Методические указания по выполнению рейтинговой работы 1 по дисциплине Webпрограммирование
 Скачать 0.52 Mb. Скачать 0.52 Mb.
|
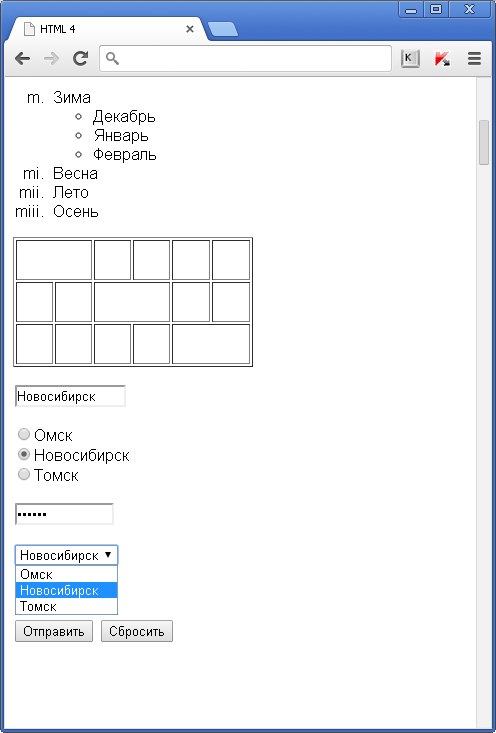
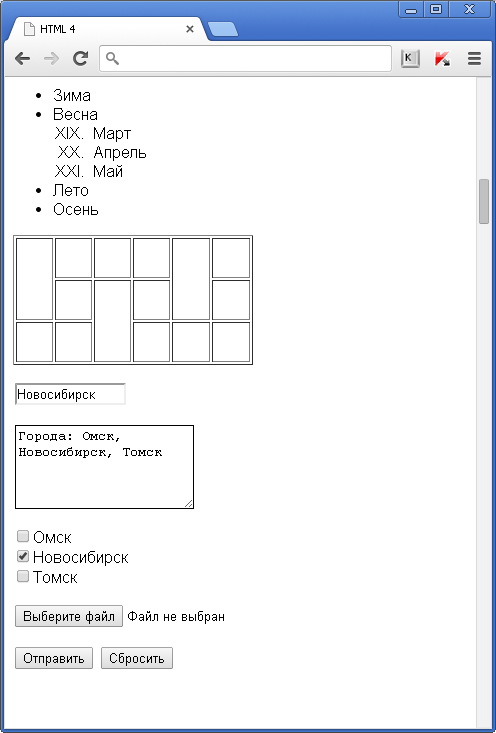
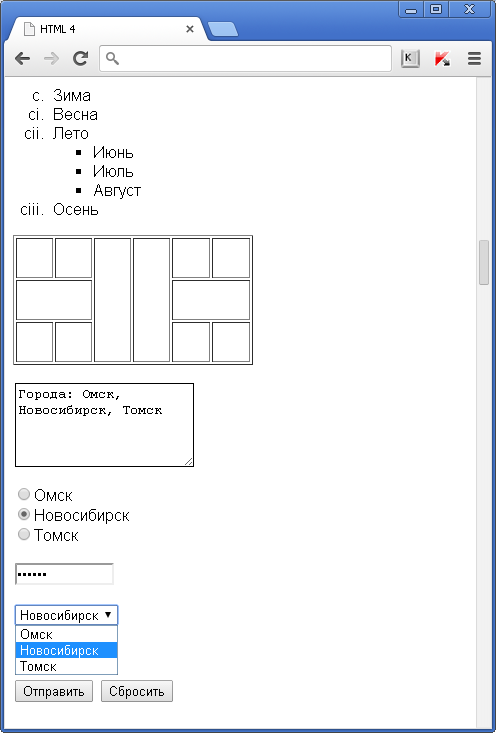
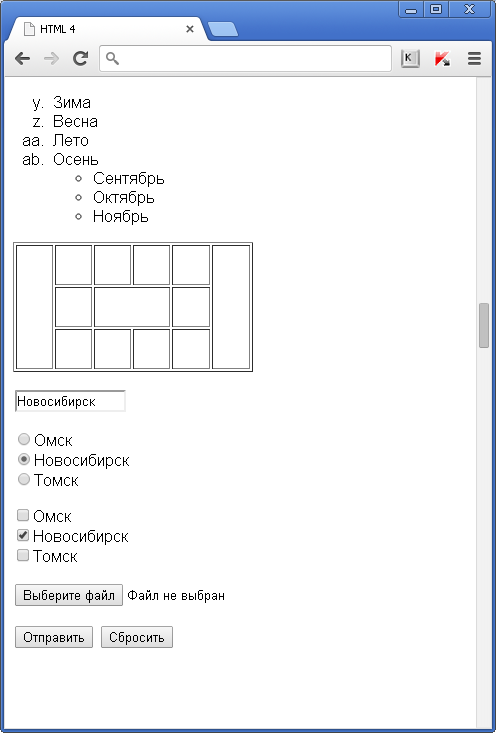
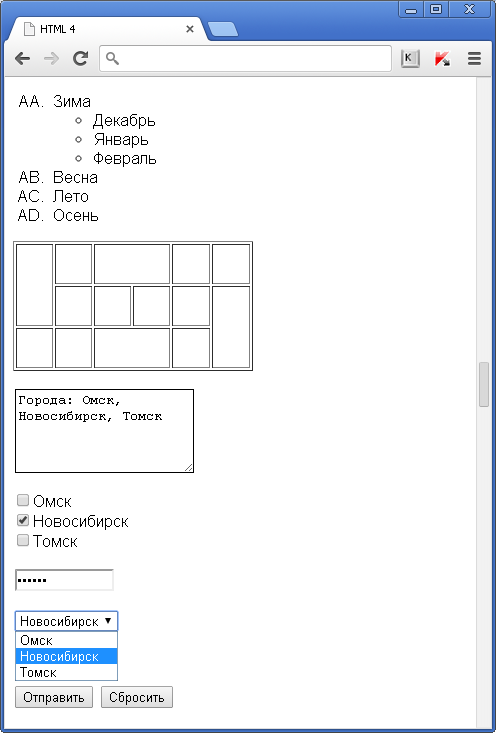
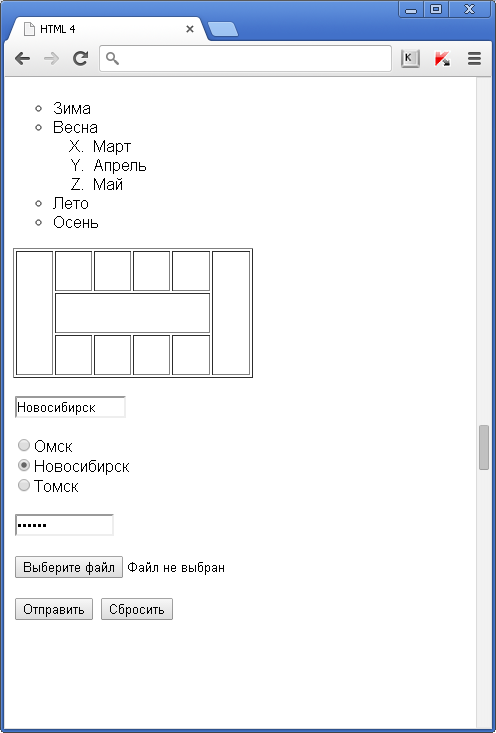
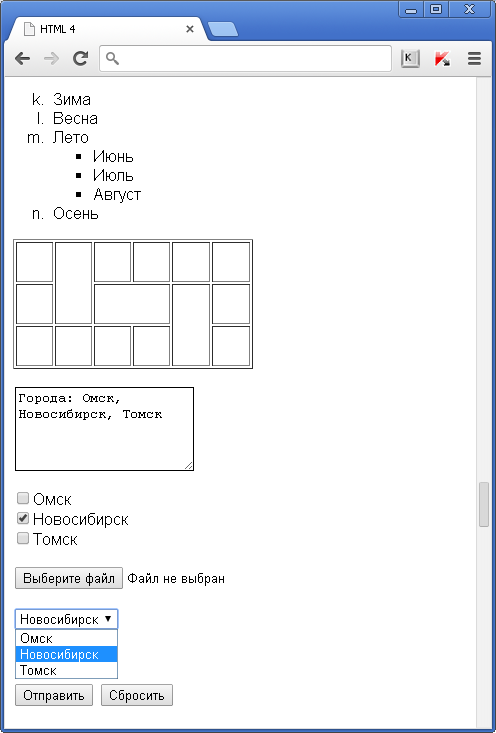
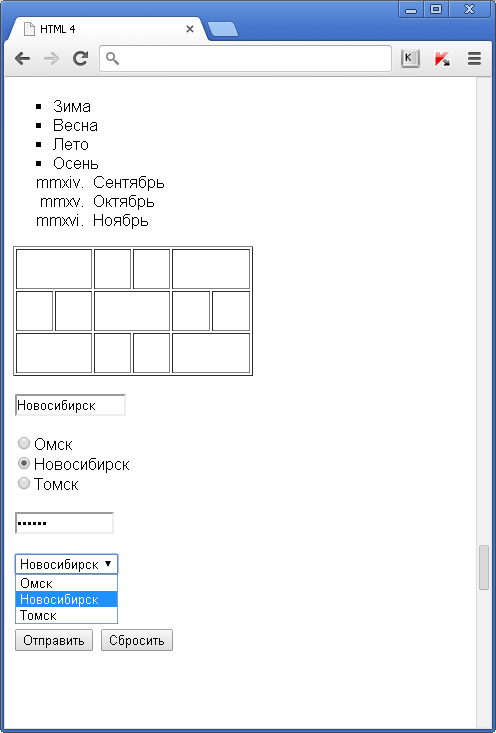
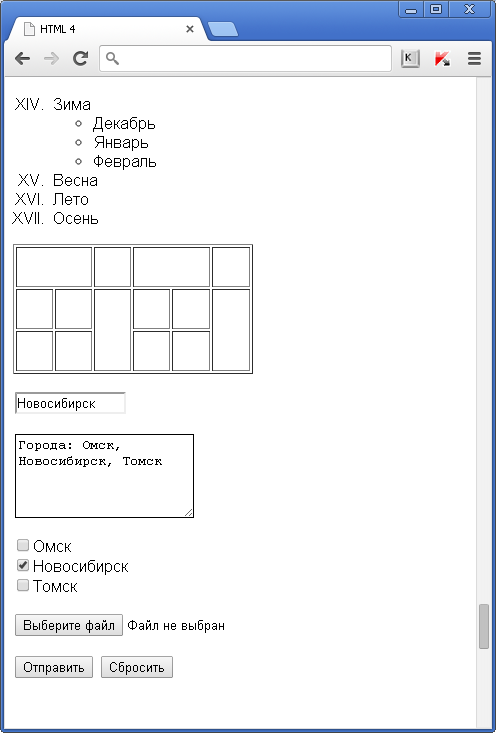
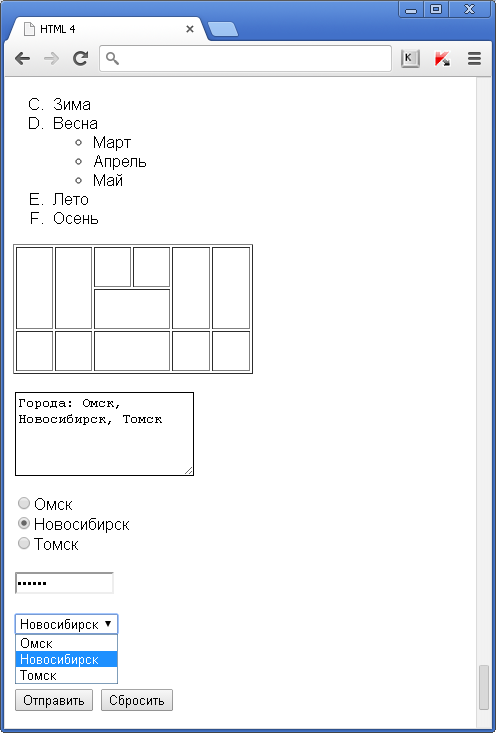
 Кафедра информационных систем МЕТОДИЧЕСКИЕ УКАЗАНИЯ по выполнению рейтинговой работы 1 по дисциплине «Web-программирование» Уровень высшего образования: Бакалавриат Москва 2018 Общие положения Цель самостоятельной работы состоит в развитии у бакалавров способности к самообразованию, осознанному выбору индивидуальной образовательной траектории обучения, постановке бакалавров в позицию субъектов собственной учебно-познавательной деятельности. Задачи рейтинговой работы: - формирование навыков работы с первоисточниками, электронными ресурсами при выполнение практических заданий, научно-исследовательской деятельности при выполнении ВКР. - совершенствование профессиональных умений (аналитических, проектировочных, конструктивных, организаторских, коммуникативных); - приобщение студентов к самопознанию, саморазвитию, пониманию собственного предназначения и способности к творческому поиску; В ходе выполнения рейтинговой работы формируются следующие компетенции : -способностью программировать приложения и создавать программные прототипы решения прикладных задач – (ПК-8). Задание выполняется по вариантам в соответствии с первой буквой фамилии. Вариант 1 - для студентов (фамилии с А до В) Вариант 2 - для студентов (фамилии с Г до Ж) Вариант 3 - для студентов (фамилии с З до Л) Вариант 4 - для студентов (фамилии с М до П) Вариант 5 - для студентов (фамилии с Р до Т) Вариант 6 - для студентов (фамилии с У до Ф) Вариант 7 - для студентов (фамилии с Х до Ц ) Вариант 8 - для студентов (фамилии с Ч до Ш) Вариант 9 - для студентов (фамилии с Щ до Э) Вариант 10- для студентов (фамилии с Ю до Я) Задание №1. Статический html-документ Создать html-документ, в разметке документа использовать: тег для определения кодировки кириллицы ; тег комментария ; теги форматирования текста: , , , , , , , , , , , тег для разметки изображения тег для разметки гиперссылок , разметить ссылки на другой документ, в пределах размечаемого документа, на email; с помощью параметров тега изменить цвет фона документа, цвет текста, цвета непосещенных и посещенных ссылок документа, используя цвета из web-безопасной (гарантированной) палитры; теги для разметки списка, таблицы, формы в соответствии с вариантом. Вариант 1:  Вариант 2:  Вариант 3:  Вариант 4:  Вариант 5:  Вариант 6:  Вариант 7:  Вариант 8:  Вариант 9:  Вариант 10:  Содержание отчета (отчет в электронном виде): отчет сохранить в файле с именем АВТ-000 Иванов (рз 1).doc; Теоретические сведения Язык разметки гипертекста HTML (Hypertext markup language) — язык разметки, используемый для создания гипертекстовых html-документов, отображаемых браузером. Гипертекст — форматированный текст, содержащий ссылки на другие документы (гиперссылки). Разметка — вставка в текст дополнительных служебных символов, каждый из которых является командой, указывающей браузеру, как следует отображать документ. Язык разметки гипертекста HTML не является языком программирования. Основным элементом языка разметки гипертекста HTML является тег (tag). Теги содержат указания браузеру о способах отображения документа. С помощью тегов в html-документ вставляются файлы, содержащие дополнительные данные (например, графику) и размечаются гиперссылки, посредством которых данный html-документ связывается с другими html-документами. Как правило, теги состоят из начального и конечного элементов, между которыми размещаются текст и другие элементы html-документа. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта. Базовый синтаксис тега: Содержимое тега где В начальном элементе тега может располагаться перечень атрибутов тега. Атрибуты тега следуют за именем и отделяются друг от друга одним или несколькими пробелами. Порядок записи атрибутов в начальном элементе тега значения не имеет. Значение атрибута, если имеется, следует за знаком равенства, стоящим после имени атрибута. Если значение атрибута — одно слово или число, то его можно указать после знака равенства, не заключая в кавычки. Все остальные значения необходимо заключать в кавычки, особенно если они содержат пробелы. Если атрибут не указан, браузером используется его значение по умолчанию. Регистр символов в именах тегов и атрибутов не учитывается. Содержимое тега Конечные теги никогда не содержат атрибутов. При использовании вложенных тегов их нужно закрывать, соблюдая правильную вложенность. В некоторых случаях конечные теги можно опускать. Тем не менее, рекомендуется использовать конечные элементы тегов, чтобы избежать ошибок в отображении html-документа браузером. Некоторые теги, не имеющие конечного элемента, называются автономными тегами. Html-документ состоит из заголовка документа и тела документа. Тело html-документа Весь html-документ заключается в тег . Html-документ состоит из заголовка и тела, которые выделяются, соответственно, тегами Версия для экранапечатиИзображение будет видно на экране:  Внимание! В версии для печати изображения нет. |
