УМК. УМК Управление ИС 2019-20 ннн. Методические рекомендации по выполнению срс материалы по контролю и оценке учебных достижений обучающихся
 Скачать 2.55 Mb. Скачать 2.55 Mb.
|
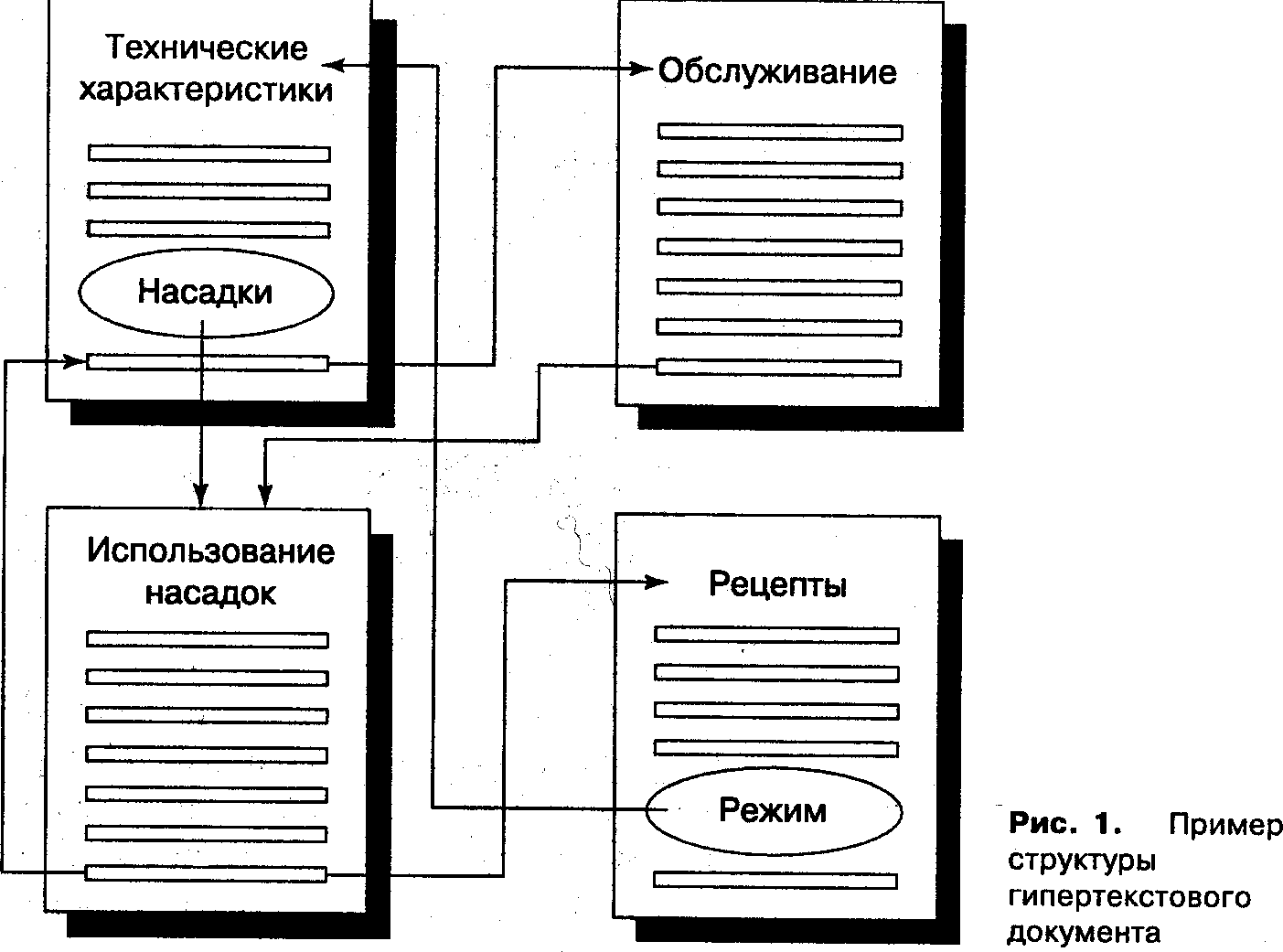
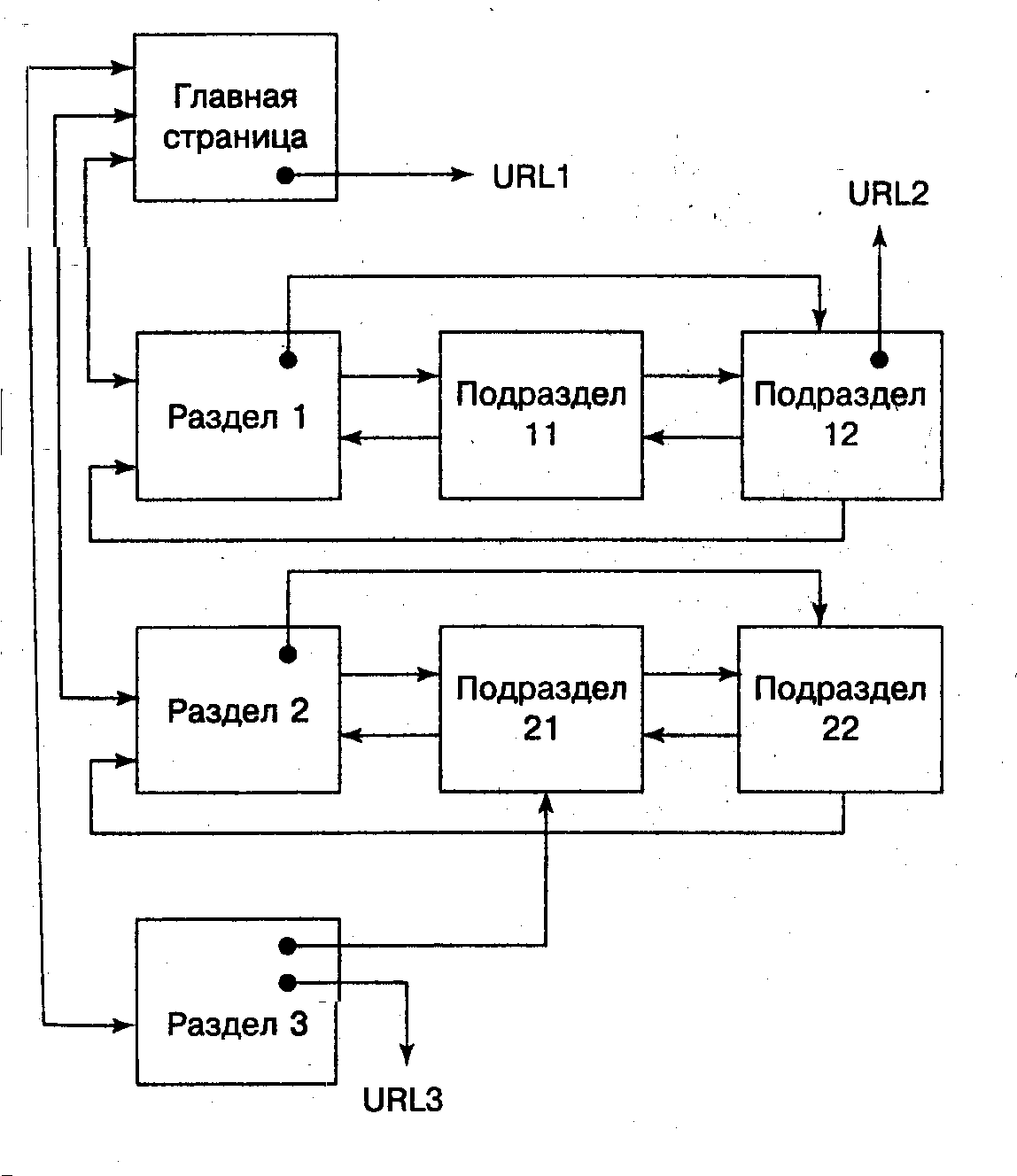
Переключатели.Этот тип элементов формы позволяет пользователю выбрать только одну опцию из предлагае- мого набора. Пример.выбран невыбран недоступен  Вид в броузере Здесь TYPE = "RADIO" определяет тип элемента формы. Атрибут NAME используется в качестве уникального идентификатора при передаче данной информации сценарию. Переклю- чатель автоматически устанавливается, если указан атрибут CHECKED. Если указан атрибут DISABLED для поля INPUT, то пользователь не может установить этот переключатель. Значе- ние в VALUE назначается переменной определенной в NAME и затем передается сценарию. Задание Составить код HTML-страницы с включением тегов FORM со всеми компонентами, которые формируют интерактивный интерфейс пользователя с программным приложением. Составить код HTML-страницы с определенной смысловой нагрузкой, выбрать ком- поненты форм, определяющие вводимую информацию. Содержание отчета Цель и задание. Листинг программы. Результаты работы программы. 4.Аналитические выводы. Литература: Основн: 1(стр.9-11), 3(стр.19-20). Дополн: 2 (стр.19-22) СРСП № 4Тема: Пользовательский интерфейс на основе "Hand User Interface". Цель: Создание дружественного интерфейса с помощью HTML. ВведениеДанный вид пользовательского интерфейса используется в основном для карманных компьютеров, для которых характерен дисплей небольшого размера. В таких системах приме- няются объекты пользовательского интерфейса учитывающие эту особенность. Данная работа посвящена отработке навыков использования гиперссылок в документах в формате HTML. Гиперссылки являются компонентами пользовательского интерфейса в опре- деленной степени учитывающие требования к проектированию "Hand User Interface". Инструктивные материалы и краткая теоретическая часть.Термин ―гипертекстовый‖ означает, что такой документ состоит из нескольких относительно самостоятельных частей. Последовательность переходов от одной части к другой определяется двумя обстоятельствами: организацией логической связи между частями документа, которая устанавливается его созда- телем; интересами пользователя, который может пользоваться имеющимися ссылками в произволь- ном порядке. Благодаря этому свойству гипертекст позволяет заменить жесткую линейную последователь- ность просмотра информации, характерную для других форм электронных документов, гибким алгоритмом, напоминающим работу с печатными изданиями, но значительно более эффектив- ным в реализации. Во многих случаях гипертекстовый документ имеет полносвязную структуру, то есть от одной его части можно перейти за один или несколько шагов к любой другой его части. Например, на рис. 1. показана структура гипертекстового документа, описывающего работу ку- хонного комбайна.  Используя ссылки, пользователь может ознакомиться с соответствующей информацией как последовательно (―Технические характеристики‖ — ―Обслуживание‖ — ―Насадки‖ — ―Рецепты‖), так и ―перескакивая‖ с одной страницы на другую, чтобы уточнить тот или иной момент.Cвязь между частями документа реализуется посредством так называемых гиперссы- лок. Гиперссылка (Hypertext Reference) — это интерактивная область документа, щелчок мышью на которой приводит к выполнению заданной операции перехода. Переход может вы- полняться как внутри текущего документа, так и на любой другой информационный ресурс. В качестве гиперссылки может использоваться слово, фраза или некоторый графический элемент документа. В связи с этим необходимо отметить, что понятие ―гипертекстовый‖ со- вершенно не ограничивает содержимое документа только текстовой информацией. Его компо- ненты могут быть реализованы в виде графических изображений, видеоклипов или звукового ряда. Такой широкий диапазон форм представления информации возможен благодаря особен- ностям языков гипертекстовой разметки. Язык гипертекстовой разметки, или язык разметки документов (Markup Language), — это специальный язык программирования, предназначенный для описания структуры информа- ционного наполнения документа. Другими словами, такой язык позволяет указать, что вот здесь, например, должен быть текст, здесь — картинка, а вот там должна появляться реклама. Таким образом, любой гипертекстовый документ, описанный с помощью языка размет- ки, представляет собой программу, результатом выполнения которой является отображение информационной части документа на экране монитора. С точки зрения пользователя гиперссылка представляет собой интерактивную область документа, обеспечивающую динамический переход между его частями. Однако каждая ги- перссылка имеет и оборотную сторону: для создателя HTML-документа это прежде всего адрес ресурса , включенного им в состав документа. Необходимо отметить, что само понятие ресурса имеет достаточно абстрактный харак- тер. В общем случае его используют для обозначения той информации или данных, которые представляют (или могут представлять) интерес для пользователя. Соответственно, объем и ―способ существования‖ ресурса могут изменяться в очень широком диапазоне. Например, если посетитель Интернета — любитель футбола, то для него ресурсом будет Web-сайт, посвящен- ный ходу чемпионата Европы по этому виду спорта, если же посетитель сам является Web- дизайнером, то его может интересовать один-единственный файл, содержащий описание како- го-нибудь необычного элемента страницы. Общим для всех ресурсов является то, что каждый из них имеет адрес, однозначно идентифицирующий его среди других ресурсов. Адрес ресурса, представленный в символьном виде, называется Uniform Resource Locator (универсальный указатель ресурса), сокращенно URL. Поскольку физическим носителем (точнее, хранителем) ресурса является компьютер, то основу URL составляет доменное имя этого компьютера. Одна- ко для обращения к ресурсу-файлу требуется учитывать организацию файловой системы ком- пьютера. Поэтому URL может быть дополнен описанием маршрута доступа к необходимому файлу. Очень часто наряду с собственно адресом ресурса URL содержит также наименование протокола, который должен использоваться при работе с этим ресурсом. Таким образом, в об- щем виде структуру URL можно представить так : [тип протокола]://[доменное имя компьютера]/[маршрут доступа]. В работе мы будем использовать усеченное понятие URL, т.к. работа выполняется на локаль- ном компьютере, это будет HTML-файл находящийся на другом диске (логическом или физи- ческом) или, даже документ в другом (не текущем) каталоге.  Иллюстративный пример навигационной схемы по группе HTML-файлов приводится на рис.2 Иллюстративный пример навигационной схемы по группе HTML-файлов приводится на рис.2рис.2 HTML не является языком программирования, это язык разметки текстовых документов. В нем необязательно точное соответствие синтаксису, объявление переменных, описание про- цедур и классов и прочих атрибутов "обычных" языков программирования. Если вы не укажете такой важный элемент как TITLE или BODY, то броузер просто будет использовать соответ- ствуещее значение по умолчанию. Если вы сделаете синтаксическую ошибку, самое страшное, что случится - искажение вида документа в окне броузера, при котором ошибку легко найти и исправить. Термин HTML (HyperText Markup Language) означает "язык маркировки гипертекстов". Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли. Со времени создания первой версии HTML претерпел некоторые из- менения. Для освоения HTML вам понадобятся две вещи: Любой браузер, т.е., программа, пригодная для просмотра HTML-файлов - Internet Explorer или Netscape Navigator. Любой редактор текстовых файлов, поддерживающий русский язык в выбранной Вами кодировке. Если на Вашем компьютере установлен Windows, вполне подойдет Notepad или Блокнот. Мы будем использовать текстовый редактор для подготовки HTML-файлов, а браузер — как инструмент контроля за сделанным. Свои первые HTML-файлы Вы будете разрабатывать у себя на локальном диске. Другими словами, компьютер, на котором Вы будете заниматься, мо- жет и не иметь подключения к Интернет Как устроен HTML-документ?HTML-документ — это просто текстовый файл с расширением *.htm, *.html. Вот самый про- стой HTML-документ: |
