой поиск – классический пример использования AJAX, взятый на вооружение современными поисковыми системами. Пользователь начинает печатать поисковую фразу, а JavaScript предлагает возможные варианты, получая список самых вероятных дополнений с сервера. Элементы интерфейса В первую очередь AJAX полезен для форм и кнопок, связанных с элементарными действиями: добавить в корзину, подписаться, и т.п. Сейчас – в порядке вещей, что такие действия на сайтах осуществляются без перезагрузки страницы. Динамическая подгрузка данных Например, Google Maps Техническая реализация: Нужно помнить, что технология AJAX не является ни единой технологией, ни языком программирования. Как уже говорилось ранее, AJAX — это набор методов веб-разработки. Система обычно состоит из: HTML/XHTML для основного языка и CSS для презентации. Объектная модель документа (DOM) для динамического отображения данных и их взаимодействия. XML для обмена данными и XSLT для их управления. Многие разработчики начали заменять JSON, потому что он ближе по форме к JavaScript. Объект XMLHttpRequest для асинхронного взаимодействия. Наконец, язык программирования JavaScript, чтобы объединить все эти технологии. Вам могут понадобиться некоторые технические знания, чтобы понять это полностью. Однако общая процедура работы AJAX довольно проста. Посмотрите на диаграмму и таблицу ниже для дальнейшего сравнения.  Сравнительная таблица:
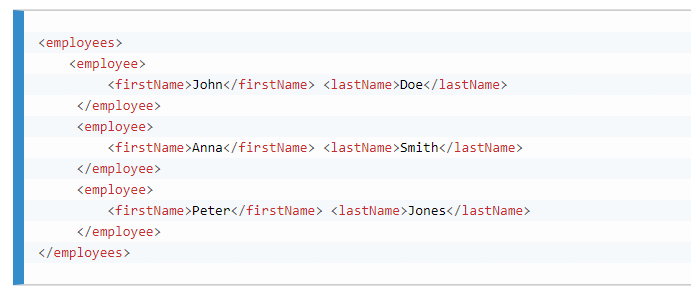
Преимущества AJAX: Удобство использования и возможность создания удобного Web-интерфейса Активное взаимодействие с пользователем Частичная перезагрузка страницы -нет необходимости обновлять каждый раз всю страницу, так как обновляется только ее конкретная часть. Высокая скорость изменения отображения - ускорение реакции интерфейса Экономия трафика - отсылается только кусок кода страницы, а не вся страница Уменьшение нагрузки на сервер Недостатки AJAX: Даже для маленького пакета нужны большие заголовки. При частом обмене небольшими данными производительность падает. JS может быть отключен пользователем Отсутствие интеграции со стандартными инструментами браузера Динамически загружаемое содержимое недоступно поисковикам Старые методы учёта статистики сайтов становятся неактуальными (они учитывают подключение к странице, а не к её части) Усложнение проекта (Перераспределяется логика обработки данных) Проблемы с отображением нестандартных кодировок в некоторых сценариях ajax-скриптов Плохое поведение на ненадёжных соединениях Риск фабрикации запросов другими сайтами AJAX vs WebSocket Что лучше для загрузки простого текста с сервера без перезагрузки страницы? WebSockets не предназначен для замены AJAX, Тем не менее, между ними существует определенное совпадение. Вебсокеты выбирают в двух случаях: 1. Когда нужна обратная связь с сервером 2. Когда важно иметь маленькие задержки между пересылками данных Поэтому, если не важны вышеперечисленные пункты, то для загрузки простого текста с сервера без перезагрузки страницы можно выбрать AJAX. Websocket более сложная для разработки технология, чем простейший AJAX, но зато выше скорость отклика. https://habr.com/ru/post/14246/ Формат обмена данными JSON и XML Многие разработчики сравнивают JSON с XML при создании приложений, которые обмениваются данными между разными системами. Это часто превращается в спор «JSON против XML», поскольку каждая сторона защищает свой предпочтительный формат. Оказывается, JSON и XML имеют несколько разные цели, поэтому не всегда справедливо или уместно говорить, что одно «лучше» другого. Всё зависит от цели. Для начала, JSON - это просто формат данных, тогда как XML - это язык разметки. JSON — это формат обмена данными, его цель — облегчить обмен структурированными данными. Это достигается путём непосредственного представления объектов, массивов, чисел, строк и логических значений, которые часто присутствуют в исходном окружении и в месте назначения. XML, с другой стороны, является языком разметки, его цель — разметка документа. В любом случае, если проекту требуется разметка документа и информация о метаданных, лучше использовать XML, а для более организованного обмена данными JSON может быть вашим предпочтительным выбором. XML расшифровывается как eXtensible Markup Language. Это способ хранения данных, которые могут быть прочитаны как людьми, так и машинами. Формат XML доступен для использования во многих языках программирования. JSON или JavaScript Object Notation - текстовый формат обмена данными, основанный на JavaScript. Это формат, реализующий неструктурированное текстовое представление структурированных данных, основанное на принципе пар ключ-значение и упорядоченных списках. JSON требует меньше кода и имеет меньший размер, что ускоряет обработку и передачу данных. Не смотря на то, что JSON написан на JavaScript , он не зависит от языка. Он не имеет каких-либо мощных функций, связанных с проверкой и схемой, которые есть у XML. Давайте посмотрим на структуру каждого из них. XML  JSON  Как мы видим, структура тегов, безусловно, добавляет некоторую сложность, в то время как формат JSON более читабельный. Более того, благодаря основанным на JavaScript фреймворкам, таким как Node.js, JSON получает большее признание с каждым днем. Когда интерфейсный код находится в JavaScript, получение данных в формате JSON облегчает загрузку данных в дерево объектов. JSON идеальный формат для базы данных, так Ткак каждый язык программирования способен анализировать JSON. JSON похож на XML тем, что: И JSON, и XML имеют "самоописательную" структуру (понятную для человека) И JSON, и XML имеют иерархическую структуру (значения внутри значений) И JSON, и XML могут парситься и использоваться любым языком программирования И JSON, и XML могут извлекаться при помощи XMLHttpRequest JSON не похож на XML тем, что: JSON не использует конечный тег JSON короче JSON быстрее читать и писать JSON может использовать массивы Самое значительное отличие JSON от XML заключается в том, что XML приходится парсить при помощи специального XML парсера, а JSON может парситься стандартной функцией JavaScript. JSON Pro: Простой синтаксис, который приводит к уменьшению накладных расходов "разметки" по сравнению с XML. Прост в использовании с JavaScript, так как разметка представляет собой подмножество буквенной нотации объекта JS и имеет те же основные типы данных, что и JavaScript. Схема JSON для описания и проверки типов данных и структуры JsonPath для извлечения информации в глубоко вложенных структурах Contra: Простой синтаксис поддерживает только несколько различных типов данных. XML Pro: Обобщенная разметка; можно создать "диалекты" для любых целей. XML Schema я типа данных, проверки структуры. Делает также возможным создание новых типов данных. XSLT для преобразования в разные выходные форматы XPath/XQuer yдля извлечения информации в глубоко вложенных структурах. Встроенная поддержка пространств имен Contra: Относительно многословный по сравнению с JSON (приводит к большему количеству данных за тот же объем информации). https://habr.com/ru/post/31225/ https://losst.ru/chto-takoe-json  |
