Лекционный материал. 1-3921-Информатика. Средства создания и сопровождения сайта
 Скачать 191.68 Kb. Скачать 191.68 Kb.
|
|
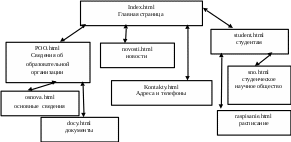
1. Выполнить практическую работу; 2. Отправить выполненную работу на электронную почту serebro.nnk@yandex.ru до 30.03; 3. Оформить отчёт (показываем преподавателю, когда выйдем с карантина). Сохраните файл под именем Фамилия_№группы_ПР28 и отправьте преподавателю. Практическая работа № 28. Тема: Средства создания и сопровождения сайта. Цель: 1) сформировать навыки создания шаблона web- страницы; 2) научиться создавать заголовки разного уровня; 3) овладеть технологией форматирования линий; 4) получить представление, как оформляется текст на web- странице; 5) научиться создавать маркированные, нумерованные и многоуровневые списки на web- странице. Ход работы. Теоретические сведения. Интернет - это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между собой компьютеры в любой точке земного шара. WWW - WorldWideWeb («Всемирная паутина») - это общемировая гипертекстовая информационная система (является частью Интернета). Web-страница - это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию, звуковые и другие объекты. Хранится в файле *.html. Сайт (веб-сайт, ресурс) – это место в интернете, которое определяется своим адресом (URL), имеет своего владельца и состоит из веб-страниц, которые воспринимаются как единое целое. Создание сайтов - составной процесс, состоящий из нескольких этапов: разработка дизайна, вёрстка, программирование, безопасность. Технология создания сайта предусматривает: выбор темы сайта; планирование сайта в целом; планирование отдельных страниц сайта; создание web- страниц и сайта с использованием программного средства; тестирование сайта ( удобство навигации, целостность данных, корректность ссылок, орфография, просмотр сайта в целом); публикацию сайта. Инструментарий для создания сайта включает в себя: обычные текстовые редакторы, HTML- и WYSIWYG- редакторы. Навигация – важнейший элемент сайта, показывающий посетителю место нахождения и место дальнейшего движения по сайту. Существуют линейная и параллельная навигации.  Рисунок 1 - Пример фрагмента структуры сайта колледжа Сопровождение сайтов – техническая поддержка сайта; помощь в обновлении контента; внесение корректировок в работу ресурса. техническую поддержку сайта; Методы создания и сопровождения сайтов вручную на языкe HTML (текстовый редактор Блокнот); c помощью редакторов сайтов (HEFS, DreamWeaver и др.); c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.); с помощью систем управления сайтов (Joomla, 1С Битрикс и др.). Этапы создания WEB-страницы: 1. Разработка проекта (Постановка задачи); Главная тема страницы. Текстовое содержание (грамотный язык). Планировка размещения информации на странице (верстка). Графика (набор рисунков, анимации). Стиль дизайна (сочетания цветов, фоны и т. п.) 2. Алгоритм заполнения страницы. 3. Программирование. Cоздание веб-страницна языке HTML Программа для веб-страницы записывается в виде текстовых файлов в текстовом редакторе Блокнот. Эти файлы имеют название «имя.html». Операторы (команды) языка HTML называются тегами. Общий вид записи тега:<Тег>Фрагмент страницы . Базисные теги начало и конец файла имя документа (должно быть в заголовке) голова документа navy" text="yellow"> | | |
| Заменитьцвет yellow назеленый | | |
| Удалить | | |
| Удалить | | |
| Добавьте в тело документа (перед тегом |
