Реферат. Реферат на тему «Разработка Web-сайта. Информационный ресурс». Разработка Webсайта. Информационный ресурс
 Скачать 3.96 Mb. Скачать 3.96 Mb.
|
Департамент образования города МосквыЧастное учреждение профессиональная образовательная организация «СТОЛИЧНЫЙ БИЗНЕС КОЛЛЕДЖ» Специальность: Программирование в компьютерных системах ДИПЛОМНЫЙ ПРОЕКТПОЯСНИТЕЛЬНАЯ ЗАПИСКАТема: «Разработка Web-сайта. Информационный ресурс»
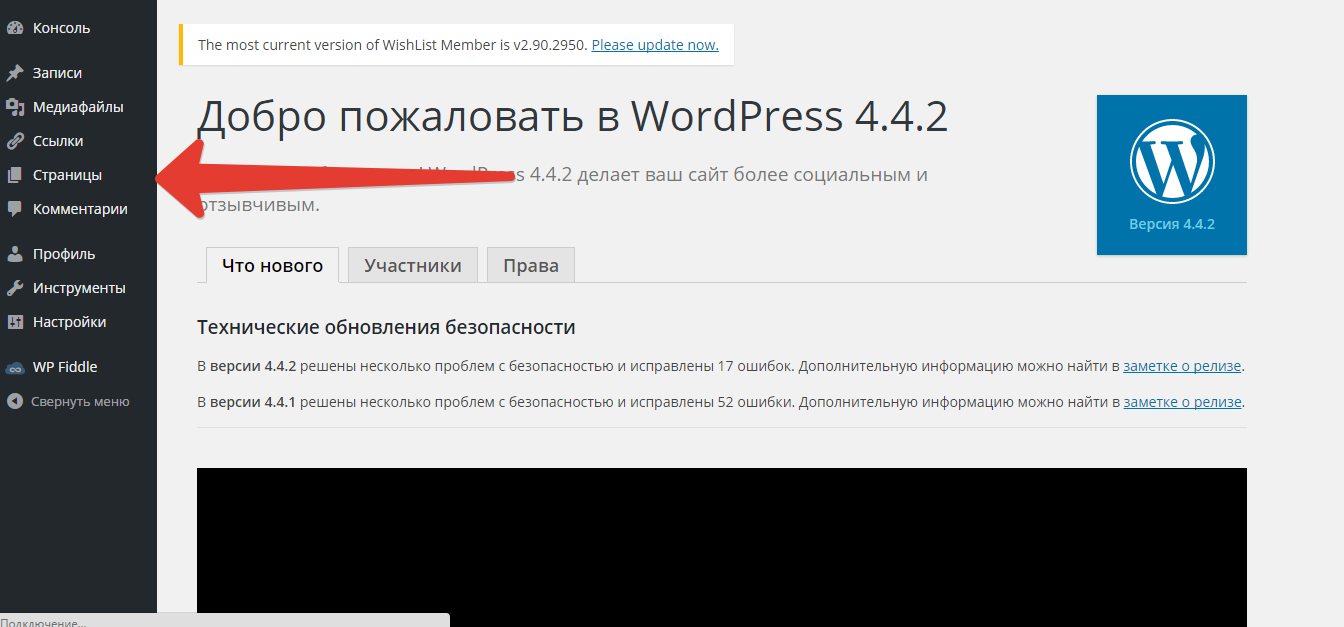
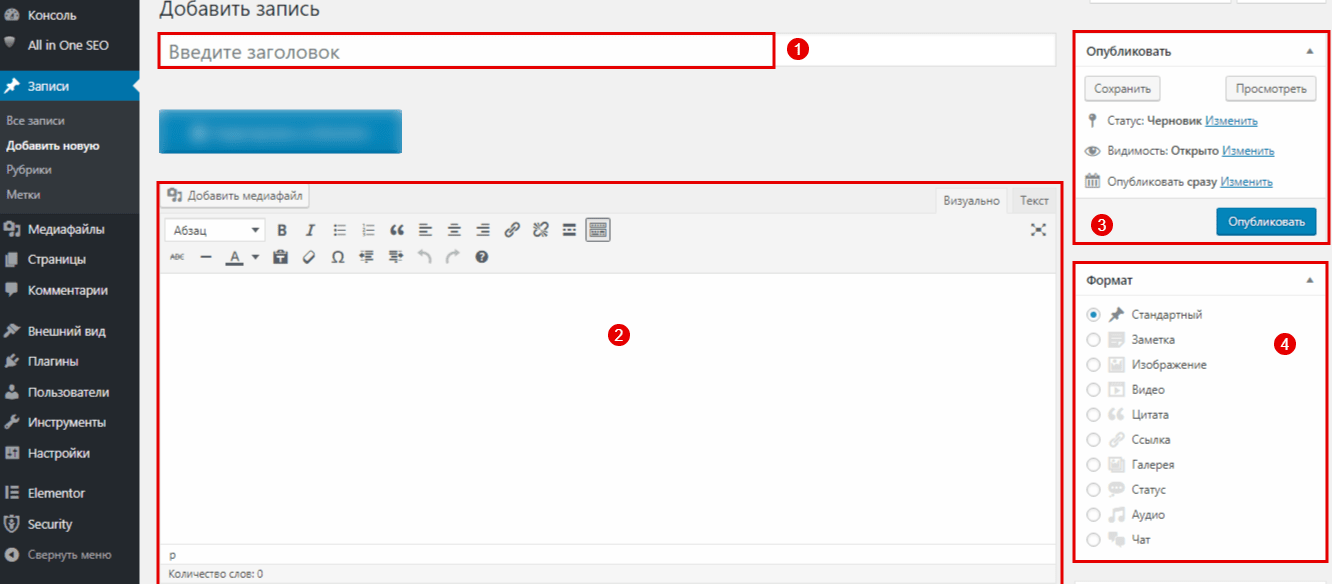
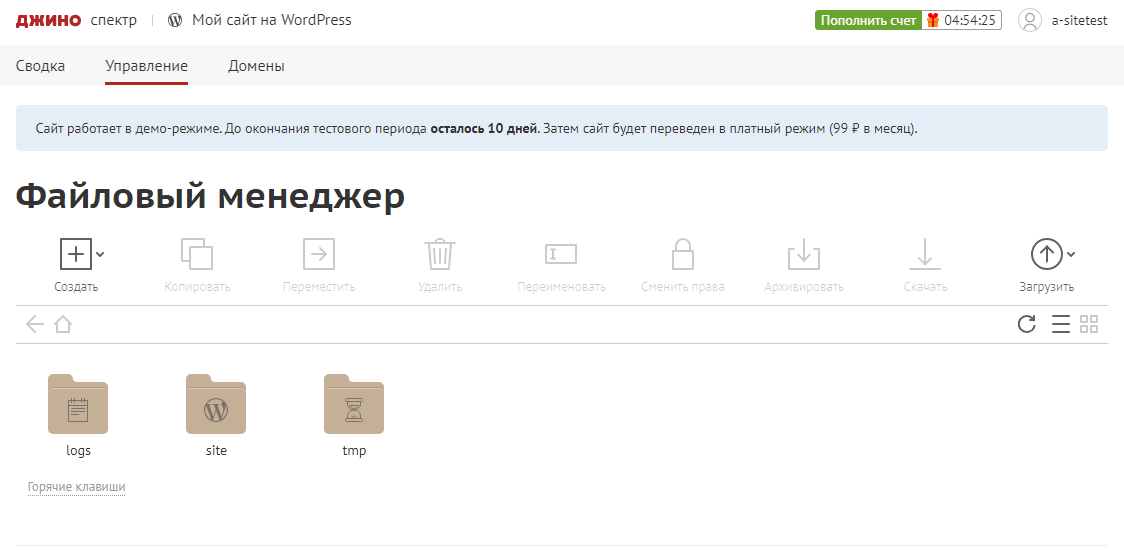
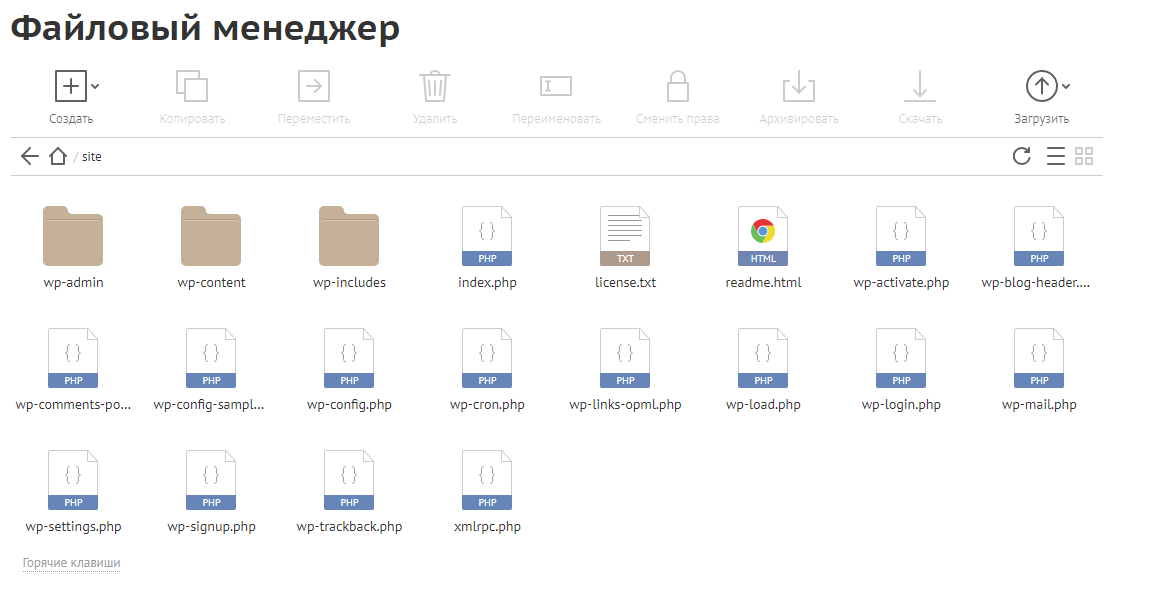
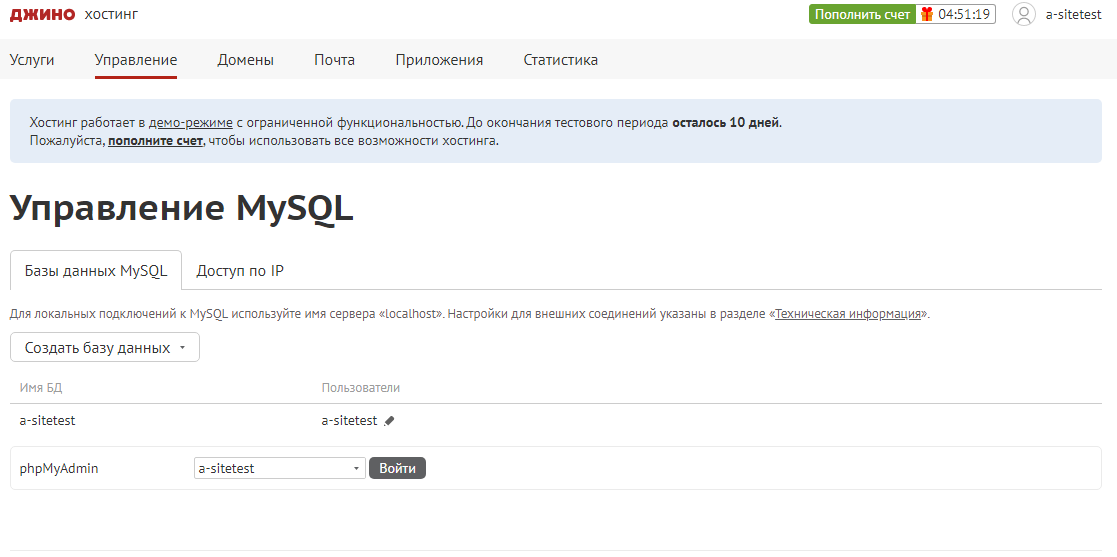
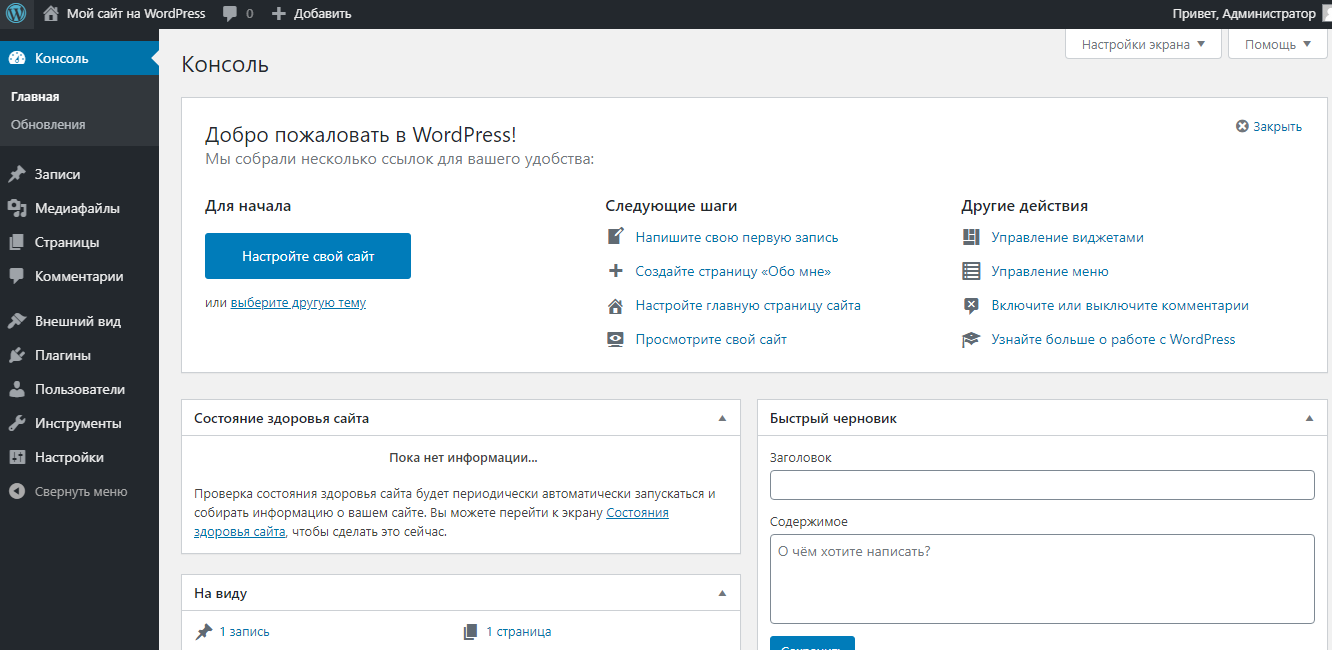
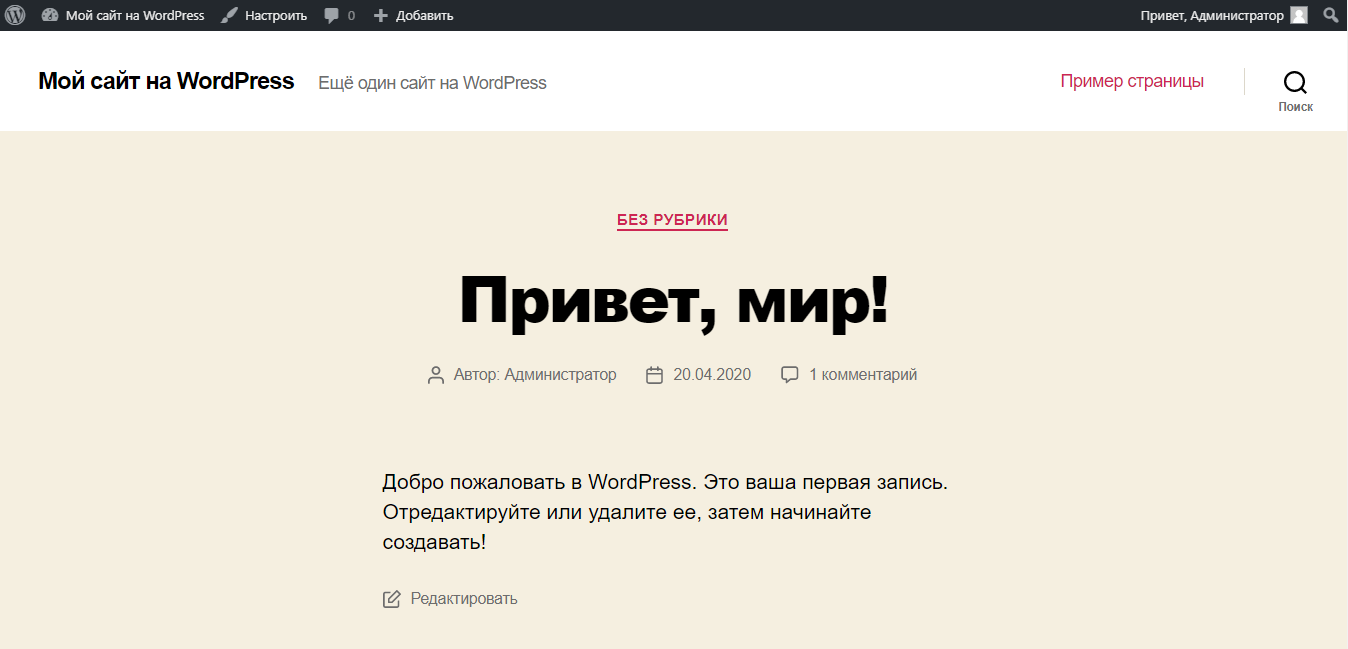
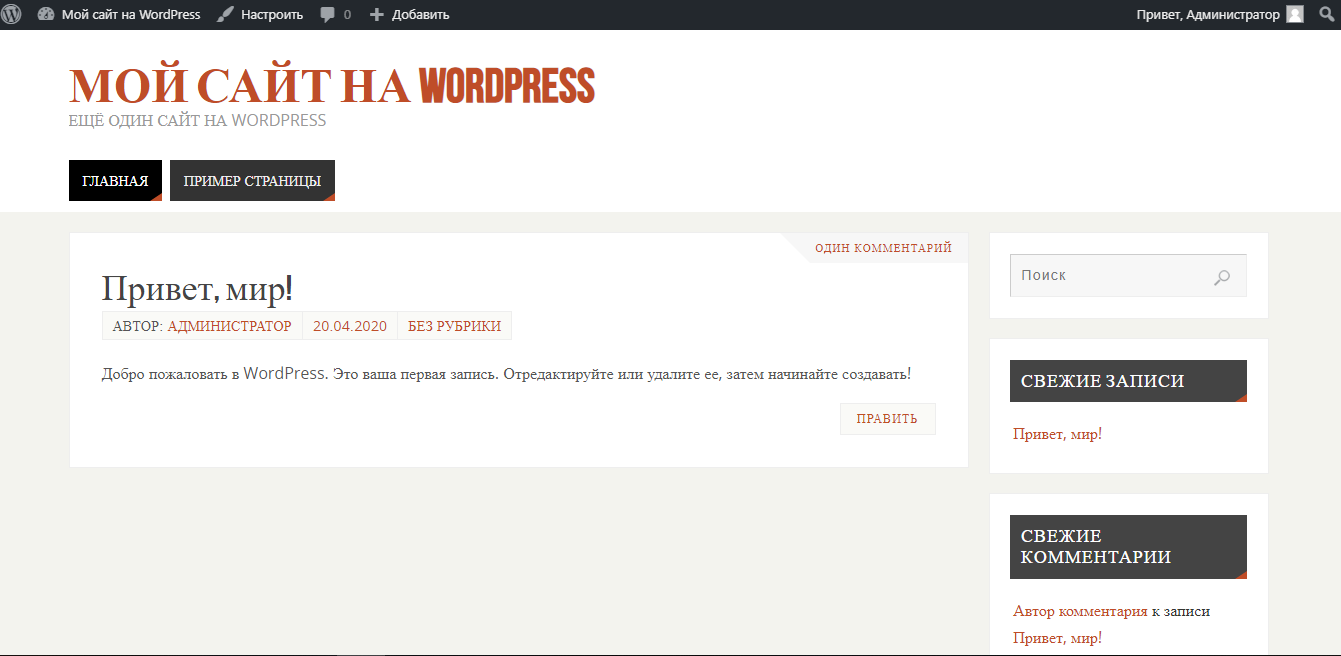
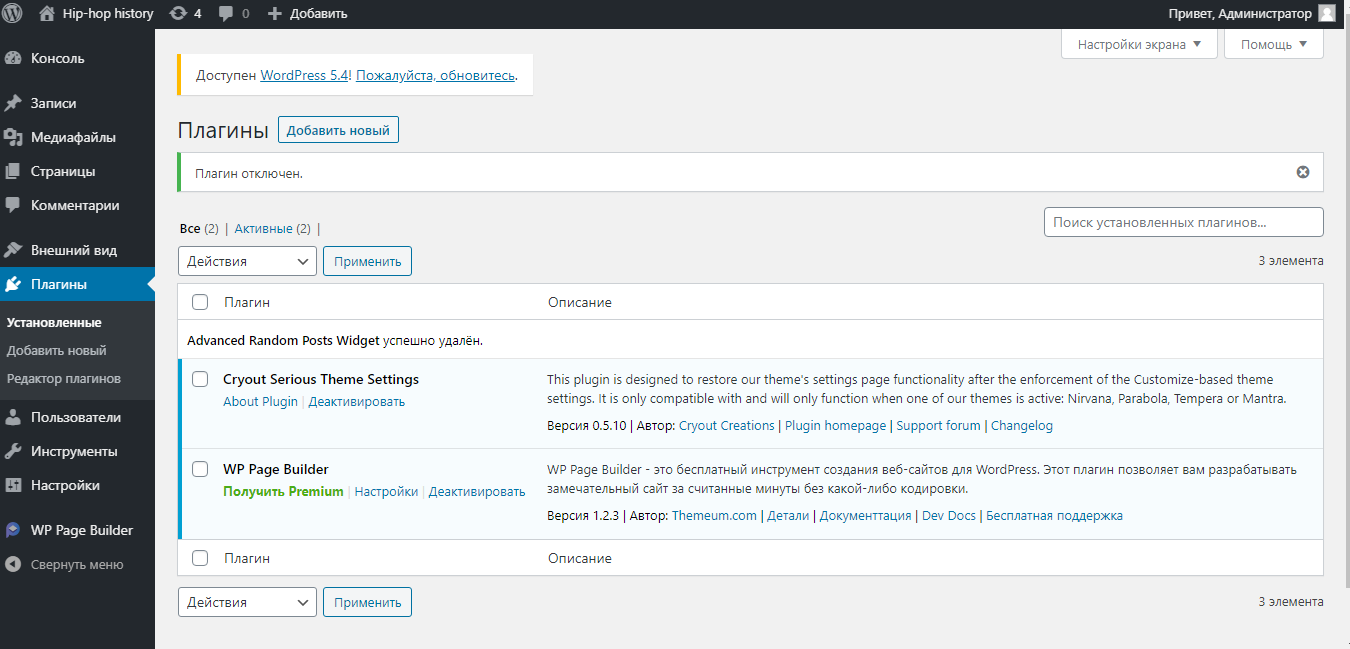
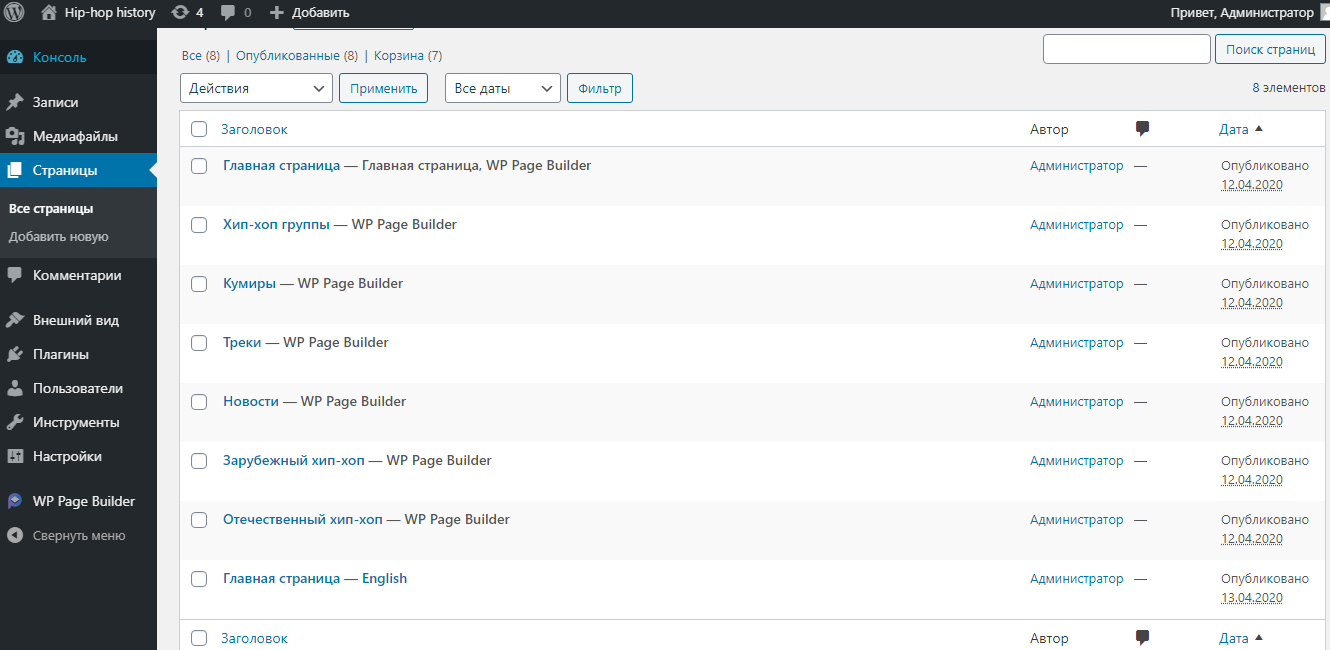
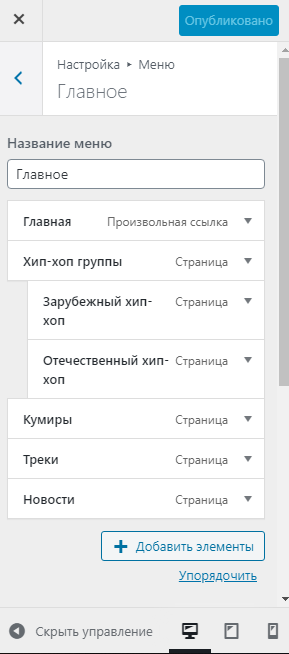
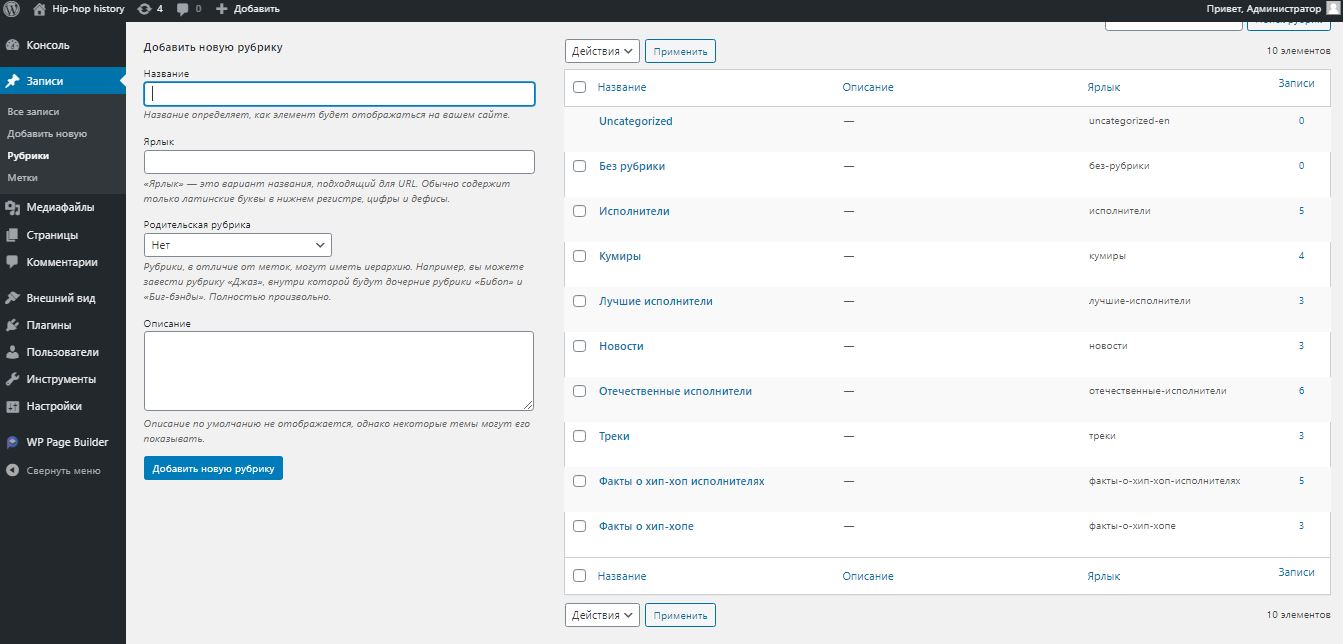
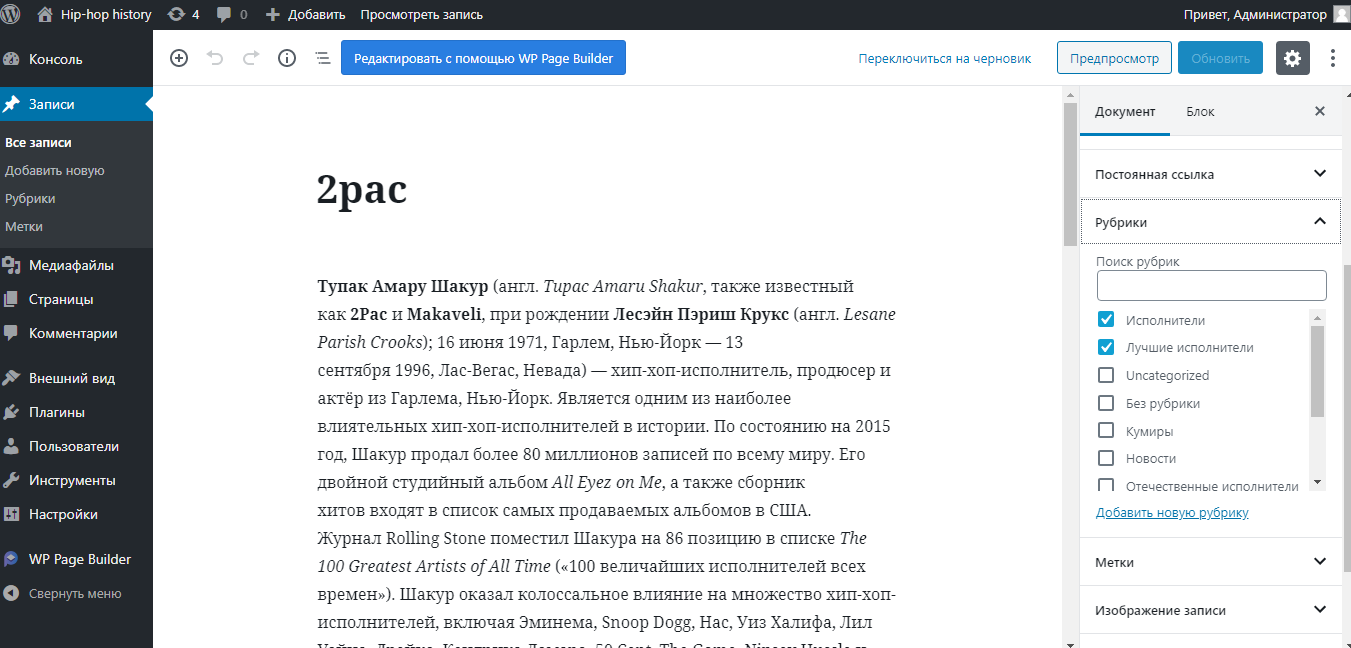
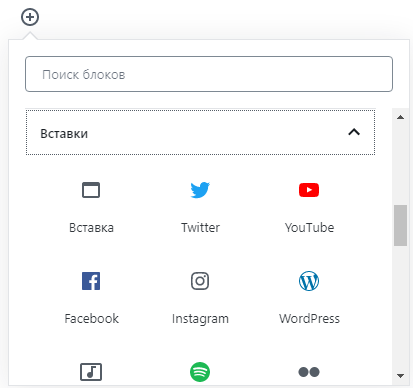
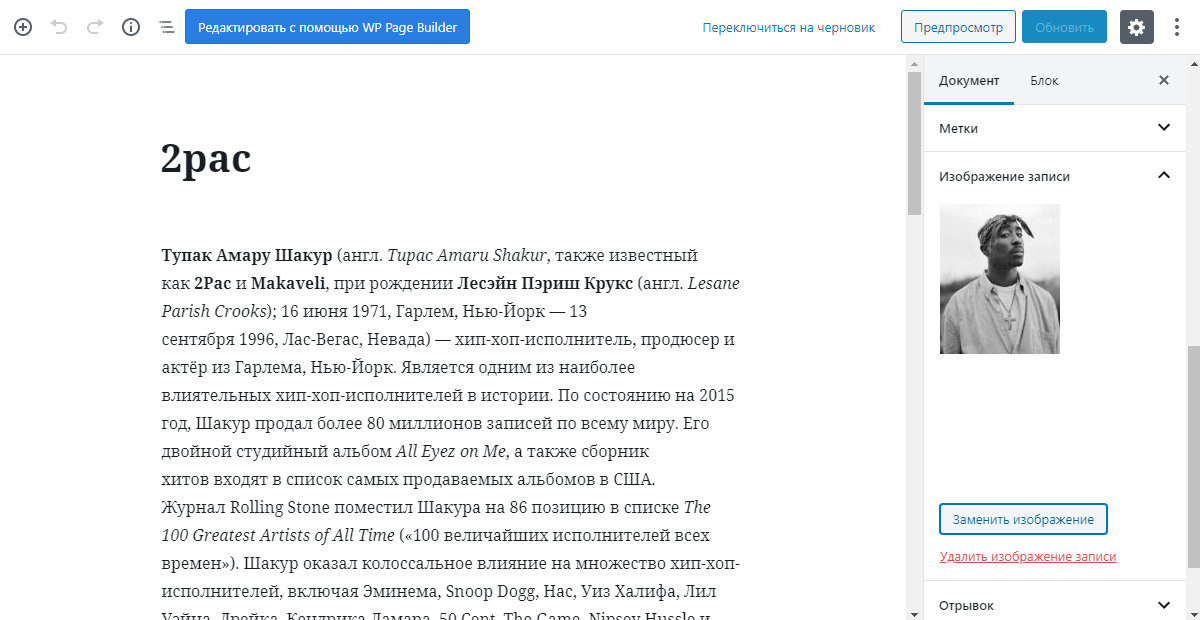
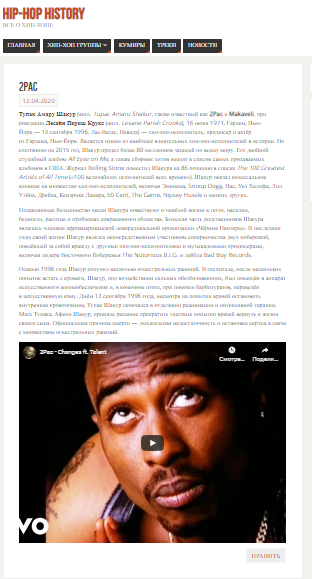
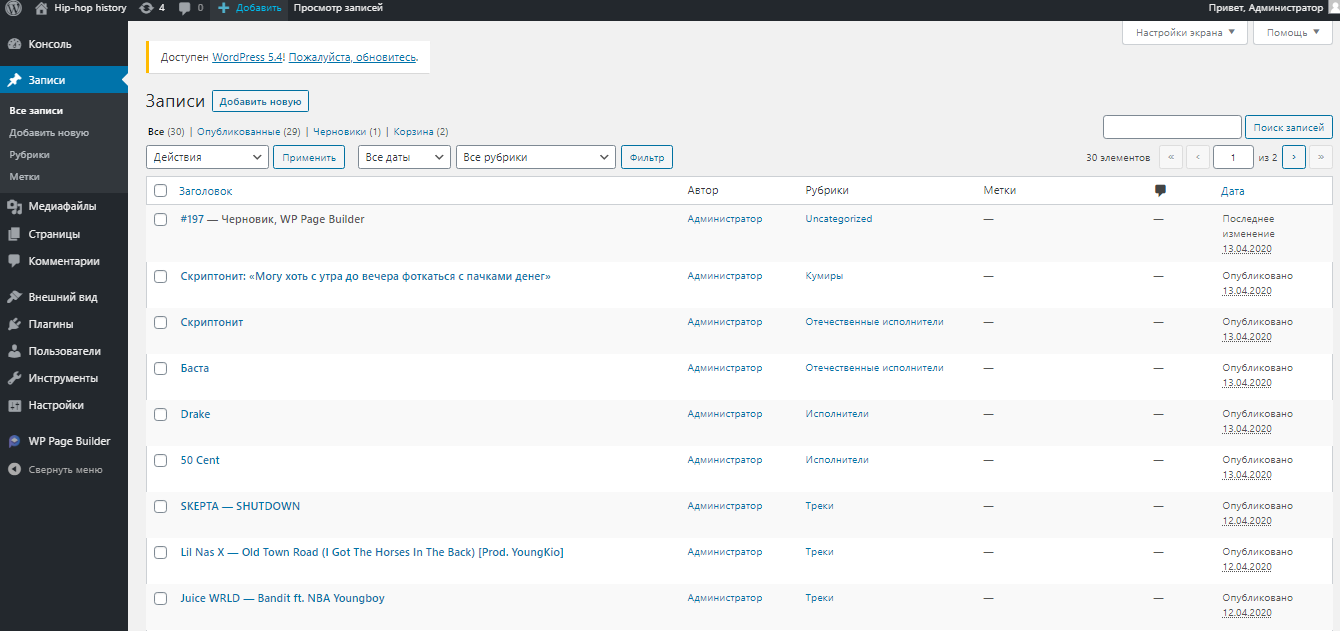
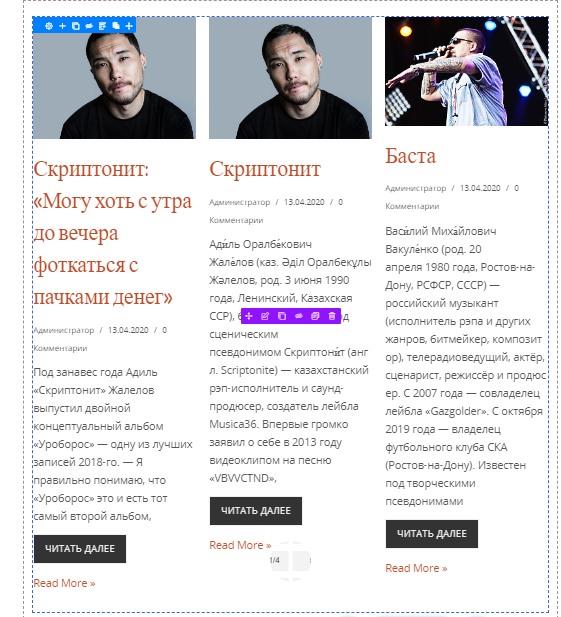
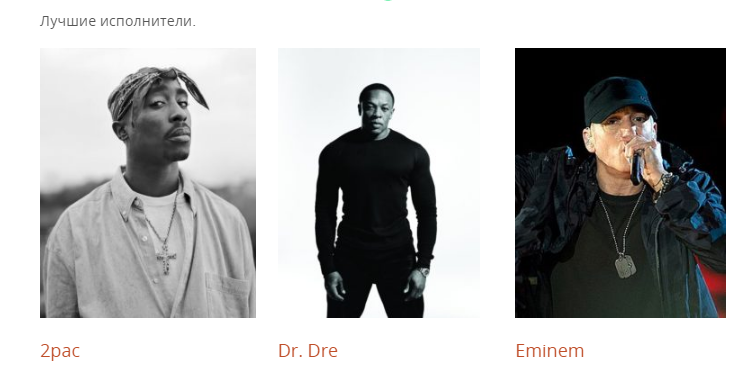
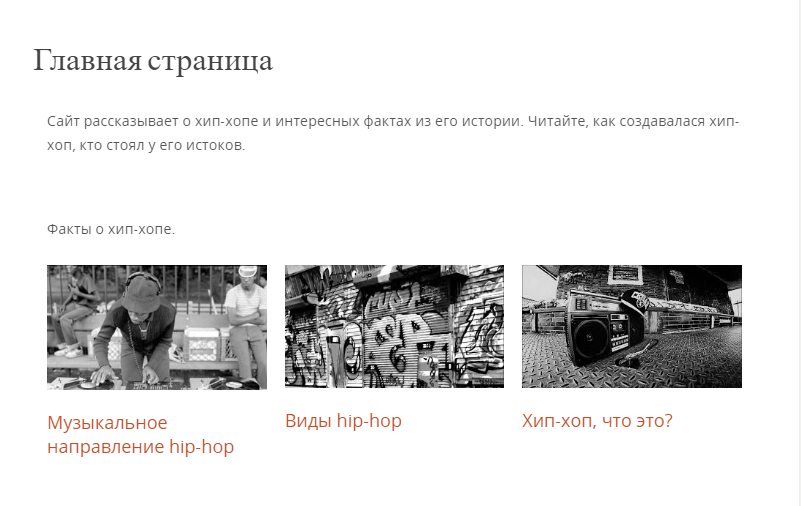
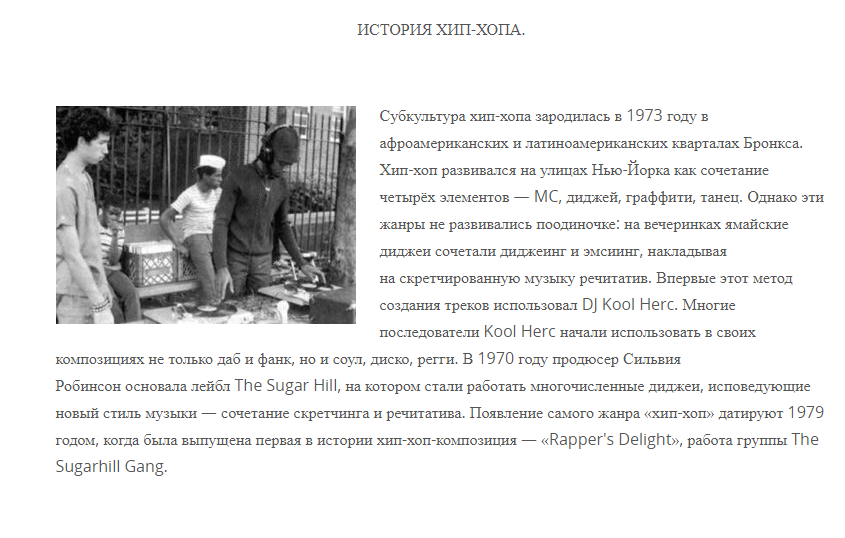
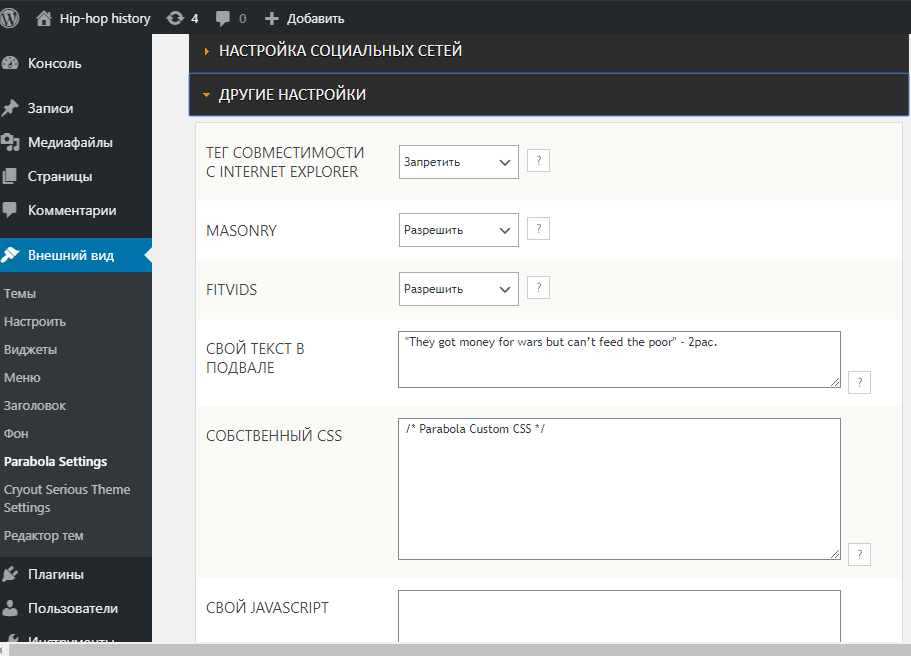
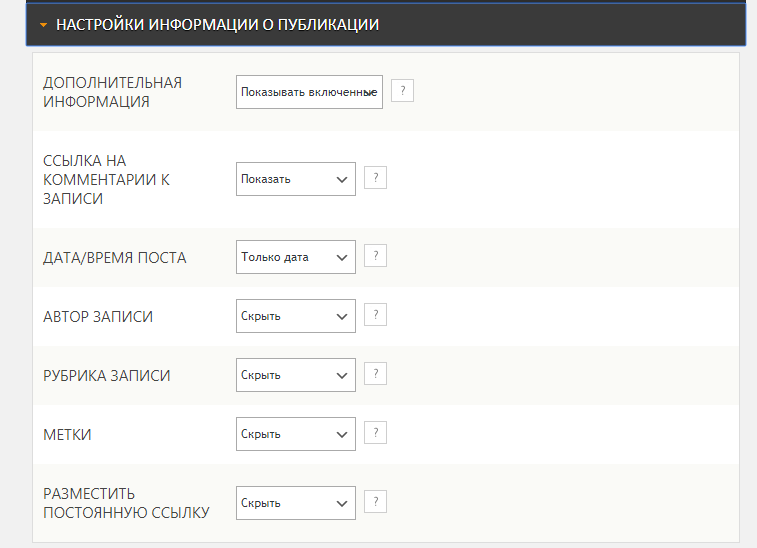
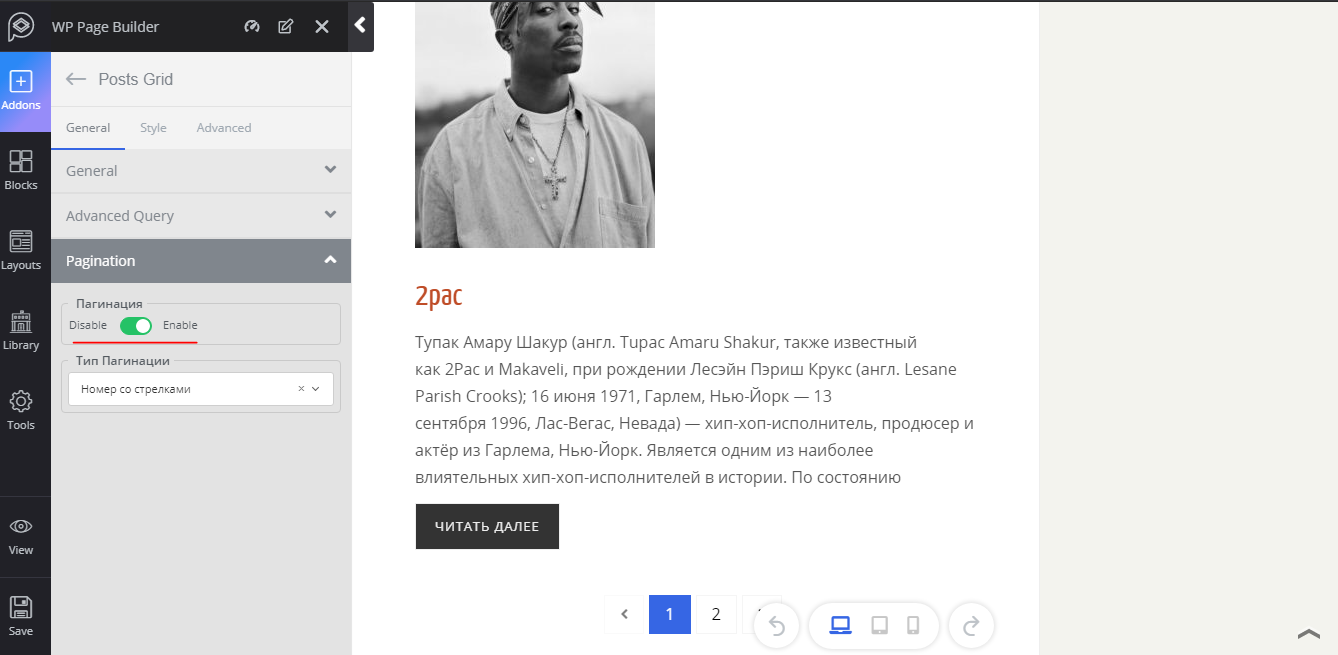
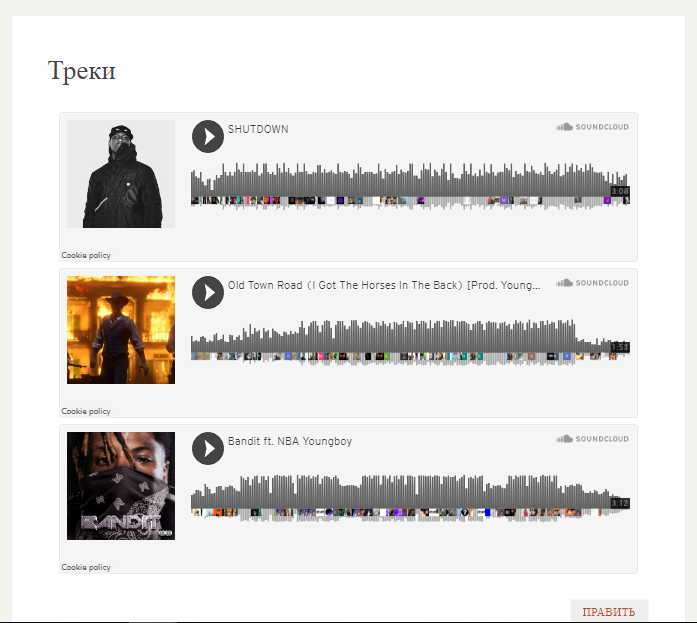
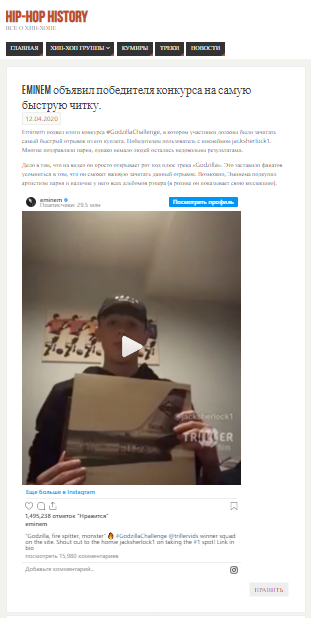
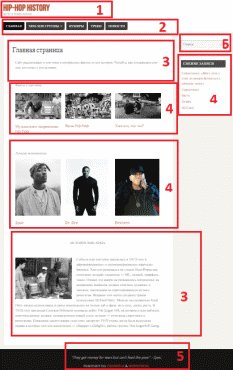
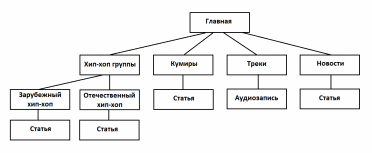
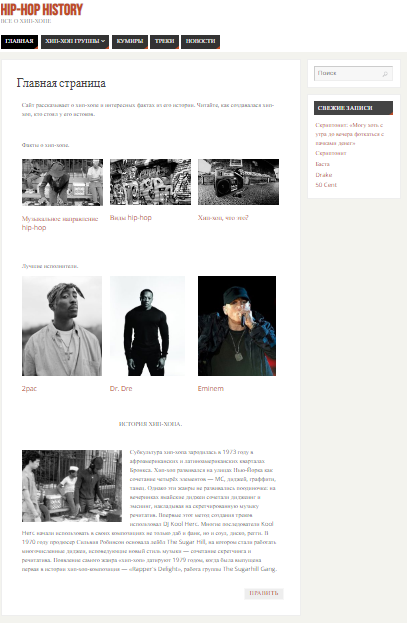
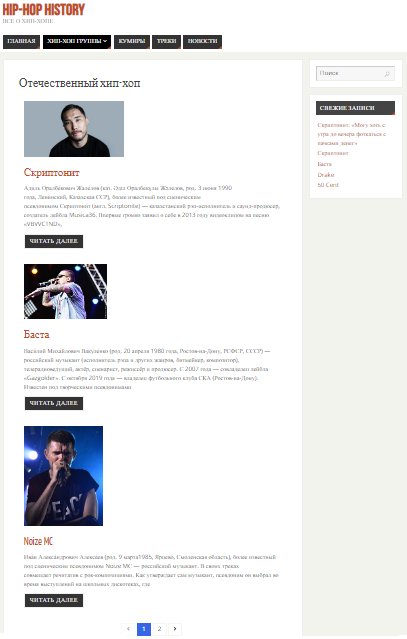
Москва 2020 СОДЕРЖАНИЕ. Департамент образования города Москвы 1 Введение 3 1.Теоретическая часть 4 1.1Аналитическая часть 4 1.1.1 О системе Wordpress 4 1.1.2 Хостинг и домен 5 1.1.3 История создания Wordpress 7 1.1.4 Функциональные особенности Wordpress 7 1.2 Анализ технологий и возможных средств решения задачи 8 1.2.1 Дополнения к системе «Wordpress» 8 1.2.2 Сравнение CMS Drupal, Joomla и WordPress 10 1.2.4 Примеры сайтов на сравниваемых системах: 16 1.2.5 Установка Wordpress на сервер 17 1.3 Выбор средств и технологий 18 1.3.1 Обоснование выбора 18 Заключение 42 Список использованных источников 43 ВведениеВ последнее время создание сайтов является довольно популярным занятием и над удобством и простотой создания сайтов трудится огромное количество людей. Большим прорывом в технологии создания и разработки современных веб-проектов является создание CMS. Современные системы управления контентом широко используются на просторах сети Интернет при создании проектов любой сложности. Очень большое распространение получили бесплатные системы управления контентом. Большинство этих систем имеет хорошее качество исполнения и высокую надежность, что дает им большое преимущество среди других систем. А технологии добавления контента популярных бесплатных CMS не отличается от платных, что только делает их более популярными среди создателей сайтов. Основные отличительные черты систем управления контентом, которые одновременно являются преимуществами, это возможность создавать сайты, практически любой сложности, не имея познаний в html, css и других областях веб-программирования. А так же возможность быстрого, простого и интуитивного добавления, удаления, редактирования и форматирования контента, это значительно упрощает и облегчает задачу администрирования сайта. С использованием CMS возможно не только добавления текстового контента, но и различного мультимедийного материала. Это позволит значительно разнообразить сайт и привлечь новых посетителей. Так же системы управления контентом автоматически генерируют панель администратора, которая затрагивает все сферы работы сайта, что очень удобно и практично. Об уникальности дизайна задумываться не стоит. В настоящее время для CMS постоянно разрабатываются шаблоны, которые отличаются большим разнообразием. 1.Теоретическая часть1.1Аналитическая часть1.1.1 О системе WordpressДо недавнего времени веб-сайты, основанные на cms, были последним новшеством в сети. Многие крупные компании применяли cms для своих сайтов, поскольку они позволяют людям управлять контентом, не зная тонкостей языка HTML. CMS - это система управления контентом/содержимым сайта. Под контентом и содержимым сайта понимают: текст, картинки, видео – данные и файлы. CMS - это система, которая позволяет в удобном виде создавать и управлять (редактировать, удалять) текстовыми материалами и мультимедиа документами (содержимое или контент) на сайте. Аббревиатура «CMS» появилась от англ. Фразы Content Management System, что и переводится как система управления контентом. Системы, обладающие такими же, как у WordPress, функциями, возможностями и гибкостью, стоили бы десятки и даже сотни тысяч долларов. WordPress же является бесплатным программным обеспечением с открытым исходным кодом, которое можно загрузить и установить за несколько минут. Кроме того, подключаемые модули и темы расширяют заложенные в платформу возможности. Поскольку платформа WordPress является открытой, это дает возможность изменять исходный код данной системы по своему усмотрению. Если изменения будут удачными, их можно предложить на рассмотрение сообщества с целью включения их в следующий официальный релиз данной системы. Но добавлять новый код в ядро платформы данных релизов могут только пять основных разработчиков. Кроме того, дополнительный функционал можно реализовать посредством модулей расширения или плагинов. Плагин - это расширение WordPress, которые добавляют функцию или функциональность, не заложенные в ней изначально. Платформа WordPress существуют в двух видах: WordPress.org и WordPress.com. На сайте WordPress.org находятся последние версии данной cms, подключаемые модули, темы и локализации. WordPress.com является сервисом компании Automattic, которая была основана с целью предоставления бесплатного хостинга для WordPress. WordPress.com построен на ответвлении от WordPress, называемом WordPress MU, что позволяет при помощи единственной установленной копии данной cms, контролировать одновременно несколько сайтов. Ресурс WordPress.com принадлежит и поддерживается компанией Automattic, которая также курирует сайт WordPress.org и снабжает его разработками. Данная компания обеспечивает инфраструктуру для поддержки cms WordPress и предлагает работу многим веб-разработчикам данной системы. 1.1.2 Хостинг и доменДомен (доменное имя) — это адрес ресурса, который будут вводить пользователи при обращении к сайту. Адрес домена состоит из двух частей: доменов первого и второго уровня. По международному соглашению, каждой стране выделили доменное имя первого уровня, обозначающее принадлежность сайта к определённому государству: .ru, .by, .uk, .ua, .fr и т.д. Также существует несколько доменов первого порядка связанных с направлением деятельности сайта: .gov — государственные, .com — коммерческие, .edu — образовательные и прочие. Домен второго уровня представляет собой название сайта. Купить домен можно в уполномоченной организации, регистраторе доменов. Если быть точнее, домен — это представление адресации в Интернет с помощью имен. Нынешняя адресация всех компьютеров в сети Интернет (и тех, где размещены ваши сайты) записывается с помощью IP-адресов — это группа из четырех чисел от 0 до 255 и запись вида 123.45.67.89. Без доменных имен нам пришлось бы обращаться к каждому сайту по IP-адресу, но все находят такой способ ну очень неудобным. С другой стороны, без доменных имен на одном компьютере возможно размещение только одного сайта, доменные имена позволили размещать большое число сайтов на одном сервере, т.е. на одном IP-адресе. Максимальная длина домена (доменного имени) — до 63 символов, в некоторых случаях до 127 символов. Усложняя определение доменного имени, необходимо говорить об уровнях доменов. Каждое доменное имя состоит из нескольких частей, разделённых точками — это домены разных уровней. Первый или верхний уровень находится справа, как правило, это зарезервированные домены географической или тематической принадлежности. Для России таким доменом первого (верхнего уровня) являются домены ru или su (домен СССР). Аналогичные домены есть для каждой страны, иногда домены верхнего уровня могут определять географический регион (asia) или группу стран (eu для Европейского союза). На тематическую принадлежность могут указывать домены com и biz (для коммерческих организаций), org (некоммерческие организации), edu (учебные заведения), gov (правительственные учреждения), net (сетевые проекты), name (физические лица), travel (субъекты туристического бизнеса). Жесткого контроля за соблюдением соответствия между вашим сайтом и тематической принадлежностью выбранного домена нет, потому для регистрации более красивого удобного и запоминаемого домена часто пренебрегают тематикой домена. Второй и все последующие уровни домена имеют важное ограничение — они должны быть уникальны в группе своего родительского домена. Иначе говоря, в Интернет может быть только один домен второго уровня lstudio в домене верхнего уровня ru. Число уровней доменов, как правило, ограничивается двумя-тремя. Длинное доменное имя и большое число уровней домена нецелесообразны. Кроме того, что Книга рекордов Гиннесса официально отказалась признавать рекорды в длине доменного имени достижением, использование длинный и сложных доменных имен чрезвычайно неудобно. Ограничивайтесь двумя уровнями домена для вашего сайта. Регистрируйте короткий, легкий, удобный домен второго уровня в зоне выбранного домена первого уровня. 1.1.3 История создания WordpressСначала был проект b2 (известный также как cafelog) и 18-летний программист по имени Мэт Муленвег (Matt Mullenweg), который применил эту блог-платформу, чтобы рассказать о своей поездке в Вашингтон. Затем, в конце 2002 года разработка проекта остановилась. В январе 2003 года Мэт и Майкл Литл объявили о том, что собираются продолжать разработку b2, а точнее, одной из веток основного кода. В мае 2003 года был выпущен WordPress 0.70. Следует отметить, что во время начала работы над проектом WordPress, Мэт был студентом первого курса университета в Хьюстоне. К сентябрю 2009 года WordPress использовало около 202 миллионов веб-сайтов. И теперь WordPress (или WP) считается ведущей блог-платформой с открытым кодом. 1.1.4 Функциональные особенности WordpressОдной из главных особенностей «Wordpress» является структура организации базы данных. Гибкость и функциональность связей позволяют создавать и выводить на страницу материал любого вида с любыми параметрами. Встроенная система «тегирования» создает дополнительные связи для материалов сайта, что при необходимости, позволяет оперировать всеми записями, соответствующими определенным условиям. В системе управления контентом «Wordpress» предлагается гибкая схема организации структуры сайта на основе таксономии. Таксономия - механизм, позволяющий создавать произвольное количество связей между объектами содержимого сайта и ассоциировать их с «Ключами записей», «Категориями записей» или «Категориями ссылок». «Категории», «Ключевые слова» и «Ссылки» могут представлять плоские или иерархические списки, либо сложные структуры, где элемент может иметь несколько «родителей» и несколько дочерних элементов. С помощью подобной схемы одними и теми же компонентами системы управления контентом возможна организация различных вариантов структуризации, обработки, редактирования и вывода содержимого. Итак, основными функциональными особенностями Wordpress являются: публикация статей, защита от спама в комментариях, интегрированная лента дружественных блогов, управление страницами, паролирование записей и страниц, дополнительные поля, простая установка, настройка и обновление скрипта. Осуществляется поддержка 10 уровней пользователей с разными правами доступа, поддержка нескольких категорий и подкатегорий, запрограммированные публикации, полная поддержка веб-стандартов, для работы использует PHP и MySQL, полностью бесплатен. 1.2 Анализ технологий и возможных средств решения задачи1.2.1 Дополнения к системе «Wordpress»Плагин - независимо компилируемый программный модуль, динамически подключаемый к основной программе, предназначенный для расширения и/или использования её возможностей. Плагины обычно выполняются в виде разделяемых библиотек. Основное приложение предоставляет сервисы, которые плагин может использовать. К ним относится предоставляемая плагину возможность зарегистрировать себя в основном приложении, а также протокол обмена данными с другими плагинами. Плагины являются зависимыми от сервисов, предоставляемых основным приложением и зачастую отдельно не используются. В противоположность им, основное приложение независимо оперирует плагинами, предоставляя конечным пользователям возможность динамически добавлять и обновлять плагины без необходимости внесения изменений в основное приложение. “WordPress является универсальной и наиболее популярной платформой для ведения блогов, функции которой возможно расширить с помощью различных плагинов.” Плагины добавляют функциональности блогу. Плагинов для WordPress даже больше, чем тем. Поскольку большинство из плагинов узкоспециализированы, перевести все не представляется возможным. Только в официальном репозитории плагинов для “WordPress” более 2300, и это при том, что часть существующих плагинов там не представлена! Виджеты в WordPress играют роль модулей. С помощью виджетов можно вывести информацию на сайт. Например: страницы, категории (рубрики), облако тегов, архив записей и т.д. Устанавливаются они вместе с плагинами. Виджеты - это блоки, которые можно размещать в колонках сайта. Встроенные в WordPress виджеты позволяют добавить следующую информацию в колонках блога: - список категорий; - список страниц; - архивы; - ссылки; - последние сообщения; - последние комментарии; - календарь; - RSS потоки; И самое полезное: текстовые блоки. В текстовом виджете можно разместить html-код, JavaScript или простой текст. Этот виджет можно использовать для размещения кода различных счетчиков, рекламных блоков и тому подобного. Количество текстовых виджетов можно варьировать от 1 до 9. Темы, которые имеют большой выбор мест для размещения различных виджетов, нравятся пользователям и удобны для настройки. Первый шаг на пути к использованию виджетов на создаваемом сайте под управлением WordPress - сделать тему сайта доступной для применения виджетов. Задача достаточно просто решается, если поместить правильный код в правильное место. 1.2.2 Сравнение CMS Drupal, Joomla и WordPressDrupal, Joomla и WordPress - системы управления, на основе которых можно создавать функциональные и легко управляемые сайты без серьезных финансовых затрат. Сравнить этих систем между собой доступным языком. Для этого были выбраны наиболее важные аспекты, которые скорее всего заинтересуют обычного пользователя. Русская документация Drupal: несмотря на то, что русское сообщество занимается переводом документации на Drupal, белых пятен еще много. Ситуация отчасти компенсируется написанными статьями и руководствами. Документация на модули по большей части не переведена. Заниматься разработкой сайтов на Drupal без знания английского языка трудно — любой шаг в сторону от стандартных схем может стать проблемой. Joomla: русскоязычной документации достаточно, если не сказать много. Причем она не ограничивается переводом официальной помощи, а уже приходит к стадии написания авторских статей. WordPress: WordPress обладает очень большой документацией (к.н. Codex/Кодекс), но, к сожалению, она только на английском языке. Хотя, стоит отметить, что составлена она грамотно и практически не требует особого знания языка. Документация построена таким образом, что позволяет довольно быстро найти нужный ответ. Практически каждая статья имеет несколько примеров, а также ссылки на смежные вопросы. Русское комьюнити/поддержка Drupal: русское сообщество развивается, причем достаточно бурно, поскольку в последнее время о Drupal много говорят в рунете. Есть люди, разбирающиеся в архитектуре. Что важно, они отвечают на форуме. В целом сообщество открытое и дружелюбное, но злоупотреблять этим не стоит. Joomla: существует две различных «тусовки», ведущие свои форумы и сайты поддержки. Попытка объединения была, но так ничего и не получилось. В принципе, наличие двух сборок и русификаций на данный момент всех устраивает. Ближе к версии 1.5 вопрос будет подниматься все чаще, так как сотрудники более официальная команда перевода, нежели joom.ru. С другой стороны наличие конкуренции нисколько не вредит сообществу, а наоборот даже подталкивает команды работать все лучше и лучше. WordPress: у русского WordPress’а есть два официальных сайта. Поддержка пользователей осуществляется через форумы добровольцами. Так что скорее всего проблем с русской поддержкой не будет. Также существует много блогов, где их авторы выкладывают и делятся самыми разными находками и решениями по WordPress. Визуальный редактор Drupal: в Drupal можно встроить TinyMCE или FCKEditor. И тот и другой гибко настраиваются. Оба являются мощными средствами. В TinyMCE, например, можно работать с таблицами, добавляя и удаляя строки и столбы и объединяя ячейки. Еще TinyMCE может «чистить» скопированные из Word тексты от избыточных тегов. Joomla: таковых под нее множество: в основном это импортированные и самые распространенные редакторы. Однако самым удобным и хорошим из бесплатных является редактор JCE, разработанный специально для Joomla (а изначально еще для Mambo, тогда он назывался MosCE), способный составить очень хорошую альтернативу платному WysiwygPro. WordPress: стандартно в WordPress’е используется немного урезанный TinyMCE и, рядом же — простой текстовый редактор (переключение между ними «на лету»). При желании можно установить и полную версию TinyMCE, тогда будет доступно три панели кнопок со всем возможностями. Нужно отметить, что в WordPress’е есть возможность сторонним плагинам добавлять кнопки в редактор. Таким образом, можно, например, получить функции для добавления видео, аудио и т. д. Если TinyMCE не устраивает, то можно установить вместо него другой редактор, например FCKMonkey. Но в целом, выбор редактора дело вкуса. В профиле пользователя можно вообще отключить использование визуального редактора. Шаблоны оформления Drupal: движок шаблонов — сильная сторона Drupal. Этот компонент добротно спроектирован, поэтому разобраться с интеграцией своих шаблонов сможет начинающий PHP-программист. Вообще Drupal предоставляет целый букет возможностей по управлению темами: можно даже как в ЖЖ настраивать цвета разных элементов прямо из центра управления. Впрочем, эти изыски на любителя. На Drupal есть красивые сайты, однако, приличных общедоступных тем крайне мало. Если задумаете обзавестись сайтом на Drupal, приготовьтесь потратиться на шаблон. Joomla: Joomla ветки 1.0.х не поддерживает шаблоны. Конечно, в ней есть общий и большой шаблон, позволяющий на PHP создавать вполне замысловатые структуры общей структуры сайта и расположения модулей, но вот создания отдельных элементов нет, и все ограничивается применением CSS и «ковырянием» в компонентах. Однако для статей уже давно существует ContentTemplater, позволяющий создавать шаблоны оформления для статей и очень неплохо управлять их внешним видом. Вторым моментом, о котором стоит сказать отдельно является система модулей. Модули объединяются в позиции, которые уже и подгружаются в нужных местах шаблона. Модули можно привязывать к конкретным страницам (включать и выключать отображение), а так же выводить различными способами по ходу страницы. Порой, при помощи манипуляций в шаблоне можно несколькими модулями составить очень красивую главную (или любую другую) страницу, просто выключив компонент работающий там и расположив вместо него модули (например, отображающие новости из разных категорий). WordPress: для WordPress’а созданы тысячи шаблонов и многие из них выполнены на очень хорошем дизайнерском уровне. Устройство WordPress таково, что под него несложно переделать, скажем, html-шаблон. В шаблонах используются обычные PHP-функции, поэтому никаких сложностей с изучением т.н. языков шаблонов нет. По созданию шаблонов существует довольно много статей, даже есть онлайн генератор. Готовые шаблоны достаточно загрузить в отдельный каталог и после этого в админ-панели выбрать понравившийся. Существует также возможность переключать шаблоны и посетителями. Экспорт/импорт данных Drupal: для Drupal написано много разных конвертеров, в основном связанных с форумными миграциями. RSS отдаются на любой вкус. Есть множество специальных вещей в духе экспорта в RDF или CSV. Joomla: этот вопрос очень актуален для информационных блогов . Joomla — это не блог, а CMS, а потому вопросы экспорта заметок в какой-то формат для нее не важны. Если компонент платный, то за отдельную плату можно заказать себе импорт записей из старого блога в новый в каком угодно формате. WordPress: WordPress позволяет экспортировать записи и комментарии блога в XML-файл. Можно экспортировать записи отдельного автора. Для импорта записей в WordPress можно воспользоваться 9 способами. Это основные блоговские «движки» (например: ЖЖ, Blogger, Textpattern), а также в RSS и свой XML-формат. 1.2.3 Описание интерфейса WordPress Консоль панели администрирования Она включает в себя две подгруппы: «Главная» и «Обновления». Главная страница предоставляет пользователю быстрые ссылки на базовые шаги для настройки проекта и публикации статей. Ниже на ней расположена сводка активности, форма быстрого черновика и новостной блок разработчика (Изображение 1). Изображение 1. Интерфейс консоли  Страница обновлений следит за версией CMS и всех установленных приложений внутри системы. В части расширения возможностей и оперативного устранения ошибок дополнений, удобство обособленной страницы трудно переоценить. Кнопка быстрого обновления позволяет сэкономить время. Рекомендуем использовать ее только в том случае, когда приложения не дорабатывались вручную и процедура не приведет к сбою индивидуальных особенностей вашего проекта. К разделам административного интерфейса относятся: - Записи (Posts); - Медиафайлы (Media); - Ссылки (Links); - Страницы (Pages); - Комментарии (Comments); - Внешний вид (Appearance); - Плагины (Plugins); - Пользователи (Users); - Инструменты (Tools); - Параметры (Settings). В каждом пункте есть несколько более детальных подпунктов. Панель навигации используется для быстрого доступа к наиболее часто используемым действиям в административном интерфейсе (Изображение 2). Изображение 2. Панель навигации  Для создания материала типа "Запись" в левом меню нажимаем на пункт Записи -> Добавить новую (Изображение 3). Изображение 3. Интерфейс для создания новой записи.  Чтобы не придумывать содержимое записи, можно воспользоваться сервисом Lorem Ipsum, который автоматически формирует тестовое содержимое для записей. После публикации записи можно зайти в левое меню Записи -> Все записи и проверить статус новой записи. 1.2.4 Примеры сайтов на сравниваемых системах:Пример сайта на Joomla.(Изображение 4)  (Изображение 4) (Изображение 4)Пример сайта на Drupal. (Изображение 5)  (Изображение 5) (Изображение 5)Пример сайта на Wordpress (Изображение 6)  (Изображение 6) (Изображение 6)1.2.5 Установка Wordpress на серверУстановка данной платформы на серверах хостера проводится в три этапа: . Загрузить файлы данной cms на сервер хостинг-провайдер. Создать базу данных MySQL для работы данной платформы. Запустить веб-интерфейс инсталлятора WordPress. Установить права доступа к директориям. Загрузку файлов на сервер хостера можно произвести, используя веб-интерфейс данного хостинг провайдера или любой ftp-клиент. При загрузке файлы cms необходимо загружать в папку public_html и www, поскольку они являются корнем будущего сайта. Но также возможна установка во вложенную директорию сайта. Создание базы данных mysql для работы платформы После успешной загрузки файлов платформы на сервер хостинг-провайдера необходимо создать базу данных, которая будет использоваться cms WordPress. Сделать это можно, используя такие веб-приложения как phpMyAdmin, а также используя возможности веб-интерфейса хостера, например cPanel. При использовании веб-интерфейса cPanel, требуется задать имя базы данных, имя пользователя базы данных и пароль. Страница системы управления phpMyAdmin Возможно перед запуском инсталлятора cms, потребуется редактирование файла wp-config-sample.php. В данном файле содержится информация, которая необходима WordPress для успешной инсталляции. После добавление нужных данных, файл wp-config-sample.php требуется переименовать в wp-config.php. После успешного редактирования файла wp-config.php необходимо открыть страницу instsall.php. Будет запущен процесс инсталляции cms. В течении данного процесса потребуется ввести название сайта, адрес электронной почты (понадобится при администрировании системы), имя пользователя и пароль. Окно инсталлятора WordPress в процессе установки wordpress установка производительность сайт Установка прав доступа к директориям для обеспечения безопасности веб-сайта необходимо установить соответствующие права доступа к файлам и директориям. Изменить права доступа можно при помощи FTP-клиента. 1.3 Выбор средств и технологий1.3.1 Обоснование выбораWordpress позиционируется, в первую очередь как движок для блога. Платформа Wordpress была выбрана за счёт ряда положительных возможностей, которые должна иметь информационная платформа. Главные преимущества системы Wordpress: - легкость первоначальной настройки; - простота установки; - огромное количество шаблонов и дополнений; - огромное количество фанатских сайтов и форумов; - удобство управления сайтов; - при доделывании на этим двигателе, можно сделать любой тип сайта; - возможность публикаций с помощью сторонних скриптов; Но у wordpress есть и существенные недостатки: - высокая нагрузка на сервер при невысокой посещаемости; - конфликты между плагинами; - необходимость установки значительного количества дополнений. 2 Практическая часть 2.1 Описание процесса разработки выбранного программного продукта Для того, чтобы сайт был доступен в сети интернет ему необходим хостинг. Для разработки сайта он не обязателен, но я решил, что так будет удобнее. Из большого разнообразия хостингов мое внимание привлек хостинг Джино, который позволяет на протяжении периода в 10 дней бесплатно размещать свой сайт.  После прохождения процедуры регистрации стал открыт доступ к личному кабинету  Чтобы получить доступ к созданию сайта на платформе Wordpress необходимо перейти во вкладку Спектр и выбрать новый сайт.  Как мы видим, стал доступен для редактирования сайт на Wordpress, при этом хостинг автоматически скачал папку со всем необходимым с официального сайта, в этом можно убедиться зайдя в раздел “Файловый менеджер”  И перейдя в папку site  Это можно сделать и в ручном режиме, удалив папку site и загрузив собственную. Таким образом можно загрузить более новую версию CMS системы Wordpress. Также можно заметить, что в разделе Управление – MySQL автоматически создалась база данных для этого сайта.  В данном проекте большой необходимости в базе данных нет. Но в более масштабных проектах, таких как форум или интернет магазин они может пригодиться. При нажатии на кнопку администрирование в разделе сводка личного аккаунта на хостинге откроется панель администрирования Wordpress.   Если сейчас нажать на “Мой сайт на платформе Wordpress” откроется стандартная страница  Данная структура страницы не подходит под критерии информационного сайта. Поэтому было принято решение выбрать другую тему для создания сайта. Перейдем к созданию сайта. Для начала выберем тему, которая больше, по моему мнению, подходит для создания сайта, удовлетворяющего ТЗ. Выбор остановился на теме “Parabola”. Установить ее можно в разделе внешний вид – Добавить новую – Установить – Активировать.  Теперь главная страница сайта заметно отличается от того что было. Но нижняя часть сайта заполнена ненужными мне рубриками.  С помощью раздела настроить в верхней части сайта я убрал вывод рубрик, записей, архивов меты из подвала сайта. А также изменил название в шапке сайта.  Таким образом получаем:  После этого были загружены необходимые для дальнейшего создания сайта плагины WP Page Builder, Cryout Serious Theme Settings. Первый помогает создавать страницы в интуитивном визуальном редакторе. Данный плагин был выбран на основе большого количества положительных оценок, большого числа загрузок и наличию в интернете информации о том, как работать с ним, в том числе и видео-уроки. Независимо от того, нужно ли создавать веб-страницы с нуля или редактировать уже существующие, WP Page Builder справляется с этим одинаково хорошо. Это полностью интерфейсный инструмент с большим количеством вариантов дизайна и множеством элементов компоновки. WP Page Builder легкий в освоении. Потребуется значительно меньше времени, по сравнению с другими подобными инструментами, для создания веб-сайтов на WordPress. Он дает полный контроль над дизайном сайта. Плагин предлагает 30+ функциональных дополнений, 60+ предопределенных блоков и бесплатные макеты. А второй было необходимо установить для корректной работы темы, об этом меня уведомило сообщение в разделе плагины.  После установки плагинов я перешел к созданию основных страниц, разделы которых собирался вывести в меню сверху. Это можно сделать в панели администрирования Wordpress в разделе страницы – Новая страница.  Далее сделал меню, которое содержит данные страницы  Плагин WP Page Builder позволяет выводить отдельные рубрики записей на страницах. Поэтому было принято решение создать достаточное количество записей и добавить их в рубрики, которые соответствуют одноименным названиям страниц. Список всех рубрик:  Пример создания записей: Я создал запись об исполнителе 2pac и присвоил ему рубрики “Исполнители” и “Лучшие исполнители”  Наполнил данную запись информацией об этом исполнителе и воспользовался встроенным в функционал данной CMS: добавил YouTube плеер со ссылкой на клип данного исполнителя.  И выбрал заранее загруженное в раздел Медиафайлы изображени  В результаты получилась такая запись:  Далее были созданы записи для каждого раздела, по 3-6 записи в каждый раздел. Процесс создания записей был аналогичен тому, что приведен выше. В итоге получилось 28 записей, ниже приведена часть из них  После этого была отредактирована главная страница. Перейдя на нее я нажал кнопку редактировать с помощью WP Page Builder После нажатия на Add Row появилось новое поле  Где нужно выбрать Post Grid чтобы вывести необходимую рубрику записей  При этом то, что выводится после Posts Grid имеет неподходящий вид  По умолчанию выбралась не та рубрика, в записях разное количество текста, дублируются кнопки читать далее. Это можно исправить в редакторе. Делаем размер изображений средним, отключаем анонс, убираем метаданные, убираем вторую кнопку Читать Далее. В Advanced Query выбираем рубрику Лучшие исполнители  Получаем то что и ожидали – аккуратную область с записями без всего лишнего. С картинками одинакового размера.  Далее действуем по такому же принципу и создаем над этим блоком еще 2: с информацией о сайте и ответами на вопросы про хип-хоп, которые могут возникнуть у пользователя, который в первый раз зашел на сайт  И чуть ниже историю хип-хопа:  После этого пришла идея занять пустоту в подвальной части сайта цитатой исполнителя, которого многие считают лучшим в истории – 2pac. В меню панели управления wordpress в разделе Внешний вид – Parabola Settings – Другие настройки можно отредактировать текст подвала  Также, в настройках темы Parabola был отключен вывод авторов записей, рубрики, меток, постоянных ссылок, для того чтобы убрать лишнюю информацию в записях.  Таким образом была проделана основная работа. Далее было замечено, что на каждой из страниц выводится только определенное количество записей, которые я задал, это 3 записи. Хотя многие рубрики содержали большее количество записей. В настройках я нашел раздел Pagination, который как раз и отвечает за включение страниц в том случае, когда стоит ограничение на количество записей для каждой страницы. Для всех разделов была включена пагинация:  Далее для раздела треки c помощью функции default addons удалось добавить плеер музыкального сервиса Soundcloud, который способен воспроизводить выбранные треки  Проделав эту операцию 3 раза получился раздел с треками:  Точно таким же образом был заполнен раздел с новостями. Только с другим форматированием вывода записей(был включен анонс, выбрано большое разрешение картинок) и само наполнений записей новостей включало в себя помимо картинки, еще видео с платформы YouTube, Instagram. Пример новостной записи:  2.2 Разработка структурных схем сайта.  Блок 1 – название сайта, слоган. Блок 2 – навигационный раздел, дает возможность удобного перемещения между страницами Блок 3 – информация Блок 4 – записи, разделенные на рубрики Блок 5 – подвал сайта, слоган Блок 6 – поиск по сайту Структура сайта:  С главной страницы, с помощью меню в шапке, можно перейти на следующие страницы: Хип-хоп группы, Кумиры, Треки, Новости. На каждой из этих страниц располагаются статьи или аудиозаписи(на странице Треки). ЗаключениеСистема управления контентом WordPress, является очень гибкой. Практика показывает, что данную платформу можно применять для решения большинства задач, связанных с созданием веб-ресурсов разного назначения, хотя изначально данная cms создавалась как система управления блогом. В ходе работы был изучен cms Wordpress, его функциональные особен6ности, работа с виджетами и плагина, было создано доменное имя, изучена история Wordpress и проведен сравнительный анализ с другими cms, где был выбран именно Wordpress. Список использованных источниковhttps://wordpress.org/ https://hostenko.com/wpcafe/plugins/wp-page-builder-besplatnyj-komponovshhik-stranic-wordpress/ https://markvivas.com/urok-wp-vyorstka-krasivyh-stranits-s-page-builder/ ru.wordpress.org internet-technologies.ru https://oddstyle.ru/instrukciya-po-rabote-s-wordpress-rukovodstvo-dlya-novichkov https://goldbusinessnet.com/dvizhok-wordpress/kak-zajti-v-adminku-wordpress-vazhnye-nastrojki/ https://wp-lessons.com/spisok-urokov Графическая часть Скриншоты всех страниц сайта.       | ||||||||||||

