Самостоятельная работа Java 30. Методические указания студентам по выполнению самостоятельнойкурсовой работы
 Скачать 153.8 Kb. Скачать 153.8 Kb.
|
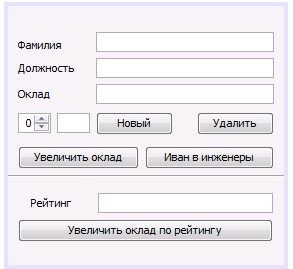
Создание класса главной формы.Для разработки формы с элементами управления можно воспользоваться классами, находящимися в пакете swing. В этом случае вам придется написать довольно большой объем кода, при помощи которого вы будете размещать элементы управления на форме и задавать реакцию на действия с этими элементами (например, действие при нажатии на кнопку). Есть возможность упростить разработку если часть работы по написанию кода возложить на специальный инструмент для визуальной разработки интерфейса. Это средство GUI Builder включенное в среду NetBeans IDE позволяет разработчикам проектировать и составлять интерфейсы к программам посредством перетаскивания элементов в рабочую область т.е. освобождает разработчиков от необходимости изучения особенностей использования Swing. Для разработки формы с использованием GUI Builder выполните следующие действия: В окне "Проекты" щелкните правой кнопкой мыши узел нашего проекта и выберите "Новый" > "Форма JFrame". Введите придуманное вами название формы в поле имени класса. Нажмите кнопку "Готово". Среда IDE создаст новую форму с заданным вами именем и класс с таким же именем. В редакторе открывается закладка с этим именем. Теперь можно приступить к разработке пользовательского интерфейса приложения. Для визуального проектирования нажимаем кнопку "Проект" и переходим в визуальный редактор. Устанавливаем желаемые размеры формы При помощи окна "Свойства" устанавливаем заголовок окна. В нашем случае свойство title устанавливаем как «Задание 11 30» Созданный нами класс должен содержать элементы интерфейса для демонстрации работы и методы для описания поведения этих элементов. Кроме этого нам потребуется создать список объектов (работников) и методы для работы с этим списком. Перечислим элементы интерфейса, которые нам понадобятся для демонстрации работы двух написанных нами классов. Итак, нам потребуются: Поле (JtextField) для ввода/вывода фамилии работника (Class1.name) Поле (JtextField) для ввода/вывода должности работника (Class1.position) Поле (JtextField) для ввода/вывода оклада работника (Class1. Salary) Поле (JtextField) для ввода/вывода рейтинга работника (Class2.rating) Кнопка (Jbuttton) для создания нового объекта (экземпляра работника) Кнопка (Jbuttton) для удаления объекта Кнопка (Jbuttton) для выполнения метода 1 обработки данных класса-родителя (Class1.incSalary) Кнопка (Jbuttton) для выполнения метода 2 обработки данных класса-родителя – (Class1. position2Engieer) Кнопка (Jbuttton) для выполнения метода обработки данных класса-потомка – (Class2. chngSalary) компонент выбора числа или счетчик JSpinner предназначенный для выбора текущего объекта из списка. Поле для отображения количества элементов списке. Кроме этого на форме присутствуют элементы для улучшения внешнего вида, такие как поясняющие надписи (JLabel) и разделяющая линия jSeparator Размещаем на форме все элементы интерфейса. В окне "Палитра" находим компонент Метка и перетаскиваем его на форму. В окне "Свойства" заполняем text – Фамилия Компонент «Текстовое поле» размещаем рядом с меткой «Фамилия». Переименуем это поле, В окне "Свойства"переключимся на закладку «Код» и устанавливаем «Имя переменной» JtextFieldName. Компонент Метка перетаскиваем на форму и задаем text – Должность Компонент «Текстовое поле» размещаем рядом с меткой «Должность», переименуем его как JtextFieldPosition. Компонент Метка перетаскиваем на форму и задаем text –Оклад Компонент «Текстовое поле» размещаем рядом с меткой «Оклад», переименуем его как JtextFieldSalary. Размещаем на форме компонент JSpinner, переименуем его как JSpinnerCrn (от current - текущий) Размещаем компонент «Текстовое поле», переименуем его в JTextFieldCount. Находим компонент Кнопка и перетаскиваем его на форму. Устанавливаем текст на кнопке "Новый" и меняем имя на JButtonNewPers (NewPers имеется в виду Новый человек) Компонент Кнопка перетаскиваем на форму и задаем text –Удалить, Имя переменной – JbuttonDelPers Кнопку перетаскиваем на форму и задаем text –« Увеличить оклад», Имя переменной - JButtonIncSalary Кнопку перетаскиваем на форму и задаем text –«Иван в инженеры», Имя переменной - JButtonPosition2Engieer Помещаем на форму разделяющую линию jSeparator (Она зрительно отделит то что относится к классу-родителю от того что относится к классу-потомку) Перетаскиваем на форму метку, задаем text –Рейтинг Компонент «Текстовое поле» перетаскиваем на форму, переименуем его как JtextFieldRating Компонент Кнопка перетаскиваем на форму и задаем text –«Увеличить оклад по рейтингу», Имя переменной – JbuttonChngRating. Внешний вид формы, полученной в результате размещения указанных компонент, представлен на рисунке.  |
