Гдз. Документ Microsoft Word (3). Событийноуправляемое программирование
 Скачать 150.26 Kb. Скачать 150.26 Kb.
|
|
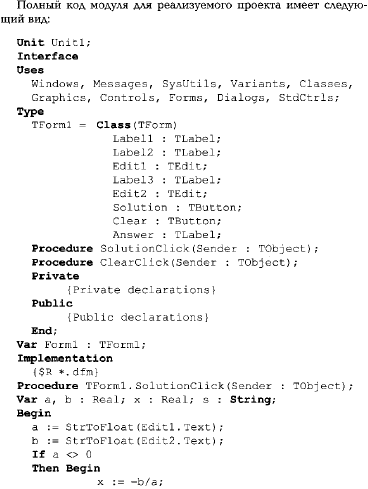
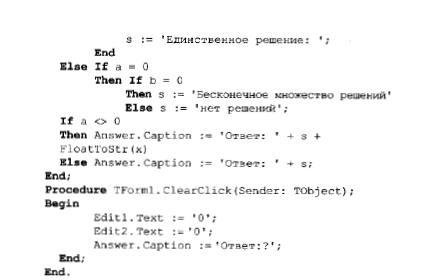
Событийно-управляемое программирование В Delphi программный код хранится в виде модулей. При этом структура модуля достаточно близка к аналогичной структуре в Турбо Паскале, хотя имеются и некоторые отличия:  Здесь Unit - зарезервированное слово (единица), начинающее заголовок модуля; <имя> - имя модуля (правильный идентификатор); Interface - зарезервированное слово (интерфейс), начинающее интерфейсную часть модуля; Implementation - зарезервированное слово (выполнение), начинающее исполняемую часть; Initialization - зарезервированное слово (инициализация), начинающее инициа лизирую1цую частh модуля; Finalization - зарезервированное с:л.ово (завершение), начинающее завершающую часть модуля; End - зарезервированное слово, являющееся признаком конца модуля. Таким образом, модуль состоит из заголовка и четырех составных частей, любая из которых может быть пустой.    Технология создания приложений в DELPHI В DELPHI Объектно-ориентированный подход, так же как любая парадигма программирования, подразум:евает прохоЖj\ение ряда этапов при разработке программного продукта. Ранее уже описывались этапы разработки программы при использовании структурного подхода к программированию, а также методика объектноориентированного проектирования. Безусловно, использование объектов определяет некоторую специфику в последовательности действий при создании приложения, хотя многое из того, что обсуждалось и использовалось ранее, остается в силе. Заметим, что написание учебного приложения - это моделирование действий по разработке «взрослых}) программных продуктов, подразумевающее некоторое упрощение процесса с сохранением его основных черт. С этих позиций и будем рассматривать далее этапы разработки приложений в Delphi. Отметим также, что процесс создания программы чаще всего носит итерационный характер, т.е. сначала выполняются анализ, проектирование и реализация интерфейса или его части, а затем программа наращивается до получения окончательного варианта. Этапы разработки ■ постановка задачи, изучение предметной области, построение модели (математической, информационной), проецирование построенной модели на разрабатываемое ООПприложение; ■ проектирование ООП-приложения; ■ разработка интерфейса пользователя; ■ программирование приложения, тестирование и отладка программного кода; ■ разработка документации. Проектирование ООП-приложения. Результатом первого этапа разработки является информационная модель исследуемого процесса, явления {в наше.:w. случае решаемой содержательной задачи). По сути, эта модель уже включает в себя, как минимум, набор объектов и связей между ними (т. е. для исходной системы выполнена декомпозиция}. На этапе проектирования ООП-приложения каждому объекту необходимо дать уникальное имя (задать идентификатор). Здесь же принимается решение, какие из объектов требуют визуализации, т.е. в терминах Delphi, какие компоненты будут отображены на форме. д,ля. каждого выделенного объекта необходимо указать перечень характеристик {свойств) и действий над ним. Действия над объектом отображаются посредством набора методов. Далее будет показано, что чаще всего в качестве такого рода действий в ООПприложении, разрабатываемом для функционирования в операционной системе с графическим интерфейсом (например, Windows), выступают реакции на разного рода события, как внешние, так и внутренние. Разработка интерфейса пользователя. При разработке интерфейса пользователя необходимо отталкиваться от функционального назначения приложения. В Delphi особенность разработки интерфейса заключается в том, что многие его элементы (форма, компоненты и т.д.) уже присутствуют в среде программирования. Таким образом, интерфейс создается на базе имеющихся «:кирпичиков» и адаптируется под запросы потенциального конечного пользователя. При разработке интерфейса пользователя необходимо соблюдать ряд правил При проектировании окон (форм) ввода данных: для команд всегда следует создавать клавишные эквиваленты (при этом необходимо там, где это уместно, сохранять привычные эквиваленты), не заставляя пользователя применять исключительно мышь; расположение элементов на главной форме должно быть согласовано с задачами пользователяi ■ при вводе данных должна присутствовать заметная, но ненавязчивая связь с пользователем (например, синтаксический контроль и, если возможно, исправление ошибок и опечаток); ■ для нескольких разных форм ввода не следует использовать существенно отличающиеся интерфейсы. 2. При создании меню: ■ следовать стандартным соглашениям о расположении пунктов меню, принятым в Windows; ■ группировать пункты меню в логическом порядке и по содержанию; ■ для группировки пунктов в раскрывающихся меню использовать разделительные линии; ■ избегать избыточных меню; ■ использовать клавиатурные эквиваленты команд и «горячие» клавиши; ■ помещать на панель инструм:ентов часто используемые команды меню. З. При работе приложения в процессе ожидания следует информировать пользователя о ходе работы {например, с 11омощью индикатора состояния выполнения задания). Естественными являются общие дизайнерские требования: сочетание цвета фона приложения и цвета выводимого на него текста, количество используемых цветов и др. Программирование, тестирование, отладка. Как уже отмечалось, на этапе проектирования приложения выделяется функциональное назначение всех его элементов и возможные реакции на внешние и внутренние события. Часть програм:много кода, которая касается ИIПерфейса приложения, генерируется автоматически при помещении и настройке свойств соответствующих элементов. Часrь кода, касающуюся обработки событий, создает программист. Кроме того, программный код может содержать вспомогательные подпрограммы, необходимые для функционирования отдельных частей или приложения в целом. Размещение кода таких подпрограмм будет рассмотрено далее. |
