мой-2. Отчет о прохождении учебной и производственной практики по модулям пм02, пм04 в гбпоу "Тверской колледж им. А. Н. Коняева"
 Скачать 3.62 Mb. Скачать 3.62 Mb.
|
|
Министерство промышленности и торговли Тверской области ГБПОУ «Тверской колледж им. А.Н.Коняева» ОТЧЕТ О ПРОХОЖДЕНИИ УЧЕБНОЙ И ПРОИЗВОДСТВЕННОЙ ПРАКТИКИ ПО МОДУЛЯМ ПМ02, ПМ04 в ГБПОУ "Тверской колледж им. А.Н. Коняева" с 27.10.22 по 26.01.23 студента, группы 3ИС1, специальности 09.02.07 «Информационные системы и программирование» Николаев Дмитрий Юрьевич (ф. и. о.) Оценка руководителя практики от колледжа: УП ПМ02 ПП ПМ02 УП ПМ04 ПП ПМ04 Тверь 2023 «Согласованно» «Утверждаю» Председатель ЦМК Зам. директора по УПР /Петрушенко Л.Л../ /Каплунов М.А./ «__»______ 202_ «__»______ 202_ Аттестационный листХарактеристика профессиональной деятельности студента во время учебной и производственной практики 1.ФИО студента Николаева Дмитрия Брьевича Группа 3ИС1 Специальность 09.02.07 «Информационные системы и программирование» 2. Место проведения практики (организация), наименование, юридический адрес ГБПОУ "Тверской колледж им. А.Н. Коняева", Российская Федерация, наб. Реки Лазури, 1, корп. 1, Тверь. 3. Время проведения практики с 27.10.22 – 26.01.23 4. Виды и объем работ, выполненные студентом во время практики: дневник и отчет по практике 5. Качество выполнения работ в соответствии с технологией и (или) требованиями организации, в которой проходила практика. Аттестация по итогам производственной практики проводится с учетом (или на основании) результатов, подтвержденных документами соответствующих организаций.
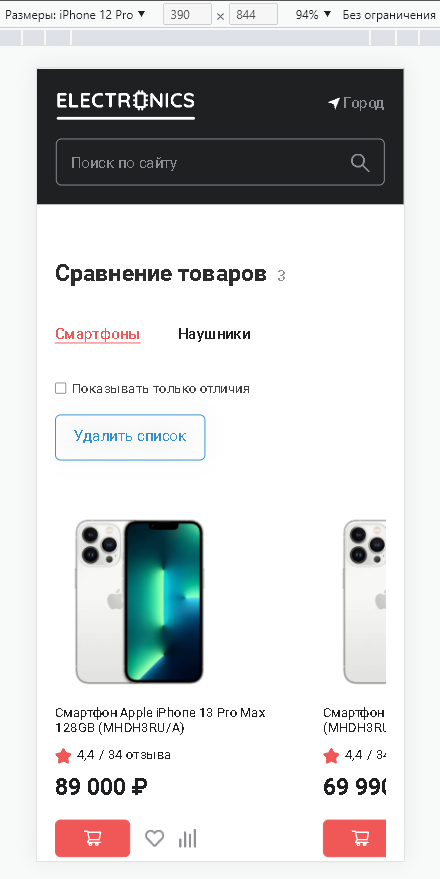
Место печати Оценка _________ _______ / ____________________________/ Роспись ФИО руководителя практики, ответственного лица организации Дата « » 202__ г. Индивидуальное заданиеРазработка страницы «Избранное» для сайта «Electronics» Основной концепт продукта заключается в: Хранение данных о продаваемых товарах Хранение данных о характеристике товара Хранение данных о цене товаров Возможность сохранения товара в корзину Возможность сохранения товара в избранное Проверка статуса заказа Помощь в выборе подходящих товаров Возможность сравнения товаров Информация о товарах Каждый товар имеет свои характеристики. В них указано следующее: Название товара Фото товара Способы оплаты товара Технические характеристики товара Цена товара Размер скидки и старая цена товара Информация о магазине Состоит из: Названия магазина Номера телефона магазина Информация о бонусной программе Информация о сервисных центрах Адрес магазина Социальные сети магазина Создания страницы «Сравнение» для сайта «Electronics» для удобства пользователей и подбора подходящего товара. Что включает в себя: Реализация дизайнерского макета Создание функциональной части сайта Тестирование страницы сайта Внедрение страницы в общую структуру сайта Реализация Страницы сайта должны быть написаны на HTML5 Для настройки стилей страниц используется CSS Весь макет сайта разрабатывается в графическом редакторе для проектирования и дизайна интерфейсов – Figma. Логическая часть сайта должна быть написана на языке JavaScript Дневник практики
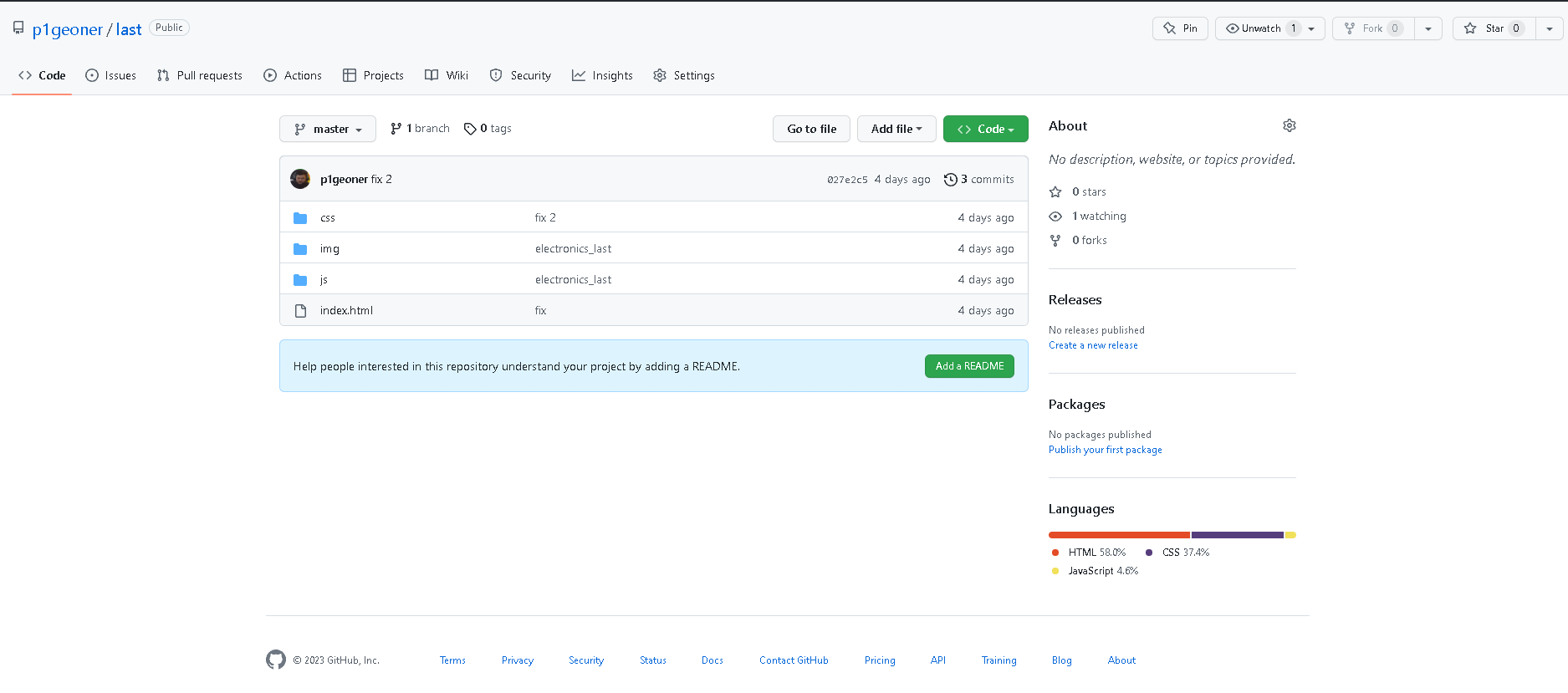
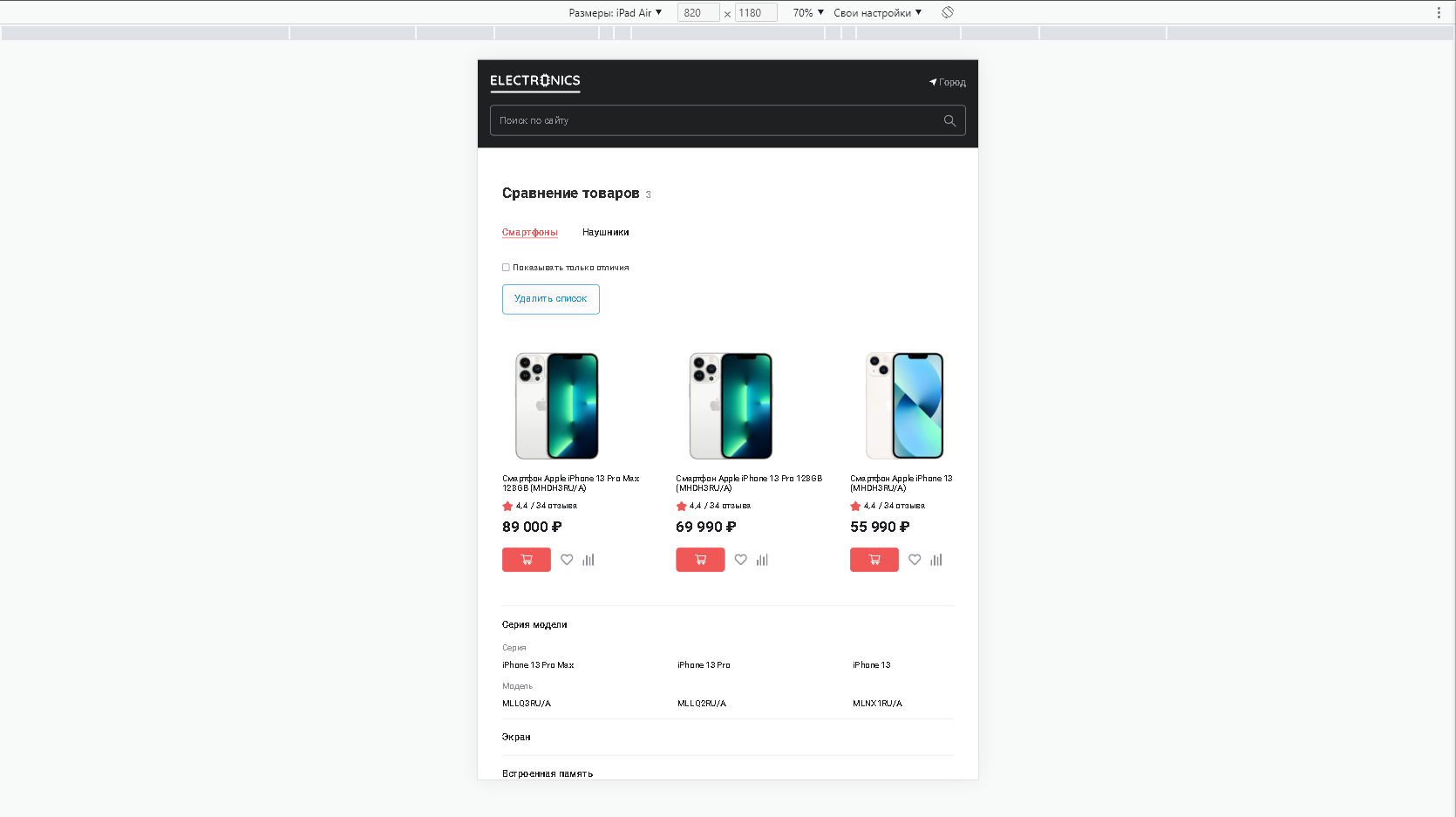
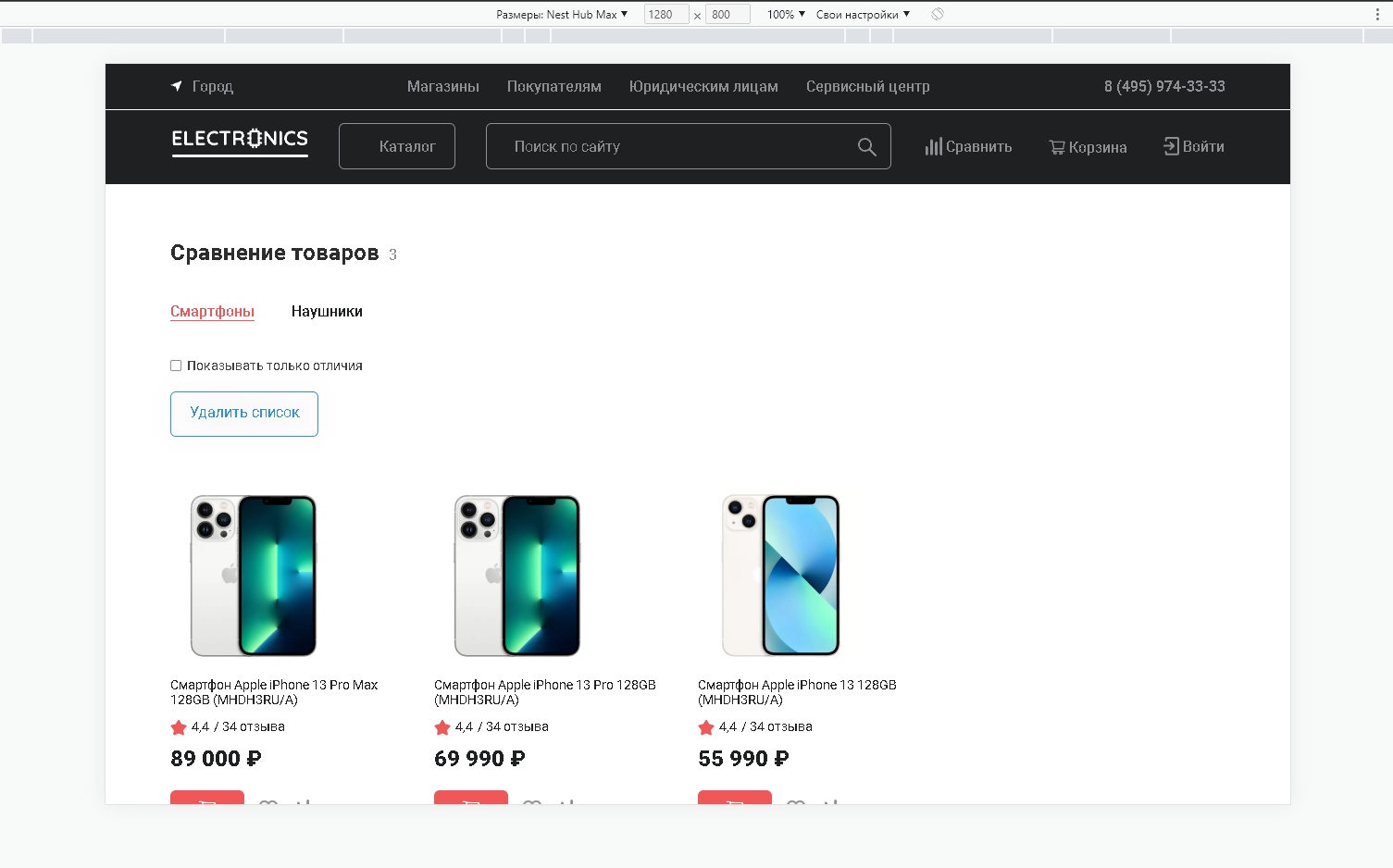
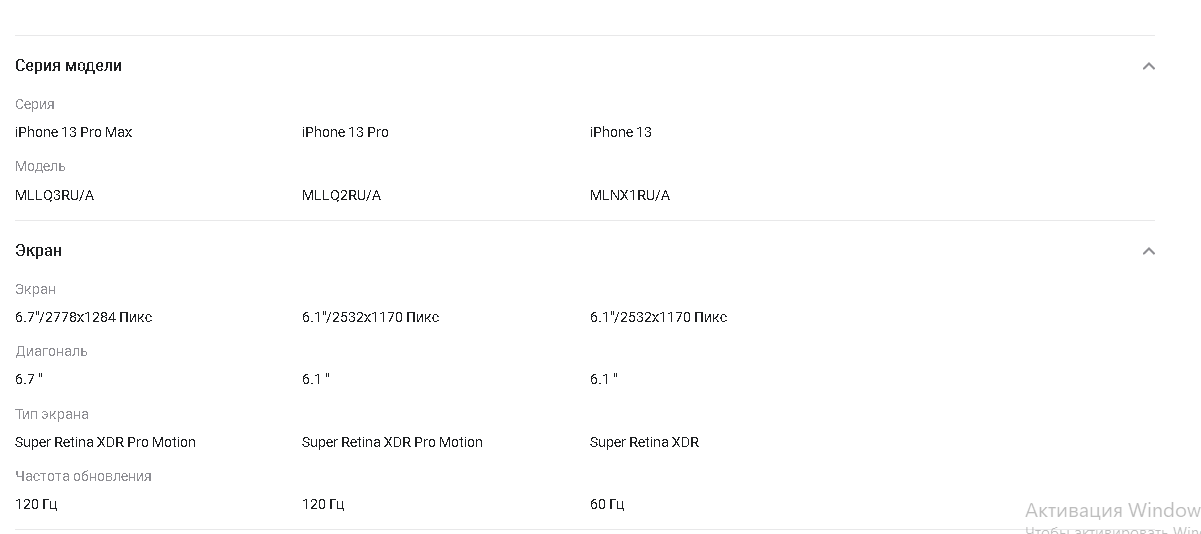
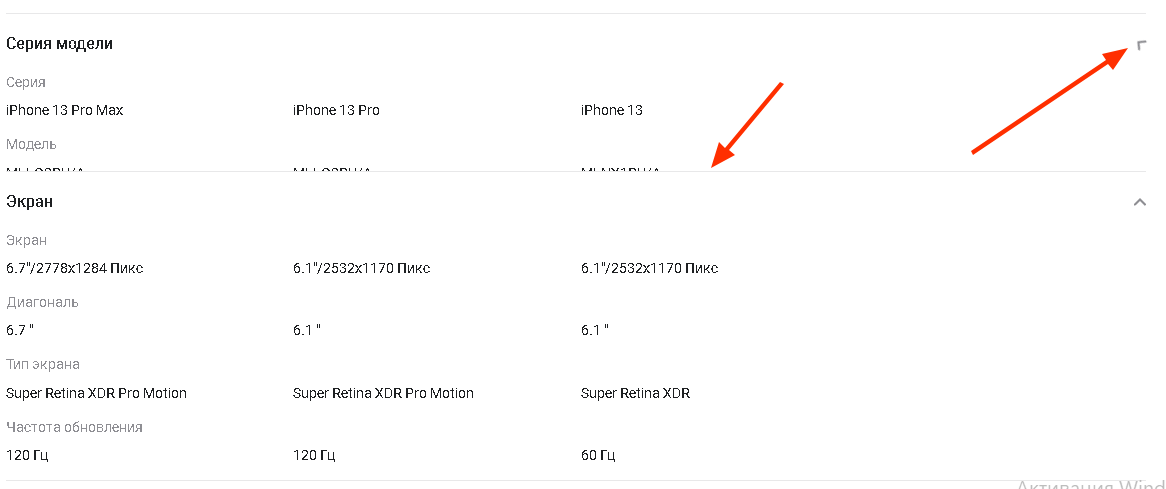
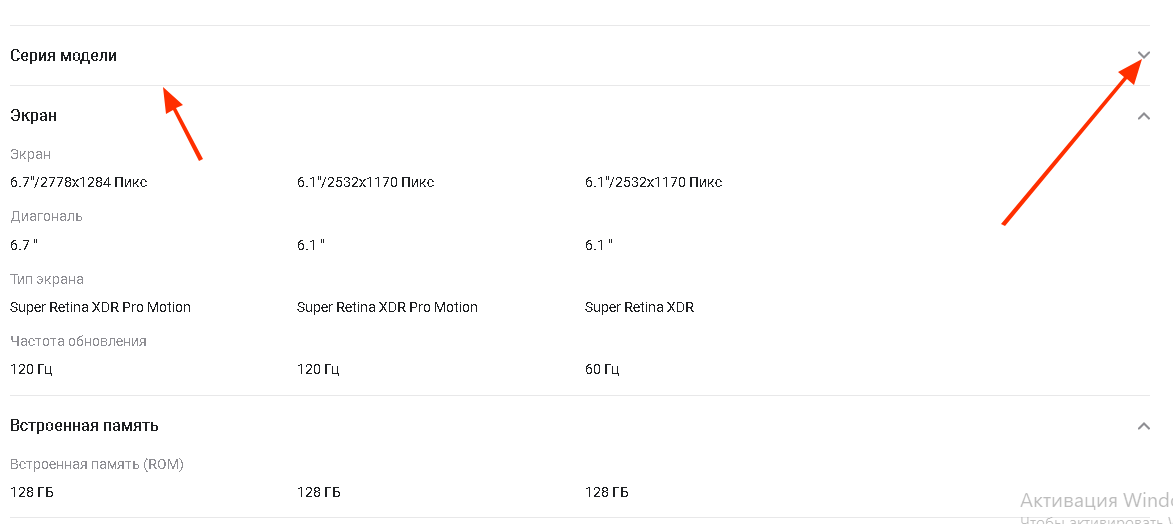
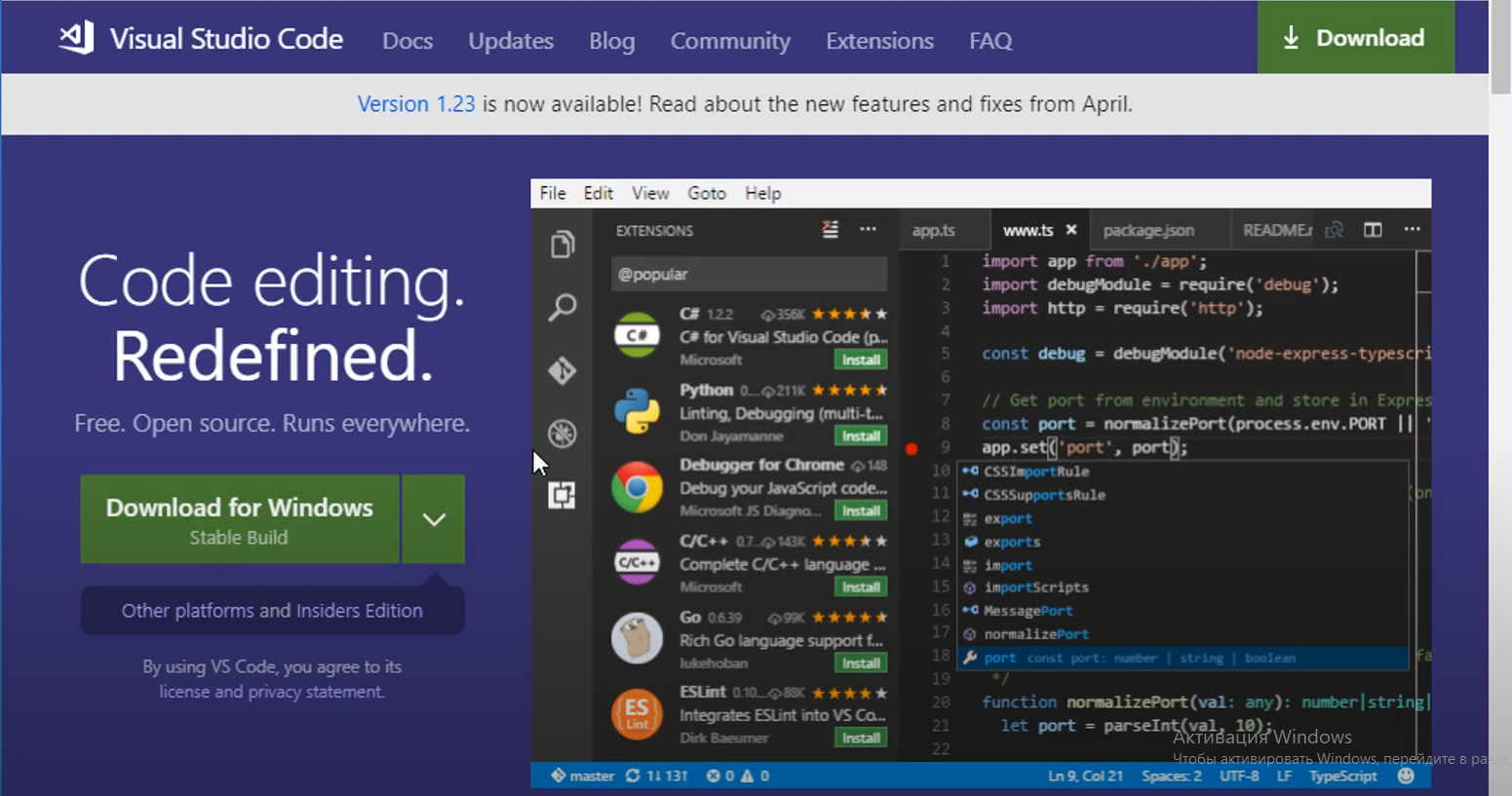
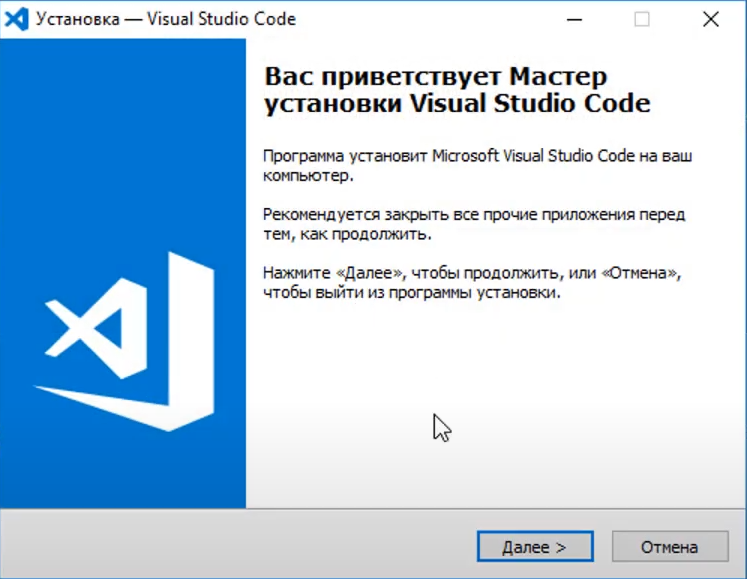
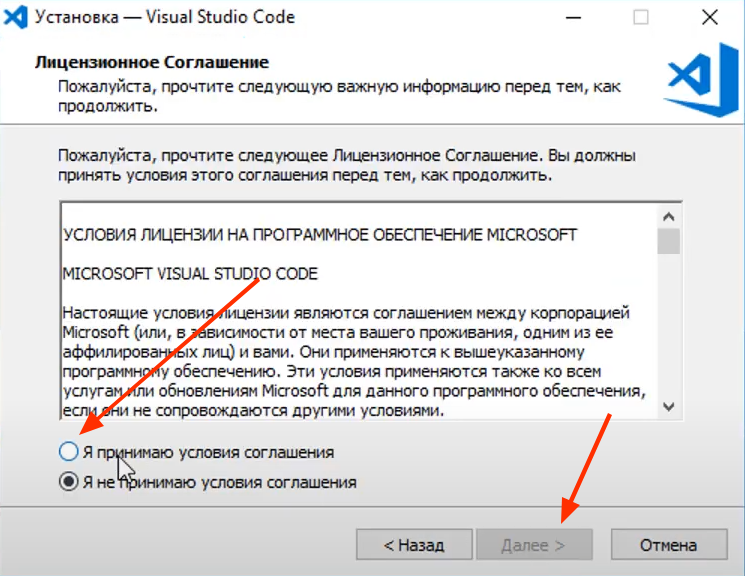
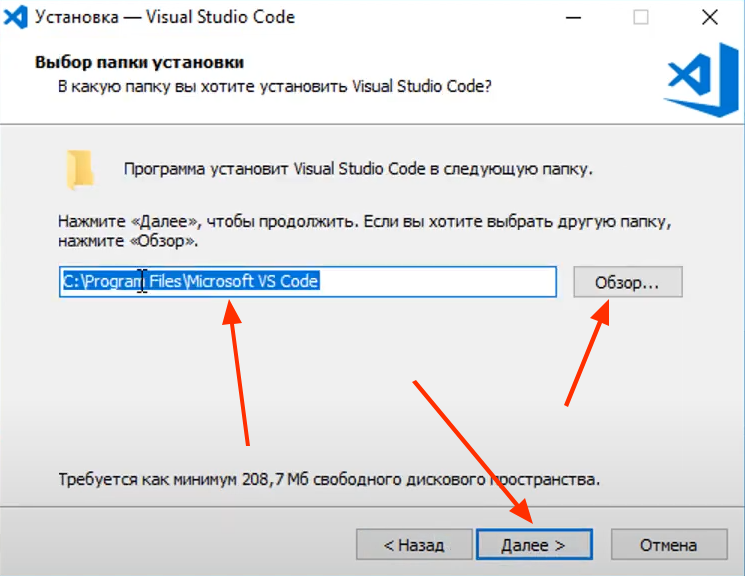
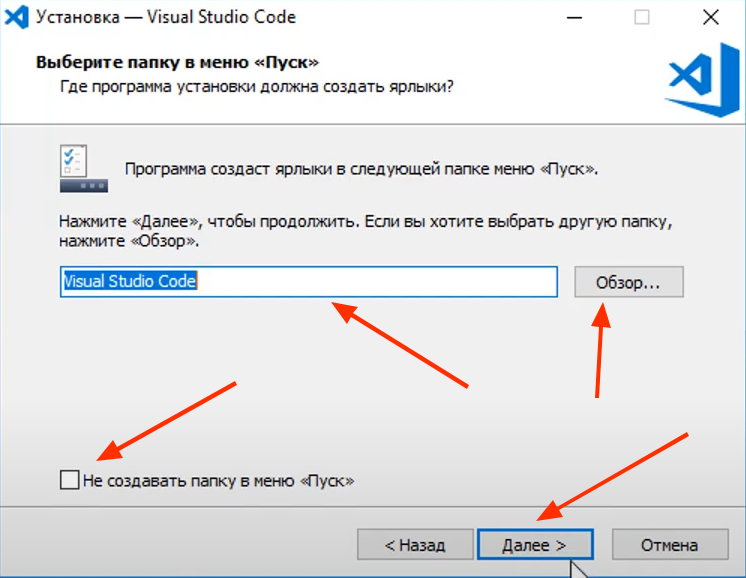
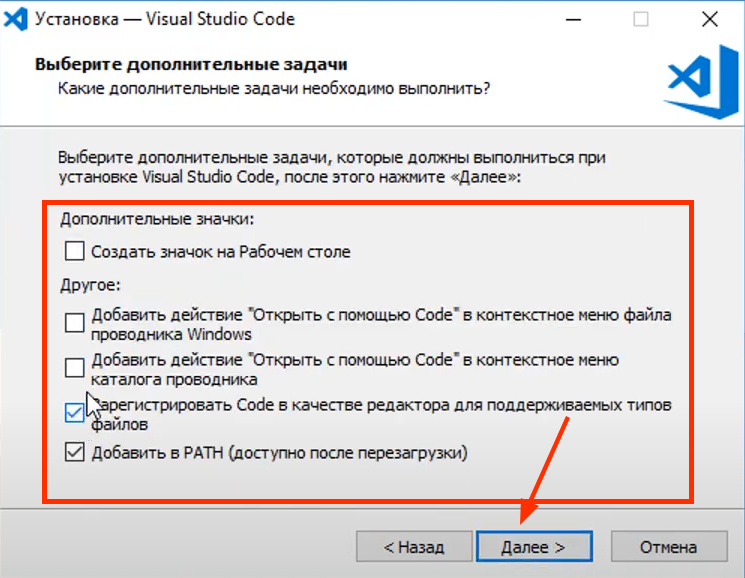
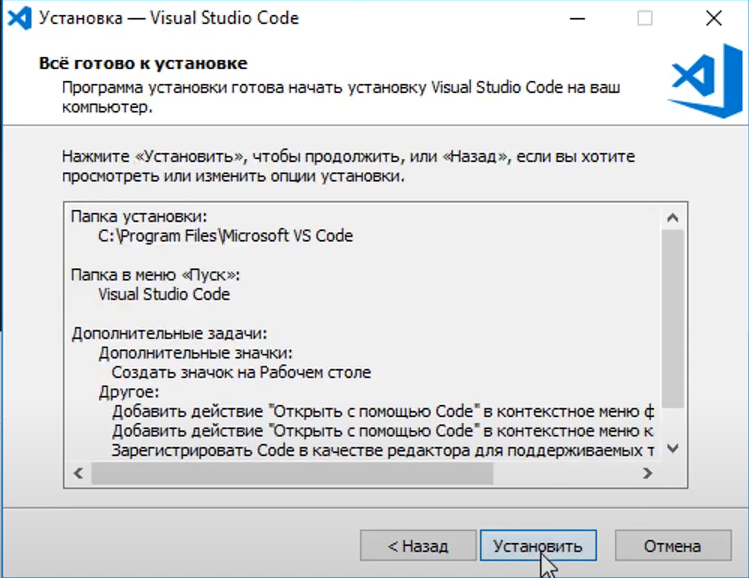
СодержаниеАттестационный лист 2 Индивидуальное задание 3 Дневник практики 4 Содержание 5 О компании 6 Основная часть 7 УП ПМ 02 «Осуществление интеграции программных модулей» 7 ПП ПМ 02 «Осуществление интеграции программных модулей» 13 УП ПМ 04 «Сопровождение и обслуживание программного обеспечения компьютерных систем» 16 ПП ПМ 04 «Сопровождение и обслуживание программного обеспечения компьютерных систем» 17 Список используемых источников 20 Приложения 20 О компанииСроки прохождения практики: 03.11.2022 - 25.01.2023 Предприятие: Тверской колледж им. А. Н. Коняева Все задачи ставит ИП Макеев. Он же предоставляет оборудование и программное обеспечение: сервер на базе Microsoft Server, база данных PostgreSQL, командный доступ для Figma Основной целью учебной и производственной практики является закрепление теоретических знаний, приобретение практических навыков, а также участие в: Проектирование веб-сервера; Разработка ПО для решения прикладных задач Применение ООП в анализе и проектировании ПО Обеспечение безопасного хранения и передачи информации в локальной сети; Создание веб сайтов Проектирование и разработка БД Удаленное администрирование и восстановление работоспособности сетевой инфраструктуры; Поддержка пользователей сети, настройка аппаратного и программного обеспечения сетевой инфраструктуры. Основная частьУП ПМ 02 «Осуществление интеграции программных модулей»Разработка интерфейса пользователя Пользовательский интерфейс – это интерфейсное приложение, с которым пользователь взаимодействует для использования программного обеспечения. Пользователь может манипулировать программным и аппаратным обеспечением и управлять им с помощью пользовательского интерфейса. Сегодня пользовательский интерфейс встречается практически во всех местах, где существуют цифровые технологии. Пользовательский интерфейс является частью программного обеспечения и спроектирован таким образом, чтобы обеспечить понимание пользователем программного обеспечения. Пользовательский интерфейс обеспечивает фундаментальную платформу для взаимодействия человека с компьютером. Пользовательский интерфейс может быть графическим, текстовым и аудио-видео, в зависимости от базовой аппаратной и программной комбинации. Пользовательский интерфейс может быть аппаратным или программным или их комбинацией. Программное обеспечение становится более популярным, если его пользовательский интерфейс: привлекательный Прост в использовании Отзывчивый в короткие сроки Ясно, чтобы понять Последовательный на всех интерфейсных экранах Frontend-разработка — это разработка пользовательского интерфейса и функций, которые работают на клиентской стороне веб-сайта или приложения. Это всё, что видит пользователь, открывая веб-страницу, и с чем он взаимодействует. Процесс создания сайта состоит из следующих шагов: Определение начальных требований. Верстка страниц на HTML. Верстка страниц на CSS. Разработка логики пользовательского интерфейса (обычно на языке JavaScript). Изучение требований заказчика и конечными пользователями, получение обратной связи о необходимых изменениях и дополнениях. Переработка и улучшение сайта: с учетом полученных замечаний и предложений, после этого шаги 2, 3 и 4 могут повторяться. В своем проекте я создавал интерфейс при помощи следующих языков: HTML-для создания разметки страницы CSS-для настройки стилей страницы JavaScript-для настройки логики страницы и взаимодействия с пользователем В своем проект я использовал все эти 3 языка для написания сайта, на скринах 1-3 можно видеть части кода, написанные на HTML, благодаря которому я сделал «скелет» страницы.  Рисунок 1 Начало HTML Файла, тег HEAD  Рисунок 2 Header в HTML  Рисунок 3 Часть кода элемента Accordion Благодаря CSS удалось осуществить адаптивную верстку сайта, а также привлекательный внешний вид интерфейса сайта. На рисунках 4-5 можно увидеть некоторые стили, написанные в CSS.  Рисунок 4 Настройка стилей поля поиска CSS  Рисунок 5 настройка стилей Checkbox CSS Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя. Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория. Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах. Я использовал следующие контрольные точки адаптива: 1200px 1000px 900px 480px 360px Благодаря адаптивной верстке удалось добиться нормального отображения сайта на различных устройствах и экранах с разным разрешением и соотношением сторон. На рисунках 6-8 из приложения можем увидеть, как работает адаптив на различных устройствах. Так же на сайте были реализованы различные анимации с использованием JavaScript. На этом языке были написаны функции, например, функция для аккордеона приведена ниже: Таким образом благодаря этой функции пользователь может открывать и закрывать нужные и ненужные характеристики, что добавляет удобства пользования сайтом. А анимации добавляют визуальный эффект плавного открывания. На рисунке 11 из приложения можно увидеть, как выглядит аккордеон до нажатия на одну из его вкладок. На рисунке 12 из приложения мы видим анимацию закрытия вкладки аккордеона. На рисунке 13 видно, как выглядит закрытая вкладка. Ниже приведен отрывок из кода содержащий функцию открытия вкладок «табов» на сайте: let navItem = document.querySelectorAll('.tabs__header-item'); let contentItem = document.querySelectorAll('.tabs__body-content'); let contTab = document.querySelectorAll('.tab-2'); let navTab = document.querySelectorAll('.tab'); function open(){ navItem.forEach(function(elem){ elem.classList.remove('active'); }) contentItem.forEach(function(elem){ elem.classList.remove('active'); }) navTab.forEach(function(elem){ elem.classList.add('active'); }) contTab.forEach(function(elem){ elem.classList.add('active'); }) } navItem.forEach(function(elem){ elem.addEventListener('click',activeTab); }) function activeTab(){ navItem.forEach(function(elem){ elem.classList.remove('active'); }) this.classList.add('active'); let tabName = this.getAttribute('data-tab'); // console.log(tabName); activeTabContent(tabName); } function activeTabContent(tabName){ contentItem.forEach(function(item){ if(item.classList.contains(tabName)){ item.classList.add('active'); }else{ item.classList.remove('active'); } }) } Эта функция создает возможность пользователю создавать сразу несколько сравнений товаров в различных категориях, будь то это наушники, смартфоны, или смарт часы, это неважно, все будет на своих местах. На рисунке 9-10 из приложения можем увидеть, как работают табы, и их анимацию. ПП ПМ 02 «Осуществление интеграции программных модулей»Инсталляция и настройка отраслевого программного обеспечения Установка программного обеспечения, инсталляция — процесс установки программного обеспечения на компьютер конечного пользователя. Выполняется особой программой (пакетным менеджером), присутствующей в операционной системе (например, RPM, APT или dpkg в Linux, Установщик Windows в Microsoft Windows), или же входящим в состав самого программного обеспечения средством установки. В операционной системе GNU очень распространено использование системы GNU toolchain и её аналогов для компиляции программного обеспечения непосредственно перед установкой. Установка, как правило, включает в себя размещение всех необходимых программе файлов в соответствующих местах файловой системы, а также модификацию и создание конфигурационных файлов. Пакетные менеджеры также выполняют при установке контроль зависимостей, проверяя, есть ли в системе необходимые для работы данной программы пакеты, а в случае успешной установки регистрируя новый пакет в списке доступных. Так как данный процесс является различным для каждой программы и компьютера, то многие программы (включая сами операционные системы) поставляются вместе с универсальным или специальным установщиком — программой, которая автоматизирует большую часть работы, необходимой для их установки. Программа установки, установщик или инсталлятор (англ. installer ) — это программа, которая устанавливает программное обеспечение на компьютер. Некоторые установщики специально сделаны для установки содержащихся в них файлов, другие же являются универсальными и работают, считывая содержимое комплекта программного обеспечения, которое необходимо установить. Для создания своего проекта мне пришлось скачать немало программ и установить их на компьютер с помощью инсталляторов. Перед началом работы над проектом, с помощью установщиков я становил следующее ПО: Photoshop- многофункциональный мощный графический редактор от компании Adobe Systems. Позволяет обрабатывать фото, создавать иллюстрации, прототипы и макеты для веб-дизайна, несложные анимации и многое другое. Visual Studio Code- Текстовый редактор, разработанный Microsoft для Windows, Linux и macOS. Позиционируется как «лёгкий» редактор кода для кроссплатформенной разработки веб- и облачных приложений. Включает в себя отладчик, инструменты для работы с Git, подсветку синтаксиса, IntelliSense и средства для рефакторинга. Русификатор и различные плагины для VS Code, например, prettier- для автоматизации форматирования кода в документе. На примере VS code я покажу как происходит инсталляция ПО на компьютер: Заходим на официальный сайт VS code, на рисунке 14 из приложения показано как он выглядит. На этой странице находим кнопку «Download» и нажимаем на нее, после этого начнется скачивание файла на ПК. После загрузки установочного файла запускаем его с помощью двойного клика левой кнопки мыши по этому файлу После запуска файла перед нами появится окно установщика, оно показано на рисунке 15 в приложении. В этом окне нажимаем кнопку «Далее», и переходим на следующий этап. На следующем этапе мы видим окошко лицензионного соглашения, читаем его и нажимаем на радиокнопку «Я принимаю условия пользования», затем нажимаем кнопку «Далее», как показано на рисунке 16 из приложения. В следующем окне мы выбираем путь, куда мы хотим установить VS code, с помощью текстового поля или с помощью кнопки «Обзор», затем нажимаем кнопку «Далее», как показано на рисунке 17 из приложения. На следующем окне выбираем папку в меню «Пуск», название ярлыка, и, если не нужно создавать ярлык в меню «Пуск» нажимаем на кнопку «Не создавать папку в меню «Пуск»», затем нажимаем кнопку «Далее», все это можно увидеть на рисунке 18 из приложения. На открывшейся вкладке мы должны выбрать дополнительные параметры установки, затем нажать на кнопку «Далее», все это показано на рисунке 19 из приложения. В следующем окне мы видим все параметры установки, которые мы задали, сверяем их, и, если все верно, нажимаем на кнопку «Установить», все показано на рисунке 20 из приложения. После этого откроется окно со шкалой установки программы, после ее окончания откроется последнее окошко, которое уведомит нас о успешной установке программы, на этом окне мы выбираем нужно ли запустить программу после установки, соответствующей кнопкой, затем нажимаем кнопку «Завершить». Поздравляю, теперь у вас есть VS code на компьютере, в которой вы можете писать различные коды для программ. УП ПМ 04 «Сопровождение и обслуживание программного обеспечения компьютерных систем»Создание резервной копии информационной системы. Восстановление работоспособности системы Система резервного копирования (СРК) определяется: Политикой резервного копирования. Политика задаёт основные цели и задачи резервного копирования, требования к нему, исходя из списка угроз для каждой резервируемой системы, а также обосновывает его необходимость. Регламентом резервного копирования, определяемого политикой. Регламент описывает алгоритмы резервного копирования и восстановления, ответственных за резервное копирование, условия хранения резервных копий и прочее. Инструментальной реализацией. Собственно, программное и аппаратное обеспечение. Стоит понимать, что, хотя я описываю здесь частный случай резервного копирования, который заточен под нужды маленькой сети, принципы, наблюдения и закономерности везде общие. В простых случаях некоторыми из них возможно пренебречь, но знать желательно. На этих принципах строятся политика и регламент. Вот несколько основных: 3-2-1. Делайте минимум три резервные копии, в двух форматах хранения, из которых, минимум одна должна храниться в физически отдельном месте. Принцип желательно соблюдать. В моём случае, этот принцип частично выполняется. Во-первых, есть три разные машины, на которых частично продублированы данные: NAS, рабочая и ноутбук. Во-вторых, планируется репликация в облако. Проверяйте, что было скопировано. Иначе, может получиться так, что в ответственный момент, данные невозможно будет восстановить. Проверять лучше через процесс восстановления. Используйте подходящие для задачи инструменты. Вероятно, что с копированием парка виртуалок, система для копирования файлов с агентом на машине справится плохо. Специализированное ПО будет копировать быстрее и менее затратно по машинным ресурсам. Важно чтобы инструмент был надёжным и простым. СРК — не то, с чем вам обычно захочется постоянно копаться. В своем проекте я производил резервные копии файлов в VS Code. В этом же приложении я восстанавливал файлы, через GitHub при сбое в работе. После каждого создания резервной копии я проверял ее наличие в файлах, и соответствие основной папке. На рисунке 4 можно увидеть все файлы проекта, загруженные на GitHub.  Рис. 4 Репозиторий на GitHub ПП ПМ 04 «Сопровождение и обслуживание программного обеспечения компьютерных систем»Антивирусная защита. Настройка защиты Под антивирусной защитой подразумевается комплекс профилактических и диагностических мер, применяемых для защиты информационных систем от заражения вирусами. Антивирусная программа (антивирус, средство антивирусной защиты, средство обнаружения вредоносных программ) — специализированная программа для обнаружения компьютерных вирусов, а также нежелательных (считающихся вредоносными) программ и восстановления заражённых (модифицированных) такими программами файлов и профилактики — предотвращения заражения (модификации) файлов или операционной системы вредоносным кодом. В свою очередь, вирусы — это вредоносные программы, которые распространяются через каналы связи, чтобы внедриться в код другого программного обеспечения, блокировав его, или нарушить работу программно-аппаратных комплексов. К основным типам вирусов, на которые направлена значительная доля технологий в области информационной безопасности сегодня относятся: трояны, черви, руткиты (маркировщики, блокировщики), бэкдоры (шпионы) и загрузчики. Сегодня для обеспечения антивирусной защиты используются следующие методы: сигнатурный анализ — базируется на сканировании анализе уникальной последовательности байтов вредоносного программного обеспечения. Этот метод лежит в основе работы современных антивирусов – они исследуют код и сравнивают с базой данных, которая содержит вирусные сигнатуры. В случае обнаружения сходства с вирусными сигнатурами программа идентифицирует вирус и сигнализирует об этом. Основное достоинство этого метода — точность, однако, эффективность работы антивирусного ПО из-за этого полностью зависит от своевременности актуализации баз данных с вирусными сигнатурами; контроль целостности — работает по принципу идентификации подозрительных событий, которые становятся предметом пристального внимания антивирусных программ. В случае обнаружения расхождений в исходном и текущем состоянии кода проводятся дополнительные проверки, например, сигнатурный анализ. Контроль целостности — менее затратный с точки зрения времени метод, чем сканирование сигнатур, потому что требует меньше вычислений; в основе метода эвристического сканирования лежит поиск подозрительных команд или признаков подозрительных команд, при обнаружении которых запускаются другие методы проверки. Как и сигнатурный метод, эвристическое сканирование требует постоянной актуализации баз данных с новыми вирусами; отслеживание поведения программного обеспечения — работает только при активном участии пользователей, которые должны реагировать на предупреждения антивирусных программ. Данный метод характеризуется высокой частотой ложных срабатываний, в отличие от сигнатурного сканирования. Самые популярные антивирусные программы в мире: Bitdefender Kaspersky Norton McAfee Avast Avira Windows Defender Trend Micro TotalAV AVG На примере Антивируса Kaspersky я покажу как надо настраивать антивирус: Откройте Kaspersky Internet Security и нажмите в левом нижнем углу кнопку "Настройка". В разделе "Интерфейс" установите защиту паролем, чтобы запретить доступ к антивирусу, изменению настроек, завершению его работы или удалению. Перейдите в меню "Защита" и зайдите в "Файловый антивирус". Поставьте "Уровень безопасности" — Высокий. Выберите "Действие при обнаружении угрозы" — Лечить; удалять, если лечение невозможно. После чего, зайдите в "Расширенная настройка". Найдите "Проверка составных файлов", поставьте галочки "Проверять архивы" и "Проверять дистрибутивы", отметив в каждом пункте "Все". Чуть ниже в "Режиме проверки" отметьте "При доступе и изменении" и сохраните параметры. Вернитесь в раздел "Защита" и выберите "Веб-антивирус". Установите уровень "Высокий" и действие "Запрещать загрузку". Если вам необходима полная конфиденциальность используйте "Kaspersky Secure Connection", а когда вы без него и подключение через Wi-Fi, зайдите в "Сетевой экран". И активируйте пункт "Запрещать передачу пароля в интернете в незащищенном виде и показывать уведомления". Откройте категорию "Защита от сбора данных". И запретите сбор. Включите "Анти-Спам" и "Анти-Баннер". Зайдите в "Настройки сети" и установите контроль всех сетевых портов, чтобы снизить риск проникновения в компьютер хакеров. Используя данные настройки, можно значительно повысить защиту компьютера комплексным антивирусом Kaspersky Internet Security. Теперь ваш компьютер полностью защищен от всевозможных вирусов и хакерских атак. Список используемых источниковhttps://eternalhost.net/blog/hosting/chto-takoe-hosting (дата обращения: 20.11.22) https://habr.com/ru/post/215117/ (дата обращения: 21.11.22) https://www.youtube.com/watch?v=zZBiln_2FhM (дата обращения: 09.11.2022). https://developer.mozilla.org/ru/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML (дата обращения: 25.11.2022). Семантическая верстка https://html5css.ru/html/html5_semantic_elements.php (дата обращения: 19.12.2022). https://developer.mozilla.org/ru/docs/Web/CSS/CSS_Animations/Using_CSS_animations (дата обращения: 23.11.2022). https://developer.mozilla.org/ru/docs/Web/API/Fetch_API (дата обращения: 11.01.2023). Приложения Рисунок 6 Отображение сайта на экране планшета  Рисунок 7 Отображение сайта на экране Ноутбука  Рисунок 8Отображение сайта на экране телефона  Рисунок 9 Работа "Вкладок"  Рисунок 10 Анимация наведения на "Вкладку"  Рисунок 11 Вкладки аккордеона  Рисунок 12 Анимация аккордеона во время закрытия вкладки  Рисунок 13 Вкладка аккордеона после нажатия по ЛКМ  Рисунок 14 Страница скачивания VS code  Рисунок 15 Окно инсталлятора VS code  Рисунок 16 Окно пользовательского соглашения VS code  Рисунок 17 Окно выбора пути установки VS code  Рисунок 18 Выбор папки меню "Пуск"  Рисунок 19 Дополнительные параметры  Рисунок 20 Все готово к установке VS code | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
