Реферат AntV. Решение для Визуализации Данных Корпоративного уровня
 Скачать 0.83 Mb. Скачать 0.83 Mb.
|
|
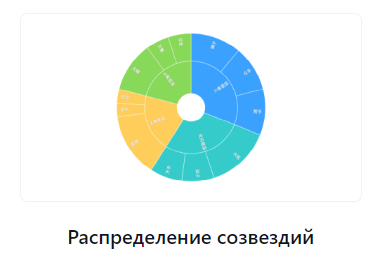
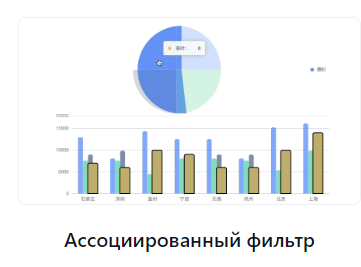
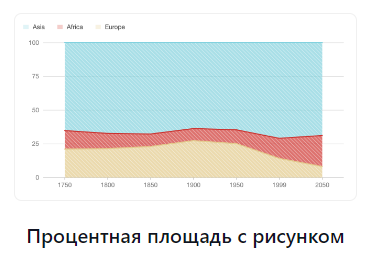
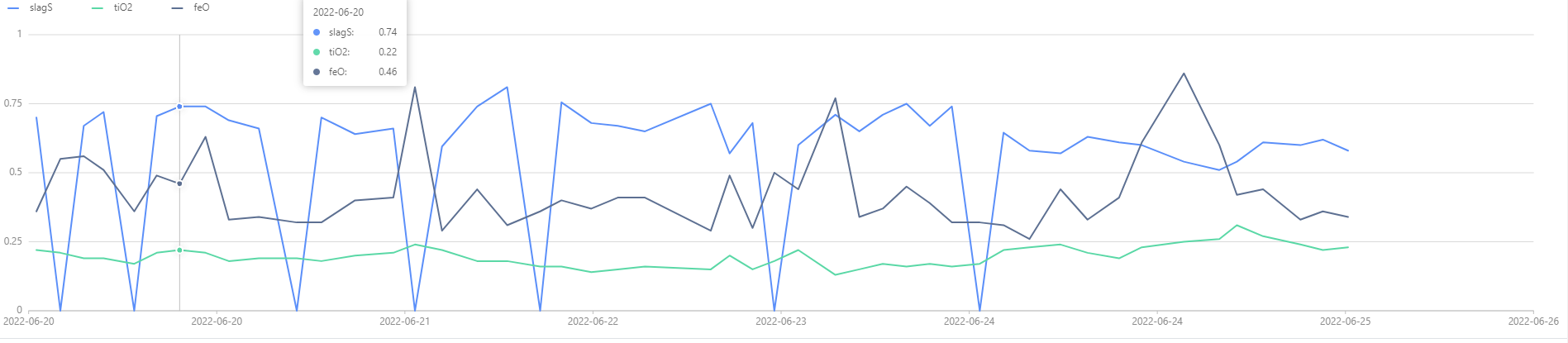
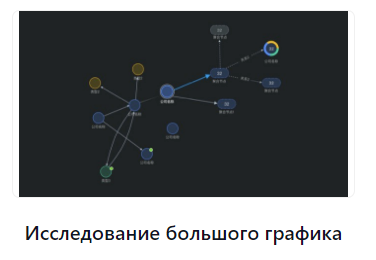
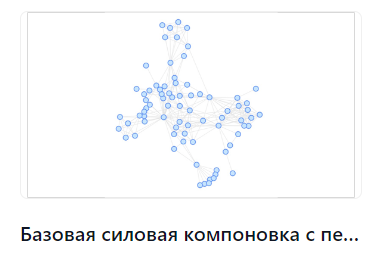
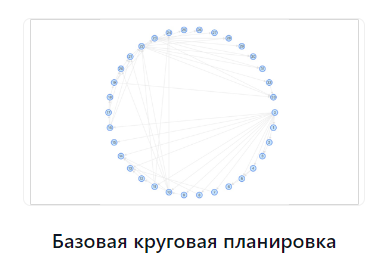
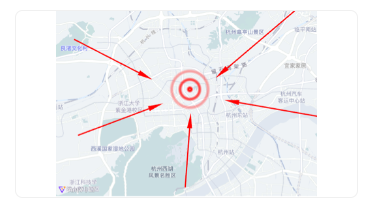
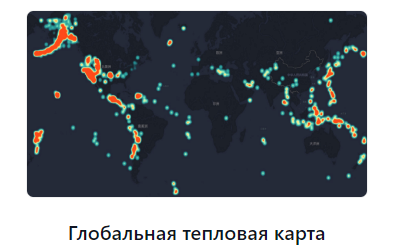
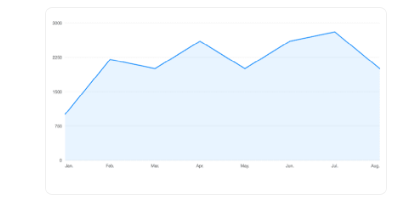
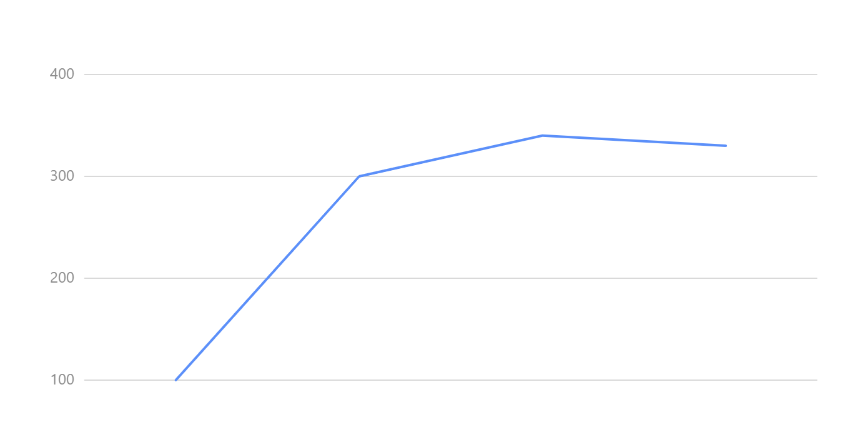
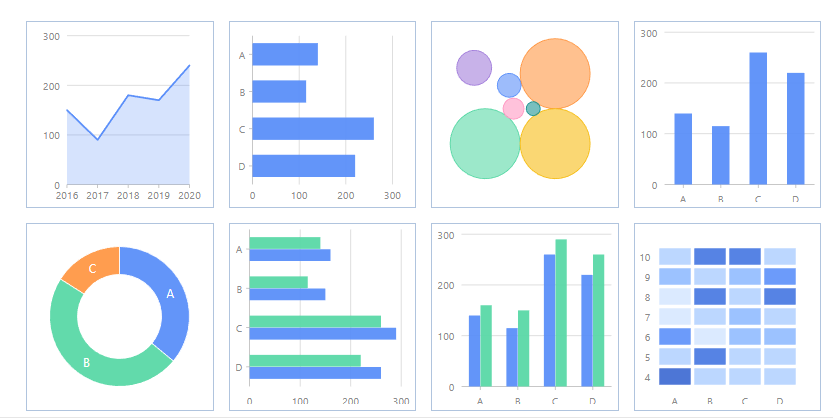
AntV - Решение для Визуализации Данных Корпоративного уровня AntV 3.0v полностью обновлен и включает в себя G2, G6, F2, L7 и другие, в сочетании с набором принципов использования и проектирования для визуализации. AntV поддерживает более 20 000 бизнес-систем внутри и за пределами Alibaba Group. Отшлифованный богатыми бизнес-сценариями в течение нескольких лет, AntV имеет возможность поддерживать продукты с миллионами посещений пользователей. С помощью AntV, опираясь на грамматику графики, можно гибко создавать любые диаграммы или диаграммы, которые удовлетворят ваши бесконечные идеи. AntV предоставляет движки рендеринга, полную реализацию грамматики графики и профессиональные принципы проектирования для множества продуктов. Управляя данными, вы получите визуализации всего с несколькими строками кода. G2 - это высокоинтерактивная грамматика визуализации на основе данных для статистических диаграмм с высоким уровнем удобства использования и масштабируемости. Он предоставляет набор грамматик, выводит пользователей за рамки ограниченного набора диаграмм в практически неограниченный мир графических форм. С помощью G2 вы можете описать визуальный вид и интерактивное поведение визуализации всего одним оператором и создавать веб-представления с использованием Canvas или SVG. Можно использовать линейные графики, столбчатые диаграммы, круговые диаграммы, диаграммы столбцов, динамические диаграммы и многое другое. Представление G2 - это концепция контейнера слоев. Каждое представление имеет свой собственный независимый источник данных, систему координат, геометрический маркер, всплывающую подсказку и легенду. Можно понять, что Представление - это контейнер, используемый для сбора данных, компонентов и геометрии во всей системе G2. Представление может содержать несколько вложенных представлений. Благодаря этой взаимосвязи вложенности холст может быть разделен на несколько различных областей (фасетов) в соответствии с различными макетами, или несколько представлений из разных источников данных могут быть наложены друг на друга, чтобы сформировать многослойную диаграмму с несколькими источниками данных. Диаграмма - это класс, который наследуется от представления и используется для предоставления возможности создания холста и настройки размера диаграммы, чтобы упростить ее использование разработчиками. Ниже будет описано, как создать объект диаграммы, а тело объекта диаграммы предоставляет некоторые API, в том числе общие API, API жизненного цикла и API управления представлениями. Предоставляет множество возможностей для создания графиков, таблиц и т.п. На рисунке 1 показан линейный график созданный с помощью G2. Так же с помощью G2 можно создавать круговые диаграммы (рисунок 2), схемы местности, базовые столбчатые диаграммы(рисунок 3), сгруппированные столбчатые диаграммы, гистограммы, пончиковые, пузырьковые и точечные диаграммы и многие другие.  Рисунок 1 – Визуализация с помощью G2  Рисунок 2 – Визуализация с помощью G2  Рисунок 3 - Визуализация с помощью G2 Так же для использования удобна G2Plot: библиотека построения графиков. G2Plot - это интерактивная и отзывчивая библиотека построения графиков, основанная на грамматике графики. Которая включает расширенные варианты использования, к примеру асоциированный фильтр(рисунок 4), пользовательские диаграммы, расширенные взаимодействия, линия шага(рисунок 5), линия сценария, основная область, площадь в процентах показано на рисунке 6.  Рисунок 4 - Визуализация с помощью G2Plot  Рисунок 5 - Визуализация с помощью G2Plot  Рисунок 6 - Визуализация с помощью G2Plot Базовая технологическая архитектура G2Plot очень проста. Все графики наследуются от базового класса. Базовый класс предоставляет общий метод API для всех графиков, и каждый конкретный график визуализации обрабатывает только свои собственные элементы конфигурации. Таким образом, все графики в основном используют общий API, за исключением некоторых графиков (таких как Gauge и Liquid), которые имеют незначительные различия в API changedata. Создание экземпляр графика Создание всех графиков происходит одинаково. Сначала импортируйте соответствующий класс графика из G2Plot. Затем создайте экземпляр графика. Конструктор имеет два параметра. import { Line } from '@antv/g2plot'; const line = new Line(container', options); // 1. `container`: The DOM container ID or HtmlElement instance rendered by plot // 2. `options`: Plot configuration options Созданный экземпляр графика имеет два общедоступных свойства: контейнер: HTMLЭлемент параметры: Варианты построения Для API перечислите все методы API экземпляра диаграммы отдельно. Если классифицировать по функциям, его можно разделить на: функцию жизненного цикла, событие, статус и так далее. Визуализация plot.render(); После создания экземпляра с помощью конструктора plot этот метод может быть вызван для отображения графика в указанном контейнере DOM. 3. обновление plot.update(options: Partial ); С помощью этого метода конфигурация графика может обновляться постепенно. Метод автоматически объединит инкрементную конфигурацию с текущим элементом конфигурации и автоматически вызовет метод 'render', не вызывая его вручную. 4.Измененные данные plot.changeData(data: object[] | number); С помощью этого метода вы можете изменять данные графика и автоматически перерисовывать график. Большая часть данных графика представляет собой двумерный массив, и некоторые графики могут иметь различные структуры данных, такие как: Датчик, жидкий, который принимает обновленное процентное значение Двойные оси, которые имеют свою собственную структуру данных Ниже представлен код, используемый для визуализации содержания элементов в шлаке и далее, на рисунке 7 демонстрация получившегося графика.  Рисунок 7 – демонстрация работы G2Plot Таблица многомерного перекрестного анализа S2 S2 - это табличное решение в области многомерного перекрестного анализа. Оно имеет представление, основанное на данных. Оно предоставляет базовую базовую библиотеку, библиотеку базовых компонентов и библиотеку бизнес-сценариев. Оно имеет возможность свободного расширения, позволяя разработчикам использовать его из коробки и свободно играть основываясь на их собственных сценариях. С помощью данного решения можно создавать таблицы пропорций (рисунок 8), сравнительные листы (рисунок 9), базовые компоновки, базовые и расширенные взаимодействия, сортировка и итоги.  Рисунок 8 - Визуализация с помощью S2  Рисунок 9 - Визуализация с помощью S2 Механизм Визуализации Графиков G6 G6 - это движок визуализации графиков, отличающийся простотой и удобством. Основанный на возможности настройки, он предоставляет набор элегантных решений для визуализации графиков и помогает разработчикам создавать приложения для визуализации графиков, анализа графиков и редактора графиков. Отличная перфорация: Поддерживает визуализацию больших графиков и интерактивное исследование; Множество встроенных элементов: Узлы и ребра со свободными конфигурациями; Управляемые взаимодействия: более 10 основных моделей взаимодействия ; Мощные макеты: более 10 алгоритмов компоновки; Удобные компоненты: Выдающиеся возможности и производительность; Удобный пользовательский интерфейс: полные документы для различных уровней требований. Поддерживается машинопись. G6 концентрируется на принципе "хорошо по умолчанию". Кроме того, пользовательский механизм элемента, поведение взаимодействия и компоновка удовлетворяют требованиям настройки. Примеры механизма визуализации: общие демонстрации графиков (рисунок 10), демонстрация древовидных графиков, силовая компоновка (рисунок 11), макет Dargе, макет Фрухтермана, круговая планировка (рисунок 12).  Рисунок 10 - Визуализация с помощью G6  Рисунок 11 - Визуализация с помощью G6  Рисунок 12 - Визуализация с помощью G6 Библиотека диаграмм JavaScript X6 X6 - это механизм редактирования диаграмм AntV, который предоставляет ряд простых в использовании интерактивных компонентов и возможностей настройки узлов для облегчения быстрого построения диаграмм DAG, ER-диаграмм, блок-схем и других приложений. X6 - это движок редактирования графиков AntV, который предоставляет ряд готовых интерактивных компонентов и простые в использовании возможности настройки узлов, облегчающие нам быстрое построение DAG-диаграмм, ER-диаграмм, блок-схем и других приложений. Если вы еще не использовали X6, рекомендуется быстро приступить к работе и первыми ощутить очарование X6. Свойства: Чрезвычайно простая настройка: предоставляет возможности настройки узлов на основе SVG / HTML / CSS с низкими затратами на обучение.; Готов к использованию из коробки: встроенные вспомогательные расширения для более чем 10 сцен редактирования изображений, таких как выбор кадра, выравнивание линий, небольшие карты и т.д.; Управляемый данными: На основе модели архитектуры MVC пользователи больше сосредоточены на логике данных и бизнес-логике; С помощью данной библиотеки можно редактировать стиль (рисунок 13), ярлыки, маршрутизаторы (рисунок 14), группы, порты, собственные узлы, практики (рисунок 15) и общие функции.  Рисунок 13 - Визуализация с помощью X6  Рисунок 14 - Визуализация с помощью X6  Рисунок 15 - Визуализация с помощью X6 L7 - это крупномасштабная платформа разработки визуального анализа геопространственных данных на основе WebGL с открытым исходным кодом, запущенная командой визуализации данных Ant Financial AntV.Буква L в L7 обозначает местоположение, а 7 представляет семь континентов мира, что означает, что она может предоставлять возможности визуального анализа данных о глобальном местоположении.L7 использует графическую семиотику в качестве теоретической основы, преобразует абстрактные и сложные пространственные данные в 2D и 3D символы и реализует богатые визуальные выражения с помощью визуальных переменных, таких как цвет, размер, объем и текстура. С помощью данной платформы можно создавать пузырьковые карты (рисунок 16), интенсивность точек, карту кластера, карту символов (рисунок 17), карту разброса, карту пути (рисунок 18).  Рисунок 16 - Визуализация с помощью L7  Рисунок 17 - Визуализация с помощью L7  Рисунок 18 - Визуализация с помощью L7 L7Plot - это библиотека геопространственно визуализированных диаграмм, основанных на L7. Примеры работы библиотеки: пространственное распределение, разброс, пузырьковая карта, карта значков, тепловая карта, пример показан на рисунке 19.  Рисунок 19 - Визуализация с помощью L7 Движок мобильной визуализации F2 F2 - это движок визуализации, который ориентирован на мобильные терминалы и ориентирован на обычные статистические диаграммы из коробки. Он отлично поддерживает среду H5 и совместим с несколькими средами (узел, апплет). Он имеет полную теорию графической грамматики для удовлетворения ваших различных потребностей в визуализации. Профессиональные рекомендации по мобильному дизайну помогут вам лучший опыт построения мобильных графиков. Базовая Демонстрация на рисунке 20, а базовый график площади показан на рисунке 21.  Рисунок 20 – Визуализация с помощью F2  Рисунок 21 – Визуализация с помощью F2 Механизм визуализации схемы мобильного терминала F6 F6 - это движок визуализации графиков, который может быстро и плавно работать на мобильных устройствах. благодаря богатой компоновке, компонентам и возможностям анализа он помогает пользователям внедрять кроссплатформенные прикладные решения для визуализации графиков. AVA - это фреймворк для более удобной визуальной аналитики. Первая буква "А" в АВА имеет много значений. В нем говорится, что цель этой платформы - стать автоматизированным, управляемым искусственным интеллектом решением, поддерживающим расширенную аналитику. Платформа для автоматизированной визуальной аналитики. Примеры: AutoChart - это компонент мгновенной автоматической визуализации React в AVA. Он может автоматически генерировать и отображать соответствующую диаграмму для визуализации на основе входных данных с помощью одной строки кода. Пример создания автоматической диаграммы показаны на рисунке 22.  Рисунок 22 - Визуализация с помощью AVA CKB Application - Создает базу знаний диаграмм в формате JSON. Пример на рисунке 23.  Рисунок 23 - Визуализация с помощью AVA |
