отчет по лабе ефремовва. Научная работа руководитель работы Т. Н. Лебедева Автор работы А. В. Ефремов
 Скачать 4.24 Mb. Скачать 4.24 Mb.
|
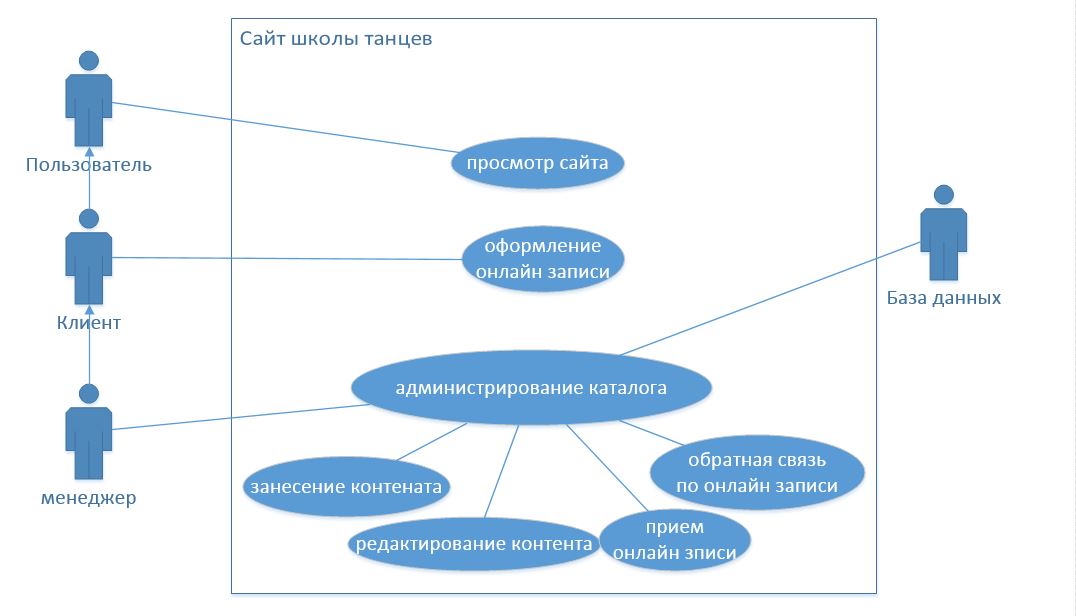
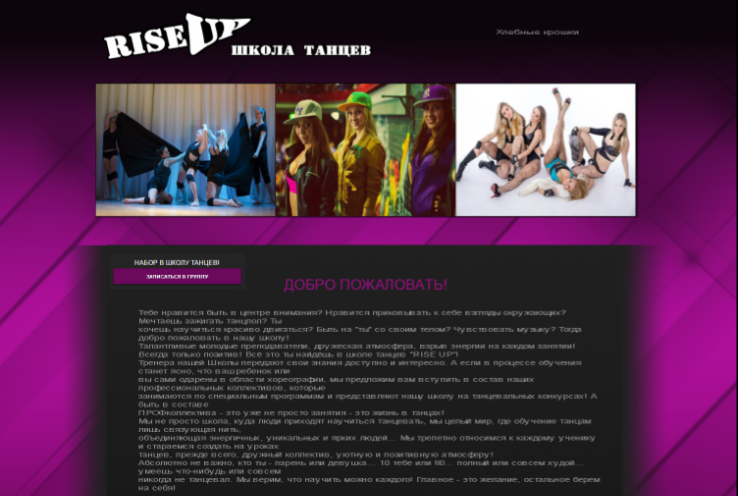
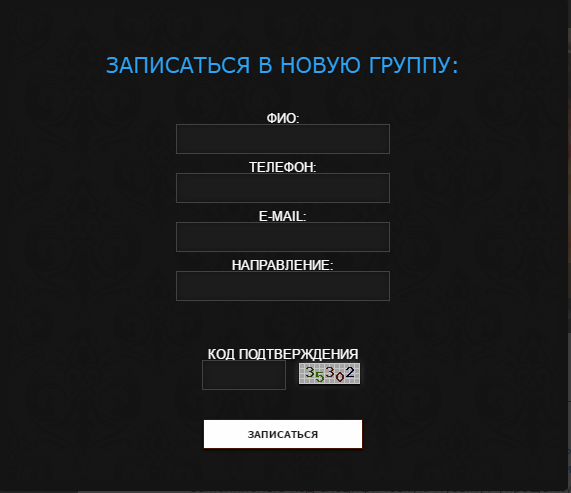
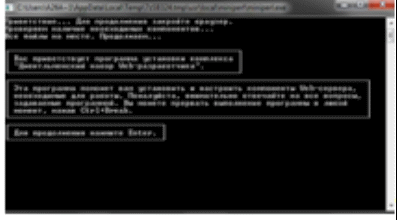
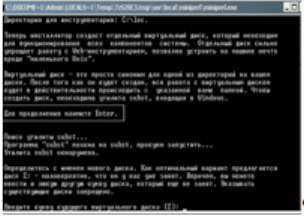
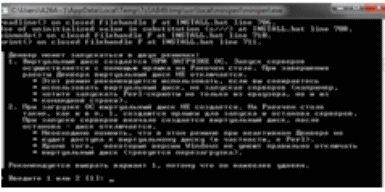
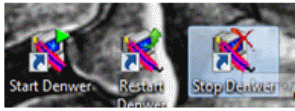
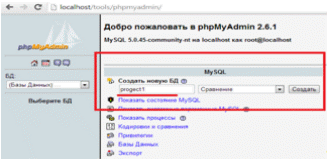
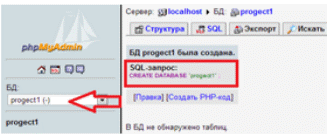
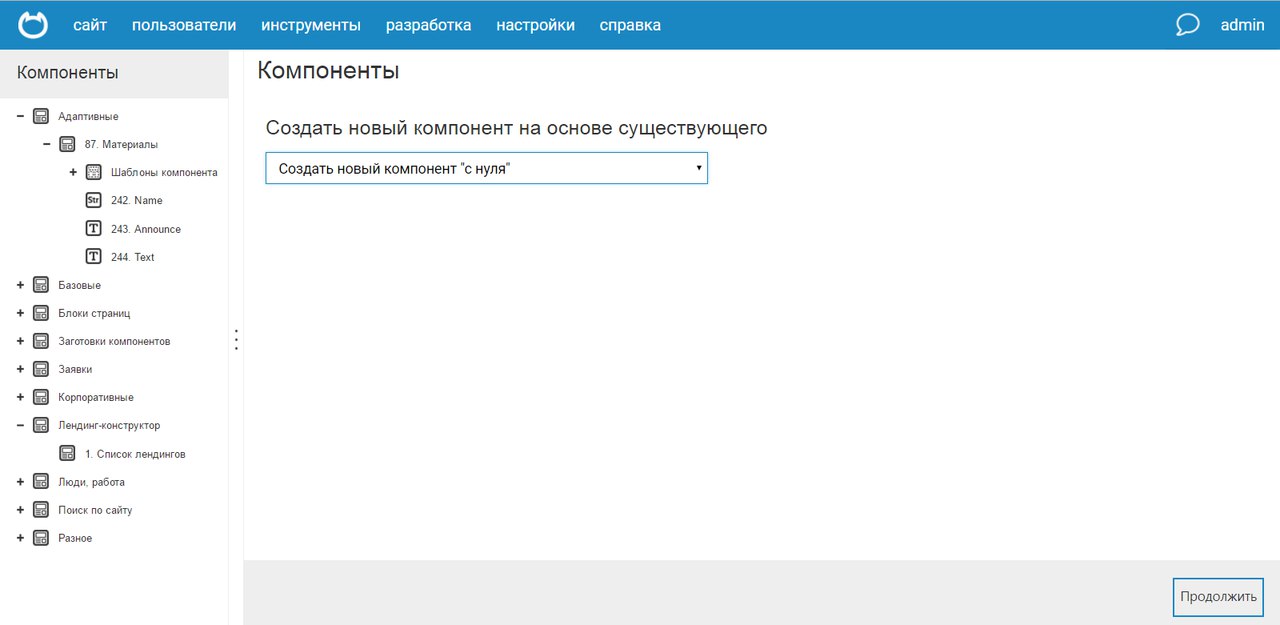
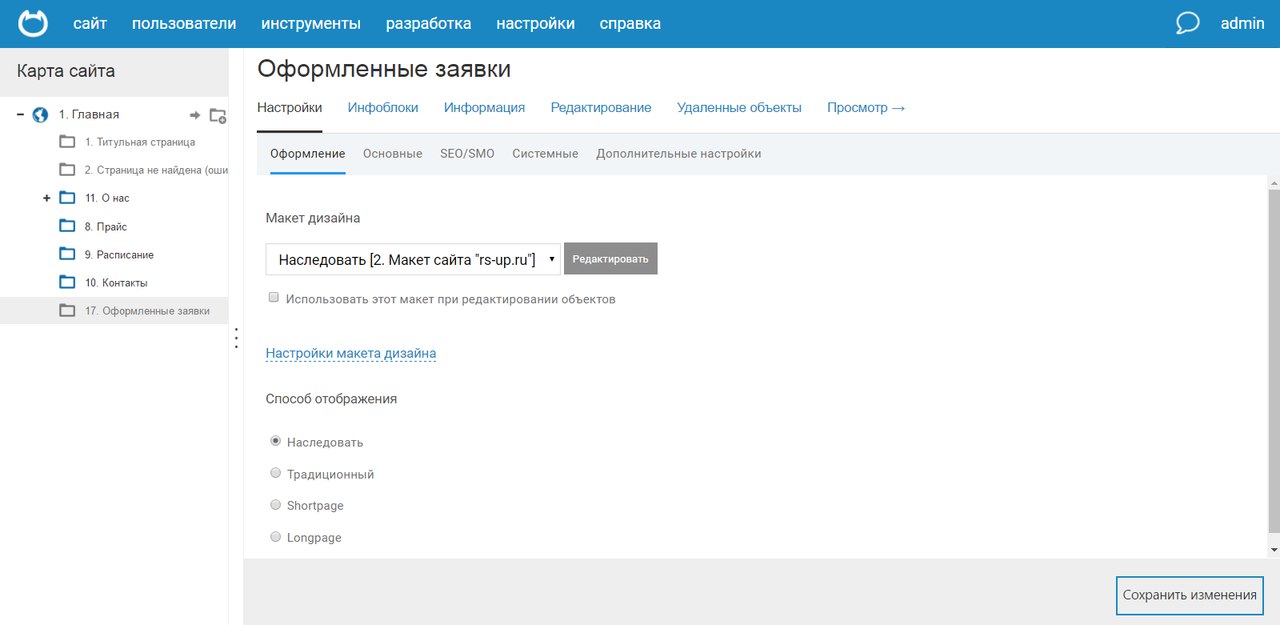
ВЫВОД ПО ГЛАВЕ 2Школы танцев «RISE_UP» является современной школой танцев, внедряющий передовые образовательные технологии с учетом актуальных требований общества. В соответствии с основными задачами своей деятельности, направленными на подготовку квалифицированных специалистов, а также на формирование у учащихся необходимых компетенций. В рамках данной главы была изучена деятельность школы танцев, рассмотрена организационная структура и информационная система, основное используемое программное обеспечение. В целях оптимизации образовательного процесса и улучшения качества знаний школа танцев успешно практикует проведение показательных выступлений. Поэтому появилась необходимость в разработке сайта для рекламирования услуг данной школы и привлечения в нее новых клиентов. Для формирования требований к системе была построена модель бизнес-процесса организации и проведения анкетирования пользователей, которая включает в себя следующие под процессы: заполнение контента; предварительная запись; обратная связь. На основе представленной модели сформировано техническое задание к сайту школы танцев «RISE_UP». ГЛАВА 3 РАЗРАБОТКА И ВНЕДРЕНИЕ WEB-ПРИЛОЖЕНИЯ3.1 Разработка сайта3.1.1 Проектирование сайтаРассмотрим процесс формирования сценариев использования с помощью диаграммы прецедентов языка UML. В нотации языка UML данный вид диаграмм называется по-разному: диаграммы сценариев использования, вариантов использования или диаграммы прецедентов (английский вариант – Use Cases). Это диаграмма взаимодействия пользователя (актора, эктера, актёра, англ. actor) с системой для получения результата. Здесь эктор – находящееся вне системы нечто (некто), взаимодействующее с системой. Это может быть, как пользователь, так и другая программа. При взаимодействии пользователя с системой первый ожидает определенного, предсказуемого действия последней. В свою очередь прецедент (сценарий использования) выступает одним из способов определения реакции системы. С помощью прецедентов описывают поведение разрабатываемой программы, не определяя ее реализацию. С помощью наглядного изображения диаграмм можно достичь взаимопонимания между заинтересованными лицами проекта: разработчиками, аналитиками, пользователями и др., – а также проверить архитектуру системы во время ее разработки. Составление диаграммы прецедентов – это способ перейти от функциональных особенностей к конкретным сценариям. Каждый отдельный прецедент представляет функциональные требования в целом и отражает выполнение некоторого объема работ. Для конечного пользователя – эктора – прецедент реализует нечто ценное, например, формирует отчет, вычисляет, обрабатывает данные и проч. Прецеденты в свою очередь не должны быть слишком общими или чересчур специфичными. Изображение системы на диаграмме осуществляется в виде прямоугольника. Прецедент – в виде эллипса, находящегося в границах системы. Для каждого прецедента должно быть определено уникальное имя – текстовая строка внутри эллипса. Эктор представлен на рисунке 9. Рисунок 9 – Нотация эктора на диаграмме Между экторами и прецедентами определяются отношения – ассоциации в виде соединяющих их линий. Прецеденты делятся на два вида: высокого уровня и развернутые. Прецеденты высокого уровня (high-level use case) – это очень краткие описания процессов, обычно состоящие из двух-трех предложений. Их используют начальном этапе при формулировании требований к системе. Это способ осознать степень сложности разрабатываемой системы, которые имеет слабое отношение к конкретному проектному решению. Развернутые прецеденты (expanded use case) представляют собой более подробное описание, чем прецеденты первого вида. Они позволяют углубить понимание требований и процессов. Обычно оформляются в виде диалога между пользователем и программой. При этом всегда важно помнить: любой прецедент описывает, что делает система, но не определяет, каким образом она это делает. Ниже на рисунке 10 представлена диаграмма UML которая объясняет структуру работу сайта школы танцев «RISE_UP».  Рисунок 10 – UML диаграмма структуры работу сайта школы танцев «RISE_UP» 3.1.2 Разработка дизайнаДизайн сайта – это совокупность графических элементов, шрифтов, цветовых гамм, стилей, реализованных на сайте. Основной задачей дизайна сайта является формирование у пользователя приятного впечатления. С помощью дизайна задается общий стиль ресурса, тематика. Одной из основных задач дизайна сайта является привлечение посетителя на сайт. Дизайн должен быть разработан так, чтобы не отпугнуть посетителя, а заставить его остаться. Придя на сайт, в первую очередь пользователь ищет необходимую информацию, поиск которой и привел его на ресурс, поэтому дизайн не должен быть слишком ярким, навязчивым, перегруженным. Общий стиль не должен отвлекать посетителя от контента. Текст должен быть читабельным, цвет текста должен контрастировать на основном фоне, чтобы пользователю не пришлось напрягать зрение. Шрифт не должен быть слишком мелким или крупным, так же не стоит выбирать дизайнерские шрифты, буквы, в которых через чур украшены. Такой текст не будет читабельным. Страницы не должны быть переполнены картинками, яркими сносками, рекламными баннерами. Всего должно быть в меру. Загружаться страницы должны не более 30 секунд. Поэтому слишком тяжелая графика не приемлема. При разработке дизайна будущего сайта использовали такие программы как: Photoshop для комбинирования элементов и представления общего дизайна, а так же для нарезки сайта; Сoreldraw использовался для создания векторных изображений значков и картинок, логотипа. AdobePhotoshop – это самый мощный на сегодняшний день графический редактор. Возможности этой программы охватывают весь спектр различных операций, связанный с графикой, а именно: обработка фотографий, создание собственных рисунков, создание постеров, коллажей, обложек для разной продукции, создание открыток и многое другое. CorelDRAW — не менее популярный профессиональный векторный редактор, разработанный канадской корпорацией Corel. На этом этапе в специальной графической программе создается дизайн страниц будущего веб-сайта с прорисовкой всех графических и текстовых элементов. Создается дизайн веб-страниц с учетом пожеланий заказчика и задания, прописанного в ТЗ. Меню web-сайта предполагает легкое и свободное перемещения по разделам и явное их описание. На данный момент было использовано два вида меню: Первое горизонтальное меню.  Рисунок 11 – Горизонтальное меню сайта Второе находится в футоре. Оно полностью дублирует верхнее меню. Виджет «скрол» на главной странице. Представляет собой графическое оформление блоков. Каждый блок относится к определенному событию. По умолчанию их установлено 8 шт. Но при желании есть возможность увеличить кол-во блоков. Данный параметр настраивается администратором. Пример виджета представлен на рисунке 12.  Рисунок 12 – Главная страница школы танцев «RISE_UP» На главной странице представлен слайдер. Количество фотографий редактируется через панель администратора. И так же представлен скрол лист тренеров, достижений школы и стилей танцев. На странице «Ведется набор в школу танцев» можно отправить по Email заполненную форму с заказом на поздравление с любым торжеством и оплатить свой заказ по данным банковским реквизитам.  Рисунок 13 – Форма для заполнения и отправки «Онлайн записи» Сайт школы танцев «RISE_UP» является адаптивным. Адаптивный сайт – это сайт, который на разных устройствах отображается по-разному, исходя их особенностей платформы устройства и диагонали экрана. 3.1.3 Предварительная реализацияДля реализации поставленной задачи следует установить следующее программное обеспечение: Denwer1.5.5; Язык PHP. Для просмотра любого динамического сайта на персональном компьютере нужен сервер. Другая возможность – загрузка сайта на хостинг. Оба этих процесса довольно длительны и сложны. Но существует и альтернатива – комплекс Denwer. Он предназначен для удобной отладки скриптов, не выходя в Интернет. Денвер включает в себя несколько наиболее популярных серверов сторонних производителей, работающих в Windows. Можно разрабатывать и тестировать сайты в Windows, а затем быстро и легко переносить их на реальный хостинг. Создание локального сервера. Запускается Denwer.  Рисунок 14 – Установка Denwer Место установки. Установка Denwer на диск D в папку WebServers. путь - D:\WebServers. Нажимается кнопка Enter. Виртуальный диск Далее вводится имя виртуального диска, который будет связан директорией. Название виртуального диска (Z:). Важно, что диска с этим именем еще не должно содержаться в системе.  Рисунок 15 – Имя виртуального диска Запуск и установка комплекса. Режим запуска Denwer по умолчанию стоит 1-й режим, в котором установка виртуального диска происходит сразу с загрузкой Windows, загрузка серверов происходит по нажатию ярлыка, как и 2-й режим, но в котором виртуальный диск включается во время запуска сервером и отключение после установки Denwer. Нажимается Enter [30].  Рисунок 16 – Режим запуска Завершение установки. Локальная машина установлена. И на рабочем столе будут ярлыки (рисунок 17):  Рисунок 17 – Ярлыки Denwer Создание базы данных. В адресной строке браузера пишем: http://localhost/tools.  Рисунок 18 – Адресная строка Открывается страница по запросу http://localhost/tools.  Рисунок 19 – Переход в phpmyadmin Требуется создать новую БД. Стандартное название «progect1».  Рисунок 20 – Создание БД После нажатия кнопки, открывается следующее окно с сообщением, что база данных progect1 создана:  Рисунок 21 – Создание БД В новом окне, в блоке «Информация логина» заполняются строчки: «Имя пользователя»; Хост «localhost»; «Пароль»; «Подтверждение пароля». В блоке «Глобальные привилегии» отмечаем все пункты и нажимаем «Начать».  Рисунок 22 – Добавление нового пользователя Появляется сообщение о том, что новый пользователь был добавлен:  Рисунок 23 – Новая база данных База данных создана. Когда сайт создан, но нужно добавить/изменить информацию, то нужно сделать следующее: зайти в администраторскую зону. Открыть нужную страницу, внизу каждой страницы есть кнопка,  Рисунок 24 – Заполнение главной станицы Чтобы сохранить изменения и добавить их на сайт надо нажать кнопку «Обновить» на Панели Инструментов:  Рисунок 25 – Заполнение главной станицы 3.1.4 ОптимизацияЛюбая задача по оптимизации сайта для поисковых систем начинается с анализа содержимого данного сайта. Первое с чего нужно начать, это наполнение, называемое также контентом - информационная ценность сайта. И ценность, в первую очередь, с точки зрения поисковых систем (которые, в свою очередь, считают это ценностью для своих пользователей). Поисковые системы отвечают на запросы пользователей, предоставляя сайты, представляющие, на их взгляд, наибольшую информационную ценность по тем или иным запросам. Такая ценность по какой-то конкретной тематике называется релевантностью, то есть степенью соответствия тематике, заданной в поисковом запросе. Поисковые системы стараются предложить наиболее ценные ресурсы, то есть сайты с наиболее полной, оригинальной и пользующейся спросом информацией. 1-й этап оптимизации – оценка. Соответственно, на первом этапе оптимизации требуется удостовериться, что сайт готов «дать достойный ответ» по темам, в которых этот сайт хочет продвинуться в поисковых системах. Критерии этого «достоинства» разные, это, в частности, насыщенность информационного материала соответствующими теме ключевыми словами, но во всех них важно одно - наличие соответствующей информации. Это первоочередное условие. Дается оценка того, по каким тематическим запросам сайт способен дать тот самый «достойный ответ» - то есть по каким направлениям сайт может продвинуться, а по каким попытка будет малоэффективной. Но также на данном этапе, если это необходимо, намечаются пути, которыми тематические возможности сайта можно будет привести в соответствие с желаниями. 2-й этап оптимизации - идеализация. Вкратце, задача этого этапа - представить поисковым системам сайт как максимально соответствующий - релевантный - заявленной тематике, то есть соответствующим запросам. 3-й этап оптимизации - работа над ссылками. Третий этап – это работа со ссылками. На данный момент большинство поисковых систем оценивает релевантность страницы запросу, в самом упрощенном виде, как произведение авторитетности страницы и суммы релевантности текста страницы и релевантности текста ссылок запросу. 4-й этап – это оценка сайтов конкурентов (маркетинговый анализ сайтов). От популярности поискового запроса зависит, насколько трудно будет попасть на первые страницы результатов поиска. Произведение анализа подобных станиц для выявления их достоинства и недостатков. 5-й этап – улучшение внешнего вида и содержание сайта, т.к. большая часть успеха раскрутки сайта зависит от дизайна и, конечно же, внутреннего содержания сайта. Наши специалисты отредактируют тексты страниц сайта, добавят необходимое количество ключевых слов и фраз, насытят их полной и актуальной информацией (seo-копирайтинг). И самый сложный и важный этап это – дальнейшее совершенствование и развитие сайта. Постоянное развитие сайта – неотъемлемая часть работы оптимизатора, который работает на «повышение эффективности бизнеса клиента», а не на «позиции» [7]. 3.1.5 Верстка и программирование сайтаПо утверждению макета сайта заказником, можно преступить к его вёрстке. Макеты нужно сверстать в код понятный браузерам с помощью языка разметки гипертекста (HTML) и оформить его с помощью каскадных таблиц стилей (CSS) этот процесс и называется версткой. После того как web страниц сверстана ее интегрируют в систему управления в нашем случае в NetCat, используя разные модули. Любой модуль создается однообразным образом, для этого необходимо перейти в административную часть системы NetCat, далее выбрать пункт в главном меню «Разработка» и затем выбрать раздел «Компоненты». После будут отображены готовые решения, предлагаемые системой, для создание собственного модуля. Необходимо нажать на кнопку в нижней части экрана – «Добавить компонент». Затем из выпадающего списка выбрать «создать новый компонент с нуля» и нажать кнопка «далее» как показано на рисунке 26.  Рисунок 26 – Создание нового компонента После необходимо дать название модулю, при необходимости можно выбрать, или создать группу, в которую модуль будет включен. По завершению нужно нажать на кнопку «Добавить модуль». После того как модуль был добавлен в систему, необходимо создать поля, в которых будут храниться данные в базе данных. Поля бывают разных типов: строка; текстовый блок; файл; список; множественный выбор; дата и время; целое число; число с плавающей точкой; логическая переменная; связь с другим объектом; множественная загрузка файлов. Для добавления нового поля, необходимо перейти на вкладку поля и нажать на кнопку «Добавить поле». Откроется форма создания нового поля, которая включает в себя следующие поля: название поля (латинскими буквами); описание; тип поля; формат. Когда все необходимые поля добавлены (рисунок 27) нужно нажать на кнопку «Сохранить изменения», которая находиться в правом нижнем углу.  Рисунок 27 – Создание полей у модуля Для отображения данных модуля пользователю необходимо заполнить следующие поля: префикс – то, что стоит перед элементами модуля; суффикс – то, что стоит после элементов модуля; объект – единица модуля; полное отображение одного объекта, иначе называемое внутренним содержимым. После заполнения необходимых полей модуля для отображения заполнены необходимо нажать кнопку «Сохранить» и модуль полностью создан [14]. |
