|
|
Методические рекомендации по выполнению практических работ по дисциплине
Практическая работа №33. Средства создания и сопровождения сайта. (Создание web-сайта на языке HTML). |
|
Цель работы: освоение приемов создания web-страниц и web-сайтов на языке HTML: знакомство с элементами и структурой html-документа; управление форматами текста и шрифтами; организация гиперсвязей между документами.
Оборудование, приборы, аппаратура, материалы: персональный компьютер, программа БЛОКНОТ, интернет-браузер.
Краткие теоретические сведения.
Интернет - это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между
собой компьютеры в любой точке земного шара.
WWW - World Wide Web («Всемирная паутина») - это общемировая гипертекстовая информационная система (является частью Интернета).
Web - страница - это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию, звуковые и другие объекты. Хранится в файле *.html.
Сайт (веб-сайт, ресурс) – это место в интернете, которое определяется своим адресом (URL), имеет своего владельца и состоит из веб-страниц, которые воспринимаются как единое целое.

Создание сайтов - составной процесс, состоящий из нескольких этапов:
разработка дизайна,
вёрстка,
программирование,
безопасность.
Сопровождение сайтов:
это техническая поддержка сайта;
помощь в обновлении контента;
внесение корректировок в работу ресурса.
Методы создания и сопровождения сайтов:
вручную на языкe HTML (в БЛОКНОТе);
c помощью редакторов сайтов (HEFS, DreamWeaver и др.);
c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.);
с помощью систем управления сайтов (Joomla, 1С Битрикс и др.).
Этапы создания WEB-страницы:
1. Разработка проекта (Постановка задачи);
Главная тема страницы.
Текстовое содержание (грамотный язык).
Планировка размещения информации на странице (верстка).
Графика (набор рисунков, анимации).
Стиль дизайна (сочетания цветов, фоны и т. п.)
2. Алгоритм заполнения страницы.
3. Программирование.
Программа для WEB-страницы записывается на языке HTML в виде текстовых файлов в текстовом редакторе Блокнот.
Эти файлы имеют название имя.html
Операторы (команды) языка HTML называются тегами. Общий вид записи тега:
<Тег>Фрагмент страницы
Базисные теги
- начало и конец файла
- имя документа (должно быть в заголовке)
- голова документа
Содержимое страницы
BGCOLOR="цвет”>
|
Меняет цвет всего текста
Цвет фона страницы
|
|
Добавляет фоновую картинку (графический файл формата *.jpg, *.gif)
|

|
вставка графического изображения
|
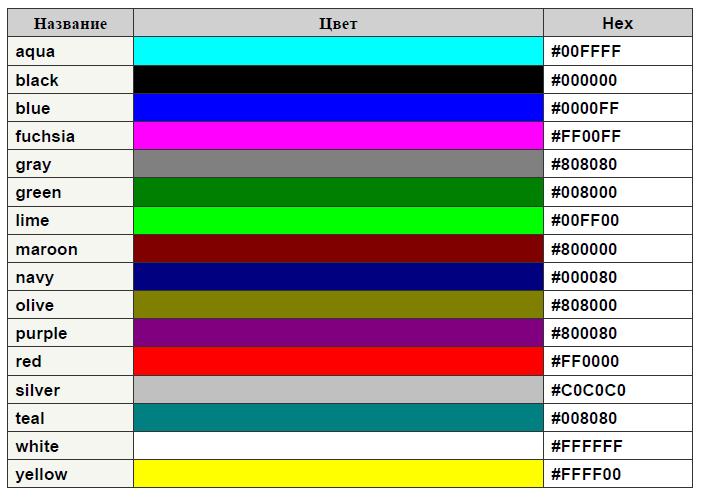
Таблица цветов

Задание
Задание 1. Создайте с помощью языка HTML в БЛОКНОТЕ web-сайт «Мой сайт», состоящий из пяти страниц:
Страница 1 должна содержать:
заголовок;
гиперссылки: «Обо мне», «Моя семья», «Друзья», «Мои увлечения».
Страницы 2, 3, 4 и 5 должны содержать:
заголовок;
по два или более отформатированных абзаца текста (один абзац не менее трех полных строк);
фотографии (минимум по одной на каждой странице).
Сайт должен содержать информацию о вас, а также ваших родственниках, друзьях и т.п.
Требования к сайту:
заголовки и гиперссылки выравнивать по центру;
для абзацев текста использовать различные варианты выравнивания (по ширине, по левому краю, по правому краю);
использовать разные способы выравнивания фотографий;
обязателен фоновый цвет страницы;
на каждой странице должен быть заголовок окна;
для заголовков использовать шрифт Time New Roman, для основного текста – Arial (размеры подобрать самостоятельно).
Задание 2. Протестируйте работоспособность сайта в браузере (по возможность в двух различных). Протестируйте работоспособность сайта при выключенной графике.
Задание 3. Измените в настройках браузера шрифт по умолчанию на Courier New, размер 14 и убедиться, что это не повлияет на внешний вид страниц сайта.
Задание 4. Разместите созданный сайт на любом бесплатном хостинге. Проверьте работоспособность.
Содержание отчета
Отчет должен содержать:
Название работы.
Цель работы.
Задание и порядок его выполнения.
Вывод по работе.
Контрольные вопросы
Что такое WWW?
Что такое web-страница?
Что такое сайт?
Что включает в себя сопровождение сайта?
Что такое тег (атрибуты тега)?
Этапы создания web-страницы?
|
|
|
|
 Скачать 4.87 Mb.
Скачать 4.87 Mb.