Лекция 1 (1). Лекция ср 3й курс. Реклама в интернете
 Скачать 2.13 Mb. Скачать 2.13 Mb.
|
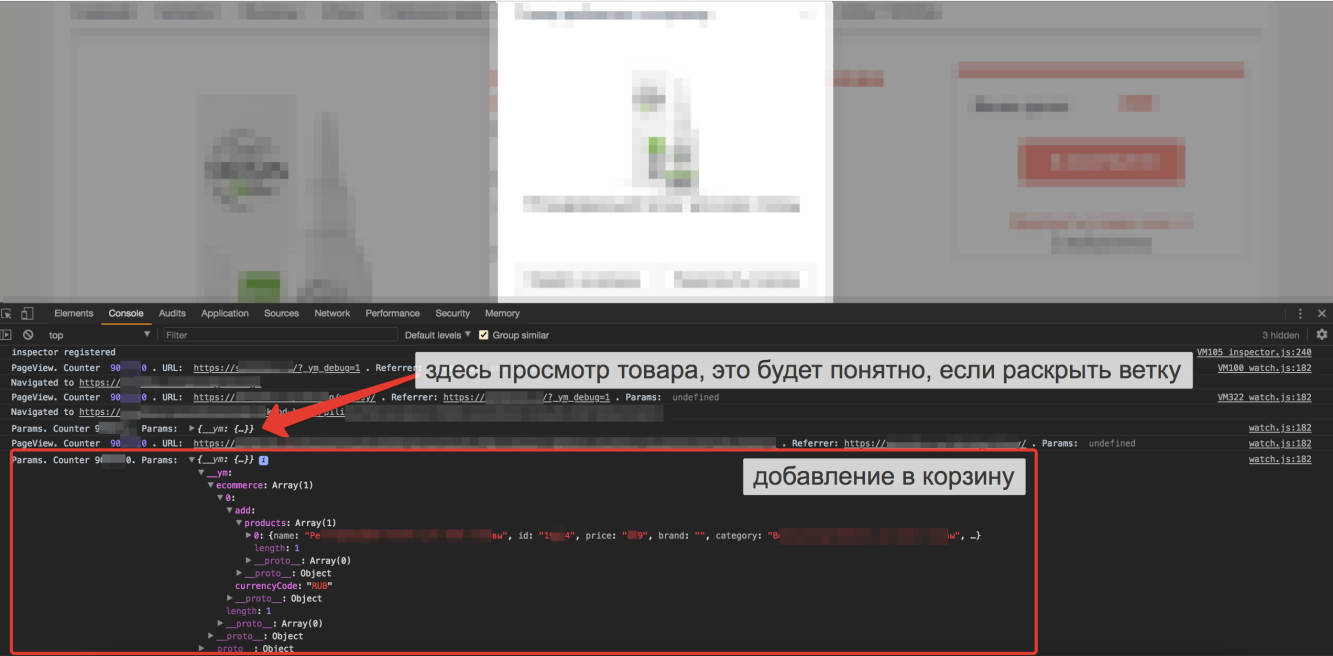
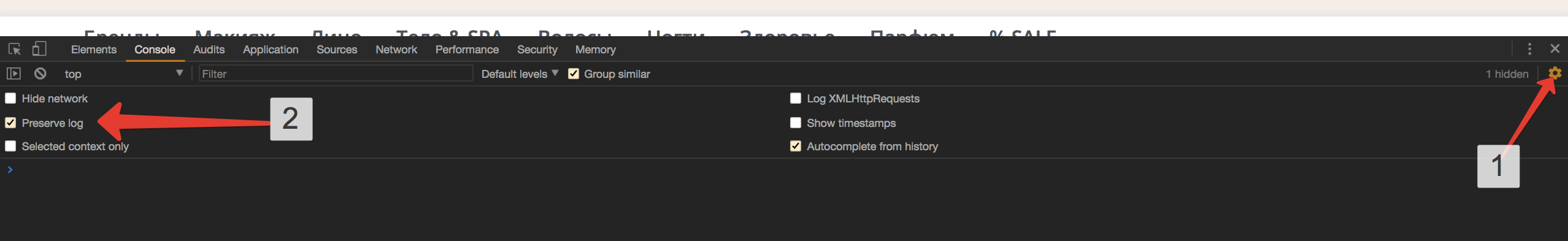
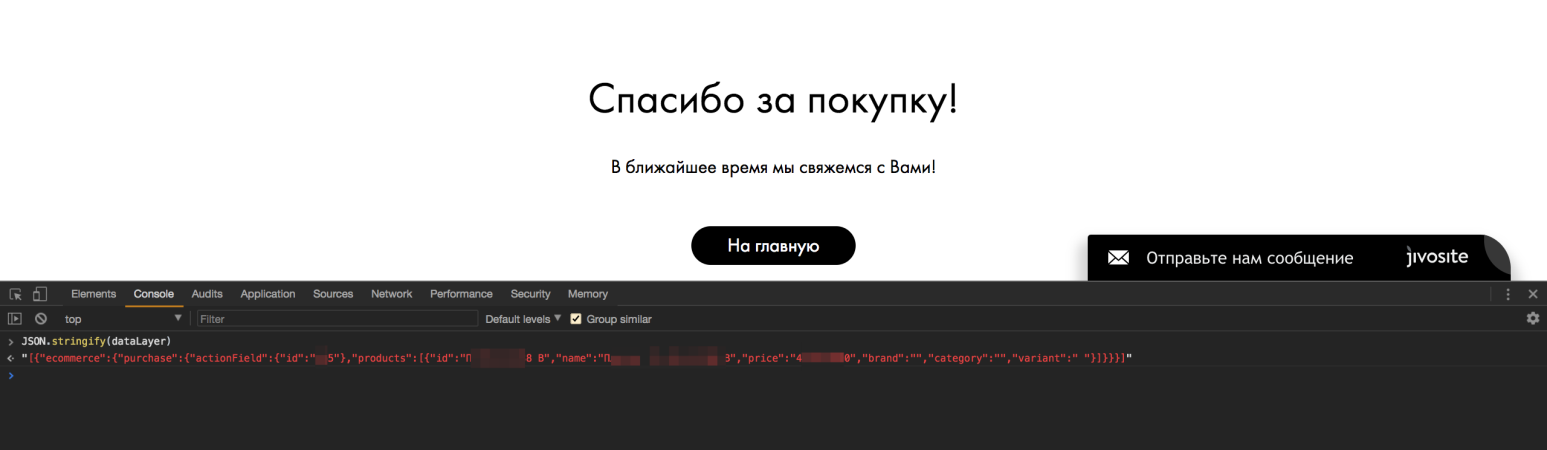
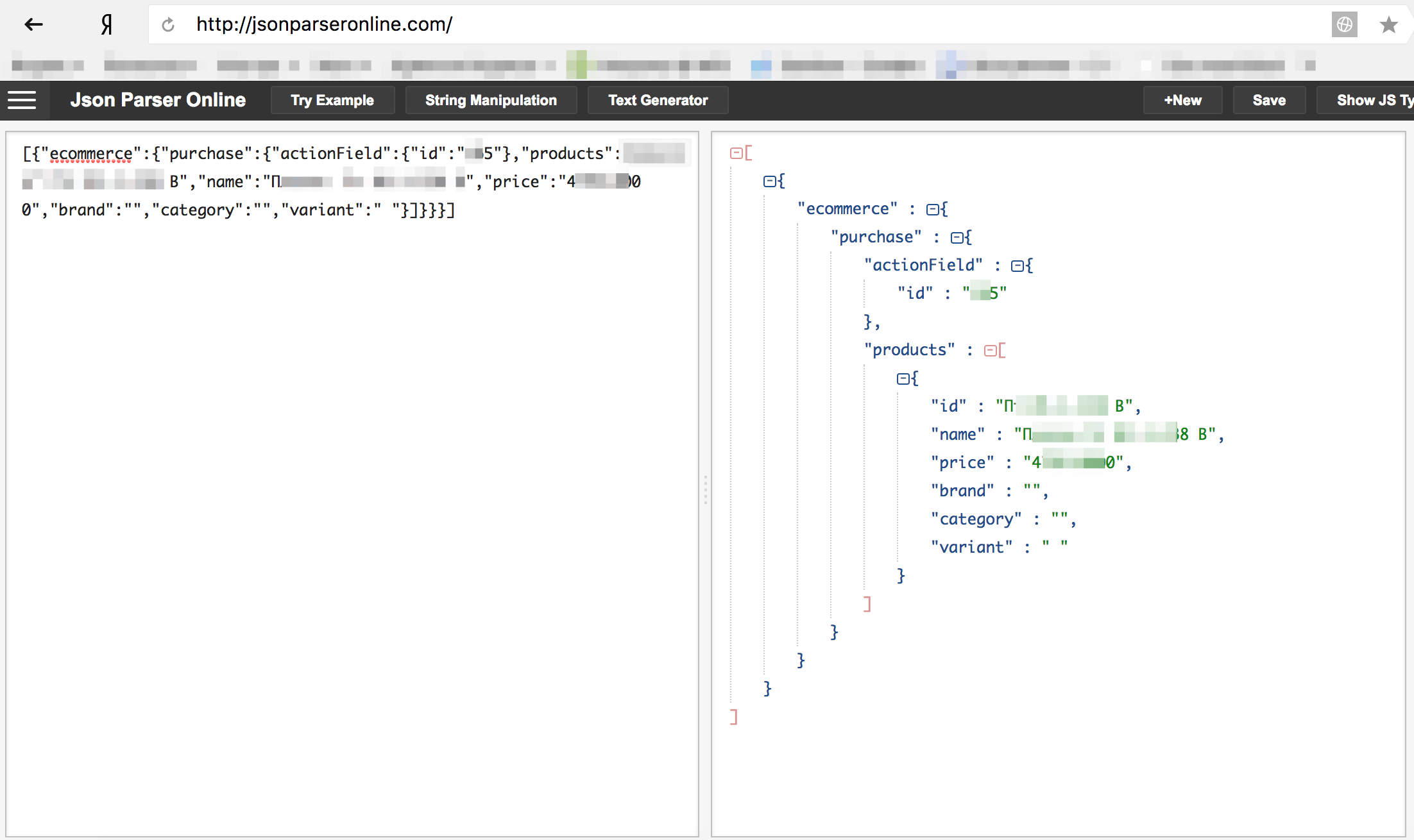
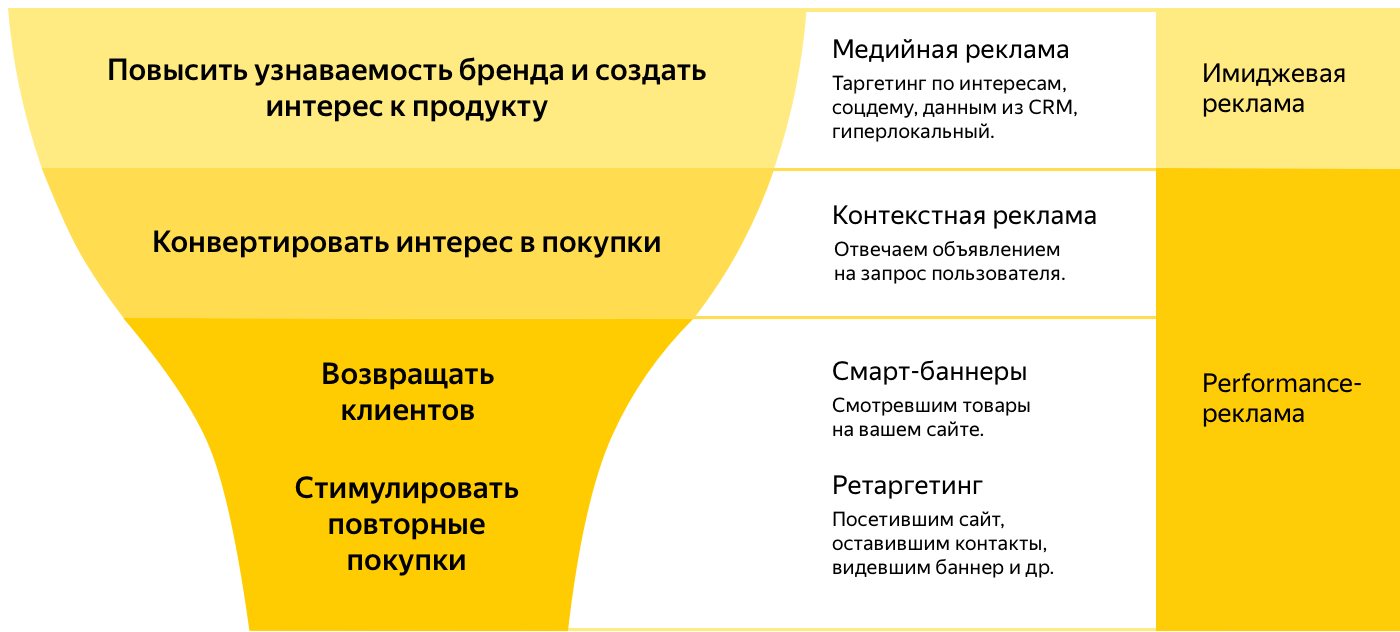
Решение проблемЕсли информация, передаваемая с помощью Ecommerce, не отображается в отчетах Яндекс.Метрики, обратите внимание на следующие причины: Ошибки в передаваемых полях. Проверить корректность данных можно с помощью команды JSON.stringify(dataLayer) в консоли браузера. Для проверки рекомендуем обратиться к вебмастеру или другому специалисту, ответственному за поддержку сайта. Поле actionField не передает данные. Для передачи информации о покупке необходимо заполнить поле actionField. Счетчик может быть заблокирован расширением Adblock Plus. Посетитель ушел со страницы сайта до того, как загрузился счетчик. На странице установлен циклический редирект. Проверка передачи данных Электронной коммерции Проверка с помощью дебага-режима _ym_debug=1 Для проверки необходимо: Проверить в коде счетчика наличие строки ecommerce:«dataLayer» (или ecommerce:true). Выполнить для этого интересующее нас событие на стороне сайта, например, «Добавление в корзину»: Открываем сайт, например, в Яндекс.Браузере с параметром _ym_debug=1 (например, https://site.ru/?_ym_debug=1), открываем консоль браузера ( F12 для Windows и ⌥ + ⌘ + J для Mac OS) и выбираем вкладку Console. Ищем в консоли строку, вида Params. Counter XXXXXX. Params: {__ym: {…}}  Если такая строка появилась, то необходимо её раскрыть, и проверить на соответствие искомому действию в Помощи (в нашем случае интересует «Добавление в корзину»). Как правило появление такой строки говорит о корректной передаче данных электронной коммерции. Можно перепроверить с помощью метода JSON.stringify (dataLayer). Если такая строка НЕ появилась, значит на этой странице не настроена передача данных ЭК в Метрику по данному действию. Необходимо обратиться к вебмастеру для проверки и исправления ситуации. Проверка с помощью команды JSON.stringify (dataLayer) dataLayer — имя контейнера данных. Соответственно, если на счетчике используется другое имя контейнера, то нужно указать его вместо dataLayer. Для проверки необходимо: Проверить в коде счетчика наличие строки ecommerce:«dataLayer» (или ecommerce:true). Проверить интересующее нас событие на стороне сайта, например, «Покупка»: Открываем сайт, например, в Яндекс.Браузере, и открываем консоль браузера (F12 для Windows; ⌥ + ⌘ + J для Mac OS), выбираем вкладку Console, ставим флажок «Preserve log».  Покупаем товар и прописываем в консоль JSON.stringify(dataLayer) и жмём "Enter" Тут возможны 3 варианта: В консоли есть информация о массиве данных.  Скопируйте массив полностью (кроме внешних квадратных скобок). Затем перейдите в любой онлайн JSON-парсер, например, на http://jsonparseronline.com , вставьте в левое окно скопированные в консоли данные. После этого в правом окне «JS eval» увидите данные о событии «Покупка» в удобном для проверки формате.  Эти данные нужно сверить с примером из помощи для поиска ошибки: https://yandex.ru/support/metrika/data/e-commerce.html#e-commerce__ex-purchase Вместо массива даных отобразилась ошибка «dataLayer is not defined» . Это значит в исходном коде этой страницы сайта не задана строка «window.dataLayer=window.dataLayer || [];» то есть, не выполнен важный пункт настроек. В консоли отобразились пустой массив данных в виде «[]» . Это значит, что массив dataLayer объявлен, однако для данного события не настроена передача данных. О Яндекс.ДиректеЯндекс.Директ — это единая платформа размещения контекстной и медийной рекламы, позволяющая построить воронку продаж и решать маркетинговые задачи на всех ее уровнях.  В Директе вы можете настроить эффективный сценарий коммуникации с потребителем. Например: вы запускаете имиджевую кампанию — пользователи знакомятся с вашим брендом; вы нацеливаете рекламу товаров на тех, кто видел медийный баннер или видео , — пользователи переходят на ваш сайт; вы показываете смарт-баннер тем, кто просматривал товары на вашем сайте, — пользователи возвращаются на сайт и совершают покупку. |
