урок в 4 классе Понятие алгоритма. 1 урок. Понятие алгоритма. Знакомство со средой Scratch. Понятие спрайта и объекта
 Скачать 410.19 Kb. Скачать 410.19 Kb.
|
|
4 класс Ф.И.О. учителя: Павлюк Н.Н. Тема урока: Понятие алгоритма. Знакомство со средой Scratch. Понятие спрайта и объекта. Тип урока: открытие новых знаний Цель урока: Познакомить с понятием алгоритм, видами алгоритма; Познакомить со средой Scratch/ Задачи урока: Образовательные Формирование знаний по теме: «Алгоритмизация» Знакомство со средой Scratch Развивающие Развитие приемов умственной деятельности (обобщение, анализ, синтез), внимание, памяти, творческой активности; Воспитательные Развитие познавательного интереса у учащихся, основ коммуникативного общения, уверенности в собственных силах, аккуратность. Планируемые результаты: Личностные: формирование умения вести диалог на основе равноправных отношений и взаимного уважения и принятия; формирование выраженной устойчивой учебно-познавательной мотивации и интереса к учению. Метапредметные: регулятивные: формирование умения самостоятельно анализировать условия достижения цели на основе учета выделенных учителем ориентиров действия в новом учебном материале; формирование умения адекватно самостоятельно оценивать правильность выполнения действия и вносить необходимые коррективы в исполнение как в конце действия, так и по ходу его реализации. коммуникативные: грамотно использовать речевые средства для представления результата, формирование умения следовать морально-этическим и психологическим принципам общения и сотрудничества на основе уважительного отношения к партнерам; познавательные: знакомство с понятием «алгоритм» изучить среду программирования Scratch; применять полученные знания при работе с компьютером и во внеурочной деятельности. Предметные: формирование представления о среде программирования Скретч; формирование умения грамотно использовать этот инструмент. УУД: Регулятивные: саморегуляция; оценка - выделение и осознание учащимся того, что уже усвоено и что еще подлежит усвоению, осознание качества и уровня усвоения; Коммуникативные: планирование учебного сотрудничества с учителем и сверстниками; выражение своих мыслей; аргументация своего мнения; учёт разных мнений; оценка действий партнера; умение слушать и слышать; аргументация своего мнения и позиции в коммуникации; Познавательные: самостоятельное выделение и формулирование познавательной цели; выбор наиболее эффективных способов решения задач в зависимости от конкретных условий; рефлексия способов и условий действия; контроль и оценка процесса и результатов деятельности; Личностные: оценивание усваиваемого содержания; самооценка; адекватное понимания причин успеха или неуспеха в УД; следование в поведении моральным нормам и этическим требованиям. Форма работы учащихся: практическая работа, парная, индивидуальная, высказывание своих выводов, рефлексия – демонстрация полученных знаний Межпредметные связи: биология, математика.
Сценарий урока. Организационный момент. Приветствие учащихся, отмечаю отсутствующих Повторение Правила безопасности на уроках информатики Вход в урок Давайте познакомимся с нашим помощникам на сегодняшнем уроке. Его зовут кот Васька. Его бабушка оставила ему записку, что ему нужно сделать, но очень спешила и ошиблась в порядке действий. Мы с вами разделимся на две группы и каждая группа найдет ошибки в задании.
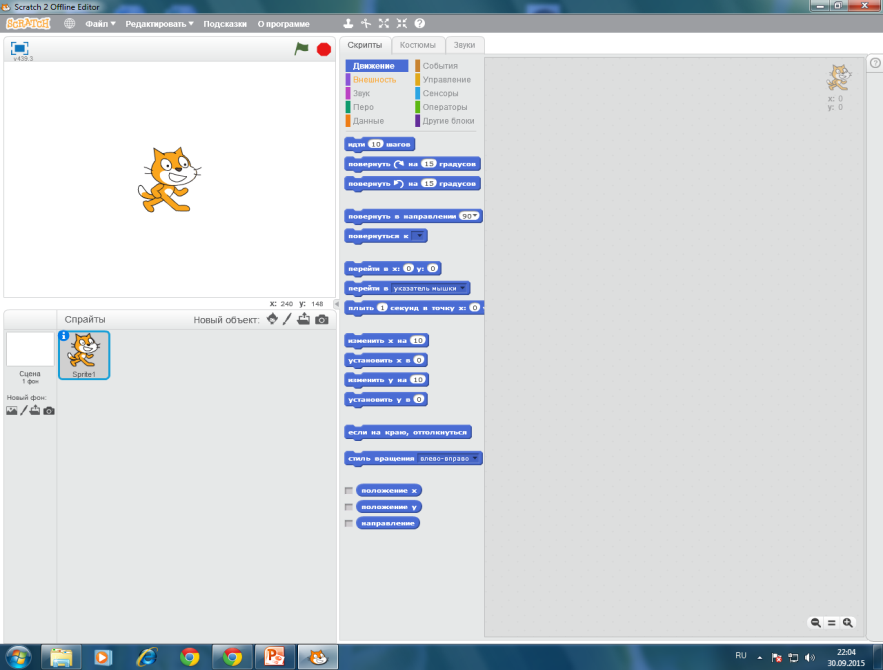
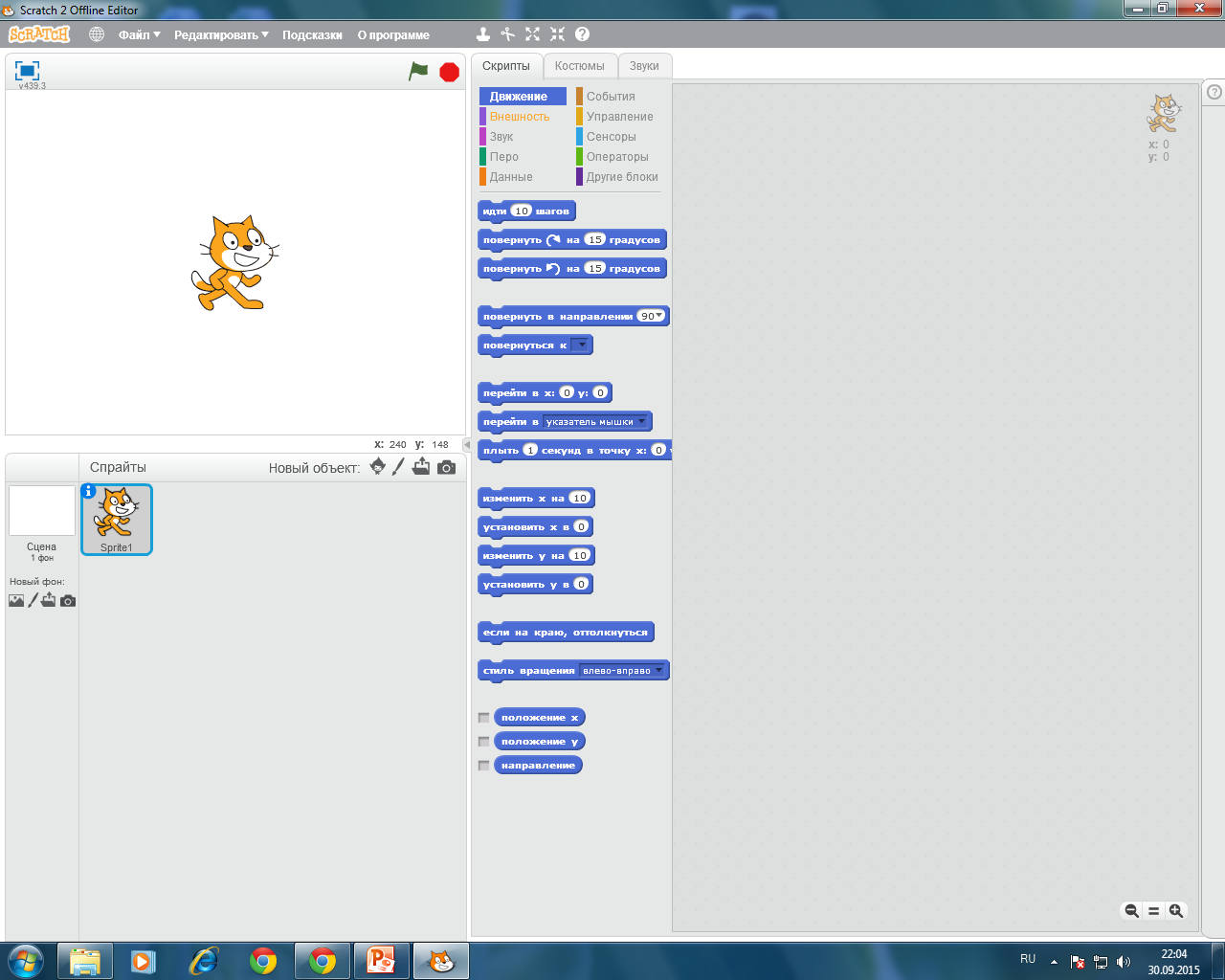
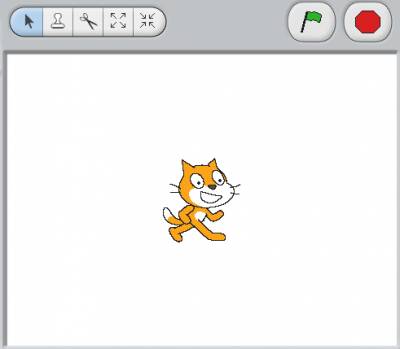
Время закончилась, приглашаем представителя от каждой команды, который расскажет правильный порядок действий. Открытие новых знаний Молодцы, ребята! Теперь наш помощник кот Васька справится без нас. А вы помогаете родителям? Мы с вами сейчас увидели, что нужно не просто написать порядок действий, а так чтобы все наши действия были в правильном порядке. Как вы думаете, как такой порядок действий называется? Правильно, алгоритм. Алгоритм - описание последовательности действий приводящее к конечному результату. (записать в тетрадь) А кто попробует привести пример алгоритма из жизни. Вы привели много примеров алгоритма. Но каждый наш алгоритм должен кто-то выполнять. А кто может быть исполнителем? (человек, компьютер, робот) Все алгоритмы делятся на три вида: Линейный алгоритм- описание действий, которые выполняются однократно в заданном порядке. Циклический алгоритм- описание действий, которые должны, повторятся указанной число, раз или пока не выполнено заданное условие. Перечень повторяющихся действий называется телом цикла. Разветвляющийся алгоритм- алгоритм, в котором в зависимости от условия выполняется либо одна, либо другая последовательность действий. А дальше мы переходим к знакомству с исполнителем в среде программирования Scratch. Наша среда позволяет вам создавать свои анимированные интерактивные истории, игры, проекты. Давайте посмотрит, как выглядит ее интерфейс. видео-ролик «Внешний вид окна программной среды Scratch» (http://youtu.be/pWHD0WZc5kE) Первое впечатление, что это сложная программа. Но познакомившись с ней, вы увидите, как велик мир программирования. После того, как программа запустилась, перед нами появляется окно, в котором можно выделить три части (три столбца).  В свою очередь каждый столбец состоит как бы из двух ячеек: верхней и нижней. Все ячейки разные и каждая из них предназначена для своей конкретной цели. Верхняя ячейка в первом столбце содержит 10 кнопок, которые называются движение, внешность, звук, перо, данные, события, управления, сенсоры, операторы, другие блоки. Это у нас и есть система команд исполнителя. При включении одной кнопки все остальные выключаются. Включенная кнопка вся окрашивается в соответствующий ей цвет. При этом в нижней ячейке первого столбца появляются команды, связанные с включенной кнопкой. У всех кнопок разные привязанные к ним команды.  Правая часть-это у нас поле для скриптов, т.е поле для команд. Принцип построения команд очень прост. Каждый из нас играл в лего, и собирал все возможные домики, машинки. Что бы собрать какую либо фигуру мы прикрепляли друг другу кирпичики. Так и здесь мы последовательно собираем различные простенькие команды, тем самым мы получаем с вами сложный проект. Рассмотрим верхнюю ячейку второго столбца. Здесь показаны свойства объекта, которым мы будем управлять (писать программы для него). Сейчас – это котенок. Его имя написано в поле - Спрайт1. Странное имя для кота, не так ли? Спрайтами в Scratch называются все объекты по умолчанию, отличаются лишь их номера. Обычно предполагается, что мы сами их будем переименовывать и называть более адекватными именами. Ниже поля имени отображены три свойства объекта (в данном случае, кота) — это его положение (координаты x и y) и направление. Внизу мы видим три кнопки-вкладки — скрипты, костюмы и звуки. От того какая из них нажата, зависит ячейка внизу. Если нажата кнопка скрипты, то нижняя ячейка второго столбца покажет программы (скрипты) для объекта, который отображен в верхней ячейки. Сейчас нажата кнопка скрипты и мы видим пустую ячейку внизу. Это значит, что для кота пока нет никакой программы. Мы составим ее чуть позже. Кнопки костюмы и звуки позволяют настраивать и менять соответственно внешний вид объекта и издаваемые им звуки. Оставьте включенной кнопку скрипты. Перейдем левой части и опишем в нем только верхнюю ячейку, где видим белое поле и кота на нем. Белое поле — это холст. Многие действия, которые задает программист на вкладке скрипты, объект выполняет именно на холсте. Так, если мы запрограммируем ходьбу кота, то он будет перемещаться по холсту. Если зажать левую кнопку мыши над котом, а затем не отпуская ее перемещать мышь, то кот будет перемещаться. Таким образом, мы можем менять его положение на холсте. Переставьте кота в другое место и посмотрите в ячейку свойств объекта (второй столбец). Заметьте, что координаты x и y изменили свои значения.  Когда для объектов (кота и других) будут составлены какие-нибудь скрипты (программы) на вкладке скрипты, то чтобы объекты начали их выполнять, надо нажать зеленый флажок. Чтобы остановить выполнение, надо нажать красный круг. Над флагом и кругом мы видим еще пять кнопок. Идти - переместить объект Дублировать - штамп - сделать копию объекта Удалить - ножницы - вырезать, удалить объект Рост объекта - пропорционально увеличить размеры спрайта Сжать спрайт - пропорционально уменьшить размеры объекта. 4. Применение новых знаний Давайте закрепим наши новые знания и заполним кроссворд Вопросы к кроссворду: Белое поле в среде программирования. Команды для объекта Определенная последовательность действий Кто выполняет алгоритм Что выполняет исполнитель Объект в Scratch
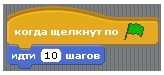
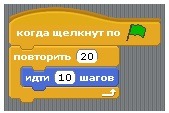
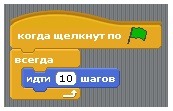
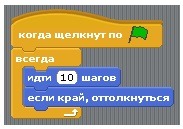
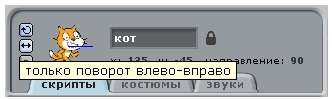
Практическая работа «Первая программа» Мы уже рассмотрели интерфейс достаточно, чтобы написать первую программу для кота. Сейчас включена кнопка движение и видны команды, отвечающие за перемещение объекта. Если перетащить мышью любую их этих команд в ячейку скрипты, то она станет командой для кота. Например, иди 10 шагов заставит животное переместиться на 10 точек экрана. После того как команда перемещена в скрипты, можно посмотреть, как она работает, совершив двойной клик по ней. Кот шагнет на холсте. Задайте команду иди 10 шагов для объекта и проверьте, как она работает.  У нас есть программа для кота, состоящая из одной команды. По идее при нажатии на кнопку запуска (зеленый флаг) она должна срабатывать. Но на самом деле этого не произойдет. Чтобы программа запускалась при нажатии флажка, надо в ее начало поместить специальную команду, которая связана с кнопкой контроль. На ней написано когда щелкнут по и изображен зеленый флажок. Если взять эту команду, перетащить в поле скриптов и соединить с командой иди 10 шагов, то программа станет запускаться при нажатии на кнопку запуска. Сделайте это. Сделаем некоторые выводы. Наш код даже не шагает, а просто прыгает на 10 точек вперед и останавливается. Конец программы. Хорошо бы было, чтобы он все-таки шагал и проделывал путь несколько больше. Самое первое, что может прийти в голову, — это увеличить количество шагов, например, до 100. Для этого надо в команде иди 10 шагов щелкнуть по числу 10 и вписать в поле число 100. Переместите кота ближе к левой границе холста, поменяйте число шагов и запустите программу. Теперь кот шагает больше. Но разве это похоже на шаги? Он просто скачет на большее расстояние. Поэтому вернем число 10 и подумаем над другим решением.  В командах контроля есть такая команда как повторить 10. Это цикл, который прокручивает то, что в него вложено такое количество раз, какое число написано в его поле. По умолчанию — это 10. Если команду иди 10 шагов поместить внутрь этого цикла, то он будет ее «крутить». Поместите кота ближе к левой границе холста и составьте вот такую программу для него. Посмотрите, как теперь наш объект будет двигаться. Согласитесь, что у нас получилась настоящая анимация объекта.  Продолжим улучшать и видоизменять нашу первую программу. Допустим, мы не знаем, сколько раз надо повторять шаги. Мы хотим, чтобы объект двигался всегда, пока мы не нажмем кнопку остановки (красный круг). Для этого надо поступить так: вытащить команду иди 10 шагов из цикла повтори ..., убрать цикл повтори ... (перетащить его в левый столбец), взять команду всегда и собрать такую программу:  Теперь программа должна работать вечно, пока не будет остановлена. Так и происходит. Если нажать кнопку запуска, то зеленый флажок будет гореть до тех пор, пока не будет нажат красный. Это значит, что программа не может сама остановиться. Но посмотрите, что происходит с котом. Он останавливается, достигнув границы холста. Программа работает, а кот стоит. Тут что-то не так. Останавливаем программу! Возвращаем кота на место. С кнопкой движение связана такая команда как если край, оттолкнуться. Если ее поместить в цикл всегда, то объект уже не остановится достигнув края, а оттолкнется от него и пойдет в другую сторону. Составьте вот такой скрипт и посмотрите, как он работает. Скрипт работает замечательно, но кот не совсем нормален при движении справа налево. Он идет вниз головой. Для исправления этого недочета остановим программу и снова обратим свой взгляд на ячейку свойств объекта.  В левой части этой ячейки есть три маленькие кнопки: со скругленной стрелкой, двуголовой стрелкой и квадратной точкой. По умолчанию нажата первая кнопка и поэтому объект при столкновении поворачивается так, как мы наблюдали. Если нажать вторую кнопку, то он будет поворачиваться так, как нам надо в данный момент (слева направо). Третья кнопка вообще запрещает какие-либо повороты. Нажмите вторую кнопку и посмотрите, как ходит кот. Не забудьте после этого остановить программу. Посмотрите на изображение кота в ячейке свойств. У него есть какой-то синий отрезок. Зажав на нем мышь, его можно поворачивать. При этом меняется значение направления. Это означает, что объект при запуске программы будет двигаться в установленном таким образом направлении. Поэкспериментируйте с выбором направления движения кота. Домашнее задание. Уч. с.6, читать, тетрадь с.7 |
