Лекция 1 (1). Лекция ср 3й курс. Реклама в интернете
 Скачать 2.13 Mb. Скачать 2.13 Mb.
|
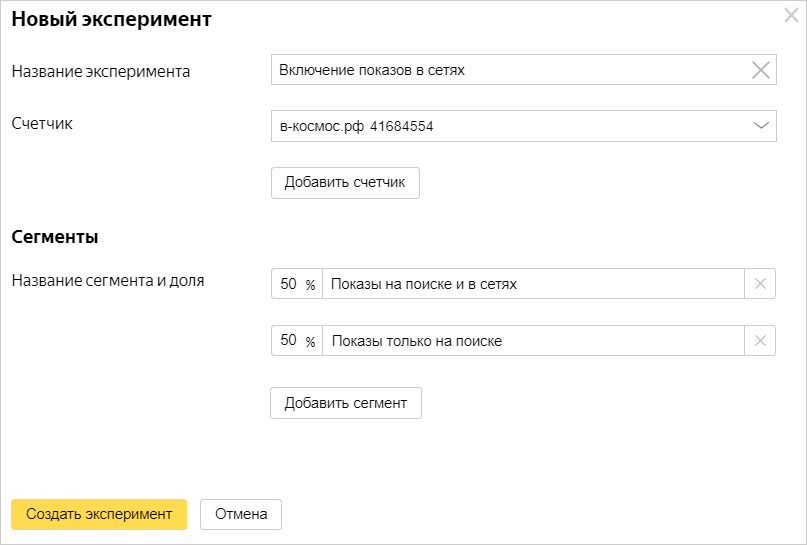
Сегмент похожих пользователейСоздать сегмент похожих пользователей можно только на основе одного из ваших собственных сегментов в статусе «Готов». Нельзя создавать сегменты похожих пользователей на основе сегментов, к которым вам предоставили доступ другие пользователи Аудиторий. Аудитории подберут пользователей с похожими интересами и поведением в интернете на основе данных о пользователях в исходном сегменте. Пользователи из исходного сегмента не попадут в новый сегмент. Решите, насколько пользователи в новом сегменте должны быть похожи на пользователей из исходного сегмента. Помните: чем точнее будет соответствие между пользователями в новом и в исходном сегменте, тем меньше анонимных идентификаторов пользователей будет добавлено в сформированный сегмент. По умолчанию распределение пользователей по городам и типам устройств в новом сегменте будет приближенным к исходному. Например, если в исходном сегменте половина пользователей была из Москвы, а другая половина — из Санкт-Петербурга, в новом сегменте пользователи будут аналогично распределены по городам. Если не удастся найти пользователей, сохранив исходное распределение, Аудитории подберут наиболее похожих пользователей без учета городов проживания или типов устройств. Для поиска пользователей в любых городах или с любыми устройствами отключите соответствующие опции. ЭкспериментыЭксперименты помогут вам проверить, какие настройки рекламных кампаний в Директе наиболее эффективны для вашего бизнеса. Например, вы можете: узнать, как влияют друг на друга кампании разных типов; проанализировать влияние показов рекламы на конверсии на сайте; сравнить эффективность автоматических стратегий и ручного управления ставками. Эксперименты позволяют протестировать различные предположения о работе рекламы, комбинации настроек кампаний, типы кампаний и даже медиапланы. Чтобы провести тестирование, создайте эксперимент в Аудиториях. На том же аккаунте настройте рекламные кампании для эксперимента в Яндекс.Директе. Статистику можно будет посмотреть в отчетах Яндекс.Директа или Яндекс.Метрики. Подробнее о том, как проводить эксперименты, читайте в Справке Яндекс.Директа. Как создать экспериментНа вкладке Эксперименты нажмите кнопку Создать эксперимент. Укажите название и выберите счетчик Яндекс.Метрики, который хотите использовать для эксперимента. Всего можно добавить не более 5 счетчиков. Укажите, на сколько сегментов и в каких долях нужно разделить аудиторию. По умолчанию добавляется сегмент Остальное, в который попадут пользователи, не вошедшие в другие сегменты. Аудитория будет случайным образом разделена на сегменты в пропорциях, соответствующих заданным долям. Сумма всех долей должна составлять 100%. В эксперименте можно создать не более 100 сегментов. Например, вы хотите узнать, принесет ли рост конверсий на сайте включение показов в сетях. Для этого можно половине пользователей показывать объявления на поиске и в сетях, а остальным — только на поиске. Соответственно, аудиторию нужно разделить пополам.  Доли могут быть неравными. Например, если вы боитесь сильного увеличения расходов из-за подключения сетей, можно показывать рекламу в них только 30% вашей аудитории, а остальным 70% — только на поиске. После окончания эксперимента, вы можете проанализировать его статистику. Чтобы просмотреть статистику по сайту, нажмите кнопку Результаты рядом с нужным счетчиком. Вы будете перенаправлены к отчету по соответствующему эксперименту в Яндекс.Метрике. Подробнее об отчете смотрите в Справке Яндекс.Метрики. Статистику по кампаниям вы сможете посмотреть в Яндекс.Директе. Подключение EcommerceВ разделе Настройка → Счетчик включите опцию Электронная коммерция. При этом в код счетчика будет добавлен контейнер для сбора данных dataLayer (по умолчанию). Установите или обновите код счетчика на страницах вашего сайта, которые содержат информацию о товарах и заказах (характеристики товара, кнопка «Добавить в корзину» и пр.). Разместите контейнер данных dataLayer на страницах сайта и настройте передачу событий, происходящих с товарами, в Яндекс.Метрику. Представление и передача данныхВ Ecommerce любой товар представляет собой объект, с которым производятся определенные действия. Например, просмотр полного описания товара или добавление в корзину. Эти данные передаются в виде JavaScript-объектов, содержащих идентификатор действия и список описаний товаров, с которыми это действие произведено. В контексте JavaScript API будем называть такие объекты Ecommerce-объектами. Чтобы передать данные в виде Ecommerce-объектов Яндекс.Метрике, необходимо поместить их в специальный JavaScript-массив методом push. Такой массив будем называть контейнером данных. Внимание. Не передавайте данные в момент перехода посетителя на другую страницу сайта. Например, при использовании события onclick на кнопке «Оформить заказ». В этом случае следующая страница может загрузиться раньше, чем код счетчика передаст данные в Метрику. В результате информация о событии будет потеряна. Контейнер данных должен находиться в глобальном пространстве имен, а его имя соответствовать имени, заданному при настройке счетчика или при инициализации счетчика. Если контейнер данных имеет название dataLayer или счетчик Метрики был инициирован со значением параметра ecommerce равным true, то предполагается, что контейнером данных является массив window.dataLayer. ... Имя контейнера данных и структура вкладываемых в него Ecommerce-объектов соответствует аналогичным сущностям в Google Analytics Enhanced Ecommerce. Это означает, что если вы уже настроили отправку данных в Google Analytics Enhanced Ecommerce, в том числе через Global Site Tag, и включили Ecommerce в Яндекс.Метрике, последняя начнет собирать данные. Также Метрика поддерживает Электронную торговлю (GA4) и собирает данные без дополнительных настроек. Ограничение. Контейнер данных не должен содержать более 2048 символов. Ecommerce-объект имеет следующий вид: window.dataLayer.push({ "ecommerce": { "currencyCode": "RUB", " "actionField" : "products" : [ , , ...] } } });
* Обязательный параметр. ** Обязательный параметр для передачи информации о покупке. |
