икт практ. 2, 9 класс. Создание и обработка комплексного информационного объекта в виде вебстраницы (вебсайта) с использованием шаблонов
 Скачать 6.68 Mb. Скачать 6.68 Mb.
|
|
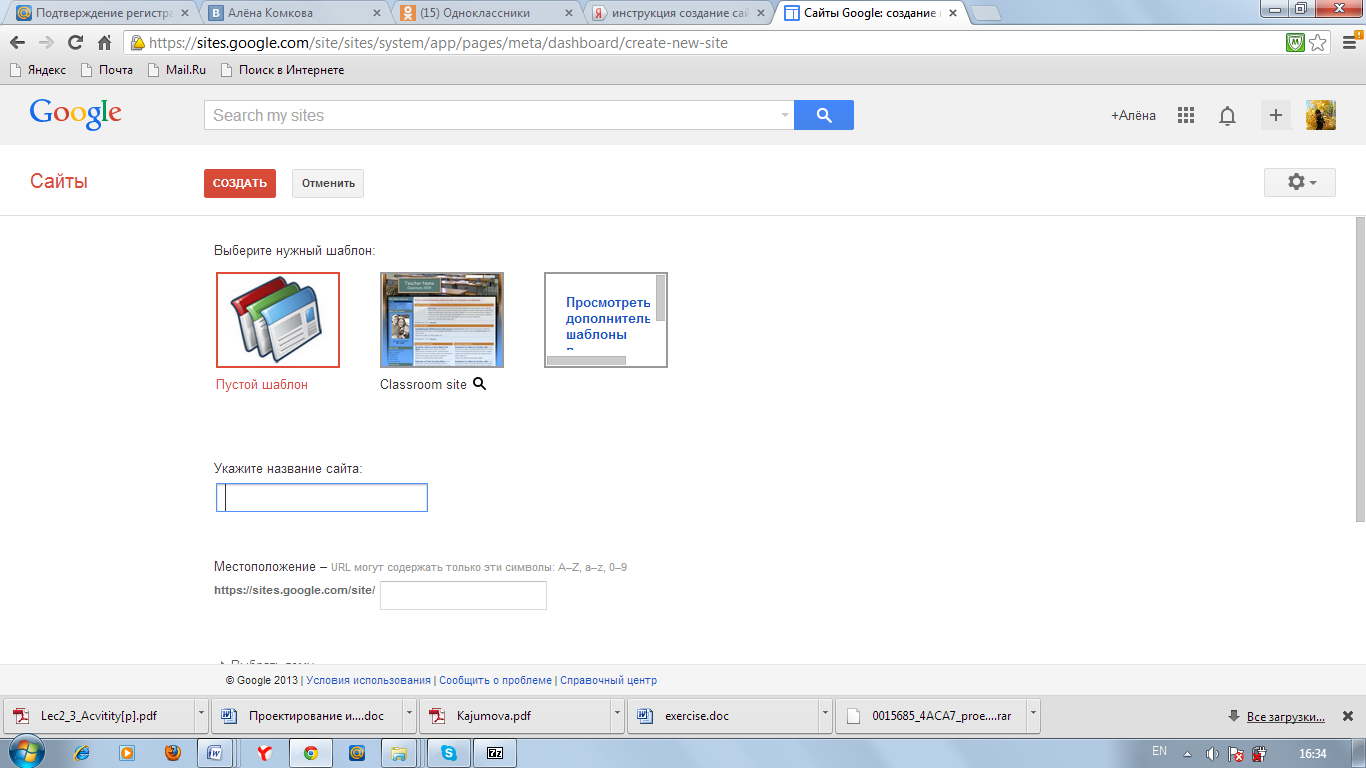
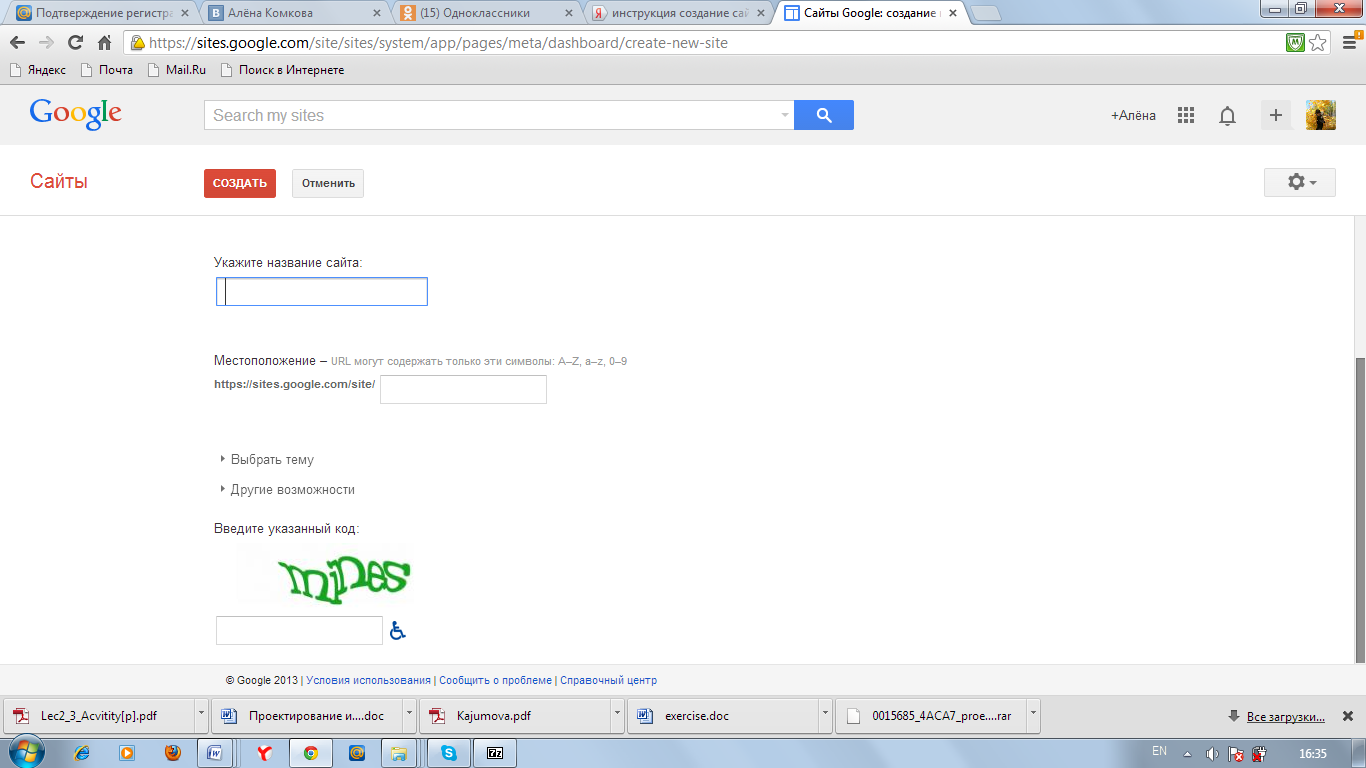
Тема урока: Создание и обработка комплексного информационного объекта в виде веб-страницы (веб-сайта) с использованием шаблонов Цели: Создание информационного объекта в виде веб-сайта с помощью сервиса http://www.sites.google.com/Образовательная: приобрести начальные навыки создания простейших веб-сайтов; научиться использовать шаблоны сервиса http://www.sites.google.com/ для создания, форматирования Web-страниц Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости; Развивающая: развивать наглядно-образное мышление, память и умение сравнивать и анализировать Знать: сущность понятий веб – страницы и сайта виды и назначение конструкторов сайтов виды сервисов компьютерных сетей и их назначение Уметь: создавать комплексные информационные объекты в виде веб-странички, включающей графические объекты с использованием конструктора сайта выбирать необходимый конструктор в зависимости от решаемой задачи и обосновывать свой выбор Тип занятия: урок формирования новых знаний и умений Технические средства: персональные компьютеры, интерактивная доска, мультимедийный проектор Замечание. Для выполнения задания должна быть приготовлена папка с рабочим материалом (текстовые файлы, картинки) Ход урока Организационный Приветствует учеников, предлагает приготовиться к уроку. Актуализация знаний Учитель задает вопросы на актуализацию знаний: Что такое гиперссылка? Какой текст называется гипертекстом? Какие способы вы знаете сохранения информации с сайта? Изучение нового материала Учитель демонстрирует примеры сайтов. После просмотра спрашивает: Как вы понимаете, что такое сайт? С чем вы можете сравнить сайт? Постановка проблемы Как создать сайт? Тысячи людей ежедневно набирают такую фразу в строке поисковых систем google, yandex, rambler и т.д. Тысячи людей ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты. Каждый день в Интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов! Может сайт создать каждый? Разработка Web-сайтов – одно из наиболее практически значимых, востребованных умений, создавать web-сайты становится все более актуальным навыком пользователя интернета. Какова цель нашего урока и его тема? Учитель предлагает заполнить опорный конспект урока, опираясь на теоретический материал Учащиеся заполняют самостоятельно технологическую карту урока работая в парах Приложение 1 Какой на ваш взгляд способ создания сайтов более легкий? (мини-дискуссия) Сегодня существует большое многообразие конструкторов, для создания сайтов. Например:  На доске демонстрируются различные конструкторы и учащимся предлагается найти общее и различие в них. Синим цветом учащиеся выделяют общее в конструкторах, красным отличие. Приложение 2.Один ученик работает за компьютером учителя. После выполнения работы его результат выводится на экран и сверяется с эталоном и классом Существует несколько способов создания сайта и этого множества мы выберем с вами наиболее простой, создание сайта с помощью сервиса Google. Этапы создания сайта Определение цели создания сайта Выбор темы сайта Определение содержания сайта Построение структуры сайта Разработка сайта Что может содержать сайт? Какую информацию? Творческое применение и добывание знаний в новой ситуации Давайте с Вами подумаем, какое назначение может быть у сайта, для чего он может быть создан? Вы сейчас разбиваетесь на группы по четыре человека. Каждая группа разработать структуру своего сайта по заданию и с помощью сервисов для создания сайтов реализовать свою идею. (Учащиеся выполняют практическую работу в браузере, с помощью сервиса http://www.sites.google.com/ (опираясь на Приложение 3)) Ваша задача не только придумать и реализовать свой сайт, но и разобраться с сервисом для создания сайтов. Задание для групп: Фотоальбом моей семьи Наш класс Мои любимые животные Мои любимые предметы в школе (Учащиеся создают макет сайта, заполняют необходимым материалом (текстовым и графическим) и создают свою страничку параллельно создают инструкцию по работе с конструкторам) Домашнее задание Разработать первую страницу своего сайта, любой конструктор на выбранную вами тему. Разработать сайт на тему «Моя домашняя страница». Главная страница сайта должна содержать: заголовок окна, заголовок сайта три гиперссылки («Обо мне», «Мои родные», «Мои друзья»). Страница «Обо мне» должна содержать: информацию о вас (ваши фамилия и имя, школа, класс, ваши увлечения и хобби), а также (по возможности) вашу фотографию. Страница «Мои родные» должна содержать информацию о ваших родителях, сёстрах, братьях, дедушках и бабушках. Страница «Мои друзья» должна содержать информацию о ваших друзьях и их увлечениях. На всех второй, третьей и четвёртой страницах сайта необходимо использовать заголовки (использовать центрирование) и выравнивание абзацев текста по ширине. Для заголовков и основного текста необходимо использовать разные названия шрифтов. Проверить работоспособность сайта с помощью браузера. Рефлексия Подведение итогов занятия: Вы познакомились с различными видами конструкторов сайтов. Выделили плюсы и минусы различных способов создания сайтов. Чему вы научились на сегодняшнем занятии? Можете ли вы в дальнейшем пользоваться своим сайтом и для чего? Где вы можете использовать полученные знания и для чего? Рефлексия (2 вида рефлексии (в зависимости от оставшегося времени на уроке)) В листах рефлексии оценивают свою работу. (Приложение 4)
Раздаточный материал Что такое Web – сайт? Веб-сайт (Website) - это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании - в сети Интранет. Это ресурс, который состоит из одной или нескольких веб-страниц с гипер-текстовым, текстовым, медийным (картинки, видео, аудио) и другими типами содержания, доступного по одному из протоколов веб-семейства. Что такое Web – страница? Веб-страница - это логическая единица интернета, однозначно определяемая адресом (URL). Можно сказать, что веб состоит из сайтов, а сайты, в свою очередь - из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др Способов создания сайта предостаточно. Рассмотрим некоторые из них. Языки программирования предполагают написание кода сайта вручную. Этот способ самый трудный и требует глубоких знаний HTML,CSS, JavaScript и других языков программирования. При использовании данного способа цена хостинга будет ниже чем для CMS движков, независимость от сервисов создания сайта. Для использования данного способа встает необходимость большого количества знаний и времени. Следующий способ – текстовые и визуальные редакторы. Создание сайта при помощи специальных программ, например, FrontPage или подобных ей HTML- редакторов, затем размещение его в интернете на бесплатном или платном хостинге. Желательно хотя бы поверхностное знание HTML. Цена хостинга будет ниже чем для CMS движков, независимость от сервисов создания сайта. Минимальные знания программирования. Но, код сайта может содержать много лишнего, сложность в изменении материалов, нет перспективы. Конструктор сайтов - это программа, с помощью которой сделать сайт сможет простой неподготовленный пользователь Интернета. Для разработки сайтов с помощью конструктора используются уже заранее подготовленные шаблоны. При необходимости, можно добавить на web-сайт нужные инструменты – формы обратной связи, опросы, галереи и т.д. С его помощью можно легко и быстро сделать сайт, не утруждая себя особыми знаниями в области строительства сайтов. Подобный конструктор будет полезен и тем, кто уже умеет создавать сайты самостоятельно. С его помощью можно сэкономить немало времени. Ограниченность предложенными шаблонами. Пользователь сделавший свой сайт с помощью конструктора и не разбирающийся в HTML коде и CSS стилях не сможет самостоятельно исправлять какие-либо вдруг возникшие у него проблемы. CMS - это система управления содержимым сайта (англ. Content management system, CMS). Существуют платные и бесплатные CMS. Представляет из себя набор инструментов для добавления, редактирования, удаления контента (содержимого) на сайте. CMS – это инструмент веб-дизайнера, веб-мастера и простого пользователя, который позволяет выполнять самые разнообразные действия по управлению и изменению содержимого сайта. Необязательно знать языки программирования, полная независимость, легко наполнять и изменять сайт, много дополнительных приложений. При этом большая стоимость хостинга. Сервисы для создания сайтов. В наше время существует много ресурсов, которые предоставят возможность любому желающему, создать сайт, блог или форум совершенно бесплатно. Вы регистрируетесь, строите сайт при помощи конструктора или шаблонов, располагаете свою информацию. Администрация ресурса ставит свои баннеры или рекламу на Ваших страничках и получают дополнительную прибыль. Все довольны!!! Не нужно покупать хостинг и регистрировать домен. При создании сайта на таких сервисах вы рискуете потерять свои права на контент, то, что вы разместили на сайте, созданном на чужом сервисе, автоматически становится их собственностью. Вы можете потерять все. Большинство сервисов бесплатны, ненужно знать языки программирования, простота регистрации. Полная зависимость от сервиса. Приложение 1 Задание. А) Вставьте пропущенные слова Веб-сайт (Website) - это объединённая под …………………… (доменным именем) ………………………. документов …………………….. или ………………... Б) Восстановите испорченный текст. URL, интернета, определяемая, единица, адресом, это, логическая, Веб-страница, однозначно. В Способы создания сайтов ) Заполни схему      Языки программирования (Html, CSS, …) Г) Заполните таблицу «Сравнительная характеристика различных способов создания сайтов»
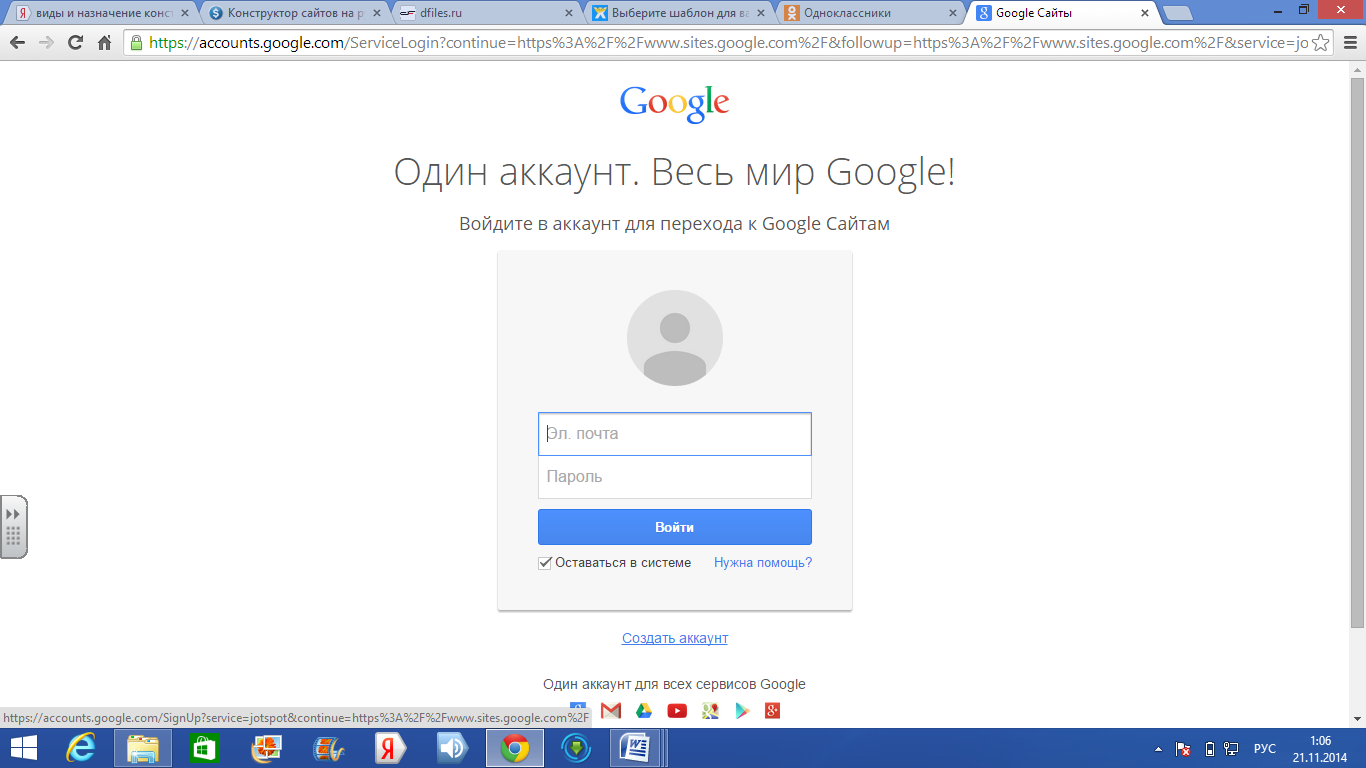
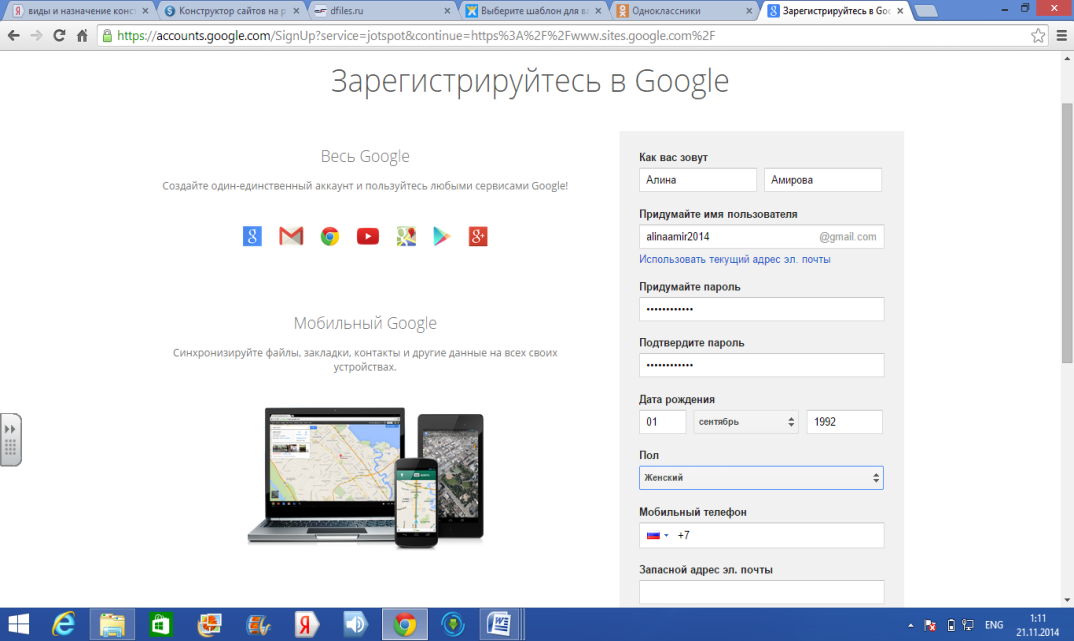
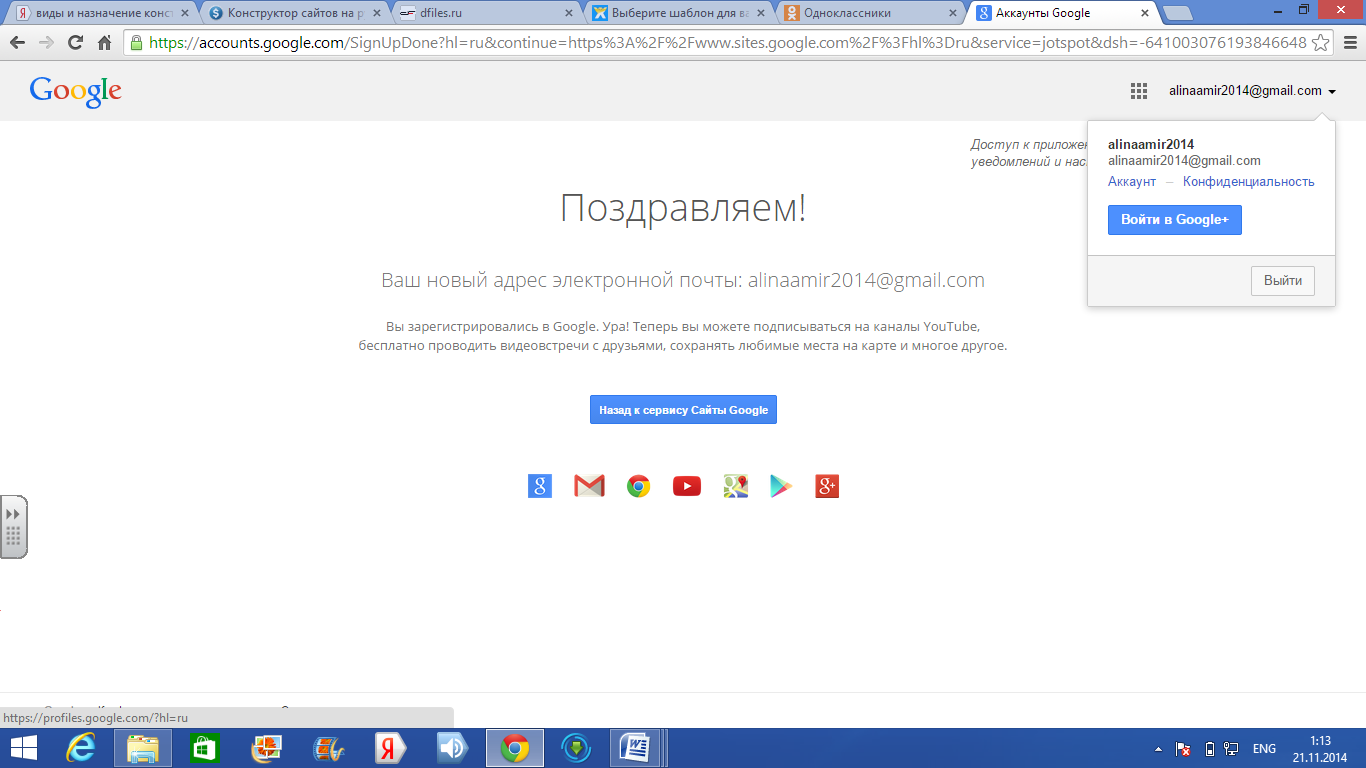
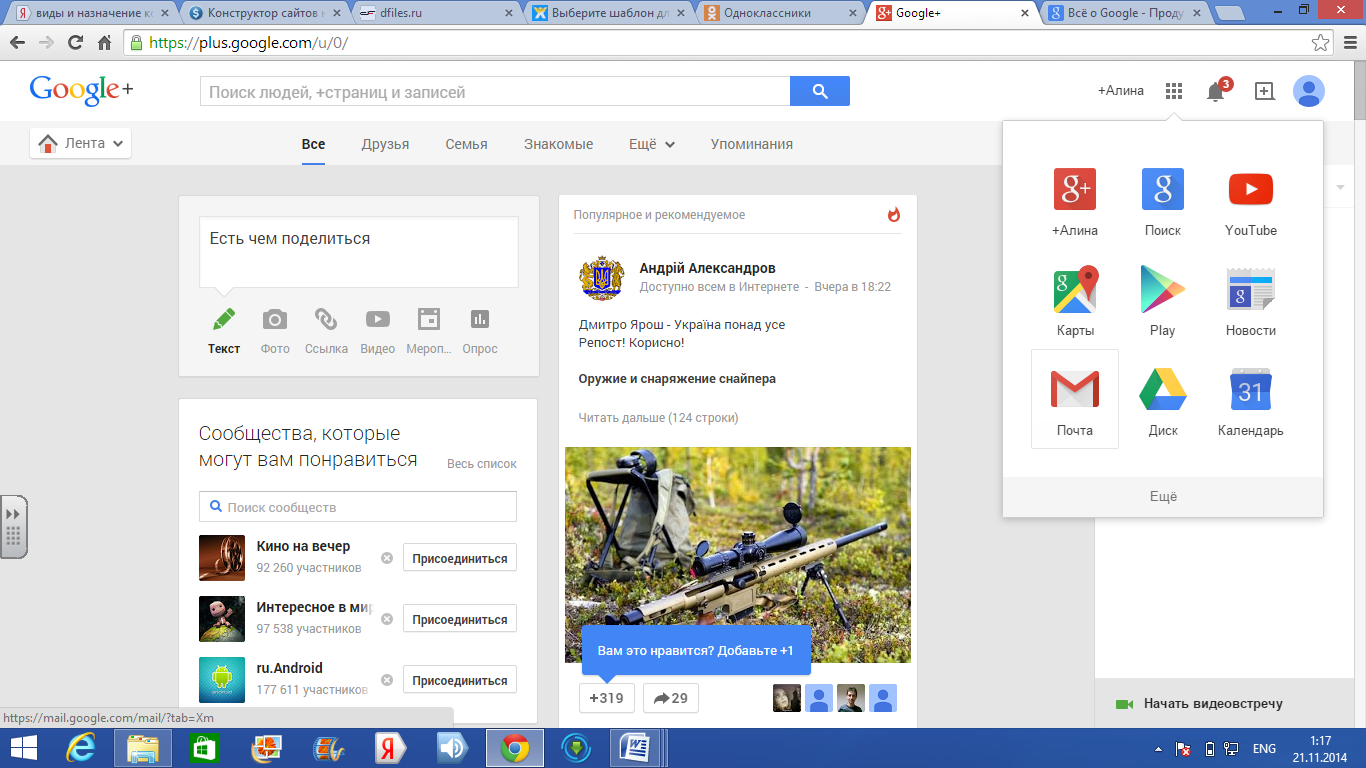
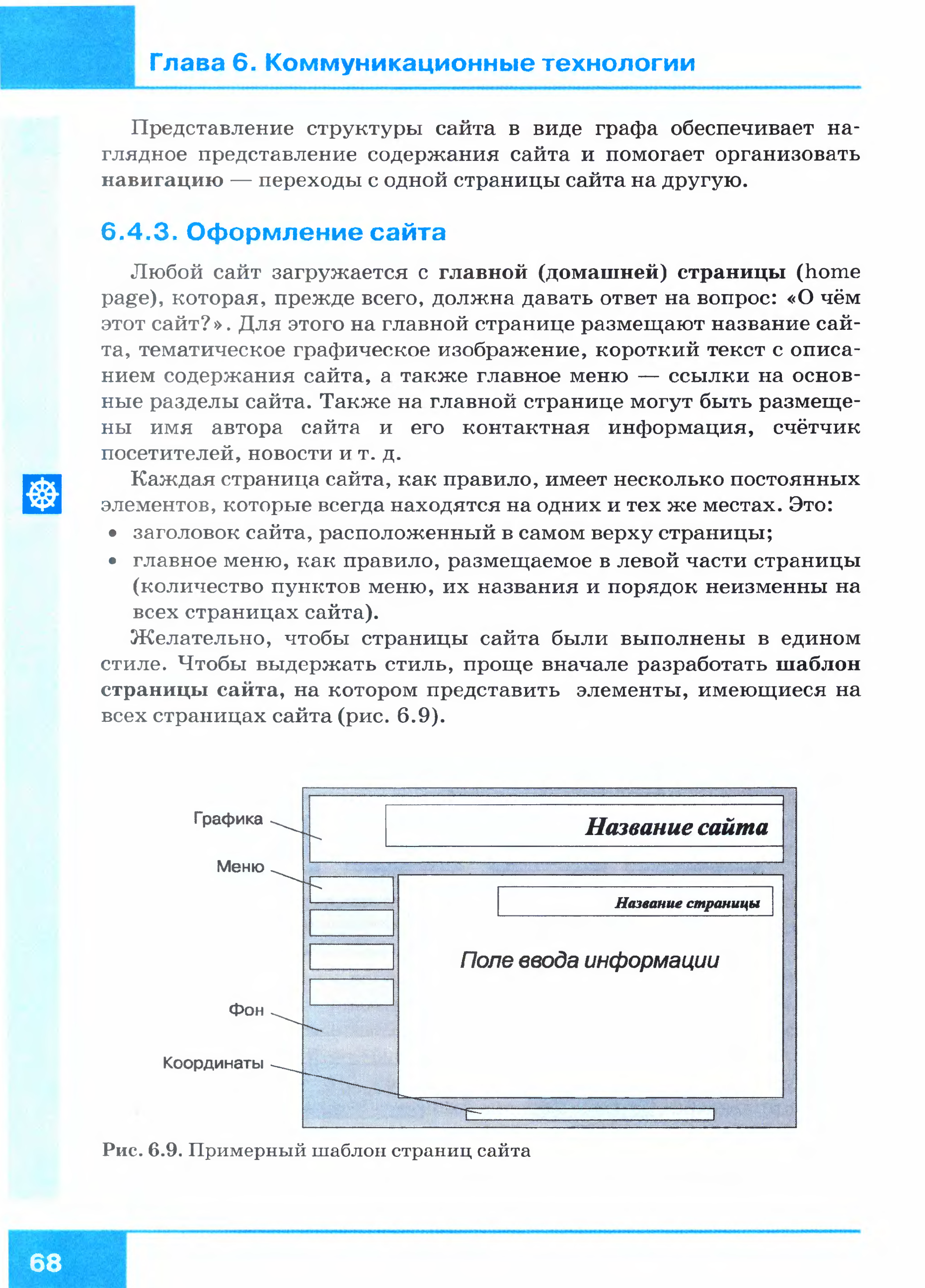
Приложение 2  Приложение 3 Создать сайт группы (согласно задания), опираясь на шаблон Примерный шаблон сайта  Ход выполнение
Приложение 4 Оцените свою работу на уроке и продолжите предложения. Сегодня на уроке я Самым полезным и интересным для меня было Мне было трудно У меня хорошо получилось |