Создание персонажа в юнити. Создание персонажа. Создадим пустой игровой объект
 Скачать 1.75 Mb. Скачать 1.75 Mb.
|
|
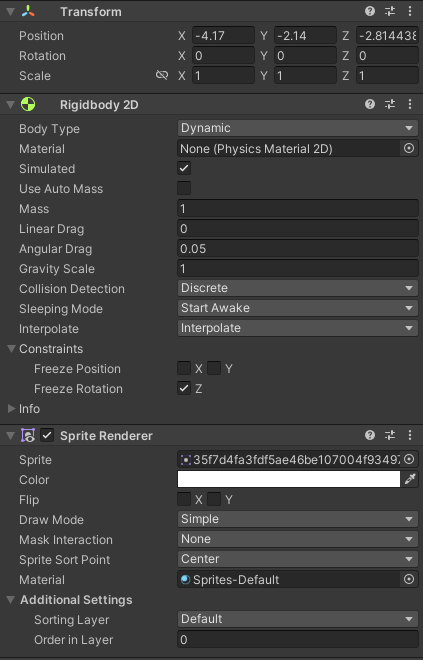
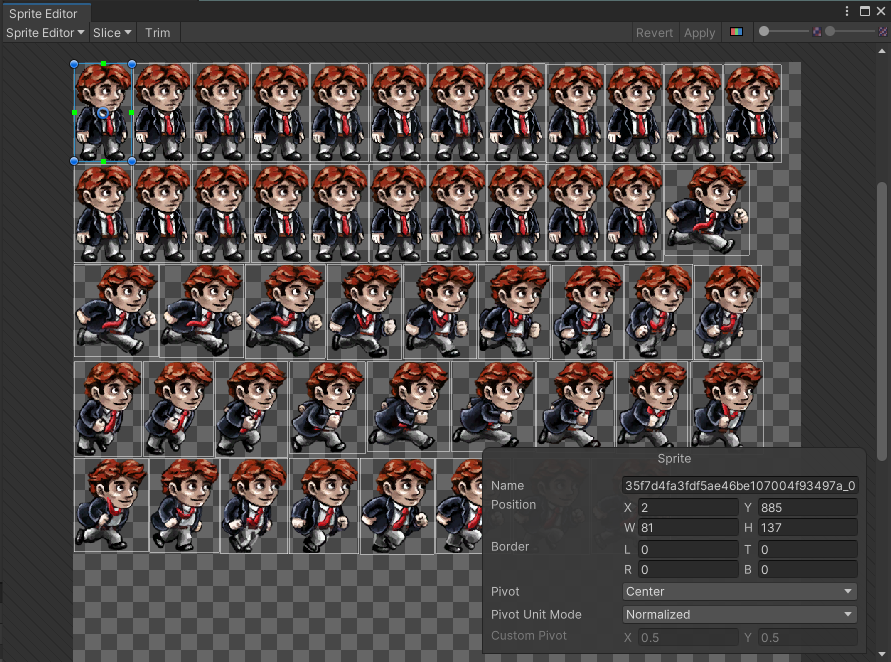
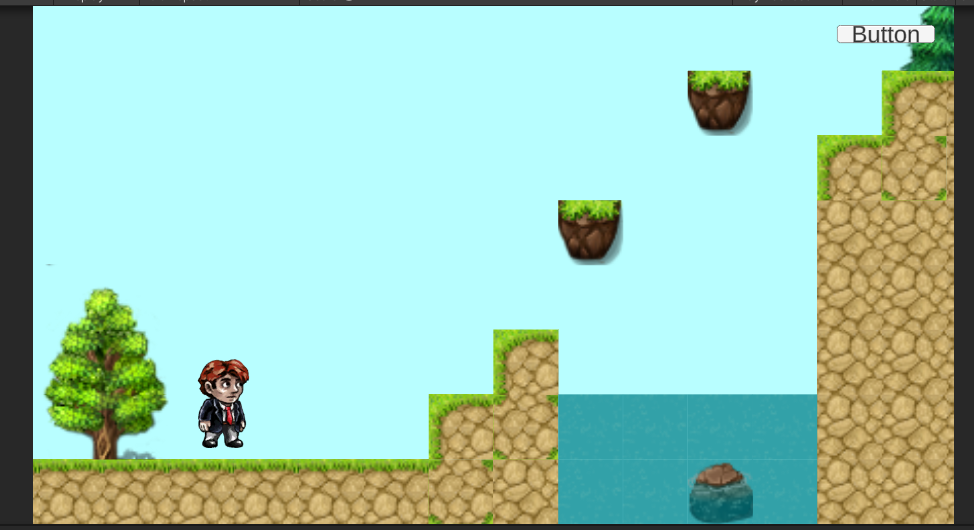
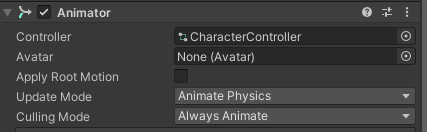
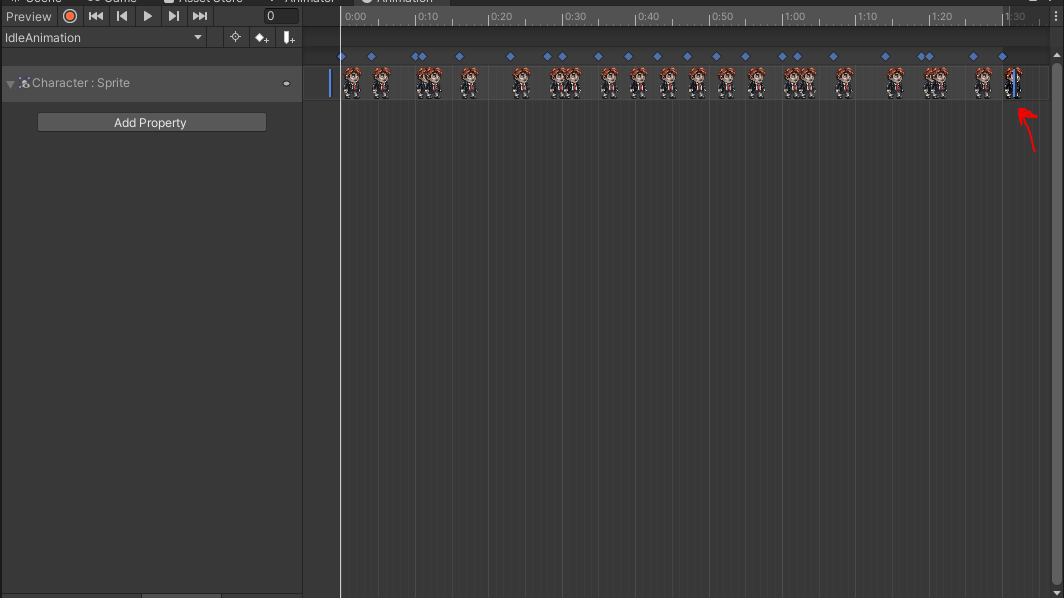
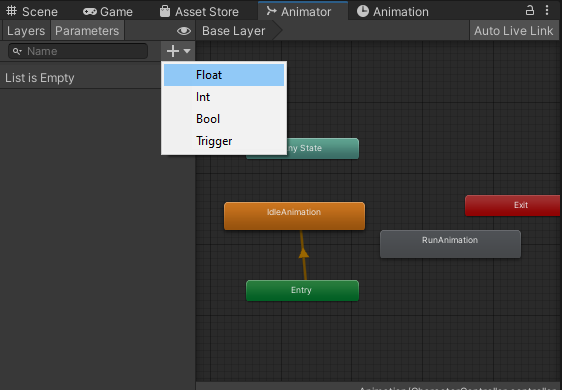
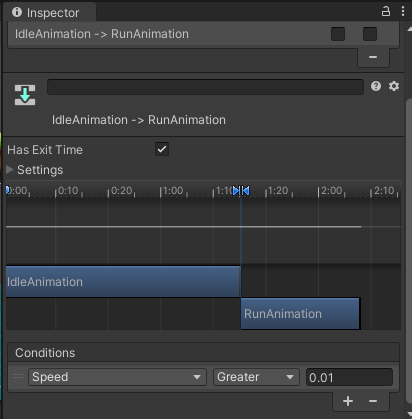
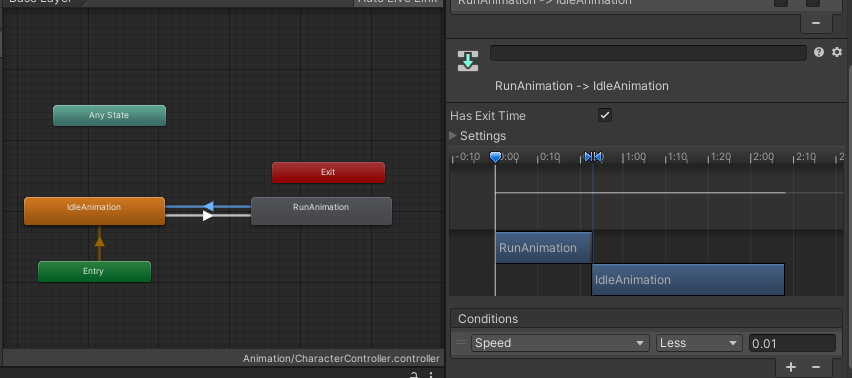
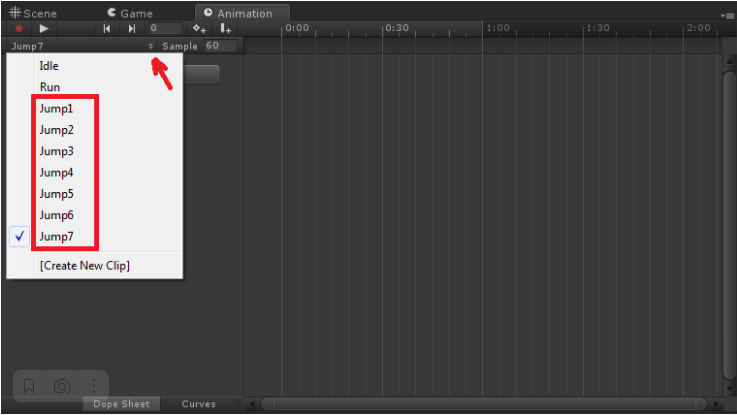
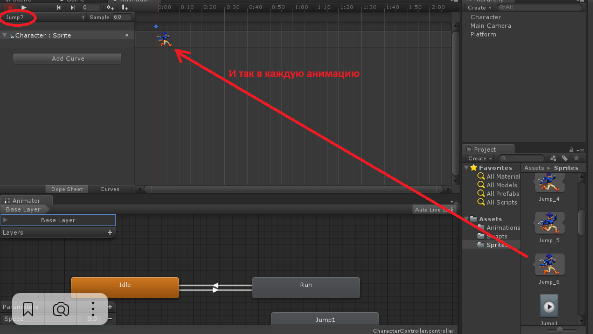
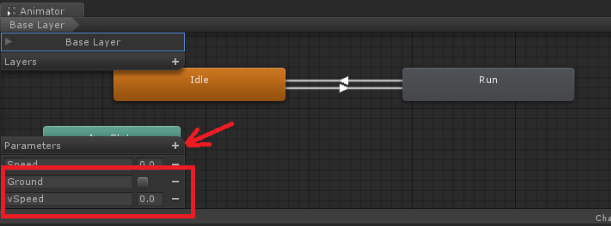
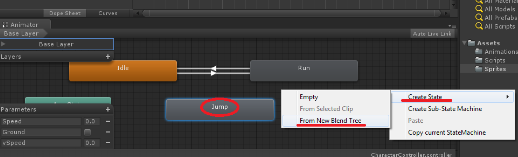
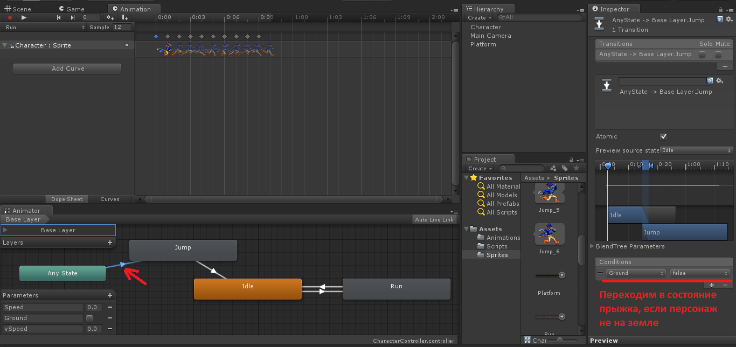
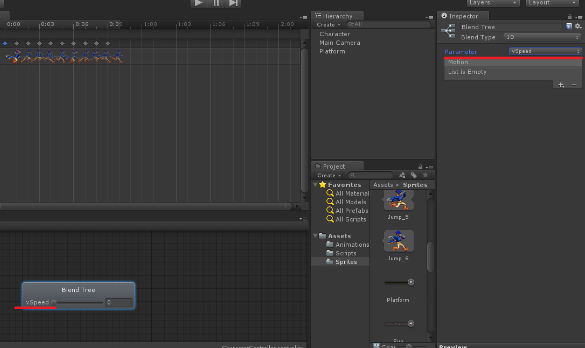
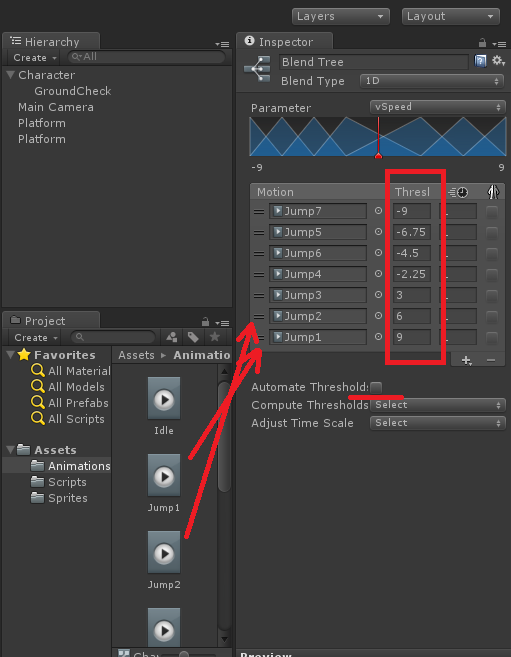
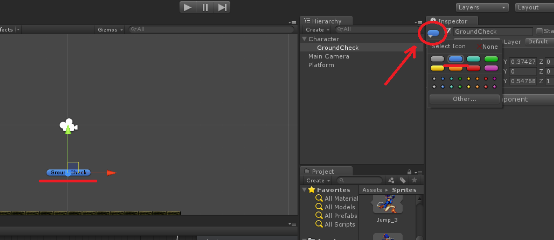
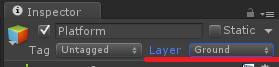
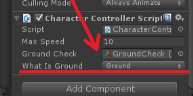
Создадим пустой игровой объект (Game Object — Create Empty) и перетащим его так, чтобы он висел над левой частью платформы. Переименуем этот объект как Character и добавим к нему компонент Rigidbody 2D, для придания персонажу физических свойств твердого тела. В компоненте Rigidbody 2D установим флажок Fixed Angle (или Constraints – Freeze rotation), чтобы предотвратить случайные вращения персонажа, например, от столкновения с другими твердыми телами. Затем установим в поле Interpolate значение Interpolate. Документация Unity рекомендует устанавливать это значение для персонажей, управляемых игроком, особенно, если за ним следует камера. Это связано с синхронизацией расчета физики и отрисовкой графики. Подробности в документации. Следующим шагом нам нужно добавить компонент Sprite Render, для отрисовки персонажа. Почему мы не можем просто перенести нужный спрайт, и получить автоматически сгенерированный Sprite Render, как в случае с платформами? Потому что наш персонаж, в отличии от платформ, будет отрисовываться не одним, а несколькими спрайтами, чтобы получился анимированный персонаж. Для этого нам придется выполнить ряд действий и первое из них — достать подходящие спрайтшиты (Sprite Sheet). Спрайтшит — это изображение, на котором содержаться кадры анимации для нашего персонажа. Думаю, ни для кого не секрет, что анимация — последовательное и быстрое отображение неанимированных кадров, каждый из которых немного отличается от предыдущего. Погуглите по запросу Sprite Sheet, и вы сразу поймете, что это такое. Нам нужны спрайтшиты для состояний покоя, бега и прыжка. Поместите их в папку Sprites. На данном этапе должно быть следующее:  Приступим к анимированию персонажа, а конкретно — к анимированию состояния покоя, когда персонаж просто стоит и ничего не делает. Точнее говоря, он ничего не делает с точки зрения игровой логики, но он может переминаться с ноги на ногу, моргать, делать жесты, показывающие, что ему скучно так просто стоять и так далее. Для анимации покоя нам понадобится файл (который надо найти) из нашей папки Sprites. Выделим этот файл. В окне Inspector отображаются свойства этого файла. Свойство Texture Type задано как Sprite, и это то, что нам нужно, а вот значение свойства Sprite Mode надо изменить с Single на Multiple. Таким образом, мы указали, что файл играет роль не одиночного спрайта, а представляет собой коллекцию спрайтов. Однако, эту коллекцию еще надо инициализировать. Для этого чуть кликнем по кнопке Sprite Editor, которая находится все в том же окне Inspector чуть ниже свойства Pixels To Units. Откроется новое окно. В нем мы видим содержимое нашего спрайтшита для состояния покоя: несколько похожих друг на друга кадров. Нам нужно их нарезать на отдельные изображения. Для этого нажмем на кнопку Slice в левом верхнем углу окна. Во-первых, нам надо задать способ (Type) нарезки изображения: Grid или Automatic. Первый способ нарежет наше изображение сеточкой с настраиваемыми размерами ячеек (Pixel Size — X… Y...). То есть, в этом режиме надо подобрать такие значения, чтобы все кадры нормально уместились в ячейках, чтобы ничего лишнего не было отрезано и т.п. Во втором режиме нарезка на кадры будет произведена автоматически. Сама нарезка произойдет после нажатия кнопки Slice. Попробуйте применить разные способы нарезки и посмотрите, что из этого получается. В случае с моим спрайтшитом нормально подходит способ Automatic. Даже если какой-то из кадров вышел немного неудачно — его можно отредактировать, кликнув по нему и изменив значения высоты/ширины/расположения и других параметров в соответствующем окне или при помощи мышки. Подтвердим нарезку нажатием на кнопку Apply в правом верхнем углу и закроем это окно.  Теперь нам надо найти наш импортированный файл Idle (название у вас свое) в окне Project. В правой части файла есть треугольник (или в левой, при самом мелком мастабе значков). Кликнув по треугольнику, мы развернем коллекцию изображений, полученных в результате нарезки. Они будут иметь имена, например, Idle_0, Idle_1 и т. д.  Теперь в окне Hierarchy выберем наш Character, и перетащим изображение Idle_0 в поле Sprite компонента Sprite Render. Наш персонаж отобразится на сцене. Если он получился маленьким — можно увеличить его размеры до необходимых. Вот так:  Давайте сразу добавим к нашему персонажу компонент Box Collider 2D, что не проваливаться сквозь платформу. При этом откорректируем размеры и местоположение коллайдера так, чтобы он не был слишком большим и располагался на уровне ног персонажа. Этого достаточно, чтобы персонаж не падал сквозь платформу. Можете запустить игру и проверить.  Вернемся к анимации покоя. Для этого добавим к Character еще один компонент — Animator (раздел Miscellaneous). Изменим некоторые его свойства — снимем флаг с Apply Root Motion и установим флаг Anymate Physics. Apply Root Motion позволяет изменять положение объекта из самой анимации (что сейчас не нужно), а включенный флаг Anymate Physics задает выполнение анимации в цикле расчета физики, что как раз рекомендовано для движущихся твердых тел. Теперь создадим в папке Assets файл Animator Controller. Назовем его CharacterController. В окне Hierarchy выделим нашего персонажа Character и перетащим CharacterController в поле Controller компонента Animator:  Кликнем дважды по CharacterController — откроется новое окно Animator. В нем будем создавать различные состояния анимации (покой, бег, прыжок) и задавать условия перехода между ними. Для создания непосредственно анимаций нам нужно окно Animation. Если оно у вас еще не отображается его можно включить из главного меню Unity (Window — Animation). Теперь выберем нашего персонажа Character в окне Hierarchy, а в окне Animation нажмем кнопку для создания новой анимации и выберем Create New Clip. В стандартном диалоге сохранения файла сперва создадим папку Animations, а в нее сохраним наш файл анимации, назвав его Idle. После сохранения, в окне Animator появится анимация Idle в виде прямоугольника оранжевого цвета. Оранжевый цвет означает, что это будет анимация по умолчанию — как раз то, что нам сейчас нужно. Осталось всего пара шагов. Переходим в папку Sprites, разворачиваем спрайт Idle, выделяем первое изображение Idle_0, зажимаем шифт и выделяем последнее изображение Idle_7. Все выделенные изображения переносим мышью на окно Animation. Зададим значение Sample равное 10 — этот параметр означает количество кадров анимации в секунду. Как известно, для хорошей анимации необходимо, чтобы она отображалась со скоростью не менее 24 кадров в секунду, однако, в нашем случае анимация состоит из довольно маленького числа кадров и при значении 24 она будет отображаться слишком быстро. Можно также двигать синюю полоску спрайтов вправо, чтобы отрегулировать скорость анимации.  Запустим игру. Если все сделано правильно, персонаж должен стоять на платформе и дышать. Осталось научить персонажа бегать и прыгать. В окне Hierarchy выбираем Character и переходим в окно Animation. Нажимаем на поле с анимацией Idle и выбираем Create New Clip, чтобы создать анимацию бега. Сохраним файл анимации в папке Assets — Animations под именем Run. Новая созданная анимация Run стала текущей в окне Animation. Разворачиваем спрайт Run (у вас спрайты для бега могут быть в том же файле, что и для состояния покоя) в окне Project, выделяем все фалы Run_0… Run_9 и перетаскиваем в окно Animation. Также подгоните скорость анимации. Все это мы уже делали в первой части, а теперь будет нечто новое. Перейдем в окно Animator. Сейчас там отображены три анимации: Any State, Idle и Run. Нам предстоит задать условия перехода из анимации Idle в анимацию Run, то есть из состояния покоя в состояние бега. В нижнем левом (или верхнем) углу есть поле Parameters. Нажимаем на плюсик, выбираем Float и называем новый параметр как Speed.  Тем самым мы создали параметр типа число с плавающей запятой, обозначающий скорость перемещения персонажа. Именно в зависимости от значения этого параметра будет происходить переключение из анимации покоя в анимацию бега. Теперь нажимаем правой кнопкой мыши на анимацию Idle, выбираем Make Transition и нажимаем левой кнопкой мыши на анимацию Run. Между анимациями появится линия со стрелкой. Передвиньте мышкой прямоугольники анимации, если плохо видно. Кликнем по линии со стрелкой. В окне Inspector отобразятся свойства перехода между анимациями. Обратим внимание на низ окна, в раздел Conditions. Кликнем на параметр Exit Time и поменяем его на Speed. Второе поле Greater оставим без изменений, а в третьем введем значение 0.01. Мы создали условие перехода из анимации покоя в анимацию бега — оно происходит, когда значение параметра скорости становится немногим больше нуля.  Теперь нужно сделать обратный переход — из Run в Idle. Делаем все с точностью наоборот: Make Transition от Run к Idle, выделяем переход, в Conditions устанавливаем Speed — Less — 0.01.  Теперь у нас есть две анимации и условия перехода между ними. Но пока ничего работать не будет, потому что все что мы сделали нужно «оживить» при помощи скрипта. Давайте перейдем в окно Project и создадим в папке Assets подпапку Scripts. Добавим в нее новый C# Script, назовем его CharacterControllerScript и откроем на редактирование. Ниже приведен полный листинг скрипта с подробными комментариями. using System.Collections; using System.Collections.Generic; using UnityEngine; public class CharacterControllerScript : MonoBehaviour { //переменная для установки макс. скорости персонажа public float maxSpeed = 10f; //переменная для определения направления персонажа вправо/влево private bool isFacingRight = true; //ссылка на компонент анимаций private Animator anim; /// Начальная инициализация private void Start() { anim = GetComponent } /// Выполняем действия в методе FixedUpdate, т. к. в компоненте Animator персонажа /// выставлено значение Animate Physics = true и анимация синхронизируется с расчетами физики private void FixedUpdate() { //используем Input.GetAxis для оси Х. метод возвращает значение оси в пределах от -1 до 1. //при стандартных настройках проекта //-1 возвращается при нажатии на клавиатуре стрелки влево (или клавиши А), //1 возвращается при нажатии на клавиатуре стрелки вправо (или клавиши D) float move = Input.GetAxis("Horizontal"); //в компоненте анимаций изменяем значение параметра Speed на значение оси Х. //приэтом нам нужен модуль значения anim.SetFloat("Speed", Mathf.Abs(move)); //обращаемся к компоненту персонажа RigidBody2D. задаем ему скорость по оси Х, //равную значению оси Х умноженное на значение макс. скорости GetComponent //если нажали клавишу для перемещения вправо, а персонаж направлен влево if (move > 0 && !isFacingRight) //отражаем персонажа вправо Flip(); //обратная ситуация. отражаем персонажа влево else if (move < 0 && isFacingRight) Flip(); } /// Метод для смены направления движения персонажа и его зеркального отражения private void Flip() { //меняем направление движения персонажа isFacingRight = !isFacingRight; //получаем размеры персонажа Vector3 theScale = transform.localScale; //зеркально отражаем персонажа по оси Х theScale.x *= -1; //задаем новый размер персонажа, равный старому, но зеркально отраженный transform.localScale = theScale; } } Итак, мы завели несколько переменных: для задания максимальной скорости перемещения, для определения направления (вправо/влево) и для работы с компонентом Animator. Почти все действия происходят в методе FixedUpdate. В нем мы получаем значение оси Х, которое меняется при нажатии на клавиатуре клавиш влево-вправо или A-D (если не меняли соответствующие настройки проекта!). Затем устанавливаем это значение параметру Speed компонента Animator. Обратите внимание, что мы берем модуль этого значения при помощи метода Mathf.Abs, так как при создании условий перехода между анимациями покоя и бега, мы сравниваем значение параметра с положительным числом 0.01. Нам здесь не важно, в какую сторону бежит персонаж. Важно лишь величина значения. Далее задаем скорость перемещения по оси Х в соответствии со значением максимальной скорости. И, наконец, проверяем, в какую сторону бежит персонаж, и в какую сторону он в этот момент повернут. Если он бежит вправо, а повернут влево — разворачиваем его вправо путем инвертирования его размера по оси Х. И наоборот. Этим нехитрым способом мы избавились от необходимости делать две анимации вместо одной: для бега вправо и для бега влево. Сохраняем скрипт. В Unity перетаскиваем его на нашего Character в окне Hierarchy. Запускаем игру, нажимаем влево-вправо или A-D. сегодня научим нашего персонажа прыгать. Наша цель звучит просто, но в ее реализации будут некоторые тонкости. Во-первых, нам надо как-то определить, что персонаж находится в состоянии прыжка. Это будет немного сложнее, чем определение состояния бега. Во-вторых, нужно прикрутить соответствующую анимацию. Здесь мы могли бы поступить аналогично анимациям покоя и бега — циклично воспроизводить соответствующие кадры анимации, пока персонаж находится в состоянии прыжка. Но мы реализуем более гибкий вариант. Состояние прыжка на самом деле состоит из двух состояний: взлет и свободное падение. Кроме того, бывают частные случаи — только взлет и только падение. Если мы прикрутим одну общую анимацию для этих двух состояний (например, поджатые ноги и развевающийся на ветру плащ) — это может выглядеть нормально, но не совсем реалистично. В реальности, когда человек прыгает, положение его тела, рук, ног отличается при взлете и при падении. Мы создадим такую анимацию, которая будет учитывать скорость взлета/падения и в зависимости от нее переключать соответствующий кадр анимации. Загрузим наш проект и сцену. В папке Assets — Sprites у нас остался последний неиспользованный спрайт Jump. Проделаем с ним уже знакомую операцию по нарезке спрайта на коллекцию изображений. Затем в окне Hierarchy выберем Character и перейдем в окно Animation. Для прыжка нам понадобиться несколько файлов анимаций, а точнее — семь. Это равно числу кадров в спрайте Jump. Давайте создадим эти анимации, называя их Jump1, Jump2 и т.д.  Теперь добавим в каждую анимацию по одному изображению из спрайта Jump, по порядку: спрайт Jump_0 в анимацию Jump1, спрайт Jump_1 в анимацию Jump2…  В окне Animator (не Animation!) у нас автоматически создались элементы для новых анимаций, но они нам теперь не понадобятся. Выделим их и удалим клавишей Delete (анимации также удалятся из соответствующего списка в окне Animation, но чуть позже мы их вернем). Создадим в Animator'е два новых параметра: Ground с типом Bool и vSpeed с типом Float. Первый будет обозначать, находится ли персонаж на земле или в прыжке, а второй будет хранить текущее значение скорости персонажа по оси Y, то есть скорость взлета/падения. В зависимости от нее мы будем применять соответствующую анимацию из наших семи анимаций прыжка.  Теперь кликнем правой кнопкой по любому свободному месту в окне Animator и выберем Create State — From New Blend Tree. В окне Inspector переименуем созданный элемент как Jump.  Создадим два перехода между анимациями: Any State -> Jump и Jump -> Idle. То есть, из любого состояния мы можем перейти в состояние прыжка, а из состояния прыжка перейти в состояние покоя. Напоминаю, как делаются переходы: клик правой кнопкой по первой анимации, Make Transition, клик левой кнопкой по второй анимации. Для первого перехода зададим условие Ground — false, для второго Ground — true.  Теперь кликнем дважды по Jump. Откроется элемент Blend Tree. В него мы добавим наши семь анимаций прыжка, а переключение между ними будут происходить в зависимости от значения параметра vSpeed. По умолчанию в Blend Tree сейчас установлен параметр Speed — поменяем его на vSpeed в окне Inspector.  В этом же окне нажмем на плюсик и выберем Add Motion Field. Это нужно проделать семь раз. Создадутся семь полей для наших семи анимаций. Снимем флаг Automate Thresholds, чтобы можно было вручную устанавливать значения параметра vSpeed, при достижении которых будет производиться смена анимации в Blend Tree. Перетащим в каждое поле по анимации и зададим значения vSpeed. Вот что должно получиться (кстати, после этих действий удаленные из списка в окне Animation анимации Jump1-Jump6 вновь появятся):  С анимацией пока закончим. Теперь нам надо научится определять, когда персонаж находится на земле, а когда — в воздухе, то есть в прыжке. Перейдем в окно Scene. Создадим пустой игровой объект, назовем его GroundCheck. Выделяем его в окне Hierarchy и перетаскиваем мышью на Character (все в том же окне Hierarchy!). Теперь объект GroundCheck будет дочерним по отношению к Character и будет перемещаться вместе с ним, а объект Character приобретет соответствующую стрелку, скрывающую дочерние объекты. Кликнем по стрелке и вновь выберем объект GroundCheck. Назначим ему иконку, чтобы видеть объект на сцене.  В окне Scene переместим GroundCheck в ноги персонажа. Тем самым, мы сделали объект, который будет использован для определения нахождения персонажа на земле.  Выделим любую из платформ и обратим внимание на верхнюю часть окна Inspector. Там есть поле Layer со значение Default. Оно обозначает принадлежность объекта к тому или иному слою. Кликнем на Default, выберем Add Layer, зададим в поле User Layer 8 имя Ground. Снова выделим платформу, и вместо слоя Default установим слой Ground. Для второй платформы тоже установим слой Ground.  Таким образом мы определили, что наши платформы будут землей. Объект GroundCheck будет проверяться на предмет пересечения с объектами слоя Ground, т.е. с нашими платформами. Если будет обнаружено пересечение — персонаж находится на земле. Делаться это будет в скрипте CharacterControlleScript, созданном в предыдущей части. Давайте откроем его на редактирование. В начало скрипта добавим новые переменные в добавок к уже существующим: //находится ли персонаж на земле или в прыжке? private bool isGrounded = false; //ссылка на компонент Transform объекта //для определения соприкосновения с землей public Transform groundCheck; //радиус определения соприкосновения с землей private float groundRadius = 0.2f; //ссылка на слой, представляющий землю public LayerMask whatIsGround; А в начало метода FixedUpdate следующие строки: //определяем, на земле ли персонаж isGrounded = Physics2D.OverlapCircle(groundCheck.position, groundRadius, whatIsGround); //устанавливаем соответствующую переменную в аниматоре //anim.SetBool("Ground", isGrounded); //устанавливаем в аниматоре значение скорости взлета/падения //anim.SetFloat("vSpeed", GetComponent //если персонаж в прыжке - выход из метода, чтобы не выполнялись действия, связанные с бегом if (!isGrounded) return; Теперь добавим в скрипт метод Update, в котором будем обрабатывать нажатие клавиши прыжка. Мы будем делать это в методе Update для большей точности управления — этот метод вызывается каждый фрейм игры, в отличии от FixedUpdate, который вызывается через одинаковое определенное время и обычно, при хорошем FPS, вызовы происходят реже вызовов Update. private void Update() { //если персонаж на земле и нажат пробел... if (isGrounded && Input.GetKeyDown(KeyCode.Space)) { //устанавливаем в аниматоре переменную в false //anim.SetBool("Ground", false); //прикладываем силу вверх, чтобы персонаж подпрыгнул GetComponent } } Сохраняем скрипт, возвращаемся в Unity. В Hierarchy выделяем Character. Перетаскиваем объект GroundCheck в поле Ground Check скрипта CharacterControllerScript, а в поле What Is Ground устанавливаем Ground.  Итак, в нашем скрипте, в методе FixedUpdate проверяется пересечение объекта GroundCheck с объектами, принадлежащими слою Ground. Это достигается при помощи метода Physics2D.OverlapCircle. В аргументах этого метода также задан радиус определения пересечения. Затем, в переменную аниматора Ground устанавливается результат определения нахождения на земле, а в переменную vSpeed — текущая скорость персонажа по оси Y. В зависимости от этой скорости применяется та или иная анимация прыжка из семи анимаций в Blend Tree. Сам прыжок задается в методе Update при нажатии на пробел, путем придания вертикальной силы компоненту Rigidbody2D. Прежде чем запускать игру давайте немного изменим значение гравитации, а то скорость прыжков получится медленной, как на Луне. Заходим в меню Edit — Project Settings — Physics 2D. В окне Inspector устанавливаем значение Gravity Y = -30 (значение примерное, подберите наилучшее самостоятельно). |
