|
Лабораторная работа № 6
Тема: Разработка дизайна web-сайта с использованием графического редактора и HTML.
Цель работы: Приобрести практические навыки по созданию web-страниц с помощью языка разметки HTML5.
Краткие сведения из теории
Интернет (internet) - это всемирное объединение сетей, шлюзов, серверов и клиентских компьютеров, использующих для связи единый набор протоколов TCP/IP.
WWW (World Wide Web - всемирная паутина) – это служба, предоставляющая доступ к различным ресурсам Интернет – документам, графике, аудио и видеозаписям, использующая протокол HTTP и язык HTML.
Сервер в сети Интернет - это компьютер, обеспечивающий обслуживание пользователей сети: разделяемый доступ к дискам, файлам, принтеру, системе электронной почты. Обычно сервер - это совокупность аппаратного и программного обеспечения.
Шлюз (gateway)- это компьютер или система компьютеров со специальным программным обеспечением, позволяющая связываться двум сетям с разными протоколами.
Провайдер – это поставщик услуг Интернет, организация, которая предоставляет возможность подключения к сети Интернет. Он предоставляет необходимое программное обеспечение, адрес электронной почты и доступ к другим возможностям Интернет.
Язык гипертекстовой разметки документа HTML (HyperText Markup Language) предназначен для создания гипертекстовых документов в среде WEB. HTML-документы могут просматриваться различными типами web-браузеров. Все что необходимо, чтобы прочитать HTML-документ – это web-браузер, который интерпретирует тэги HTML и воспроизводит на экране документ в виде, который ему придает автор.
Синтаксис языка HTML простой и легкий для понимания, но это не означает, что процесс освоения будет проходить гладко и без ошибок. Совершая ошибки, вы получаете информацию о том, как не следует поступать в дальнейшем, эта информация особенно ценна. Так накапливаются знания и опыт.
Для изучения языка HTML необходим текстовый редактор Блокнот. В нем можно вручную печатать код web-страницы. Интерпретацией кода занимается программное обеспечение для просмотра web-страниц, то есть Internet Explorer, Opera, Chrome и другие браузеры.
Пример HTML кода
Hello World!
Рассмотрим его элементы:
… – теги, определяющие начало и конец документа.
– служебная секция. Здесь размещаются команды для браузеров, инструкции для поисковых роботов, ссылки на отдаленные файлы, скрипты.
– теги, определяющие главный заголовок документа.
… – этот блок содержит видимую часть web-страницы.
В браузере мы увидим текст Hello World!
Чтобы создать абзац, используется тег <Р>.
Чтобы перейти на новую строку, используется тег
.
Атрибут align используется для выравнивания текста.
Например.
- выравнивание по левому краю;
- выравнивание по правому краю;
- выравнивание по центру.
Чтобы установить размер, цвет и стиль шрифта, используйте тег , который имеет следующие атрибуты:
Size - устанавливает размер шрифта от 1 до 7 в относительных единицах.
Color - устанавливает цвет, который может быть указан именем цвета или шестнадцатеричным кодом.
Face - устанавливает тип шрифта.
Например.
Привет
Привет
Привет
Для создания гиперссылки используется тег . Атрибут HREF указывает адрес веб-страницы.
Пример:
КарГТУ
Если ссылка указывает на другую страницу в той же папке, достаточно указать только имя файла.
Пример:
Страница 1 .
В HTML5 есть мощный инструмент отображения информации в виде таблиц. Простейшая таблица состоит из тега , включающего несколько тегов и .
Тег создает таблицу. Далее последовательно располагаются строки таблицы, обозначаемые тегом . Каждая строка содержит в себе ячейки, обозначаемые тегами .
Пример HTML кода
Месяц | Средняя температура |
Январь | минус 20 градусов |
С помощью атрибута border тега можно определить, будут ли ячейки таблицы обведены рамкой или нет. Значение 1 указывает, что рамка нужна, пустое значение — нет.
Для размещения изображений используется тег ![]() . Атрибут SRC указывает адрес файла изображения. Если графический файл находится в той же папке, то можно указать только имя файла. . Атрибут SRC указывает адрес файла изображения. Если графический файл находится в той же папке, то можно указать только имя файла.
Пример.

Для задания размера изображения предназначены теги width и height.

Большой прорыв пятый стандарт языка HTML совершил в сфере работы с графикой и анимацией. Ранее возможности предыдущей версии языка программирования допускали размещение на страницах блогов, сайтов и прочих ресурсов сети только несложных графических файлов. С приходом пятого стандарта всё стало гораздо проще, быстрее и эффективнее.
Порядок выполнения лабораторной работы
Изучить теоретический материал.
Выполнить задания.
Ответить на контрольные вопросы.
Задание 1
1. Выбрать вариант задания по журналу преподавателя.
2. Найти нужную информацию в Интернете.
3. Сверстать web-страницу с помощью языка разметки HTML в текстовом редакторе Блокнот.
4. Сделать заголовок (фамилия ученого) крупным шрифтом, зеленым цветом, выравнивание по центру.
4. Вставить фотографию и текст на web-страницу.
5. Выровнять фотографию с помощью таблицы, по левому краю, а текст – по правому краю.
Варианты заданий
1. Джон фон Нейман.
2. Чарльз Бэббидж.
3. Джордж Буль.
4. Джон Кемени.
5. Клод Шеннон.
6. Ральф Хартли.
7. Алан Тьюринг.
8. Тим Бернерс-Ли.
9. Леонард Эйлер.
10. Никлаус Вирт.
11. Блез Паскаль.
12. Эдсгер Дейкстра.
13. Андрей Марков.
14. Линус Торвальдс.
15. Стив Джобс.
16. Стив Возняк.
17. Деннис Ритчи.
18. Бил Гейтс.
Задание 2
Выбрать вариант задания по журналу преподавателя и сверстать web-сайт из трех страниц.
Провести анализ аналогичных сайтов в интернете.
Разработать структуру и дизайн главной страницы web-сайта с использованием графического редактора и языка HTML.
Создать в графическом редакторе логотип сайта и кнопки, для создания ссылок на другие страницы сайта.
Связать гиперссылками в виде кнопок страницы сайта.
Варианты заданий
1. Автосервис. Web-сайт для небольшого автосервиса. Минимальная информация на сайте: подробное описание услуг с ценами, форму для отправки заказа, новости. Рубрики: "О нас", "Контакты", "Цены".
2. Бытовая техника. Web-сайт интернет-магазина бытовой техники. Минимальная информация на сайте: каталог продукции, возможность формирования корзины, интерактивный заказ, обратная связь, информация о гарантии, доставке и т.д. Рубрики: "О нас", "Контакты", "Цены".
3. Дом отдыха. Web-сайт дома отдыха. Минимальная информация на сайте: подробное описание услуг с ценами, форму для заказа, новости, отзывы и др. Рубрики: "О нас", "Контакты", "Цены".
4. Кондитерская фабрика. Web-сайт небольшой кондитерской фабрики. Минимальная информация на сайте: "О нас", "Контакты", "Цены". Каталог продукции с возможностью формирования корзины и отправкой заказа, интерактивная рубрика "Ваш рецепт".
5. Косметический салон. Web-сайт косметического салона. Минимальная информация на сайте: каталога услуг, заказ услуг, список мастеров, контакты и другие страницы. Рубрики: "О нас", "Контакты", "Цены".
6. Продажа зимнего спортинвентаря. Web-сайт для магазина, занимающегося продажей спортивного инвентаря для зимних видов спорта. Минимальная информация на сайте: каталог продукции, возможность формирования корзины, интерактивный заказ, обратная связь, информация о гарантии, доставке и т.д. Рубрики: "О нас", "Контакты", "Цены".
7. Продажа и установка кондиционеров. Web-сайт для магазина, занимающегося продажей кондиционеров. Минимальная информация на сайте: услуги, возможность формирования корзины, интерактивный заказ, "О нас", "Контакты", "Цены".
8. Ресторан. Web-сайт для ресторана. Минимальная информация на сайте: меню с ценами и фотографиями блюд, описание интерьера, отзывы посетителей, возможность заказа столика через интернет, карту проезда.
9. Языковые курсы. Web-сайт языковых курсов. Минимальная информация на сайте: описание программ, расписания групп, цены на услуги, заказ тестирования через интернет, адрес и карта проезда. Рубрики: "О нас", "Контакты", "Цены".
10. Мебельный салон. Web-сайт для мебельного салона. Минимальная информация на сайте: каталог продукции с возможностью формирования корзины и отправки заказа, информация о компании, предоставляемых гарантиях и скидках. Интерактивная гостевая книга.
11. Ремонт квартир. Web-сайт для компании, занимающейся ремонтом квартир. Минимальная информация на сайте: отзывы клиентов, каталог услуг с примерными ценами, фотоальбом с выполненными работами, форму для заказа, страницу с вакансиями. Рубрики: "О нас", "Контакты", "Цены".
12. Ювелирный магазин. Web-сайт магазина ювелирных изделий. Минимальная информация на сайте: каталог продукции, c возможностью формирования корзины, отправка заказа, информация о компании и контактная информация. Рубрики: "О нас", "Контакты", "Цены".
Задание 3
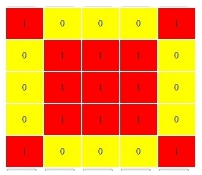
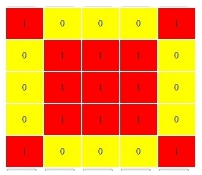
На рисунке 1 представлен узор, созданный с помощью тега . Создать web-страницу с собственным вариантом узора из 13 красных и 12 желтых квадратиков.

Рисунок 1 – Узор из квадратиков
Содержание отчета
1. Титульный лист.
3. Результаты выполненных работ.
4. Ответы на контрольные вопросы.
Контрольные вопросы
1. Что такое HTML?
2. По какому протоколу передаются Web-страницы?
3. Какой тег задает стиль, размер и цвет шрифта?
4. Как создать гиперссылку?
5. Какой тег вставляет изображение на Web-страницу?
| | |
 Скачать 64.95 Kb.
Скачать 64.95 Kb.