рАБОТА. Специальность
 Скачать 2.5 Mb. Скачать 2.5 Mb.
|
|
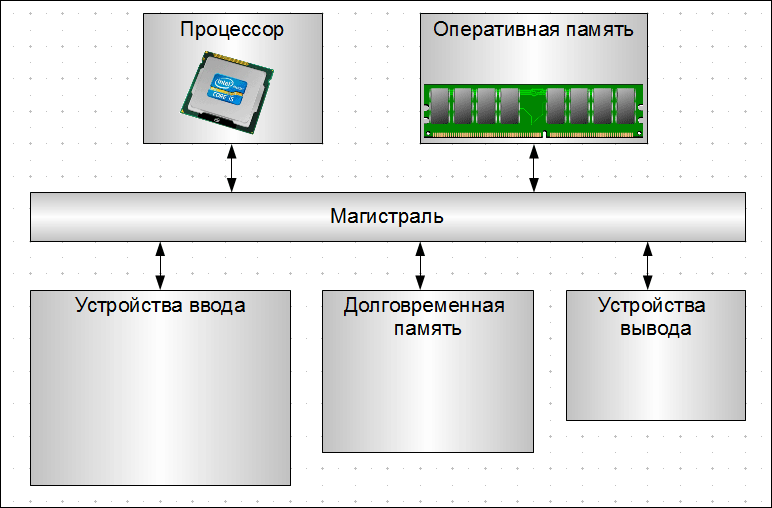
Тема: Форматы графических файлов. Растровые и векторные графические редакторы. Цель: Научиться использовать различные возможности векторных редакторов: рисовать графические примитивы, линии и стрелки, вставлять растровые изображения и текст, использовать градиентную заливку, осуществлять группировку объектов, сохранять файлы в различных графических форматах. Задание 1. Нарисовать функциональную схему компьютера, используя широкие возможности векторного графического редактора. Задание 2. Сохранить полученный рисунок в векторном и растровом графических форматах.   / Задание 3 Сохраните рисунок в векторном и растровом графических форматах Контрольные вопросы: 1. Где применяется растровая и векторная графика? 2. Как формируются растровое и векторное изображение? 3. Какие изменения происходит с изображениями при масштабировании? Практическая работа № 9 Тема: Прикладные программы для обработки графической информации Цель: выработать практические навыки работы с прикладным программным обеспечением. Задание 1 Дайте понятие: - Графический редактор - Векторное графика - Растровая графика Задание 2. Заполните таблицу Области применения растровой и векторной графики
Сделайте вывод. Задание 3. Заполните таблицу. Типы графических изображений и области их применения.
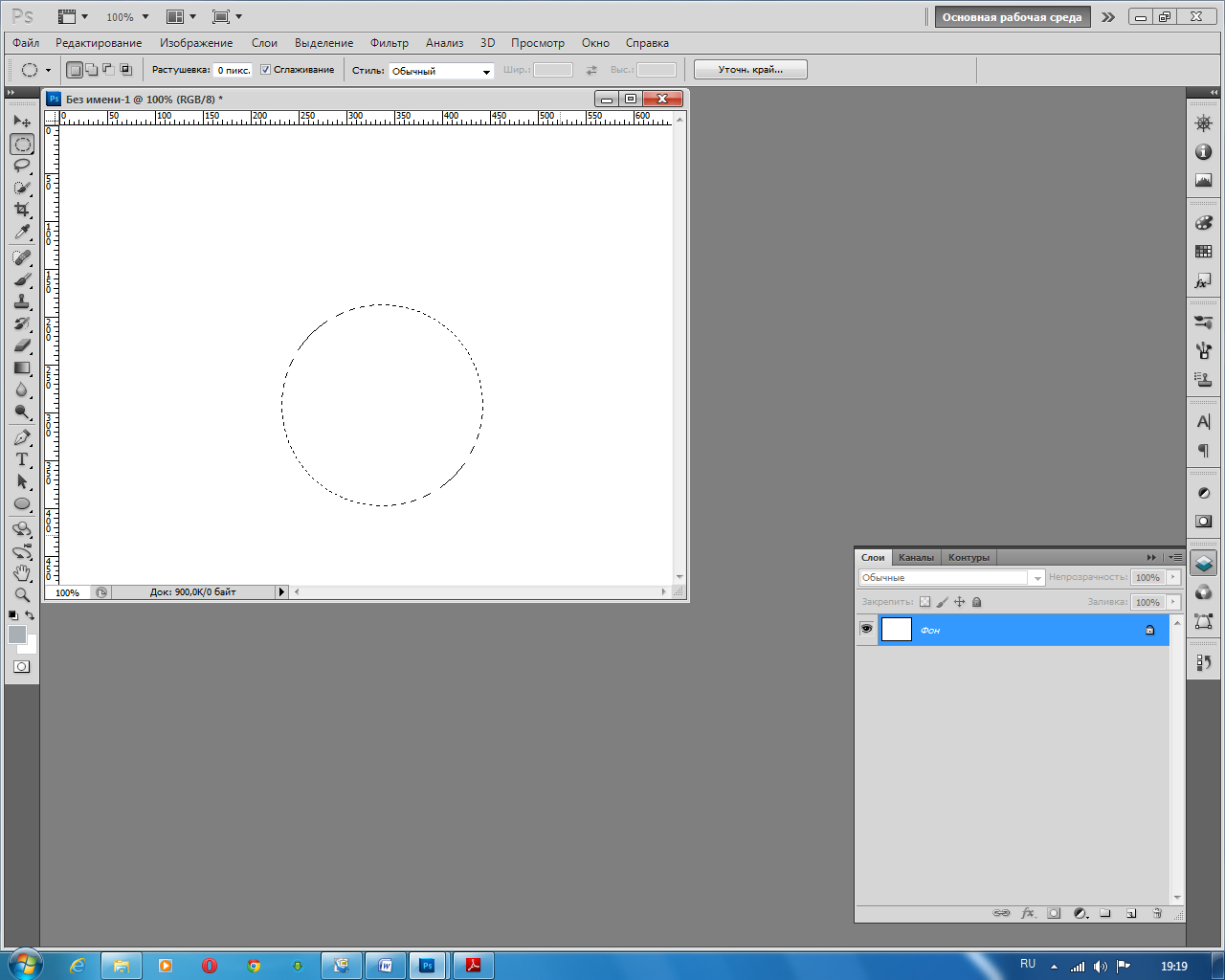
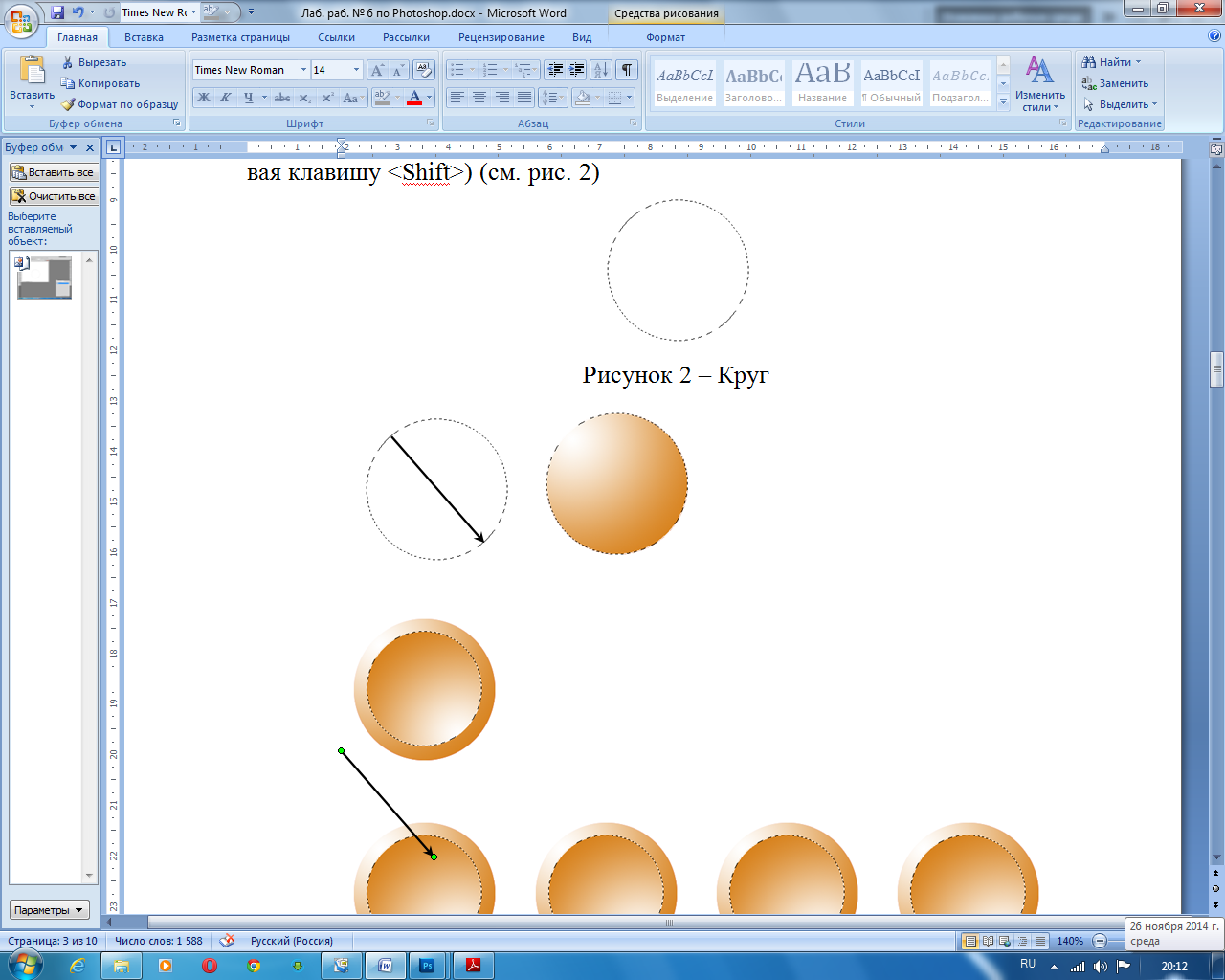
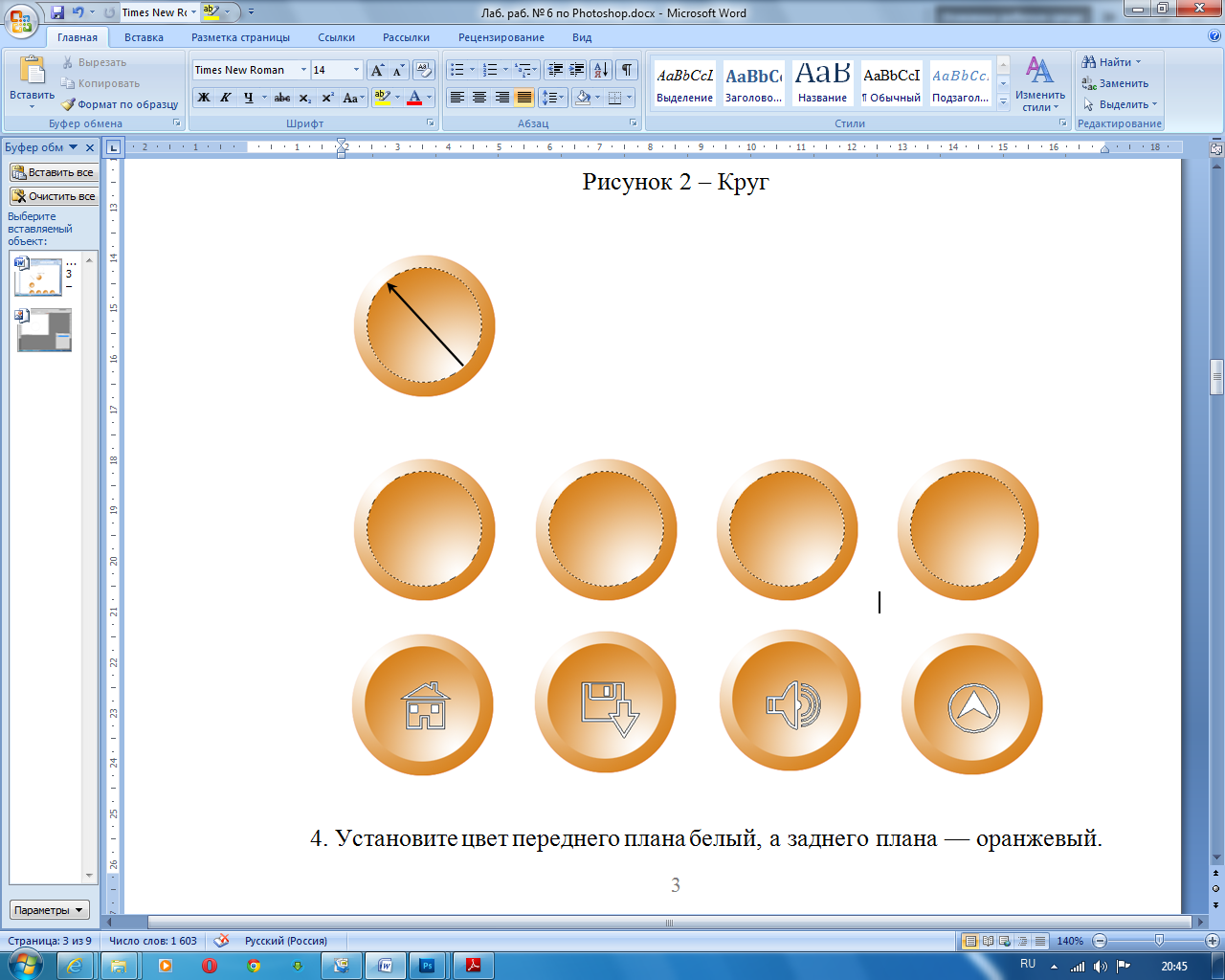
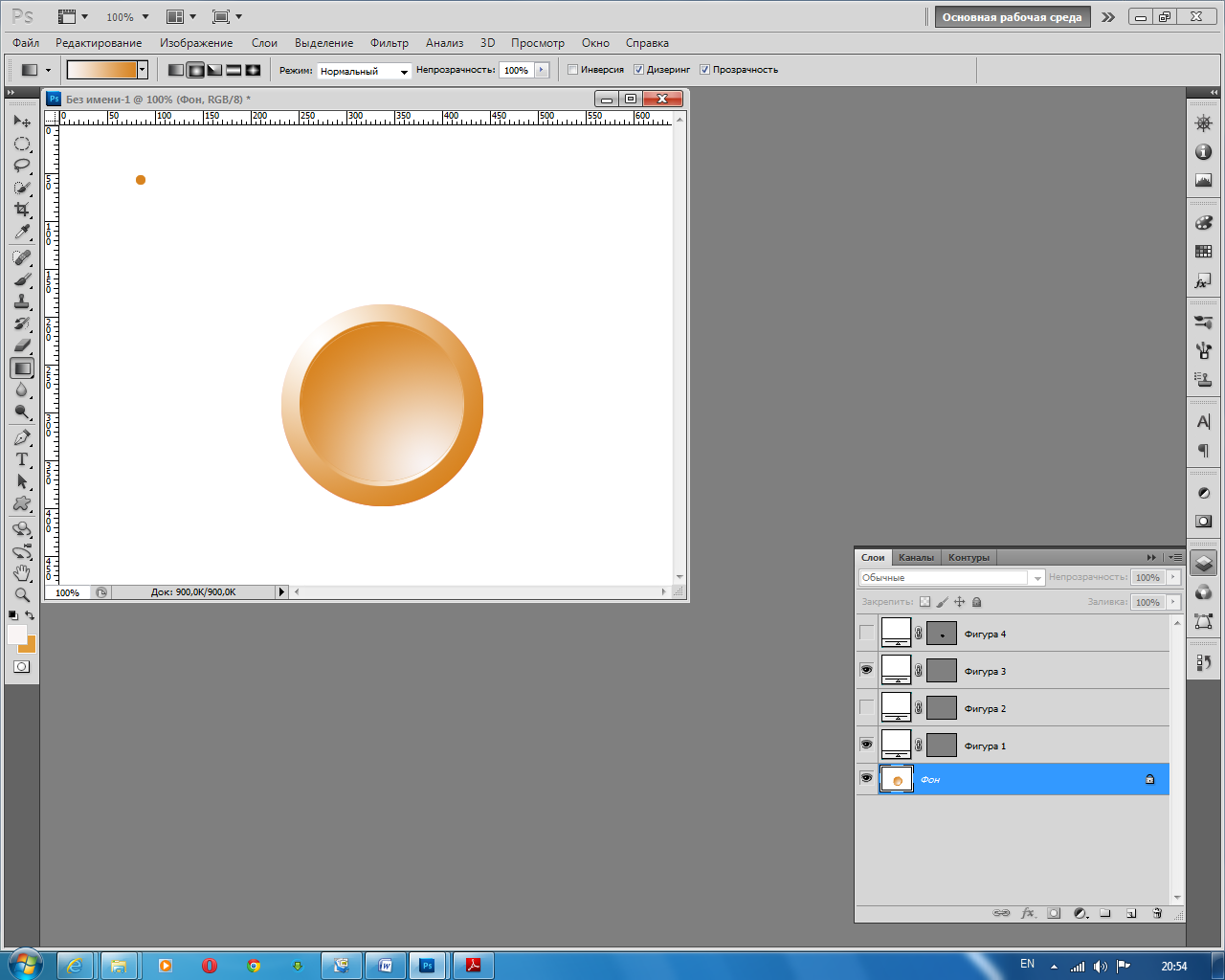
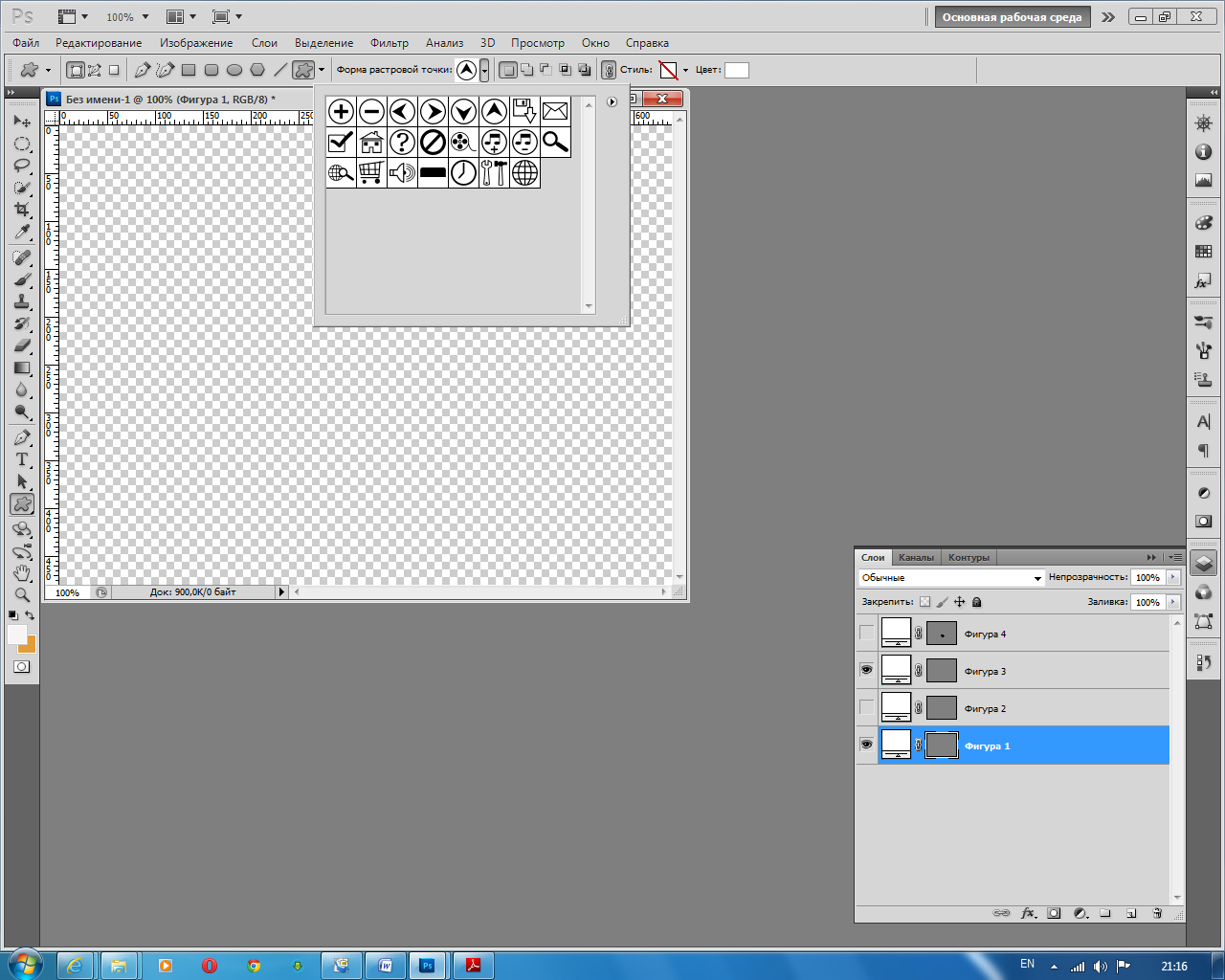
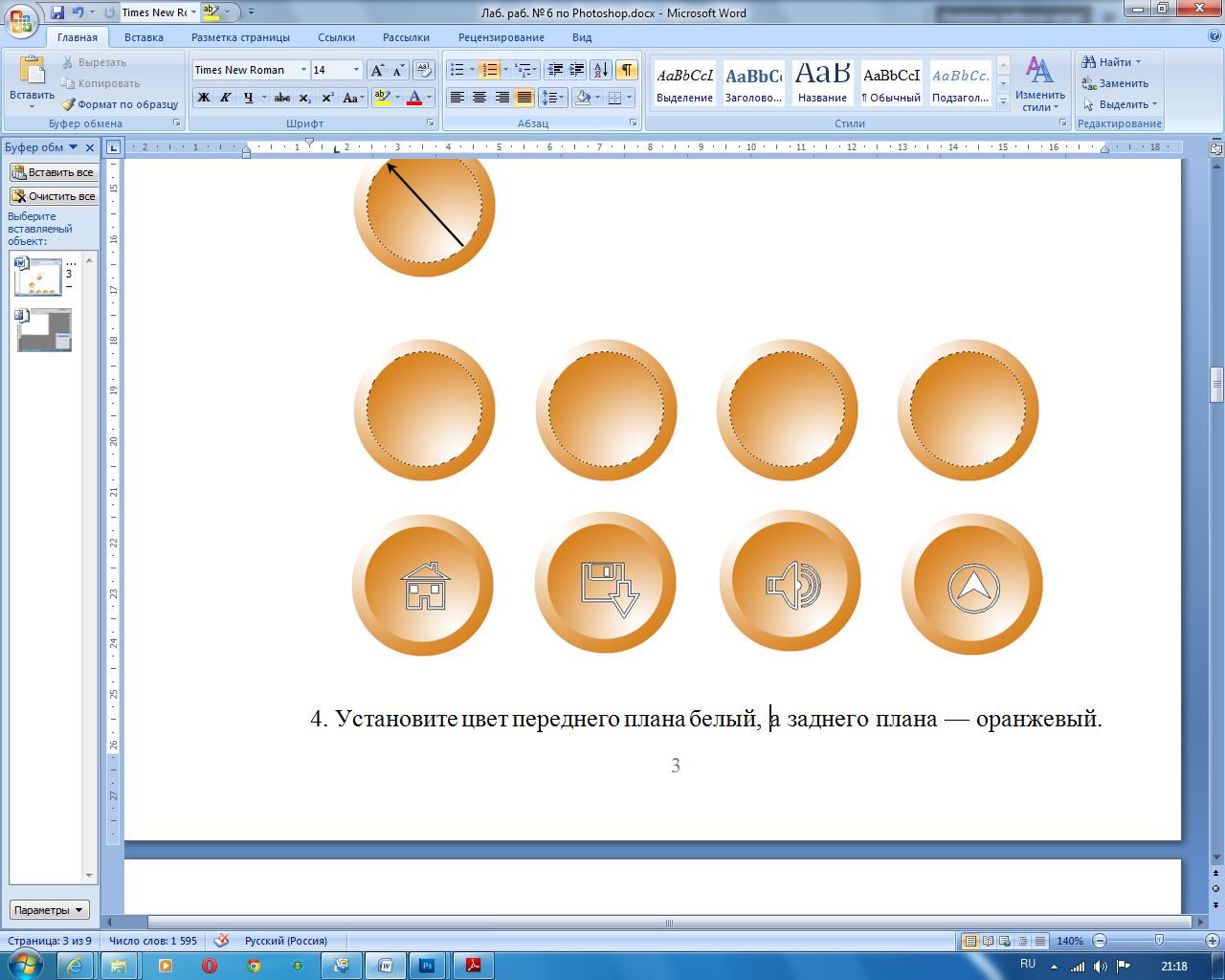
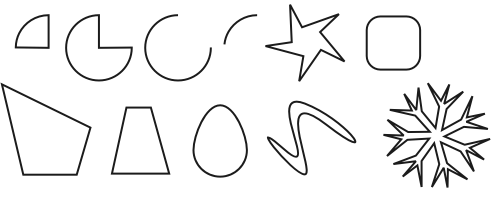
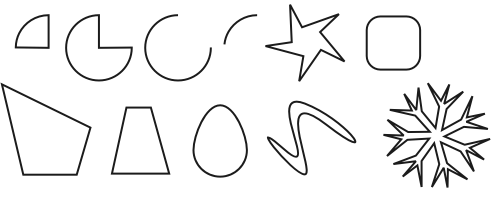
Контрольные вопросы: 1. Какие программы называются графическими редакторами? 2. Приведите примеры известных вам программ для создания графических изображений (статика и анимация), прокомментировав их назначение? 3. Что называется форматом файла? Практическая работа № 10 Тема: Создание и обработка графических изображений в Microsoft Paint Цель: Научиться работать с растровым изображением в программе MicrosoftPaint  Задание 1. Используя инструменты, линия и заливка, нарисуйте Кораблик. Сохраните рисунок в своей папке под именем «Кораблик». З  адание 2. Используя инструменты, линия и заливка нарисуйте Башню и сохраните изображение в своей папке под именем «Башня». адание 2. Используя инструменты, линия и заливка нарисуйте Башню и сохраните изображение в своей папке под именем «Башня».З  адание 3. Используя инструменты Прямоугольник, Линия, Заливка нарисуйте Домик. Сохраните рисунок в своей папке под именем «Домик». адание 3. Используя инструменты Прямоугольник, Линия, Заливка нарисуйте Домик. Сохраните рисунок в своей папке под именем «Домик». Задание 4 Используя инструменты Эллипс, Ластик, Линия, Заливка нарисуйте кувшинку. З З  адание 7. Используя инструменты Кривая, Заливка, Распылитель, Карандаш нарисуйте Дельфина. Сохраните получившееся изображение в своей папке под именем «Дельфин». адание 7. Используя инструменты Кривая, Заливка, Распылитель, Карандаш нарисуйте Дельфина. Сохраните получившееся изображение в своей папке под именем «Дельфин».Задание 8. Используя инструменты Эллипс, Кривая, Распылитель, Заливка нарисуйте Лягушку. Сохраните получившееся изображение в своей папке под именем «Лягушка».  Задание 9. Используя инструменты Многоугольник, Линия, Эллипс, Заливка, а также команду меню Рисунок – Отразить/ повернуть нарисуйте фонарь. Сохраните получившееся изображение в своей папке под именем «Фонарь». Контрольные вопросы. 1. Какие способы копирования изображений вы знаете? 2. Какие виды графики бывают? 3. Какой вид графики используется в программе WORD? 4. Как сгруппировать отдельные графические элементы в единый объект? Практическая работа № 11 Тема: Выделение областей изображения в Adobe Photoshop Цель: научиться работать с инструментами выделения областей изображения в Adobe Photoshop Задание 1. Создание нового документа. Откройте файл Беседка.jpg, находящийся в папке Лабораторная работа 6. Создайте слой-дубликат Фона. Сделайте слой Фон невидимым. Задание 2. Создание выделения. В слое-дубликате выделите окно беседки инструментом Прямоугольное выделение. Поработайте ластиком в выделенном элементе слоя и вне его. В чём разница? Нажмите кнопку клавиатуры Delete. Что произошло? Отмените последнее действие. Это можно сделать с помощью кнопки Редактирование и быстрых клавиш Перенесите выделенное окно с помощью кнопки Перемещение. Отмените это действие. Покажите результат выполнения задания 2 преподавателю. Задание 3. Создание выпуклых кнопок с пиктограммами. Закройте файл Беседка.jpg/ Создайте новый документ командой Файл Создать, установив следующие значения. Набор: Web; Размер: 640х480 пикс, разрешение 72 пикс/дюйм; цветовой режим: цвета RGB; содержание фона: белый. Создайте инструментом выделения Овальная область круг (удерживая клавишу  Рисунок 2 – Круг Установите цвет переднего плана белый, а заднего плана — оранжевый. Активизируйте инструмент Градиент, выберите вид Нормальный, тип Радиальный, растяните в направлении, показанном на рис. 3. Обратите внимание, что цветовой переход применяется только внутри области выделения, а не ко всему документу.  Рисунок 3 – Результат применения к выделению в форме круга инструмента Градиент. Слева направление растяжки Градиента Снимите выделение клавишами Создайте круглое выделение чуть меньшего размера внутри уже закрашенной области. Активизируйте инструмент Градиент. Задайте направление, как показано на рис. 4. Снимите выделение.   Рисунок 4 – Результат применения к выделению в форме круга (меньшего радиуса) инструмента Градиент. Слева направление растяжки Градиента 8. Выделите инструментом выделения Прямоугольная область полученную кнопку. Скопируйте кнопку и вставьте её 3 раза. Снимите выделение. Теперь на кнопках поместите пиктограммы. 1. Самый простой способ — использовать уже готовые фигуры - формы из стандартного набора программы. Активизируйте инструмент Произвольная фигура, в палитру Произвольные фигуры загрузите стандартный набор Web (рис. 5). Примечание. Стандартные наборы программы можно загрузить из нижней части списка меню наборов Произвольные фигуры.  Рисунок 5 - Стандартный набор Web 2. Установив черный цвет переднего плана и удерживая при построении клавишу  Рисунок 6 – Кнопки с пиктограммами 3. Сохраните файл, как память о выделении. Покажите результат выполнения задания 3 преподавателю. Задание 4. Создание комбинированного выделения. Создайте новый документ командой Файл Создать, установив следующие значения. Набор: Web; Размер: 640х480 пикс. разрешение 72 пикс/дюйм; цветовой режим: цвета RGB; содержание фона: белый. Последовательно создавая различные формы выделения (см. рис.), залейте их разными цветами. Например, можно создать выделение, суммировав области, залить его красным цветом, снять выделение и т.д. Контрольные вопросы: 1. Почему необходимо выделять фрагменты изображений? 2. Какая часть изображения называется маскированной областью? 3. Почему в Photoshop используются разнообразные инструменты выделения? 4. Для выделения каких фрагментов изображений удобно использовать инструменты группы Lasso (Лассо)? 5. Когда используют инструмент Magic Wand (Волшебная палочка)? Практическая работа № 12 Тема: Коррекция изображений в Adobe Photoshop Цель: научиться проводить тоновую коррекцию изображения в программе Photoshop. Задание 1. Коррекция изображения с помощью корректирующего слоя. Откройте файл Львёнок.jpg, создайте корректирующий слой и выполните в нём коррекцию изображения. Задание 2. Ограничение действия корректирующего слоя в многослойном документе Откройте файл Пантера.jpg. Выделите небо, создайте новый слой и скопируйте в него небо. Создайте корректирующий слой над слоем Небо. Ограничьте действие корректирующего слоя только слоем Небо и выполните его коррекцию. Задание 3. Осветление фотографии. Откройте файл Котёнок.jpg. Сделайте изображение более светлым. Задание 4. Затемнение фотографии. Откройте файл Белка.jpg. Сделайте изображение более тёмным. Контрольные вопросы: 1. Как дублировать слои в Фотошопе? 2. Как сделать параметры масштабирования изображений в Photoshop постоянными? 3. Почему при работе с кистью отображается не её форма (к примеру, круг), а просто крестик (перекрестие)? 4. Как создать корректирующий слой? Практическая работа № 13 Тема: Основные приемы создания и редактирования векторных объектов в Corel DRAW Цель: Создание, загрузка, сохранение документа. Настройка рабочего пространства (вид). «Инструменты выделения и рисования» (операции над вершинами, преобразование в кривые) Инструменты выделения и рисования Получите следующие фигуры с помощью графических примитивов:  Используя графический манипулятор «Мышь», измените форму графических примитивов  Используя операции над вершинами и преобразование в кривые получите следующие фигуры:  Контрольные вопросы: Как выполнить запуск CorelDRAW? Как создать новый документ? Как изменить ориентацию печатной страницы? Как изменить размер печатной страницы? Как сохранить документ? Как задать дополнительные параметры сохранения? Практическая работа №14 Тема: Создание контурных рисунков и произвольных кривых в Corel DRAW Цель: сформировать умения у обучающихся рисовать простейшие объекты в векторном редакторе CorelDraw. Задание 1. Создайте следующие фигуры с помощью графических примитивов:  Задание 2. Используя графический манипулятор «Мышь», измените форму графических примитивов  Задание 3. Используя операции над вершинами и преобразование в кривые, создайте следующие фигуры:  Уровень: базовый с дополнением Создание рисунка с помощью графических примитивов
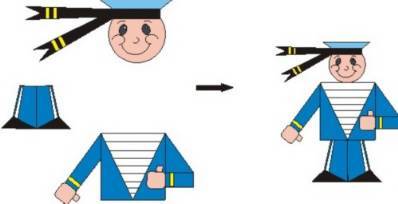
Нога моряка состоит из трех объектов, каждый из которых представляет собой замкнутую ломаную линию
Любой из этих объектов легко переместить, уменьшить или увеличить. Поэтому, если в процессе рисования сразу не удалось выдержать пропорции, операция масштабирования поможет быстро исправить положение
Если рисунок создается на бумаге, то вторая нога должна быть перерисована заново. В графическом редакторе всё по-другому. Сначала нужно выделить три объекта, составляющих ногу, затем скопировать их, зеркально отразить и переместить.
Остальные фрагменты рисунка можно нарисовать в любом месте экрана в увеличенном масштабе, а затем переместить и отрегулировать их размеры
Дуги на лице моряка вряд ли сразу будут расположены, как на рисунке-образце. Поэтому после создания первой дуги нужно воспользоваться операциями вращения и масштабирования. Вторая дуга получается в результате копирования и зеркального отражения. Затем обе дуги нужно уменьшить и переместить. Н  арисовать мышью два глаза абсолютно одинакового размера вряд ли кому удастся. Сначала нужно создать один эллипс любого размера, затем повернуть его, масштабировать, скопировать, зеркально отразить и переместить. арисовать мышью два глаза абсолютно одинакового размера вряд ли кому удастся. Сначала нужно создать один эллипс любого размера, затем повернуть его, масштабировать, скопировать, зеркально отразить и переместить.
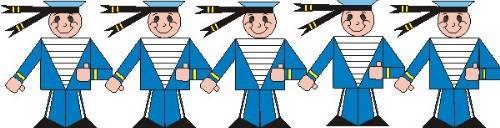
Если выделить все объекты, составляющие рисунок моряка, несколько раз скопировать их и переместить каждую копию на новое место, то получится целая команда моряков.
Волны создаются следующим образом. Сначала рисуется одна дуга, которая выделяется, копируется и перемещается на новое место. Затем выделяются, копируются и |