Проектирование интерфейса сайта. Определите, какое сочетание цветов будете использовать
 Скачать 437.16 Kb. Скачать 437.16 Kb.
|
|
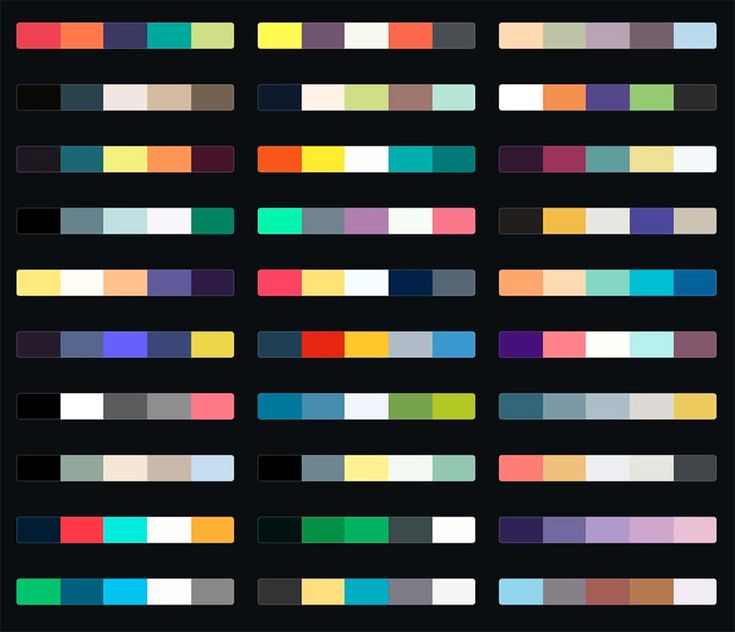
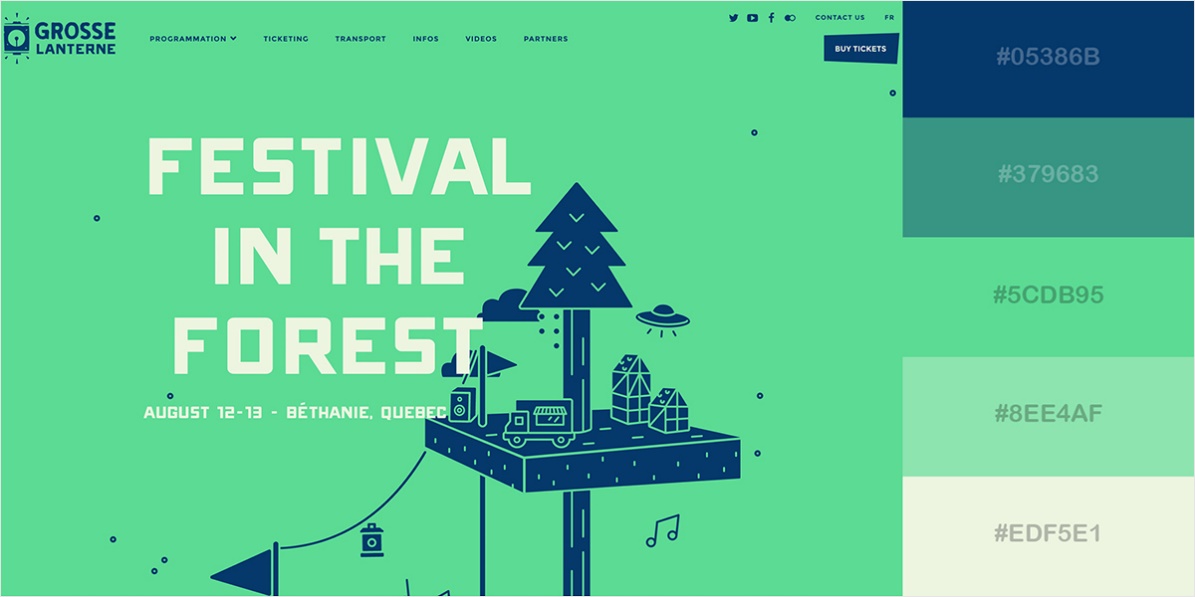
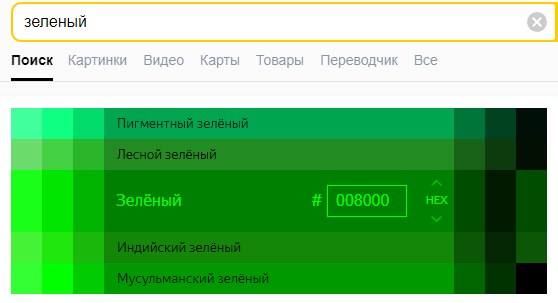
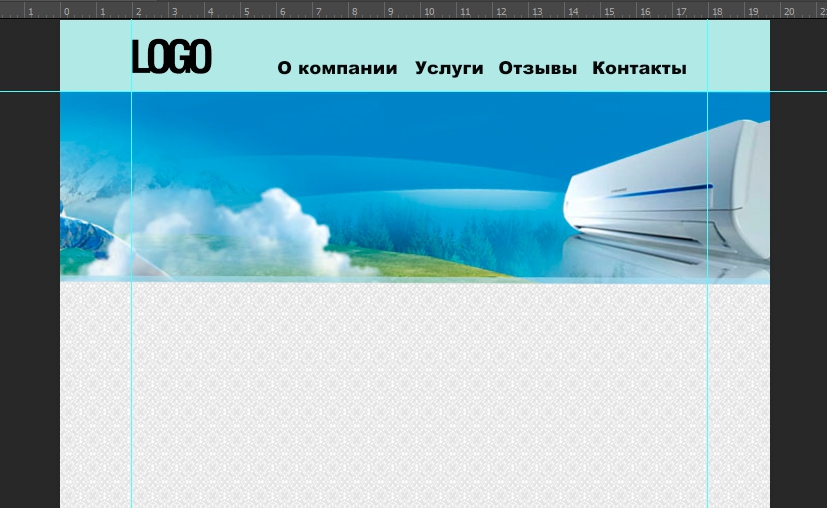
Определите, какое сочетание цветов будете использовать. Для данной процедуры существует множество ресурсов. В зависимости от направления проекта, можно использовать более строгие, либо более светлые тона цветов.  Рисунок 1 – Вариации сочетаний цветов для сайта. В лучших представлениях возможно сочетание цветов с тематикой сайта. Например:  Рисунок 2 – Пример сайта лестного фестиваля. Яндекс.Поиск крайне помогает в данном вопросе. По названию цвета, поиск найдет его возможные кодировки в разных цветовых моделях.  Рисунок 3 – Поиск кодировок цвета. Интерфейс сайта должен быть интуитивно понятен, навигация должна быть продумана и подразумевать переход по всем необходимым окнам и функциям. В разные периоды истории фронтенда, появляются модные решения. Например, ранее были популярны круглые формы элементов управления сайта, сейчас данная тенденция частично возвращается в виде округления элементов.  Рисунок 4 – Пример округленных углов. Работа с Adobe Photoshop. Для начала потребуется создать макет предполагаемой целевой аудитории в виде часто используемого разрешения экрана (1920X1080). Создайте слой нужного цвета в роли фона сайта. Объекты можно будет группировать в дальнейшем, как и слои.  Рисунок 5 – Работа со слоями.  Рисунок 6 – Работа со слоями. Возможно использование готовых изображений в качестве элементов макета сайта.  Рисунок 7 – Расположение изображений. Готовые изображение в идеале дополнительно обработать, добавить эффекты, тени. Также важной составляющей являются шрифты, разные авторы представляют их ежедневно. Вы можете загрузить их себе в операционную систему и в дальнейшем применить для сайта. Создайте макет главной страницы сайта и минимум 2 побочных страницы. |
